
วิธีการพัฒนาแอพพลิเคชันบน iOS ด้วย XCode กับการปรับแต่งเพิ่มรูปภาพ Thumbnail ที่แตกต่างกันลงบน UITableViewCell ครับก่อนที่จะศึกษาการทำงานของแอพพลิเคชันสำหรับการส่งค่าตัวแปรผ่าน Cell ของ UITableView ได้นั้นต้องกลับไปศึกษาวิธีการใช้งาน UITableView ก่อนนะครับที่
- iOS Developer ตอนที่ 4 การเรียกใช้งาน UITableView
- iOS Developer ตอนที่ 3 การเรียกใช้งาน UIAlertView แจ้งเตือน
- iOS Developer ตอนที่ 2 การรับค่าจาก UITextField แสดงผ่าน UILabel
- iOS Developer ตอนที่ 1 รู้จักกับ Xcode IDE
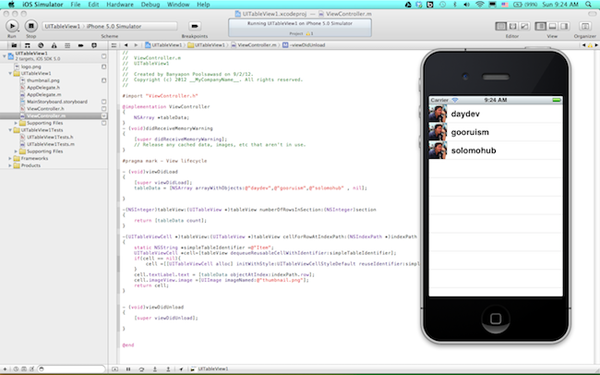
หากว่าเข้าใจหลักการพัฒนาเบื้องต้นเสร็จแล้ว ก็มาเริ่มกันครับ รอบนี้จะง่ายเล็กน้อยไม่ยุ่งยากอะไรมากนัก ก่อนอื่นให้เปิด Project ก่อนหน้านี้ที่อยู่ในบทความ “iOS Developer ตอนที่ 4 การเรียกใช้งาน UITableView” ขึ้นมาก่อน

หาบรรทัดคำสั่งตำแหน่ง
cell.textLabel.text = [tableData objectAtIndex:indexPath.row];
cell.imageView.image =[UIImage imageNamed:@"thumbnail.png"];
return cell;
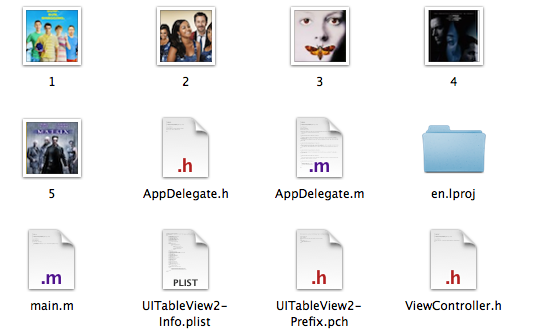
สังเกตให้ดีในส่วนของ cell.imageView.image ครับมันยังเป็นภาพ ที่เป็นภาพ thumbnail.jpg ภาพเดียวแต่ทำการแสดงผลผ่าน Loop ที่เรานับ Array เบื้องต้นออกมา ก่อนจะทำการส่งค่าลองมาเปลี่ยนภาพ Thumbnail ของแต่ละแถวบนตารางให้มีความแตกต่างกันก่อน ไปแก้ไขที่ไฟล์ ViewController.m ครับ อาจจะต้องเตรียมภาพ ขนาด 57×57 ไว้สัก 4 ภาพตั้งชื่อว่า “1.png”, “2.png” ประมาณนี้ครับ

เพิ่ม Source Code สำหรับ ข้อมูลประเภท Array ลงในตัวแปล “thumbnails” ที่เราได้สร้างขึ้นด้วยคำสั่ง
thumbnails = [NSArray arrayWithObjects:@"1.png",@"2.png",@"3.png",@"4.png",@"5.png", nil];
เป็นการเพิ่มข้อมูลเท่ากับจำนวน Arrayลงในตัวแปลหลังจากนั้น ให้เข้าไปเปลี่ยน Source Code ในการแสดงผลจากเดิมคือ
cell.imageView.image =[UIImage imageNamed:@"thumbnail.png"];
ให้เปลี่ยนเป็นคำสั่งดังนี้ครับ
cell.imageView.image = [UIImage imageNamed:[thumbnails objectAtIndex:indexPath.row]];
คำสั่งที่เราทำการเปลี่ยนนั้นคือคำสั่งในการแสดงผล Cell ของ UITableView หรือแถวของตารางนั่นเอง โดยตารางจะมีแถวที่แสดงผลหัวข้อที่ดึงมาจากตัวแปร tableData และมีรูปภาพปรากฏจากตัวแปลของ thumbnails โดยการเรียกแสดงผลนั้น แถว หรือ Cell จะมีการแสดงผลกราฟิกรูปภาพโดยใช้ cell.imageView.image มารับค่า โดยค่าของ Array ในตัวแปรของ thumbnails นั้นจะส่งค่าออกมาเป็นแต่ละชุดต่อแถว เป็นประเภท integer หรือเลขจำนวนเต็ม เช่นชุดที่ 1 ก็คือ “0” และชุดที่ 2 ก็คือ “1” เป็นต้นผ่าน indexPath.row ในการระบุที่อยู่ของข้อมูล Array
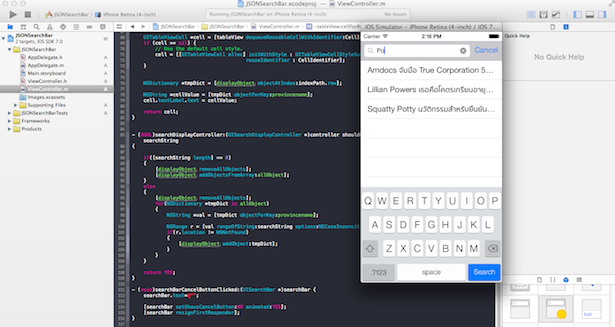
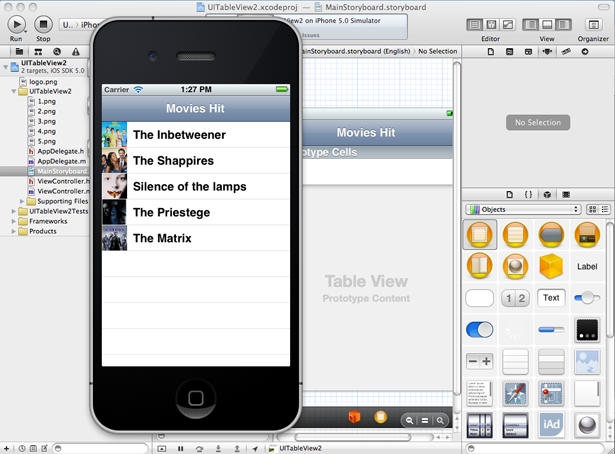
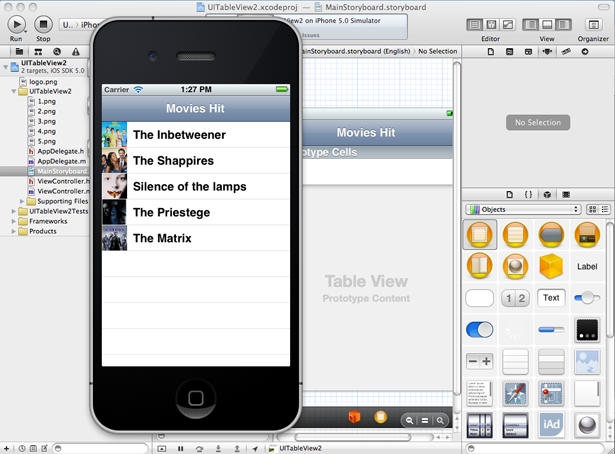
ดังนั้นหากเราทำการ “Run” ตัวแอพพลิเคชันแล้วจะได้ผลลัพธ์ดังนี้

ถือว่าเป็น เคล็ดลับง่ายๆ สำหรับพัฒนาแอพพลิเคชันบน iOS นะครับกับการเปลี่ยน UITableViewCell ให้ดูน่าสนใจ
บทความที่เกี่ยวข้อง:
- iOS Developer ตอนที่ 4 การเรียกใช้งาน UITableView
- iOS Developer ตอนที่ 3 การเรียกใช้งาน UIAlertView แจ้งเตือน
- iOS Developer ตอนที่ 2 การรับค่าจาก UITextField แสดงผ่าน UILabel
- iOS Developer ตอนที่ 1 รู้จักกับ Xcode IDE
Source Code แจกฟรีที่นี่ครับ http://code.google.com/p/daydev/