
สำหรับบทความการพัฒนา jQuery Mobile รอบนี้จะพาไปเรียนรู้เครื่องมือง่ายๆ อย่าง ThemeRoller สำหรับปรับแต่งสีสันของ UI ครับต่อเนื่องจากบทความ jQuery Mobile ตอนที่ 1 เริ่มต้นใช้งาน Library และตั้งค่าเบื้องต้น นะครับ คราวนี้เราจะมาเรียนรู้วิธีการเปลี่ยนธีม หรือ UI ของ Mobile Website ให้สวยงาม โดยที่เราไม่ต้องไปปวดหัวกับการเขียน หรือแก้ไข Style Sheet (CSS) เองเลยครับเพราะทางเว็บไซต์ของ jQuery Mobile นั้นมีบริการ ThemeRoller มาให้เสร็จสรรพครับ และการใช้งานนั้นก็ง่ายแสนง่ายอีกด้วย ไปลอง Take Tour กันหน่อยดีกว่าครับ ก่อนอื่นเข้าไปที่หน้าเว็บไซต์ http://jquerymobile.com/themeroller/

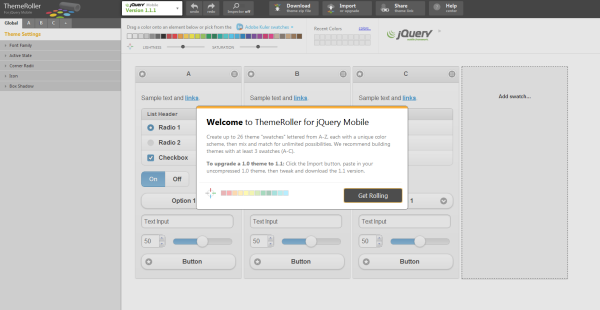
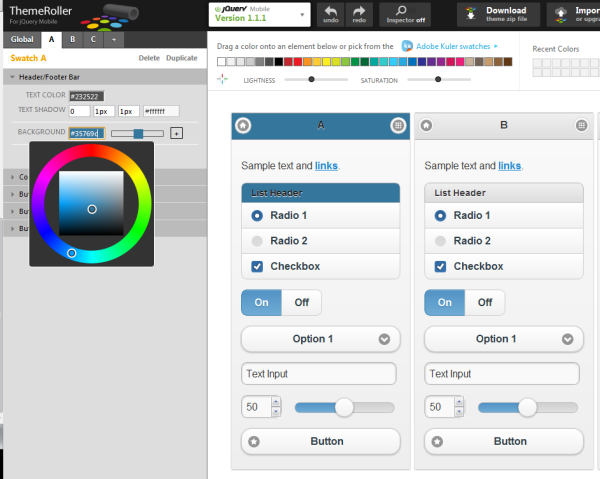
เมื่อเข้าไปที่หน้า jQuey Mobile ThemeRoller แล้วเราจะพบหน้าจอ Sample สำหรับแก้ไข Theme หรือ CSS อยู่ให้เราเข้าไปเลือกที่เมนู A หรือ B หรือ C ก็ได้ที่ด้านซ้ายบนครับ เมื่อเลือกแล้ว ลองเล่นปรับค่าต่างๆ ของ Component ดูครับ จะเห็นว่าหน้าจอการแสดงผลจะทำงานแสดงผลออกมาให้เห็นได้ทันทีครับ

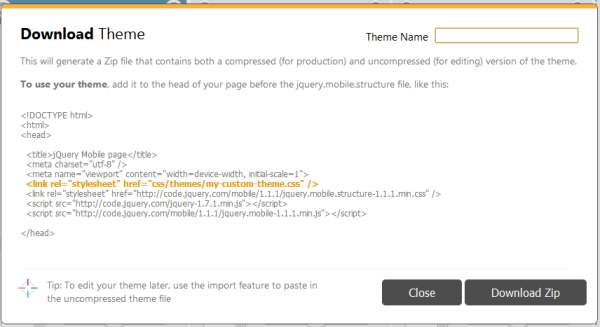
เมื่อทำการแก้ไขชุดสีจนพอใจแล้วให้เข้าไปที่เมนูด้านบนครับ เลือกแมนู “Download” ได้เลย ไฟล์ UI ทั้งหมดจะถามว่าเรา ชื่อธีมนี้ชื่ออะไร ให้ใส่ชื่อธีมเข้าไปแล้วทำการดาวน์โหลดลงเครื่องของเราครับ


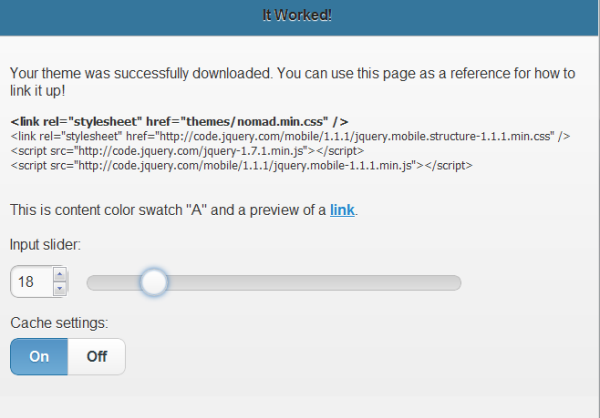
ให้ลองทดสอบ โดยการรันไฟล์ index.html บนเว็บบราวเซอร์ดูครับ

เพียงเท่านี้ก็จะเห็นว่าเราสามารถเล่น jQuery Mobile กับธีมของเราได้อย่างสมบูรณ์แบบแล้วใช่ไหมครับ หวังว่าบทความนี้คงช่วยเหลือใครหลายๆ คนกับการเปลี่ยน UI กันให้ไม่ต้องปวดหัวกับ CSS นะครับ