
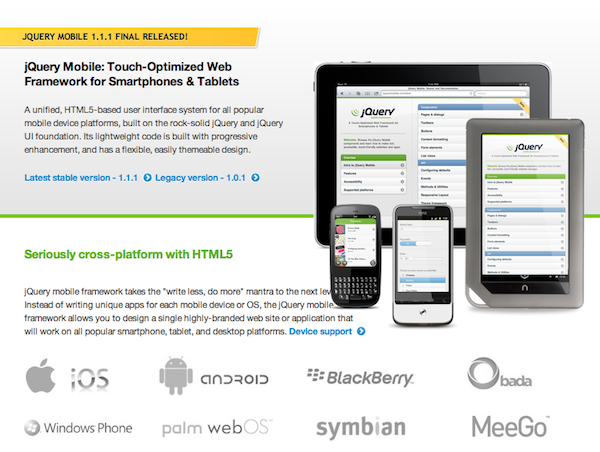
ทางเลือกหนึ่งของนักพัฒนา Mobile Website นั้นก็คงหนีไม่พ้น jQuery Mobile ที่ถือว่าเป็นชุดพัฒนาแบบ Open Source ที่ใช้งานง่ายอีกตัวล่าสุดก็น่าจะหนีไม่พ้น jQuery Mobile ครับซึ่งนักพัฒนาที่ลงทะเบียน Git ใน GitHub จะมีโอกาสได้ใช้งาน Library ตัวนี้ได้เร็วที่สุดเพราะมีนักพัฒนาเจ้า jQuery Mobile ตัวนี้อยู่มากครับ สิ่งหนึ่งที่ผมคิดว่า jQuery Mobile นั้นยังคงใช้ได้อยู่อีกนานก็น่าจะหนีไม่พ้นเรื่องของ ความนิยมของแพลตฟอร์ม Mobile ที่มีผู้ใช้งานมากขึ้น คอนเท็นต์ที่มีอยู่บนอินเทอร์เน็ตก็มีมหาศาล แต่หน้าจอการแสดงผลกับมีข้อจำกัด ที่บางครั้งการแสดงผลส่วนมากจะทำให้ผู้ใช้ หรือผู้บริโภคคอนเท็นต์นั้นเกิดอาการรำคาญ หรือ เสีย Experience ในการใช้ไปครับ ดังนั้นแผนการแรกที่เป็นไปได้ที่เว็บไซต์ต่างๆ จะทำการเปลี่ยนเพื่อรองรับ แพลตฟอร์ม Mobile ก็คือการทำเว็บไซต์ในรูปแบบ Mobile เพิ่มขึ้นมาครับ หรือบางรายก็ใช้ เว็บไซต์บน Mobile นี่แหละทำงานแทนแอพพลิเคชันตัวหนึ่งไปเลย ซึ่งก็มีจะ Library รองรับแพลตฟอร์มนี้มากมายครับ แต่วันนี้คงหยิบเจ้า jQuery มาให้ลองใช้ดูก่อนเพราะหลายคนรู้จักมันแต่ไม่รู้จะหยิบมันมาใช้งานยังไงครับ ไปดูรายละเอียดกันก่อนที่
http://jquerymobile.com/ ครับ

เริ่มต้นครั้งแรกกับ Basic Template ครับ

ครั้งแรกที่เราดาวน์โหลดตัว Library ไปแล้ว ก็จะมีไฟล์ตัวอย่าง HTML มาให้ซึ่งเราต้องเรียนรู้ในเรื่องของ Template ของ jQuery Mobile ว่ามันมีการใช้งานยังไง ซึ่งถ้าเราได้ทำการดาวน์โหลด และดูไฟล์ที่แนบมาแล้วะพบว่า ทั้งหมดในโฟลเดอร์นั้นมีไฟล์ 3 ไฟล์ สำหรับประกอบการพัฒนา Mobile เว็บไซต์ เป็นไฟล์ Javascript ที่เป็นเวอร์ชันของ jQuery และ jQuery Mobile พร้อมไฟล์ CSS Stylesheet ครับ ถ้าเราเอามาประกอบหน้า เว็บไซต์เพื่อสร้าง Template jQuery Mobile Website นั้นจะเป็นแบบนี้ครับ
Standard jQM Template
รูปแบบที่เห็นถ้าหากไม่มีอะไรผิดพลาดนะครับ มันคือหน้าเว็บไซต์ที่รองรับ jQuery Mobile แล้ว ซึ่งประกอบไปด้วย Javascript และ HTML ธรรมดาๆ ซึ่งพอเราจะสร้าง Element บางอย่างแทรกเข้าไป เราสามารถแทรกด้วยตัวอย่างข้างล่างครับ
About Us
loading
เป็นตัวอย่างการ Link สลับไปมาระหว่างหน้าเว็บ ด้วย jQuery ครับซึ่งจะอาศัย Tag ของ Div เป็นหน้าที่ถูกซอยย่อย แบ่งออกไปครับ โดยตัวอย่างที่บอกนั้นจะใช้ Link ไปมาด้วย # หรือตัว Anchor Link ครับ
เมื่อลองทดสอบดูแล้วคราวนี้ก็เป็นการเก็บ และตรวจสอบขนาดของหน้าจออุปกรณ์ที่จะแสดงผลครับ เราจำเป็นต้องไปแทรก Script ของ HTML ที่ส่วน HEAD เล็กน้อยครับด้วยคำสั่ง
<meta name=”viewport” content=”width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0″ />
เป็นคำสั่งในการตรวจสอบขนาดของหน้าจอ และปรับสัดส่วนหน้าเว็บไซต์ของเราครับ พอลองทดสอบดูแล้ว จะพบว่าหน้าจอทำงานได้เสร็จสมบูรณ์ คราวนี้ก็จะเป็นส่วนของ กิมมิก ลูกเล่นเล็กน้อยครับ นั่นคือเอาจะตัด Loading Message ออกไปครับ ให้เข้าไปเพิ่ม Javascript ที่เข้าไปครับด้วยคำสั่ง
เท่านี้ก็เป็นการ ตัดส่วนของ Loading Message ออกไปครับเพราะเราปรับค่าเป็น false ไปแล้ว

เป็นไงบ้างครับขั้นตอนการพัฒนาเว็บไซต์ด้วย jQuery for Mobile แบบเริ่มต้นคงไม่ยากเกินไปนะครับ ลองดาวน์โหลด Source Code ตัวอย่างได้นะครับที่นี่ครับ
บทความหน้าจะพาไปอัพเด็ต ส่วนอื่นๆ ที่หลายคนยังไม่รู้ว่า jQuery for Mobile นั้นมีอะไรอยู่บ้าง Follow กันได้เลยนะครับ







ขอบคุณมากนะครับ ได้ความรู้เยอะเลย
ขอบคุนนะคะที่ช่วยกระจายสิ่งๆดีดี ทำต่อไปนะคะอิอิ
ขอบคุณครับ