
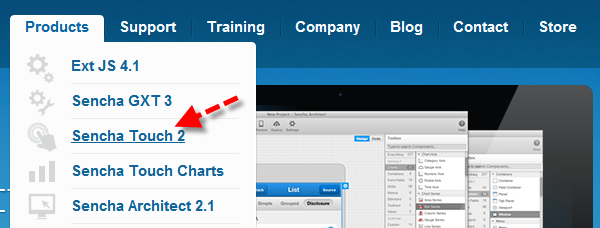
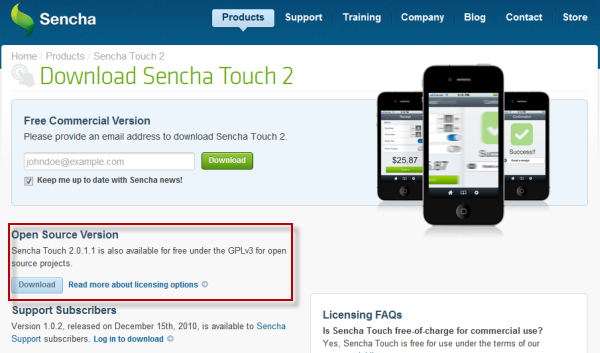
Work Shop เริ่มต้นสำหรับนักพัฒนาในการสร้าง Mobile Web Apps ด้วย Framework ของ Sencha Touch 2.0 ที่ไม่ยากเกินไปครับแรกเริ่มจำเป็นต้องมีการดาวน์โหลดตัว SDK ของ Sencha Framework ก่อนครับซึ่งอาจจะต้องเข้าไปที่เว็บไซต์ http://www.sencha.com แล้วเลือกไปที่เมนู Products แล้วดาวน์โหลด Sencha Touch เวอร์ชัน Open Source ที่ติดสัญญา GPLv3 มาก่อนครับในเวอร์ชันที่ผมใช้พัฒนานี้เป็นตัว Sencha Touch 2.0.1.1.1 นะครับ แต่ถ้าต้องการ Support แบบเต็มพิกัดล่ะก็ให้ลองซื้อ Comercial Version ไปเลยก็สบายใจดีครับ

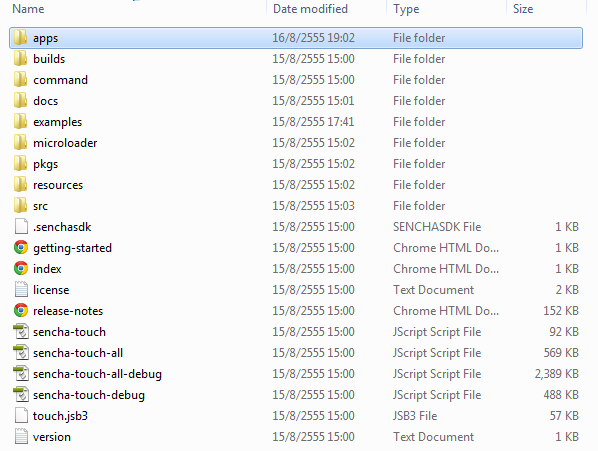
เบื้องต้นนี้ผมจะไม่ใช้ SDK Tools ของ Sencha Framework ในการพัฒนาร่วมกับ EClipse และ Xcode นะครับ เป็นแค่ HTML และ Java Script อย่างเดียวมา Edit ไปก่อนครับ ตัวแอพพลิเคชันแรกนี้น่าจะเป็นตัว Getting Start ของทาง Sencha เลยครับถ้าดาวน์โหลดมาจะเห็นชุดไฟล์ และ ตัวอย่างของมันมาให้หลาย Project ครับหลักๆ เลยที่ควรอยู่กับเราตลอดคือ โฟล์เดอร์ src ครับซึ่งจะต้องมี และเผื่อจะทำการ Hook Source ไว้ด้วย


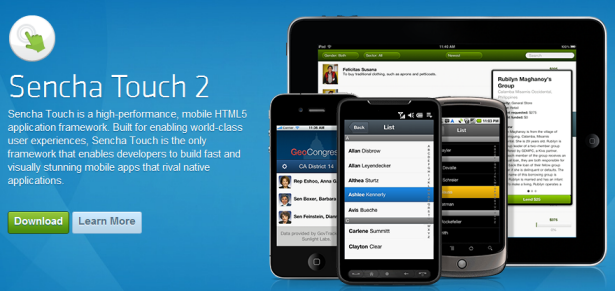
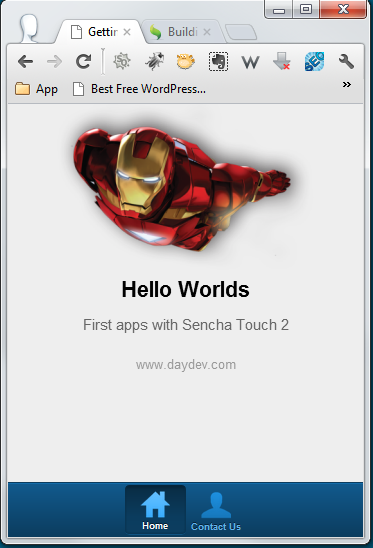
ตัวอย่างแอพพลิเคชันที่จะพาไปพัฒนานั้นก็คือเจ้าแอพพลิเคชันตัวนี้ครับ จริงๆ มันคือ แอพพลิเคชันสำหรับเรียนรู้เบื้องต้นของ Sencha Framework เลยก็ว่าได้
เริ่มต้นพัฒนากันหน่อยดีกว่า
คราวนี้ก่อนจะเริ่มต้นพัฒนาแอพพลิเคชันนั้นจำเป็นต้องมีการ ติดตั้ง Framework ลงไปก่อน ให้คลายไฟล์ของ Sencha Framework ออกมาแล้วอัพโหลดไว้ครับ พอเราจะสร้าง Project ใหม่นะครับใน โฟล์เดอร์ของ Framework ในที่นี้ผมตั้งชื่อว่า “apps” ครับ เพราะตัวอย่างของ Project ใน Examples ส่วนใหญ่จะใช้ Path ของโฟล์เดอร์ src อยู่มากการเรียกจะต้องเรียกออกไป 2 ชั้นคือ “../../src” ซึ่งผมขี้เกียจ Hook Code ครับ
ผมเลยออกแบบ Structure ดังรูปครับ

ต่อจากนั้นเอา Source Code ที่ผมออกแบบไว้ไปวางไว้ที่ โฟล์เดอร์ Apps ครับ ดาวน์โหลดได้ที่นี่ Sencha Touch 2.0 Framework Sample File (Version 1.0.0)
ตัวแอพพลิเคชันของ Sencha Touch 2.0 ตัวนี้ใช้ Framework เป็นหลักดังนั้นจะเน้นหนักที่การเขียน Model มากกว่า View ครับ และ Extension ที่จะใช้ในตัวอย่างนี้คือ Tab Panel ครับ วิธีการเรียกใช้ TabPanel เบื้องต้นนั้นให้ใช้คำสั่งนี้ครับ
เริ่มต้นสร้าง ชื่อขอ Class ตัวแอพพลิเคชันที่เราจะสร้างมาก่อน
Ext.application({
name: 'Sencha',
launch: function() {
Ext.create("Ext.tab.Panel", {
fullscreen: true,
tabBarPosition: 'bottom',
items: [
{
title: 'Home',
iconCls: 'home',
html: [
' ',
'
',
'Hello Worlds
',
"First apps with Sencha Touch 2
",
'www.daydev.com
'
].join("")
}
//เตรียมเว้นไว้ใส่ code เพิ่ม อย่าลืม "," ต่อท้ายบรรทัดข้างบน
]
});
}
});
ต่อมาก็มาเพิ่มในส่วนของ Contact Form ครับ จำเป็นต้องใช้ Extension ของ FieldSet เข้ามาช่วย เผื่อจะใช้สำหรับการ แท็บปุ่มแล้วเปลี่ยนหน้า
เริ่มต้นโดยการเพิ่มส่วนนี้เข้าไปครับ โดยแทรกจากตำแหน่งที่ เว้นว่างไว้ครับ
items: [
{
title: 'Contact',
iconCls: 'user',
xtype: 'formpanel',
url: 'contact.php',
layout: 'vbox',
items: [
{
xtype: 'fieldset',
title: 'Contact Us',
instructions: '(email address is optional)',
items: [
{
xtype: 'textfield',
label: 'Name'
},
{
xtype: 'emailfield',
label: 'Email'
},
{
xtype: 'textareafield',
label: 'Message'
}
]
},
{
xtype: 'button',
text: 'Send',
ui: 'confirm',
handler: function() {
this.up('formpanel').submit();
}
}
]
}
]
ลองรันบน Browser ของ Chrome ครับจะเห็นผลลัพธ์ดังนี้

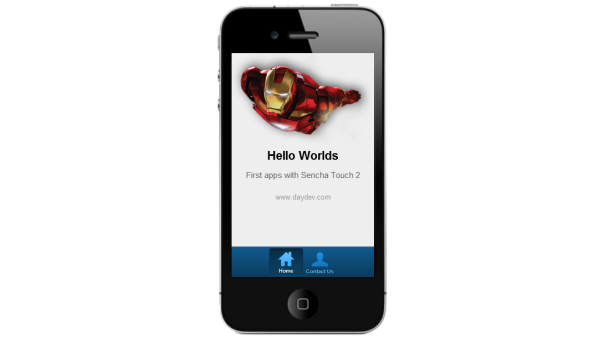
แสดงผลได้โอเค! แปลว่าถ้าลองไปรันผ่าน Browser ของสมาร์ทโฟนอย่าง iPhone และ Android ดูผลลัพธ์ก็น่าจะเป็นที่น่าพอใจครับ

ดูตัวอย่างได้ที่นี่ครับ
หรือ Click ผ่านเว็บนี้ก็ได้ที่นี่ครับ :Sencha Touch2 Sample Demo
ถ้าเอาไปพัฒนาร่วมกับ Phonegap ดูน่าจะเวิร์คครับ หวังว่าตัวอย่างนี้คงช่วยจุดประกายทางเลือกสำหรับนักพัฒนาแอพพลิเคชันบนสมาร์ทโฟนได้นะครับ







เหมือนจะดีครับ แต่ยังไม่ค่อยเวิร์คบน android เรื่อง performance และความเร็ว.