
แอพพลิเคชันยอดนิยมอย่าง Instagram นั้นมี API เบื้องต้นที่นำมาพัฒนาร่วมได้ง่ายกับการค้นหารุปภาพจาก Tags ที่เราใส่ไว้ให้มาโชว์ในรูปแบบอัมบัมภาพด้วยภาษา PHP แน่นอนว่านักพัฒนาทุกคนต้องมีบัญชีผู้ใช้งาน Instagram อยู่ในมืออยู่แล้ว และก็สามารถ เข้าระบบ Login ไปเล่นที่เว็บไซต์มาบ้างแล้ว อย่างผมก็ http://instagram.com/daydev ใครที่ชอบภาพถ่ายไลฟ์สไตล์ของผมก็เข้าไป Follow เลยครับ
ทีนี้ Instagram นี่ก็มี API มาให้นักพัฒนาได้นำไปพัฒนาร่วมอยู่เหมือนกันครับ ซึ่งถ้าคิดแคมเปญการตลาดออนไลน์ดีๆ ที่ใช้ Instagram และ เว็บไซต์เป็นเครื่องมือก็น่าจะเหมาะกับ การนำ Instagram มาทำการ Integrate ร่วมกับ Digital Campaign ของเราได้อย่างลงตัว
มาเริ่มต้นรู้จักกับ Instagram API กันก่อนดีกว่าครับ

ก่อนอื่นนั้นให้เข้าไปที่เว็บไซต์ http://instagram.com/developer/ หรือส่วนของนักพัฒนาก่อน แล้วทำการเข้าระบบด้วยบัญชีผู้ใช้งาน Instagram ของคุณครับ
เมื่อเข้าไปแล้วให้ทำการ Register Your Application ขึ้นมาใหม่เลยครับ ในตัวอย่างผมสร้าง Application เบื้องต้นขึ้นมาว่า “DaydevGallery” ครับ
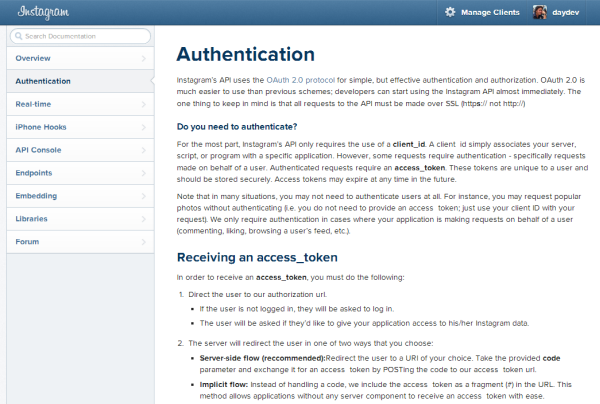
หากว่าลงทะเบียน Register Application เรียบร้อยแล้ว จะได้ Client ID และ Client Secret ให้เก็บไว้เป็นความลับนะครับ เพราะเราจะใช้ค่าตัวแปรเหล่านี้ในการพัฒนาแคมเปญของเราร่วมกับ Instagram เมื่อเราได้ค่า Client_id มาแล้วลองเรียกดูค่า Return ของ API ด้วย URL นี้ครับ
https://instagram.com/oauth/authorize/?client_id=[ใส่ CLIENT_ID ของคุณ]&redirect_uri=[ใส่ REDIRECT URI ของคุณ]&response_type=code
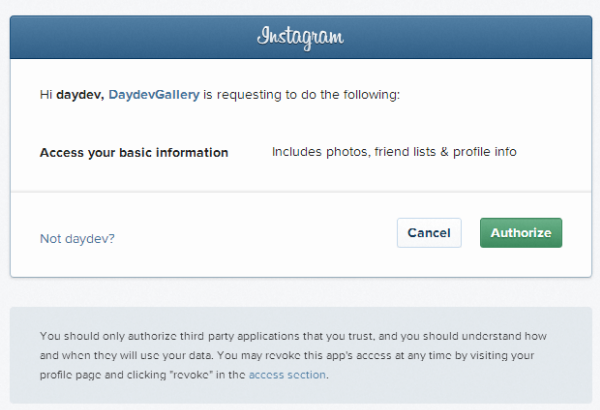
ลงบนเว็บบราวเซอร์ ระบบจะทำการ Redirect ไปหน้ายืนยันขอเข้าใช้สิทธิในการเข้าถึงข้อมูลของคุณ นั่นก็แปลว่าคุณสามารถเรียกใช้ API ของ Instagram ได้แล้วครับ



ทีนี้ก่อนจะเข้าไปยังเนื้อหาที่เข้มข้นต่อไป ผมจะพาไปดูวิธีการเรียกแสดงผลข้อมูลในรูปแบบ JSON ของ Instagram API เบื้องต้นโดยอ้างอิงจาก Client_id และ Tags ที่เราใส่เวลาถ่ายภาพครับ
โดยตัวอย่างที่ผมจะใส่เข้าไปนี้คือ Tags ของคำว่า “Thailand”
ให้ลองพิมพ์ที่บราวเซอร์ไปยัง URL นี้ครับ
https://api.instagram.com/v1/tags/Thailand/media/recent?client_id=[ใส่ CLIENT_ID ของคุณ]
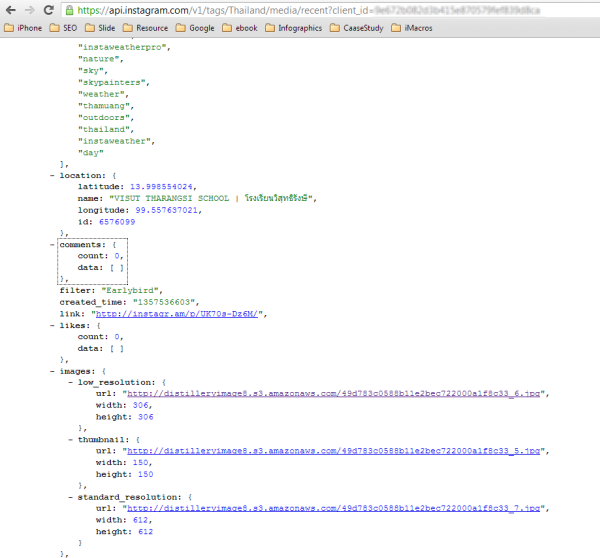
สังเกตุ tags/Thailand/media นั่นคือผมต้องการหา Tags ที่เขียนว่า “Thailand” หรือ “#Thailand” ครับหากต้องการหาคำอื่นก็ใส่คำอื่นไปครับ หน้าจอการแสดงผลค่าผลลัพธ์ก็จะปรากฏมาดังนี้

เขียน code PHP มาดึงค่าครับ


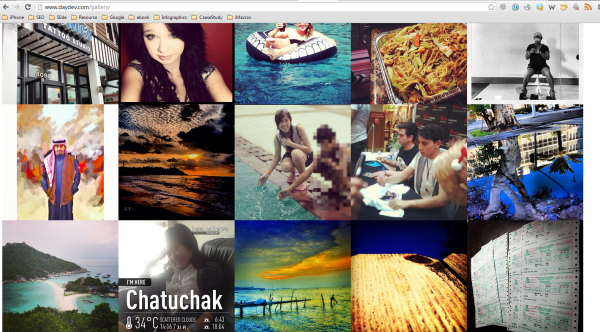
เป็นยังไงครับการเรียกใช้ Instagram API กับ PHP อย่างง่ายๆ ชิมลาง สามารถเข้าไปดูตัวอย่างที่นี่ครับ
หรือจะดาวน์โหลด Source Code ที่นี่ครับ
http://code.google.com/p/daydev/downloads/detail?name=instagramapi.zip&can=2







หากผมจะให้มัน link ไปที่ instagram เวลาคลิกรูปต้องทำยังไงครับ.