
หลังจากที่ Apple เปิดตัว iOS7 ไปหมาดๆ XCode ก็ได้ก้าวเข้าสู่ เวอร์ชัน 5 จาก Developer Preview เป็น GM Seed ก็เลยขอประเดิมพาทำแอพเชื่อม Web Service สักหน่อย
ก่อนอื่นใครที่ยังไม่มี XCode 5 GM Seed ให้ไปดาวน์โหลดที่ http://developer.apple.com ก่อนนะครับ (เฉพาะผู้ที่มี Developer Program เท่านั้น) เมื่อดาวน์โหลดเสร็จแล้วก็มาเริ่มทำแอพ เล็กๆ กันหน่อยดีกว่า
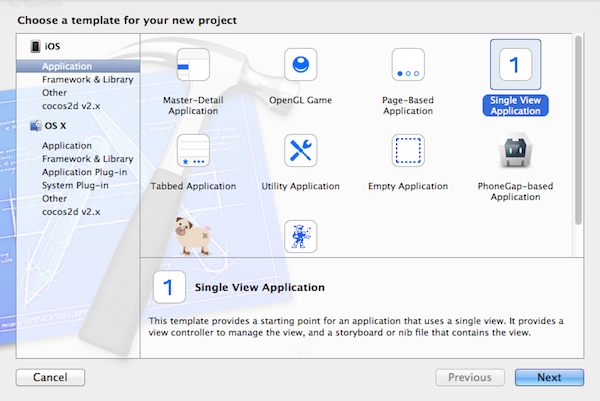
ทำการ New Project ขึ้นมาใหม่เลือกเป็น Single View Application ครับ
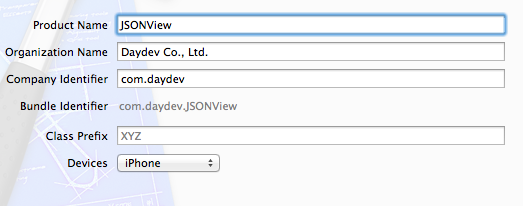
ตั้งชื่อ Project เหมือนเดิมๆ ปรกติครับ
เมื่อเสร็จแล้วเรามาว่ากันด้วยเรื่องของ Web Service กันหน่อย ซึ่งแต่เดิมเราจะคุ้นตากับ XML และต่อมาก็เป็นแบบ JSON ซึ่งจะได้รับความนิยม และนักพัฒนาชอบกันมากครับ สำหรับข้อมูล Web Service หลังบ้านที่ผมจะเอามาใช้นั้นคือ JSON ที่มาจาก Plugin ของ WordPress แปลง Feed ปรกติให้เป็น JSON รองรับ Web Service
ผมใช้ URL ของ Web Service ของเว็บไซต์ผมเอง http://www.gooruism.com/feed/json
จะมีโครงสร้างดังนี้
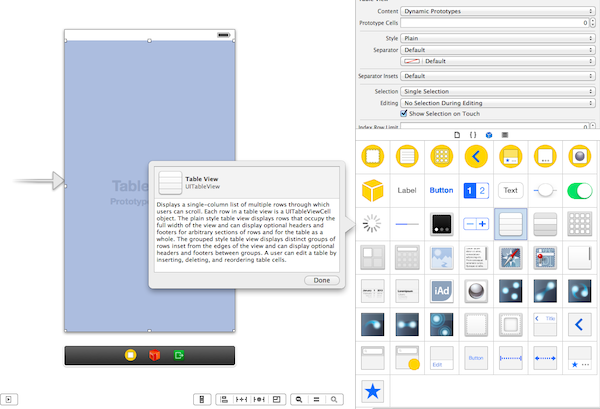
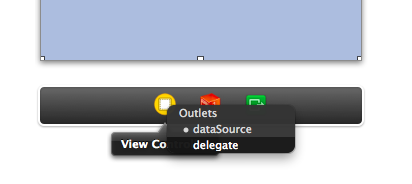
ต่อมาก็คือการเอา Web Service ส่วนนี้มาแสดงผลผ่านหน้าแอพพลิเคชันของเราครับ เปิดไฟล์ MainStoryBoard แล้วให้ทำการลาง Object อย่าง UITableView มาวางบน ViewController ทำการ Delegate และ Datasource ให้เรียบร้อย
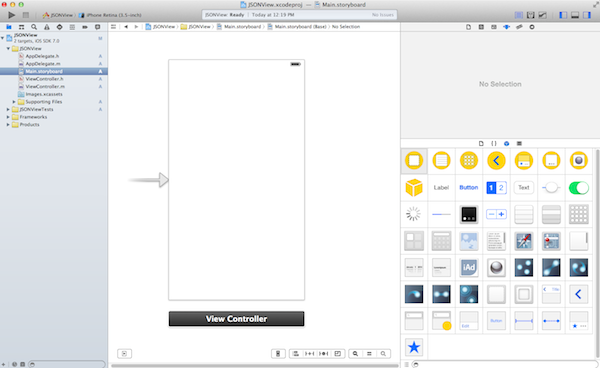
เปิด XCode5 GM Seed ขึ้นมา
ไปที่ MainStoryBoard
นำ UITableView มาวาง ที่ ViewController ทำการ Delegate และ Datasource
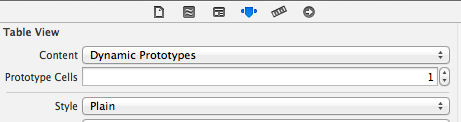
เพิ่ม Prototype Cell มาสัก 1 แถว
เปิดไฟล์ ViewController.h ขึ้นมาแก้ไข คำสั่งจาก
#import
@interface ViewController : UIViewController
@end
ให้กลายเป็น
#import
@interface ViewController : UIViewController
{
IBOutlet UITableView *tableData;
}
@end
นั่นคือเราสร้าง ตัวแปล tableData มาเพื่อใช้งานกับ UITableView นั่นเอง ต่อไปให้ไปแก้ไขไฟล์ ViewController.m โดยเพิ่ม Method ต่อไปนี้ลงไป
@interface ViewController ()
{
NSMutableArray *myObject;
// A dictionary object
NSDictionary *dictionary;
// Define keys
NSString *title;
NSString *thumbnail;
NSString *author;
}
@end
เพิ่มต่อท้าย Method ของ viewDidLoad()
- (void)viewDidLoad
{
[super viewDidLoad];
title = @"title";
thumbnail = @"thumbnail";
author = @"author";
myObject = [[NSMutableArray alloc] init];
NSData *jsonSource = [NSData dataWithContentsOfURL:
[NSURL URLWithString:@"http://gooruism.com/feed/json"]];
id jsonObjects = [NSJSONSerialization JSONObjectWithData:
jsonSource options:NSJSONReadingMutableContainers error:nil];
for (NSDictionary *dataDict in jsonObjects) {
NSString *title_data = [dataDict objectForKey:@"title"];
NSString *thumbnail_data = [dataDict objectForKey:@"thumbnail"];
NSString *author_data = [dataDict objectForKey:@"author"];
NSLog(@"TITLE: %@",title_data);
NSLog(@"THUMBNAIL: %@",thumbnail_data);
NSLog(@"AUTHOR: %@",author_data);
dictionary = [NSDictionary dictionaryWithObjectsAndKeys:
title_data, title,
thumbnail_data, thumbnail,
author_data,author,
nil];
[myObject addObject:dictionary];
}
}
เป็นเรียกข้อมูล title, thumbnail และ author มาทำการแสดงผลร่วมกับ UITableViewCell นั่นเองต่อจากนั้นเพิ่มคำสั่งของ UITableViewCell ออกมาตามนี้ เป็นการเรียกค่าต่างๆ มาเก็บลงในตัวแปร
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return myObject.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
static NSString *CellIdentifier = @"Item";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell=[[UITableViewCell alloc]initWithStyle:
UITableViewCellStyleSubtitle reuseIdentifier:CellIdentifier];
}
NSDictionary *tmpDict = [myObject objectAtIndex:indexPath.row];
NSMutableString *text;
//text = [NSString stringWithFormat:@"%@",[tmpDict objectForKey:title]];
text = [NSMutableString stringWithFormat:@"%@",
[tmpDict objectForKeyedSubscript:title]];
NSMutableString *detail;
detail = [NSMutableString stringWithFormat:@"Author: %@ ",
[tmpDict objectForKey:author]];
NSMutableString *images;
images = [NSMutableString stringWithFormat:@"%@ ",
[tmpDict objectForKey:thumbnail]];
NSURL *url = [NSURL URLWithString:[tmpDict objectForKey:thumbnail]];
NSData *data = [NSData dataWithContentsOfURL:url];
UIImage *img = [[UIImage alloc]initWithData:data];
cell.textLabel.text = text;
cell.detailTextLabel.text= detail;
cell.imageView.frame = CGRectMake(0, 0, 80, 70);
cell.imageView.image =img;
return cell;
}
เป็นการรันตัว Web Service ไปเก็บไว้ในตัวแปร เล็กน้อย
แล้วใช้ UITableViewCell แสดงผล ค่าตัวแปรต่างๆ ออกมา ใน Code ส่วนนี้
NSMutableString *text;
text = [NSMutableString stringWithFormat:@"%@",
[tmpDict objectForKeyedSubscript:title]];
NSMutableString *detail;
detail = [NSMutableString stringWithFormat:@"Author: %@ ",
[tmpDict objectForKey:author]];
NSMutableString *images;
images = [NSMutableString stringWithFormat:@"%@ ",
[tmpDict objectForKey:thumbnail]];
NSURL *url = [NSURL URLWithString:[tmpDict objectForKey:thumbnail]];
NSData *data = [NSData dataWithContentsOfURL:url];
UIImage *img = [[UIImage alloc]initWithData:data];
cell.textLabel.text = text;
cell.detailTextLabel.text= detail;
cell.imageView.frame = CGRectMake(0, 0, 80, 70);
cell.imageView.image =img;
สุดท้ายให้ทำการลิงค์จาก File Owner หรือไอคอน ViewController กลับไปยัง UITableView แล้วเลือก tableData ก็เป็นอันเรียบร้อย ทดลอง Run ตัว Project เพื่อดูผลลัพธ์
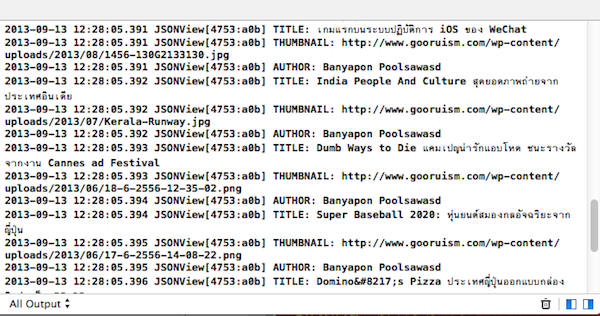
จะเห็นว่าในช่อง Console ของตัว XCode5 GM Seed จะดึงข้อมูลสำเร็จเรียบร้อย
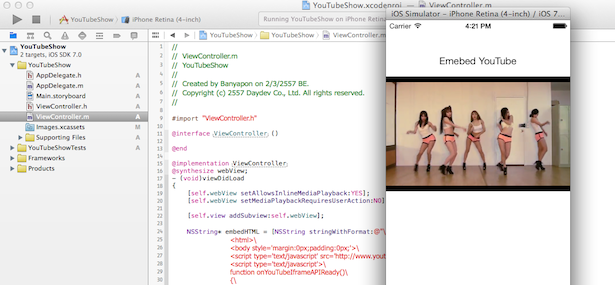
และหน้าจอ แอพพลิเคชันบน iOS Simulator จะแสดงผลแบบนี้
หน้าจอแอพพลิเคชันของเราที่ดึง Web Service
สิ่งที่ได้จากบทเรียนนี้คือการ ดึงข้อมูล Web Service ในรูปแบบ JSON จากฐานข้อมูล MySQL ให้มาแสดงผลอย่างเป็นระเบียบและสวยงามผ่าน UITableView บนแอพพลิเคชัน iPhone ของเรา เพื่อที่จะได้นำข้อมูลทั้งหลายไปประยุกต์ใช้งาน พัฒนาแอพพลิเคชันที่ซับซ้อนในรูปแบบต่อๆ ไปในอนาคต


















One Comment