
ได้เวลาอัพเด็ตบทความเกี่ยวกับแพลตฟอร์มของ Google อย่างระบบปฏิบัติการ Android แล้วครับกับการประเดิมเริ่มต้นการใช้งาน TextView และทดสอบแอพฯ ของเราบนเครื่องมือ
ก่อนหน้านี้ได้เขียนบทความเกี่ยวกับชุดพัฒนาแอพพลิเคชัน Android โดยเฉพาะของ Google ที่ชื่อว่า Android Developer Tools Bundle ขึ้นมาอ่านได้ที่นี่ นักพัฒนาไม่ต้องติดตั้งค่า หรือ Set Environment ต่างๆ ยุ่งยากเหมือนเมื่อก่อนเอาเวลาไปปวดหัวกับการหา เครื่องมาแทสดีกว่า เพราะ Emulator ของ Android นั้นโหลดช้าชาติครึ่ง
ตามอ่านบทความชุดพัฒนา และดาวน์โหลดได้จากบทความนี้
ความนี้เราก็มาอธิบายแบบ Short Cut กันเลยดีกว่าเกี่ยวกับการพัฒนาแอพพลิเคชันบน Andriod ก็คงประเดิมด้วย Widget (สำหรับ iOS จะเรียก UIControl) ครับ ซึ่ง Widget ตัวแรกของ Android บนเว็บ Daydev นี้ก็คงจะเป็น TextView ครับ
เปิดตัว Eclispe ขึ้นมาตั้งค่า ADT ให้เรียบร้อยครับ
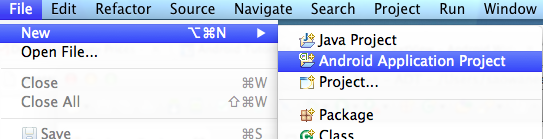
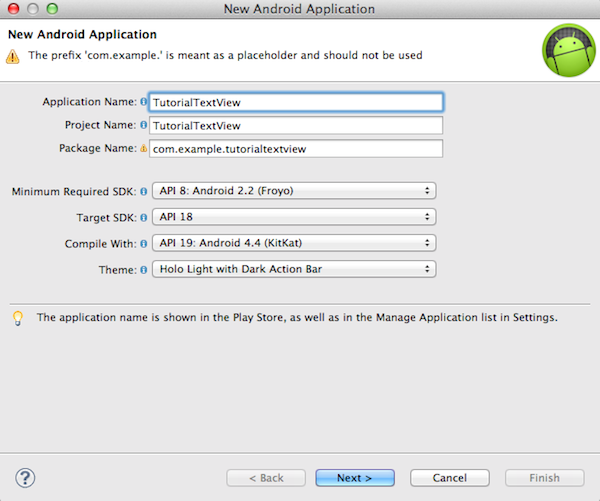
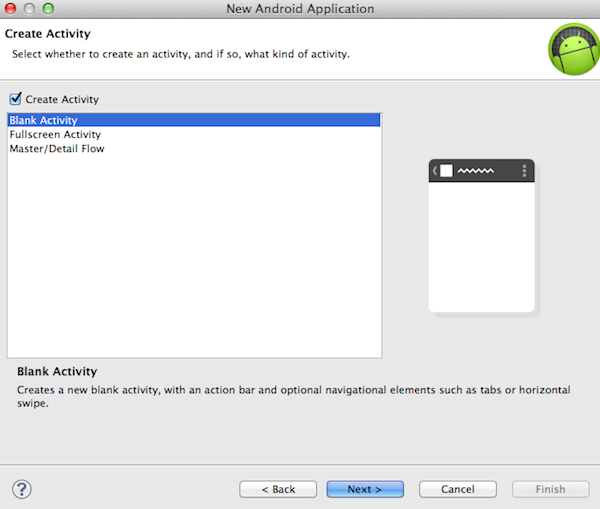
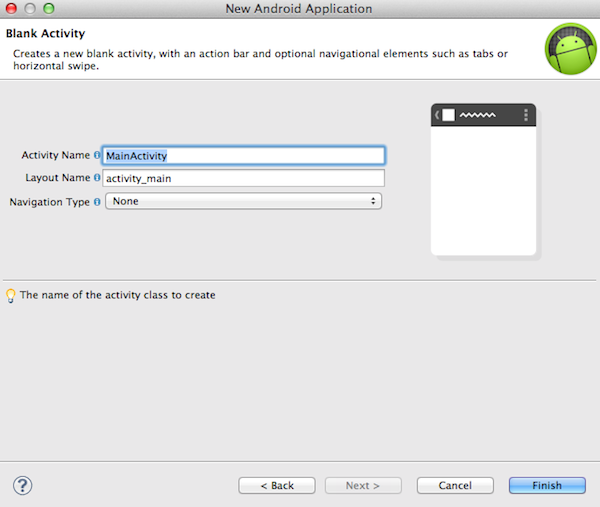
สร้าง Project ของเราขึ้นมาตามนี้ครับ






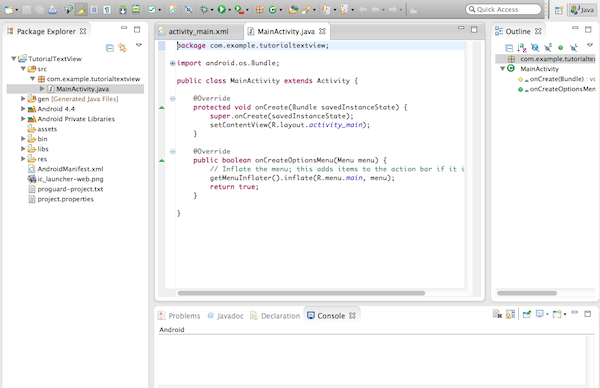
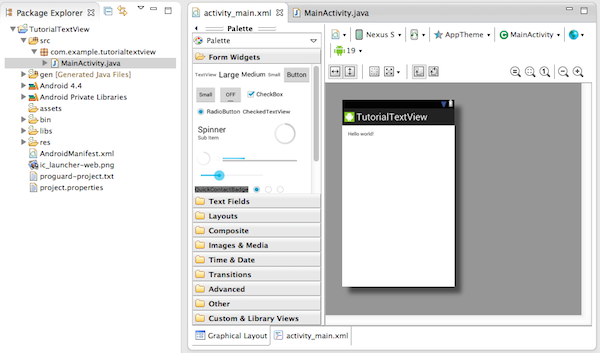
เปิดไฟล์ src > com.examle.tutorialtextview > MainActivity.java ขึ้นมา หรือบางครั้ง ตัว ADT จะแสดงผลหน้านี้ให้อยู่แล้ว

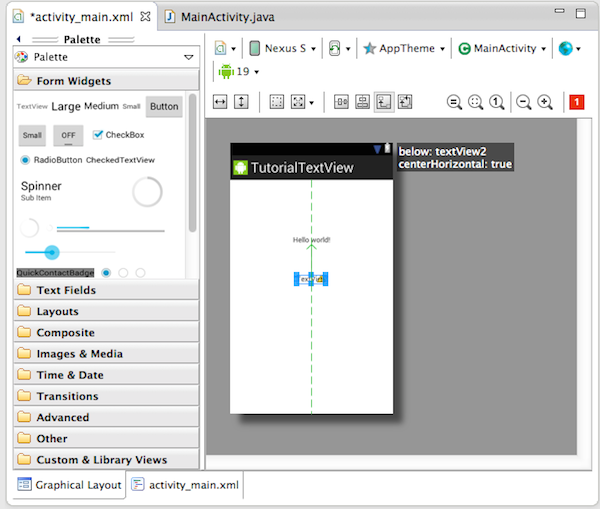
ทำการเพิ่ม TextView เข้าไปครับ มีมุมมองให้เลือกทั้ง Graphical Layout หรือ XML ซึ่งถ้าสะดวกก็ลากวางไปก่อน แล้วค่อยไปปรับแต่งใน XML อีกทีครับ
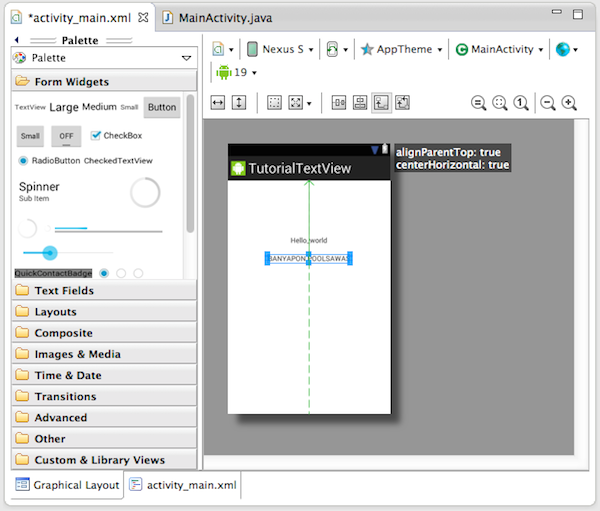
ผมใส่ XML ของ TextView ดังนี้
<RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="112dp" android:text="@string/Hello_World"/> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/textView1" android:layout_centerHorizontal="true" android:layout_marginTop="167dp" android:text="@string/BANYAPON POOLSAWAS"/> </RelativeLayout>
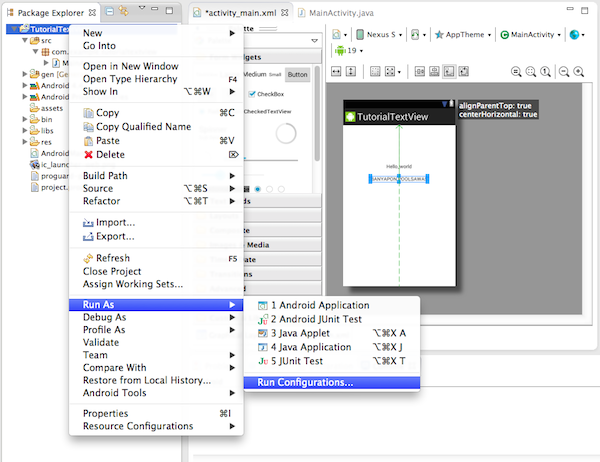
ลองทำการ Run ตัว Android App ของเราผ่าน Android Simulator หรือ Emulator ตัวอืนๆ ดูครับ วิธี Run มีหลากหลายวิธีครับ วิธีที่ผมชอบใช้คือ
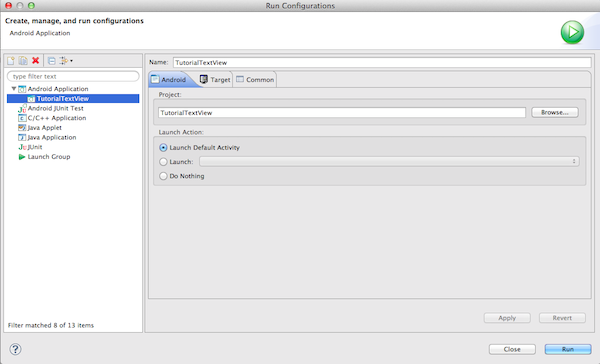
Project > Run As > Run Configurations…
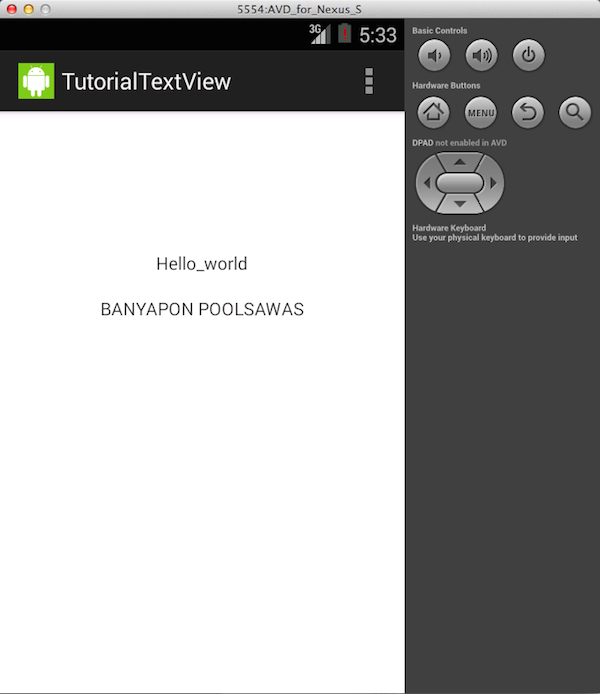
แล้วก็เลือก Project ของเราครับ ต่อจากนั้นก็ต้อง ปรับแต่ง Spec ของ Simulator ของเราก่อน ซึ่งเครื่องผม พอมีแรมเหลือก็ใช้ Nexus S 4.4 ครับ ทำการ Run ดู

ไปจิบการแฟ แป๊ปนึง… (4 นาทีพอดี) กลับมาดูแล้ว หน้าจอก็จะแสดงผลได้ปรกติตามรูปครับ

ส่วนวิธีในการ Test แอพพลิเคชันของเราผ่าน เครื่องเทสก็ทำตามวิธีนี้ครับ
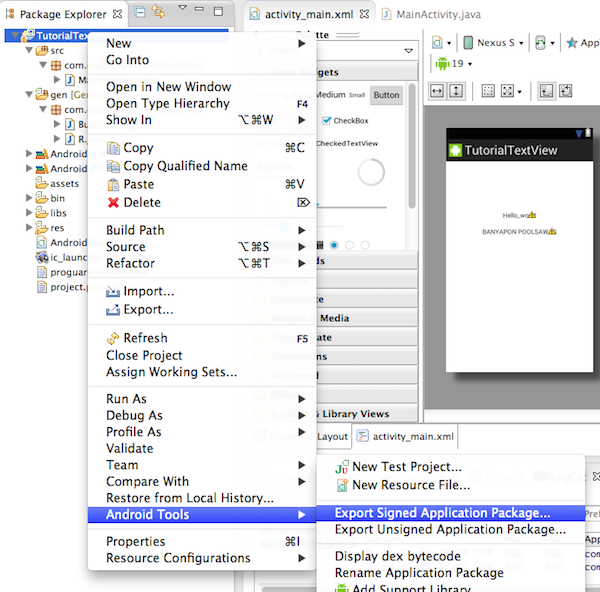
Project > Android Tools > Export Signed Application Package…

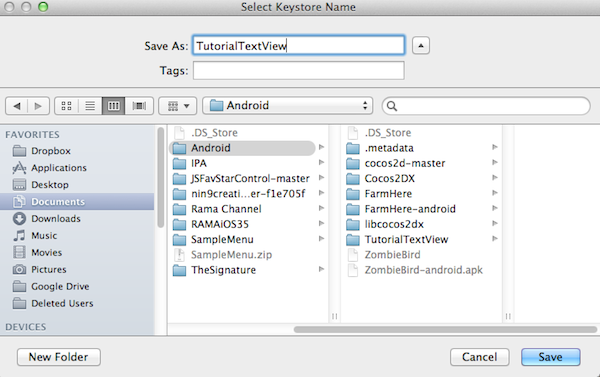
ทำการสร้าง Keystore ใหม่ครับ เลือก Create new Keystore
เลือก Location ที่จะวางไฟล์ของเราไว้ครับ ใส่ รหัสผ่าน ที่เราต้องการลงไปทั้ง สอง ช่อง กด Next

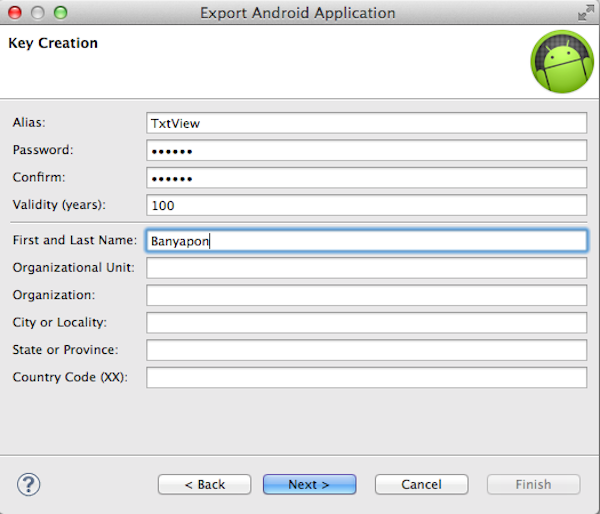
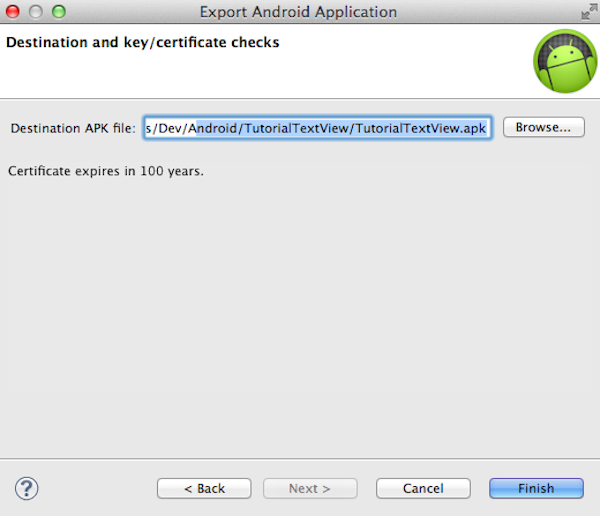
หลังจากนั้นกรอก Alias ของแอพพลิเคชันของเราครับ ตามด้วย รหัสผ่าน (อันเดิมก็ได้) ใส่ Validity (years) ที่แอพพลิเคชันนี้จะใช้งานได้ ใส่ 100 ปีไปเลย กด Next ครับ เลือก Location ที่เราจะ Export ไฟล์ .apk ให้เรียบร้อย แล้วก็ Finish
เราก็จะได้ไฟล์ apk ไปเทสใน Device เครื่องเทสของเราแล้วครับ
ต่อไปก็คงจะมี บทความเกี่ยวกับ Android เพิ่มขึ้นมาตามเทรนด์ครับ แต่ iOS และ Game ก็ยังคงอัพเดตตามเวลาว่างของผมอยู่เช่นเคย ขอบคุณผู้อ่านทุกท่านครับ
















4 Comments