
ขั้นตอนการพัฒนาแอพพลิเคชันเกมบน iPhone ด้วย Sprite Kit สำหรับการเคลื่อนฉาก Background ของเกมให้เคลื่อนไปมาจากตำแหน่งขวาไปซ้ายของฉากในเกมประกอบกับซ้อนตัวละคร
บทความนี้จะต่อเนื่องจากบทความที่แล้วครับ คือบทความ เขียนเกมบน iPhone ด้วย Sprite Kit กับวิธีควบคุมตัวละคร

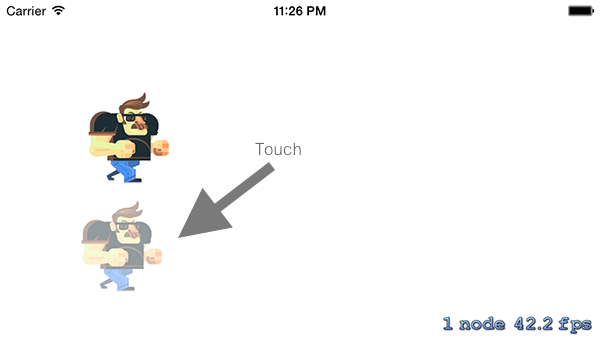
ที่เราสามารถ เคลื่อนที่ตัวละครได้จากการแตะหน้าจอ ตามตำแหน่งในแกน Y ของเกม ตัวละครก็จะเลื่อนขึ้นลงได้ใช่ไหมครับ ต่อมาเราจะมาทำฉากหลังซ้อนข้างหลังของตัวละครครับ ผมเลือกไฟล์ภาพฉากหลังคือ ไฟล์ bg.png

เราต้องทำการสร้าง Static Vector สำหรับฉากหลังของเราก่อนครับ ประกาศที่ไฟล์ MyScene.m เลยครับตำแหน่ง Header ของไฟล์ครับ
#import "MyScene.h"
static const uint32_t heroCategory = 0x1 << 0;
static const uint32_t obstacleCategory = 0x1 << 1;
static const float BG_VELOCITY = 100.0;
static inline CGPoint CGPointAdd(const CGPoint a, const CGPoint b)
{
return CGPointMake(a.x + b.x, a.y + b.y);
}
static inline CGPoint CGPointMultiplyScalar(const CGPoint a, const CGFloat b)
{
return CGPointMake(a.x * b, a.y * b);
}
@interface MyScene()<SKPhysicsContactDelegate>
@end
ตรวจสอบความเรียบร้อยของ Code ที่เราเพิ่มเข้าไปครับ ต่อจากนี้ก็จะเป็นส่วนของการ เอากราฟิก bg.png ไปใช้กับเมธอดที่ชื่อ initalizingScrollingBackground() ครับ
-(void)initalizingScrollingBackground
{
for (int i = 0; i < 2; i++) {
SKSpriteNode *bg = [SKSpriteNode spriteNodeWithImageNamed:@"bg"];
bg.position = CGPointMake(i * bg.size.width, 0);
bg.anchorPoint = CGPointZero;
bg.name = @"bg";
[self addChild:bg];
}
}
เรียก เมธอด initalizingScrollingBackground() ทันทีที่เมธอด -(id)initWithSize:(CGSize)size โดยแก้ไขจากเดิมคือ
-(id)initWithSize:(CGSize)size {
if (self = [super initWithSize:size]) {
self.backgroundColor = [SKColor whiteColor];
self.physicsWorld.gravity = CGVectorMake(0,0);
self.physicsWorld.contactDelegate = self;
[self addHero]; // เรียก add Hero
}
return self;
}
ให้เราแก้ไขให้เป็น
-(id)initWithSize:(CGSize)size {
if (self = [super initWithSize:size]) {
self.backgroundColor = [SKColor whiteColor];
[self initalizingScrollingBackground];
self.physicsWorld.gravity = CGVectorMake(0,0);
self.physicsWorld.contactDelegate = self;
[self addHero];
}
return self;
}
นั่นคือการเรียก กราฟิก Background มาปรากฏครับ
[self initalizingScrollingBackground];
เมื่อมีกราฟิก Background มาปรากฏแล้ว ต่อไปก็หนีไม่พ้นการทำให้มันขยับ โดยเลื่อนจากตำแหน่งขวาไปซ้าย และหมุนวนเป็น Palallax ไปเรื่อยให้เหมือนตัวละครเกมของเราเหาะอยู่บนอากาศครับ สร้าง เมธอดใหม่ขึ้นมา moveBG() ครับ
- (void)moveBg
{
[self enumerateChildNodesWithName:@"bg" usingBlock: ^(SKNode *node, BOOL *stop)
{
SKSpriteNode * bg = (SKSpriteNode *) node;
CGPoint bgVelocity = CGPointMake(-BG_VELOCITY, 0);
CGPoint amtToMove = CGPointMultiplyScalar(bgVelocity,_dt);
bg.position = CGPointAdd(bg.position, amtToMove);
if (bg.position.x <= -bg.size.width)
{
bg.position = CGPointMake(bg.position.x + bg.size.width*2, bg.position.y);
}
}];
}
ประกาศตัวแปร เวลา สำหรับนับวินาทีเพื่อให้มันทำงานได้ที่ส่วนบนของ Code ครับ
@implementation MyScene
{
NSTimeInterval _dt;
NSTimeInterval _lastUpdateTime;
NSTimeInterval _lastMissileAdded;
}
มีเมธอดในการเคลื่อนที่แล้วต่อไปคือการ วาง Interval นับเวลาให้มันเคลื่อนที่เองแต่ละวินาที ก็ต้องมีการใช้ เมธอด update() ที่ตัว Sprite Kit แถมมาให้เราครับ
-(void)update:(CFTimeInterval)currentTime {
if (_lastUpdateTime)
{
_dt = currentTime - _lastUpdateTime;
}
else
{
_dt = 0;
}
_lastUpdateTime = currentTime;
[self moveBg];
}
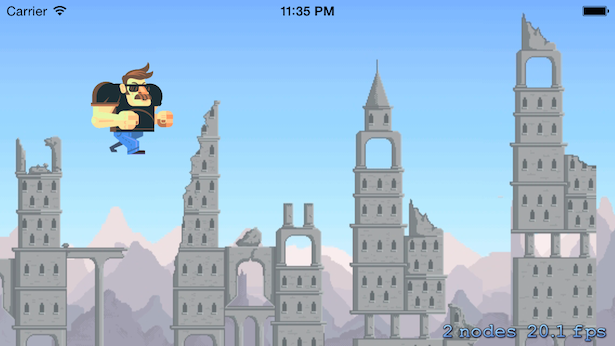
ทดสอบลอง Run ตัวเกมของเราดูครับ
จะเห็น ซุปเปอร์แมนกำลังบินอยู่อย่าง อาจหาญ ขอบคุณกราฟฟิกตัวละครจากเว็บไซต์ http://design.tutsplus.com
Source Code ดาวน์โหลดได้เลยที่นี่ครับ: http://adf.ly/gVFDd