
สำหรับ XCode เวอร์ชัน 5 เป็นต้นไปที่มี iOS7 ตามมาด้วยนั้นจะมี Sample Project ที่เรียกว่า Sprite Kit สำหรับสร้างเกม แบบ 2D Game Development มาด้วย
ใครที่ต้องการพัฒนาเกม 2D หรือเกม 2 มิติบน iPhone ตั้งแต่เริ่มต้นจนเสร็จนั้น โดยไม่ต้องศึกษา Cocos2D หรือ Cocos2DX ที่ต้องเขียนโครงสร้างอีกแบบ ก็สามารถใช้ Sprite Kit ทำเกมง่ายๆ ออกมาก็ได้ครับ
ข้อจำกัดของ Sprite Kit
แน่นอนว่า แม้จะเป็น สิ่งที่ทาง Apple ให้มากับ XCode เวอร์ชัน 5.X ขึ้นไปพร้อม iOS7 สำหรับทำเกมง่ายๆ ก็ตาม แต่ Sprite Kit ก็ไม่ได้มีคุณสมบัติที่ดีกว่า Cocos2D ในการเขียนเกม สเกลใหญ่ๆ หรือ สามารถ Port ไปลงระบบปฏิบัติการ Android ได้อย่าง Cocos2DX ครับ นั่นหมายความว่าถ้าคุณเลือกที่จะพัฒนา หรือเขียนเกมด้วย Sprite Kit แล้วล่ะก็ คุณต้องอยู่กับแพลตฟอร์มของ Apple คือ iOS เท่านั้น!
มาเริ่มต้นสร้างเกมง่ายๆ กันด้วย Sprite Kit กันดีกว่าครับ
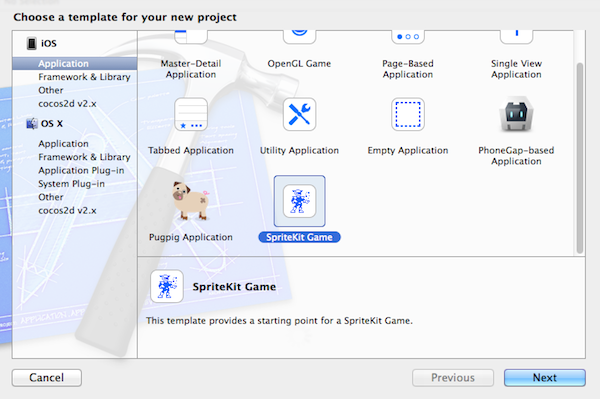
เปิด XCode สร้าง Project ขึ้นมาครับเลือก Template เป็น SpriteKit Game แล้วกด Next
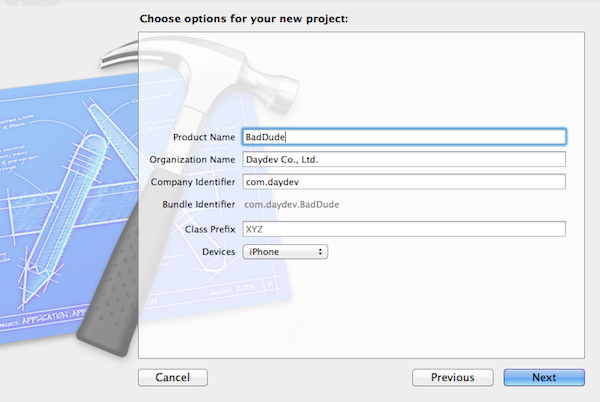
ตั้งชื่อเกมของเราครับ ตัวอย่างผมตั้งว่า “BadDude” เป็นอันเรียบร้อย
ตัว Project Tree นั้นจะไม่แตกต่างจาก การเขียนแอพพลิเคชันบน iPhone ปรกติเท่าไรครับ เพียงแค่ไฟล์เริ่มต้นของเรานั้นไม่ใช่ ViewController ที่เราจะไปทำอะไร แต่กลับเป็นไฟล์ MyScene แทนครับ
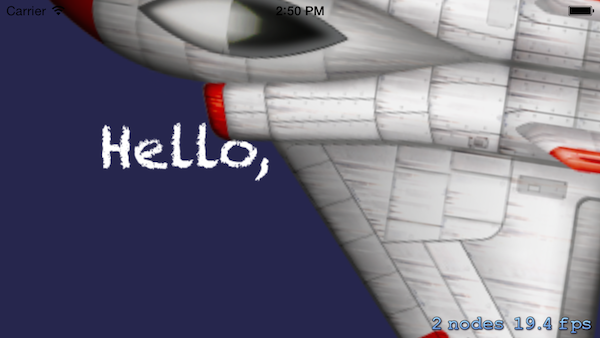
ลอง Run ตัว Project ของเราดูหน่อยดีกว่า
[AdSense-C]
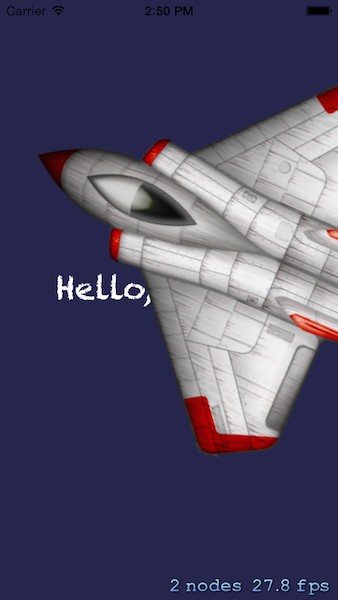
หน้าจอ Hello World และเมื่อมีการแตะที่หน้าจอ ก็จะมีเครื่องบินปรากฏ
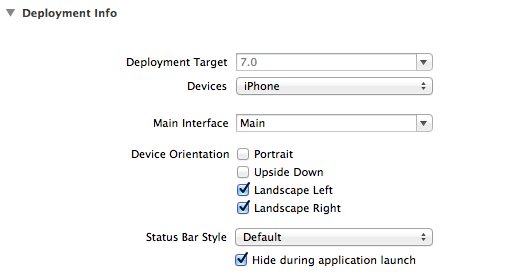
เราสามารถเลือกได้ว่าจะให้ Project หน้าจอเกมของเราเป็นแนวตั้ง หรือแนวนอน หลายเกมเป็นแนวนอนครับ และหลายเกมก็เป็นแนวตั้ง ในตัวอย่างนี้ผมต้องการทำเกมแนวนอน ดีกว่าผมก็ไปปรับที่ General ของ Project ครับโดยการเอาเครื่องหมายถูกออกจาก Portait ก็เป็นอันเรียบร้อย

เปิดไฟล์ MyScene.m ขึ้นมาจะพบกับ Code ต่อไปนี้ครับ
เมธอด initWithSize() เป็นส่วนของการตั้งค่าหน้าจอ เวลาเริ่มเปิดแอพพลิเคชันขึ้นมา มีสีฉากหลังสีม่วงที่ backgroundColor
มีข้อความ Text ปรากฏบน Background ครับ
-(id)initWithSize:(CGSize)size {
if (self = [super initWithSize:size]) {
/* Setup your scene here */
self.backgroundColor = [SKColor colorWithRed:0.15 green:0.15 blue:0.3 alpha:1.0];
SKLabelNode *myLabel = [SKLabelNode labelNodeWithFontNamed:@"Chalkduster"];
myLabel.text = @"Hello, World!";
myLabel.fontSize = 30;
myLabel.position = CGPointMake(CGRectGetMidX(self.frame),
CGRectGetMidY(self.frame));
[self addChild:myLabel];
}
return self;
}
เมธอด touchesBegan() เหมือนคำสั่งพื้นฐานบน Objective-C ปรกติเมื่อมีการ แตะที่หน้าจอของแอพพลิเคชันก็จะเกิดเหตุการณ์ขึ้นมาครับ ในตัวอย่างคือเมื่อมีการแตะทุกครั้ง จะมีการวนลูป For ให้สร้าง Sprite หรือภาพเครื่องบิน (Spaceship) ขึ้นมาตำแหน่งที่แตะเป็นศูนย์กลางนั่นเองครับ
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
for (UITouch *touch in touches) {
CGPoint location = [touch locationInNode:self];
SKSpriteNode *sprite = [SKSpriteNode spriteNodeWithImageNamed:@"Spaceship"];
sprite.position = location;
SKAction *action = [SKAction rotateByAngle:M_PI duration:1];
[sprite runAction:[SKAction repeatActionForever:action]];
[self addChild:sprite];
}
}
ถ้าไม่สงสัยอะไรแล้วก็ทำการลบ เมธอด touchesBegan() ออกไปครับ
ตามด้วยแก้ไข เมธอด initWithSize() ใหม่ ดังนั้นเวลาเปิดไฟล์ MyScene.m แล้วจะได้ทั้งหมดเป็นแบบนี้ครับ
//
// MyScene.m
// BadDude
//
// Created by Banyapon on 3/16/2557 BE.
// Copyright (c) 2557 Daydev Co., Ltd. All rights reserved.
//
#import "MyScene.h"
@implementation MyScene
-(id)initWithSize:(CGSize)size {
if (self = [super initWithSize:size]) {
self.backgroundColor = [SKColor colorWithRed:0.15 green:0.15 blue:0.3 alpha:1.0];
}
return self;
}
-(void)update:(CFTimeInterval)currentTime {
/* Called before each frame is rendered */
}
@end
ให้ทำการเปลี่ยนสีฉากหลังใหม่สักนิดครับให้เป็นสีขาว โดยการเปลี่ยนคำสั่งส่วนของ self.backgroundColor ใหม่จาก
self.backgroundColor = [SKColor colorWithRed:0.15 green:0.15 blue:0.3 alpha:1.0];
เป็น
self.backgroundColor = [SKColor colorWithRed:1.0 green:1.0 blue:1.0 alpha:1.0];
ต่อมาคือการเพิ่มตัวละครครับ
ในที่นี่ผมจะสร้างเกมเป็นเกม Shooting ตัวละครของผมก็ต้องมีชื่อว่า Player ครับ ให้เราประกาศตัวแปร ขึ้นมาชื่อว่า Player บนส่วนของ Header ที่ไฟล์ MyScene.h ครับ
@property (nonatomic) SKSpriteNode * player;
ต่อจากนั้นประกาศ @synthesize player; ที่ไฟล์ MyScene.m อีกที
#import "MyScene.h"
@implementation MyScene
@synthesize player;
นำภาพกราฟิกที่เราต้องการใช้ไปวางบน Project ของเราครับ ในตัวอย่างผมมีไฟล์ player1.png ครับ ลากไปวางเลย
แล้วก็ทำการเรียกใช้ตัวแปร player ให้ไปเรียกไฟล์ player1.png ครับ ระบุตำแหน่งของการแสดงตัว Player ของเราบนหน้าจอ และ อย่าลืม addChild Layer ตัวแปร Player เข้าไปครับ ตามตัวอย่างนี้
#import "MyScene.h"
@implementation MyScene
@synthesize player;
-(id)initWithSize:(CGSize)size {
if (self = [super initWithSize:size]) {
self.backgroundColor =
[SKColor colorWithRed:1.0 green:1.0 blue:1.0 alpha:1.0];
self.player = [SKSpriteNode spriteNodeWithImageNamed:@"player1.png"];
self.player.position = CGPointMake(100, CGRectGetMidY(self.frame));
[self addChild:self.player];
}
return self;
}
เอาล่ะต่อไปก็ไปจัดการที่ไฟล์ ViewContollrer.m กันสักนิด ในตอนนี้เราจะสร้างหลายๆ ฉาก หลายๆ Layer ครับ ดังนั้นจะไปใช้งานบน เมธอด ViewDidLoad() อย่างเดียวคงไม่ได้ แรมหายกันพอดี เราต้องทำการสร้าง subView ครับ โดยเอา Code บน เมธอด ViewDidLoad() ย้ายไปบน เมธอดใหม่ที่ชื่อ viewWillLayoutSubviews() ครับ เหมือนตัวอย่างต่อไปนี้
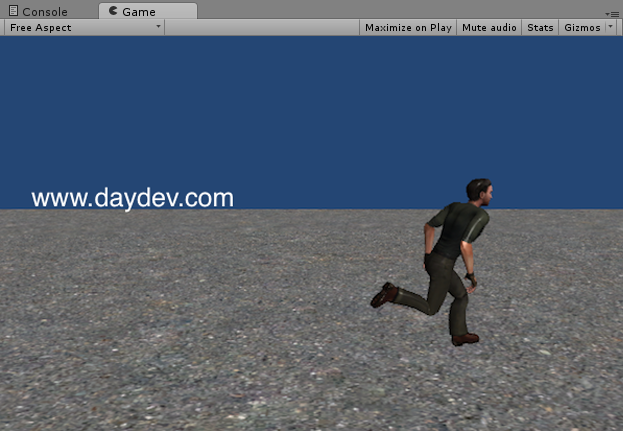
เอาล่ะลองมา Run ตัวโปรเจ็คกันหน่อย
การวางตัวละคร ตำแหน่ง แนวดิ่งหรือ Vertical นั้นผมลักไก่เล็กน้อย โดยการคำนวณให้ ตำแหน่งอยู่หน้าจอของแกน Y ครับ ด้วยคำสั่งนี้ CGRectGetMidY(self.frame) บน
#import "ViewController.h"
#import "MyScene.h"
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
}
- (void)viewWillLayoutSubviews
{
[super viewWillLayoutSubviews];
// Configure the view.
SKView * skView = (SKView *)self.view;
if (!skView.scene) {
skView.showsFPS = YES;
skView.showsNodeCount = YES;
// Create and configure the scene.
SKScene * scene = [MyScene sceneWithSize:skView.bounds.size];
scene.scaleMode = SKSceneScaleModeAspectFill;
// Present the scene.
[skView presentScene:scene];
}
}
จะเห็นว่าการโหลดไฟล์ภาพกราฟิกเข้าไปเก็บลงตัวแปล แล้วใช้ คำสั่งเบื้องต้น SK (SpriteKit ) มาใช้งานนั้นไม่ยากอย่างที่คิดใช่ไหมครับ บทเรียนต่อไปจะเป็นการโหลด ตัวศัตรูสำหรับเกม Shooting ครับ ตอนนี้ลองศึกษาการทำงานกันไปก่อนนะครับ
กับ Sprite Kit เขียนเกมบน iPhone ครับ
ตัวอย่าง Source Code บทความนี้ http://adf.ly/gBGwU
บทเรียนที่ควรศึกษาต่อ สร้างเกมบน iPhone ด้วย Sprite Kit สำหรับ 2D Game ตอนที่ 2












One Comment