
วิธีการพัฒนาแอพพลิเคชันด้วยภาษา Swift บน iOS8 กับการใช้คำสั่ง Push Action ให้เปลี่ยนหน้า View หลังจากแตะที่ Cell บน UITableView อย่างง่ายผ่าน NavigationViewตัวอย่างเดียวหากินอีกแล้ว กับภาษา Swift ซึ่งในรอบนี้ก็ยังคงขอแนะนำให้ศึกษาบทความก่อนหน้านี่ก่อนเหมือนเดิมเพื่อความเข้าใจ
- รู้จักภาษาโปรแกรม Swift สำหรับแพลตฟอร์ม iOS ของ Apple
- Fundamental พื้นฐานของภาษา Swift ตอนที่ 1
- เขียนแอพ iPhone บน iOS8 ภาษา Swift ด้วย Xcode6 BETA
- เขียนแอพ iPhone บน iOS8 ภาษา Swift กับ UITableView
- เขียนแอพ iPhone ภาษา Swift กับการแทรก Image บน UITableView
- เขียนแอพ iPhone ภาษา Swift ใช้ UIAlertView ร่วมกับ UITableView
- เขียนแอพ iPhone ภาษา Swift ใช้ ข้อมูล Array แสดงผลบน UITableView
รอบนี้จะใช้ ตัวอย่าง จากบทความ
มาใช้ประกอบการพัฒนาแอพพลิเคชัน เริ่มต้นให้ลอง เปิดไฟล์ ViewController.swift ขึ้นมา เรามาเพิ่มรูปภาพ และ คำอธิบายของ Cell ในแต่ละแถวให้น่าสนใจกว่าเดิมก่อนดีกว่าโดยการเพิ่มตัวแปร Array ขึ้นมาครับ
var listData: String[]! var listImg: String[]! var listDesc: String[]!
แก้ไข Code กันเล็กน้อยหน่อยตามนี้
override func viewDidLoad() {
super.viewDidLoad()
listData=[
"Game of Thrones 1",
"Game of Thrones 2",
"Game of Thrones 3",
"Game of Thrones 4"]
listImg=[
"icon1.png",
"icon2.jpg",
"icon3.png",
"icon4.jpg"]
listDesc=[
"Winter Is Coming",
"What Is Dead May Never Die",
"The Bear and the Maiden Fair",
"The Laws of Gods and Men"]
self.tableData.registerClass(UITableViewCell.self, forCellReuseIdentifier: "Cell")
}
เปลี่ยนการวนลูปตารางให้วนตามจำนวน Array
//Table
func tableView(tableView: UITableView!, numberOfRowsInSection section: Int) -> Int{
//return 10
return self.listData.count
}
และแสดงผลตามนี้
func tableView(tableView: UITableView!, cellForRowAtIndexPath indexPath: NSIndexPath!) -> UITableViewCell{
let tableCell: UITableViewCell = UITableViewCell(style: UITableViewCellStyle.Subtitle, reuseIdentifier: "Cell")
tableCell.text=self.listData[indexPath.row]
tableCell.image = UIImage(named: self.listImg[indexPath.row])
tableCell.detailTextLabel.text = self.listDesc[indexPath.row]
return tableCell
}
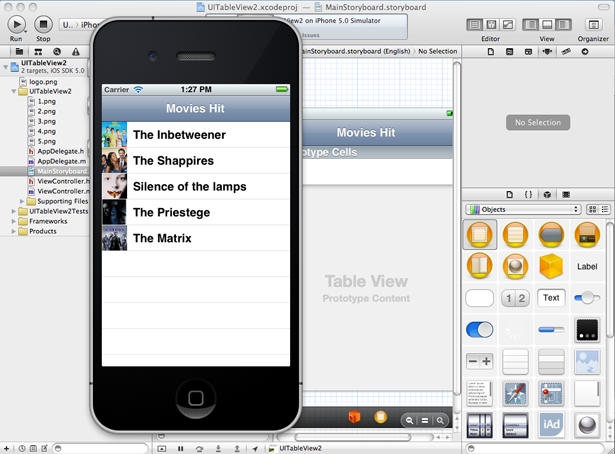
ให้ไปที่ MainStoryBoard ครับ แล้วทำการ Embedded Navigation Controller ตามรูปเลย
เพิ่ม File ใหม่เป็น Swift File ลงไปตามรูป
ตั้งชื่อว่า DetailViewController.swift
เมื่อสร้างเสร็จแล้วให้ ลาก ViewController ใหม่มาวางไว้ข้างๆ ตั้งชื่อ StoryBoard ID ว่า DetailViewController ครับ ทำการ add Class และตั้งชื่อมันตามรูปข้างล่าง
ตกแต่งหน้า DetailViewController ใหม่เล็กน้อย
เอาภาพมาใส่ให้ดูน่าสนใจ
แก้ไข Code หน้า DetailViewController.swift ใหม่ ในส่วนของ init() ให้ลบตัวเก่า คือ
import UIKit
class DetailViewController: UIViewController {
init(nibName nibNameOrNil: String?, bundle nibBundleOrNil: NSBundle?) {
super.init(nibName: nibNameOrNil, bundle: nibBundleOrNil)
// Custom initialization
}
แก้ไขให้แทนที่ด้วย
import UIKit
class DetailViewController: UIViewController {
init(coder aDecoder: NSCoder!)
{
super.init(coder: aDecoder)
}
เหตุผล คือลดการ Crash ของแอพพลิเคชันเวลาเกิดการเปลี่ยนหน้า View ครับ
กลับไปที่ ViewController.swift ส่วนของตัวอย่างเก่าของเรา ใน function ที่ชื่อ didSelectRowAtIndexPath คือ
func tableView(tableView: UITableView!, didSelectRowAtIndexPath indexPath: NSIndexPath!) {
var name: String = "Title of Row: #\(indexPath.row)" as String
var formattedPrice: String = "Title of Row: #\(indexPath.row)" as String
var alert: UIAlertView = UIAlertView()
alert.title = name
alert.message = formattedPrice
alert.addButtonWithTitle("DONE!")
alert.show()
}
ให้แก้ไขเป็น
func tableView(tableView: UITableView!, didSelectRowAtIndexPath indexPath: NSIndexPath!) {
let secondViewController = self.storyboard.instantiateViewControllerWithIdentifier("DetailViewController") as UIViewController
secondViewController.title = self.listData[indexPath.row]
self.navigationController.pushViewController(secondViewController, animated: true)
}
อธิบาย: secondViewController คือตัวแปรใหม่ที่เราสร้างขึ้นมาผ่าน StoryBoard ครับ โดยใช้ iD ของ StoryBoard ที่เราตั้งไว้คือชือ “DetailViewController” เป็นตัวอ้างถึง เมื่อมีการเปลี่ยนหน้าให้ Title Bar ของหน้า Detail แสดงข้อมูล Title Array ของแถวที่ส่งไป ส่วนการเปลี่ยน หน้า View เราจะใช้ Push คือ Slide เลื่อนไปทางซ้ายด้วยคำสั่ง
self.navigationController.pushViewController(secondViewController, animated: true)
หากต้องการเปลี่ยนหน้าแบบ Modal PresentView ก็สามารถใช้คำสั่งนี้ได้ครับ
self.presentViewController(secondViewController, animated: true, completion: nil)
ตรวจสอบคำสั่งทั้งหมด ตามนี้
import UIKit
class ViewController: UIViewController, UITableViewDelegate {
@IBOutlet
var tableData: UITableView
var listData: String[]!
var listImg: String[]!
var listDesc: String[]!
var completed: Bool = false
override func viewDidLoad() {
super.viewDidLoad()
listData=[
"Game of Thrones 1",
"Game of Thrones 2",
"Game of Thrones 3",
"Game of Thrones 4"]
listImg=[
"icon1.png",
"icon2.jpg",
"icon3.png",
"icon4.jpg"]
listDesc=[
"Winter Is Coming",
"What Is Dead May Never Die",
"The Bear and the Maiden Fair",
"The Laws of Gods and Men"]
self.tableData.registerClass(UITableViewCell.self, forCellReuseIdentifier: "Cell")
}
//Table
func tableView(tableView: UITableView!, numberOfRowsInSection section: Int) -> Int{
//return 10
return self.listData.count
//return self.toDoItems.count
}
func tableView(tableView: UITableView!, cellForRowAtIndexPath indexPath: NSIndexPath!) -> UITableViewCell{
let tableCell: UITableViewCell = UITableViewCell(style: UITableViewCellStyle.Subtitle, reuseIdentifier: "Cell")
tableCell.text=self.listData[indexPath.row]
tableCell.image = UIImage(named: self.listImg[indexPath.row])
tableCell.detailTextLabel.text = self.listDesc[indexPath.row]
return tableCell
}
func tableView(tableView: UITableView!, didSelectRowAtIndexPath indexPath: NSIndexPath!) {
let secondViewController = self.storyboard.instantiateViewControllerWithIdentifier("DetailViewController") as UIViewController
secondViewController.title = self.listData[indexPath.row]
// self.presentViewController(secondViewController, animated: true, completion: nil)
self.navigationController.pushViewController(secondViewController, animated: true)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
ทดสอบ Run ตัวแอพพลิเคชันของเราสักหน่อยครับ แล้วลองแตะเพื่อเปลี่ยนหน้าดู


ภาพรวมการเคลื่อนไหว
ดาวน์โหลด Source Code เปิดด้วย XCode6 BETA นะครับ: https://www.daydev.com/download/UITableViewSwift.zip













One Comment