
วิธีการพัฒนาแอพพลิเคชันด้วยภาษา Swift บน iOS8 ด้วย XCode6 BETA กับการเรียกหน้าเว็บไซต์แบบ MobileWeb มาแสดงผลด้วย UIWebView โดยมีการเขียนแบ่งออกเป็น 2แบบครับ
ขอแนะนำให้ศึกษาบทความก่อนหน้านี่ก่อนเหมือนเดิมเพื่อความเข้าใจ
- รู้จักภาษาโปรแกรม Swift สำหรับแพลตฟอร์ม iOS ของ Apple
- Fundamental พื้นฐานของภาษา Swift ตอนที่ 1
- เขียนแอพ iPhone บน iOS8 ภาษา Swift ด้วย Xcode6 BETA
- เขียนแอพ iPhone บน iOS8 ภาษา Swift กับ UITableView
- เขียนแอพ iPhone ภาษา Swift กับการแทรก Image บน UITableView
- เขียนแอพ iPhone ภาษา Swift ใช้ UIAlertView ร่วมกับ UITableView
- เขียนแอพ iPhone ภาษา Swift ใช้ ข้อมูล Array แสดงผลบน UITableView
- เขียนแอพ iPhone ด้วย Swift การ Push เปลี่ยนหน้า NavigationView
รอบนี้จะสร้าง Project ขึ้นมาใหม่ 2 แบบ การแสดงผลหน้าเว็บไซต์นั้น โดยใช้ UIWebView จับมาแสดงผลตามขนาดของ Widget และอีกวิธีคือการใช้ View นี่แหละเป็นการควบคุมขนาดของ WebView อีกทีให้แสดงผลพอดีหน้าจอ
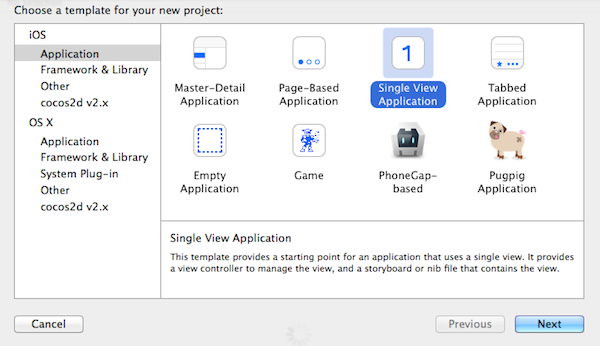
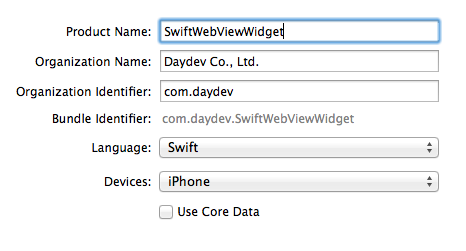
แบบใช้ Widget ครับ ให้ New Project ขึ้นมาเป็น Single View Application
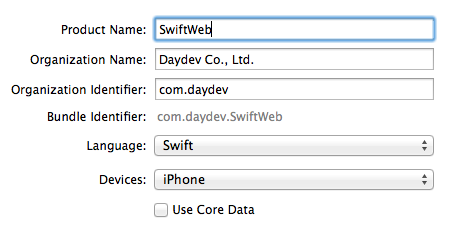
ตั้งชื่อให้เรียบร้อย

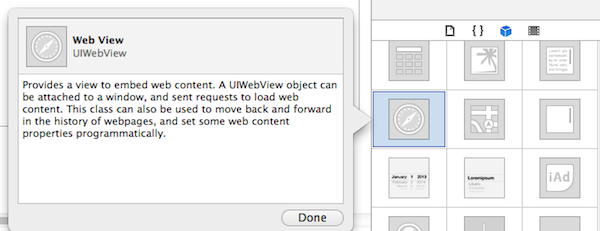
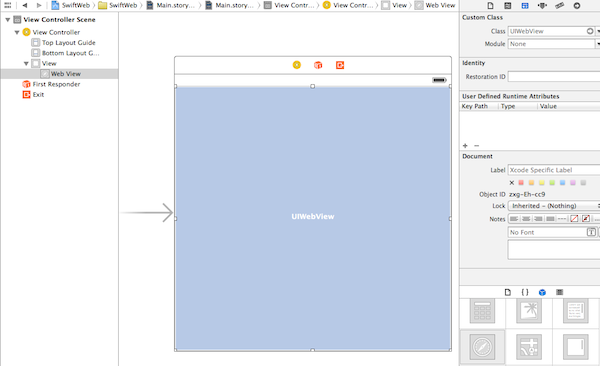
ต่อจากนั้นให้ ลาก Object หรือ Widget ไปวางที่หน้า ViewController


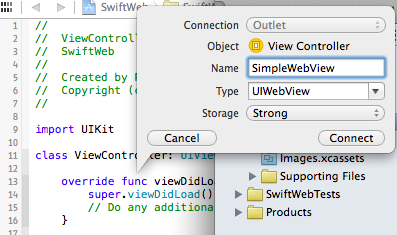
คลิกที่ WebView Object กดปุ่ม Ctrl ค้างไว้แล้วลากไปที่ไฟล์ ViewController.swift เพื่อสร้าง IBOutlet ครับ
ตั้งชื่อว่า SimpleWebView ครับ จะมีการสร้าง code ให้ทันที
@IBOutlet var SimpleWebview : UIWebView = nil
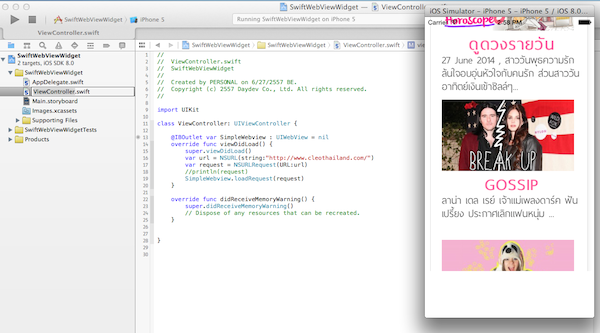
ต่อจากนั้นให้ไปเปิดไฟล์ Viewcontroller.swift มาเพิ่ม code ต่อ
override func viewDidLoad() {
super.viewDidLoad()
var url = NSURL(string:"http://www.cleothailand.com/")
var request = NSURLRequest(URL:url)
SimpleWebview.loadRequest(request)
}
กด Run ดูการแสดงผลแอพพลิเคชันของเราครับ
ต่อมาเป็นอีกแบบครับ ใช้ View เป็นการแสดงผล ให้สร้าง Single View Application ใหม่มาตัวนึงครับ
ให้ลาก View เลยครับไปวางที่ ViewController.swift ประกาศ IBOutlet ใหม่เลย ตัวอย่างที่ผมตั้งคือ
@IBOutlet var MainView : UIView = nil
เพิ่ม Import ส่วนของ Header ลงไปตามนี้ครับ
import UIKit import WebKit
ต่อมาให้ประกาศตัวแปร SimpleWebView เป็น WKWebView ครับ
@IBOutlet var MainView : UIView = nil
var SimpleWebView: WKWebView?
เพิ่ม Function ตอนโหลดหน้าแอพพลิเคชันครั้งแรกขึ้นมาคือ
override func loadView() {
super.loadView()
self.SimpleWebView = WKWebView()
self.view = self.SimpleWebView
}
และเพิ่มคำสั่งการโหลดหน้าเว็บ ใน ViewDidLoad() ตามนี้
override func viewDidLoad() {
super.viewDidLoad()
var url = NSURL(string:"http://www.cleothailand.com/")
var request = NSURLRequest(URL:url)
self.SimpleWebView!.loadRequest(request)
}
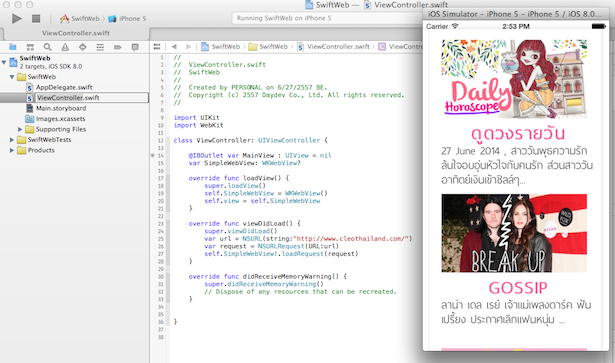
ภาพรวมของ Code ทั้งหมดจะเป็นแบบนี้
import UIKit
import WebKit
class ViewController: UIViewController {
@IBOutlet var MainView : UIView = nil
var SimpleWebView: WKWebView?
override func loadView() {
super.loadView()
self.SimpleWebView = WKWebView()
self.view = self.SimpleWebView
}
override func viewDidLoad() {
super.viewDidLoad()
var url = NSURL(string:"http://www.cleothailand.com/")
var request = NSURLRequest(URL:url)
self.SimpleWebView!.loadRequest(request)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
ลอง Run ตัวแอพพลิเคชันของเราอีกครั้งครับ
แสดงผลเหมือนกัน แต่ Fit Layout มากกว่า
หวังว่าคงจะช่วยได้นะครับ Swift ไม่ยากอย่างที่คิด Source Code ไม่ต้องมีหรอก Copy ไปก็รันได้แล้ว 😀