
บทเรียนการเขียนเกมด้วย Unity3D สำหรับการดาวน์โหลด Resource จาก Asset Store เช่นฉาก และโมเดล รวมไปถึงการสร้าง Terrain ของเกมเบื้องต้น และการวางตัวละครลงในเกม
เบื้องต้นก่อนจะเข้าสู่บทเรียนในส่วนนี้แนะนำให้ศึกษาบทความก่อนหน้าสำหรับการพัฒนาเกม Unity3D ดังนี้ก่อนเพื่อสร้างความเข้าใจ
- เริ่มต้นเขียนเกม 3D ด้วย Unity
- เขียนเกม 3D ด้วย Unity การจัดการ Game Object ในเกม
- เขียนเกม 3D ด้วย Unity เรียกใช้งาน Physics กับ Rigidbody
- เขียนเกม 3D ด้วย Unity ศึกษา Basic Collision Detection
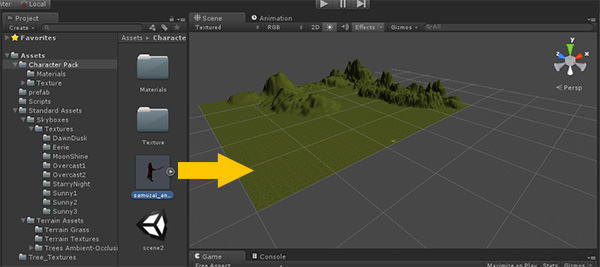
เปิด Project ขึ้นมา

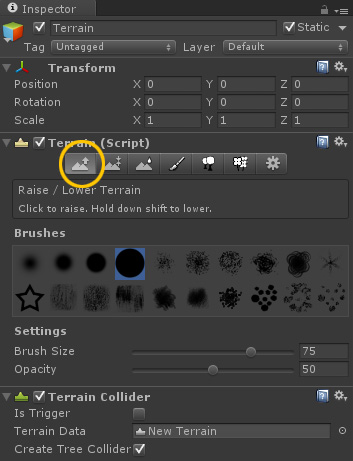
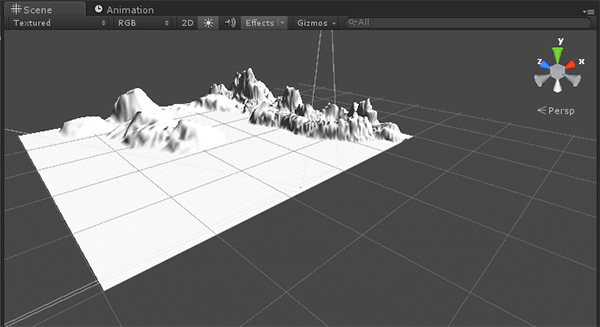
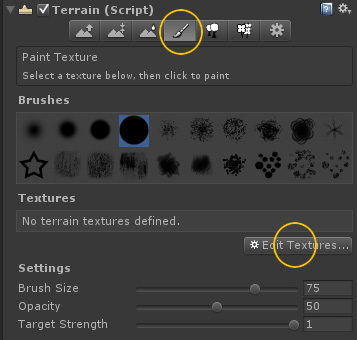
เราจะได้ฉากพื้นผิวของเกมมาวางไว้ ให้เลือก Brush สำหรับดึงพื้นผิวของฉากมาสักตัวหนึ่งแล้วทำการคลิกเมาส์ซ้ายลากปรับระดับของพื้นให้สูงต่ำ เหมือนออกแบบภูเขาเล็กน้อย
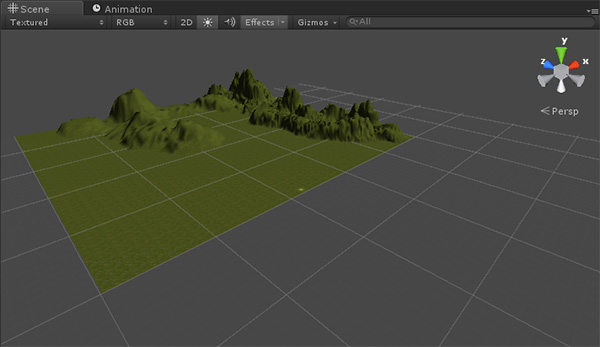
หลังจาก บรรเลง วาดไปแล้วก็จะได้ตัวอย่างดังนี้

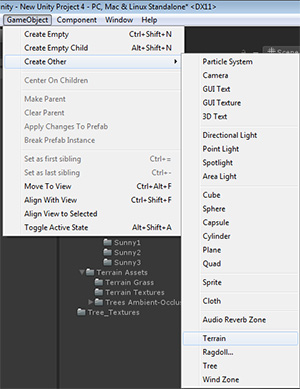
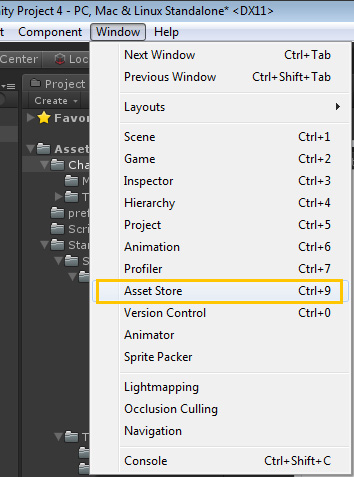
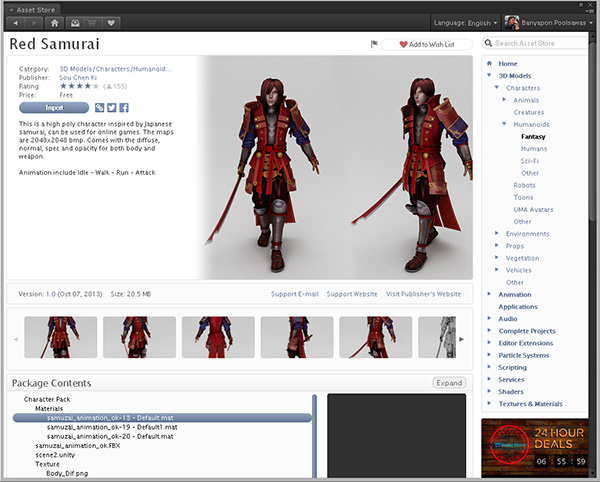
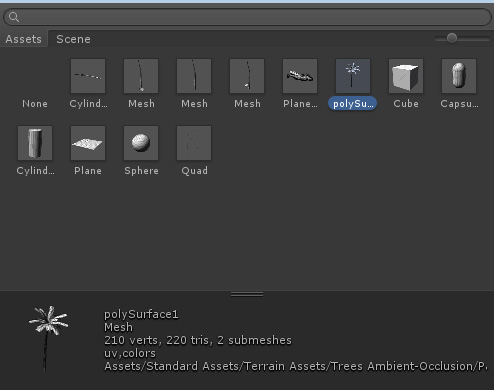
ต่อมาให้เราไปหา Asset สำหรับสร้างเกมใน บริการหนึ่งของ Unity3D นั่นคือ Asset store ให้เปิดเมนู Windows > Asset Store หรือกด Ctrl+9 ครับ โดยเราต้องใช้ บัญชีผู้ใช้งานที่ลงทะเบียน Unity3D ครั้งแรกมาใช้

ส่วนมากแนะนำให้โหลด Asset ของ Terrain ตัวฟรีๆ ไปก่อนนะครับ เช่นกันตัวละครก็ดาวน์โหลดมาได้อย่างผมจะใช้เจ้า Samurai ตัวนี้

ดาวน์โหลดแล้วก็ Import ให้เรียบร้อยครับ
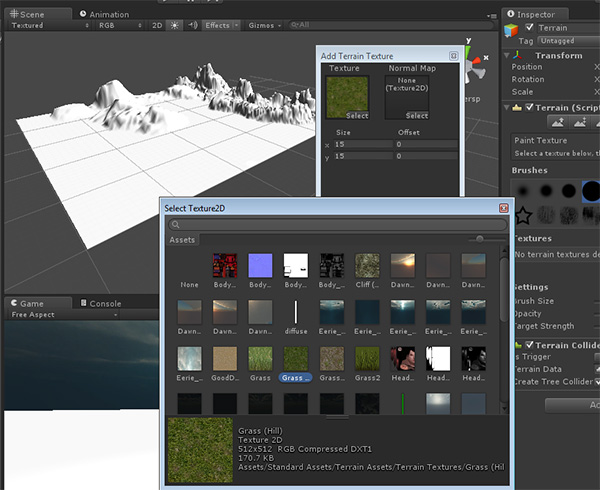
เมื่อดาวน์โหลดมาแล้วเราก็มาใส่ Texture ให้กับ Terrain ของเราหน่อยดีกว่า



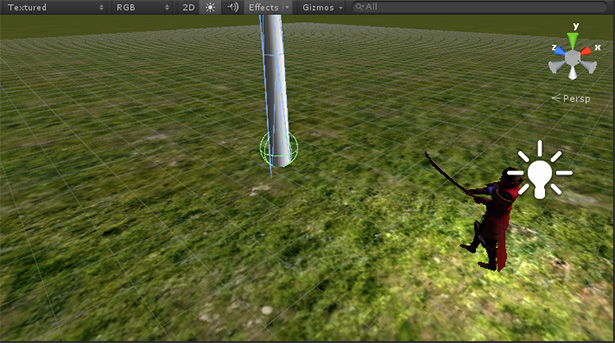
ต่อมาเอาเจ้า Samurai ที่ดาวน์โหลด และ Import เข้ามาวางไว้ใน SceneView ของเราครับ


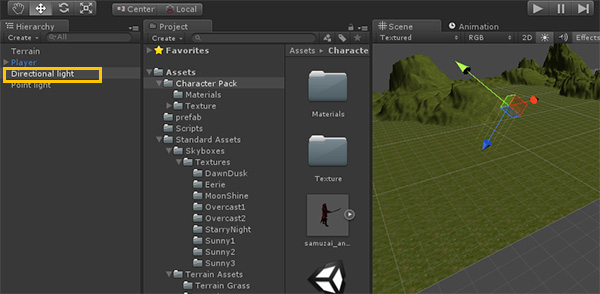
ในตัวอย่างข้างบน ผมจะใส่ Direction Light ลงไปให้สว่าง สวยงามเล็กน้อยนะครับ (คงใส่กันเป็นนะจากบทก่อนๆ)

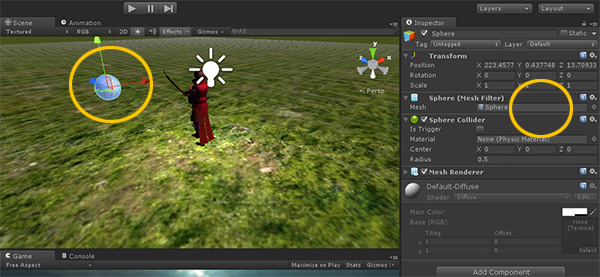
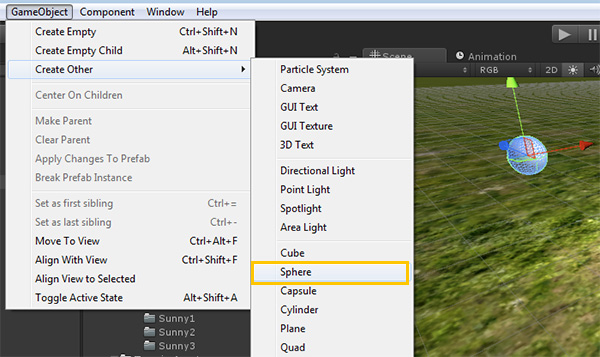
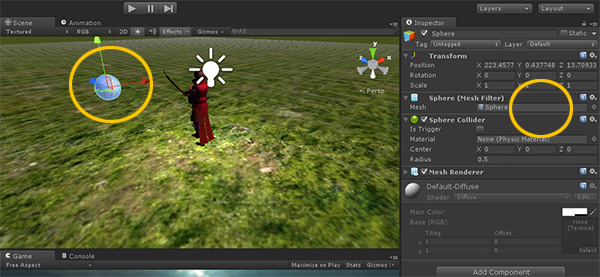
ลองเอาวัตถุอื่นๆ มาวางหน่อยดีกว่า เช่น ทรงกลมเป็นต้น (Sphere)



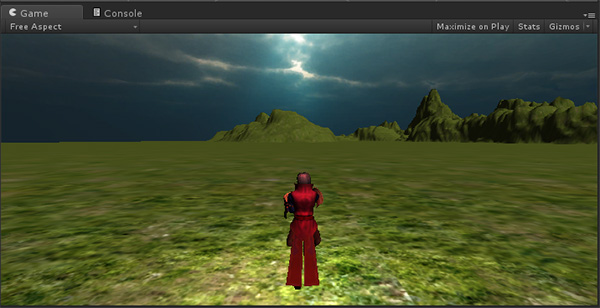
ลอง Play ตัว GameView ของเราดูก็จะได้ดังนี้ครับ

ไม่ยากเลยใช่ไหมครับบทต่อไปจะเป็นการใช้ Destroy Object และ Mouse View Control ครับ