
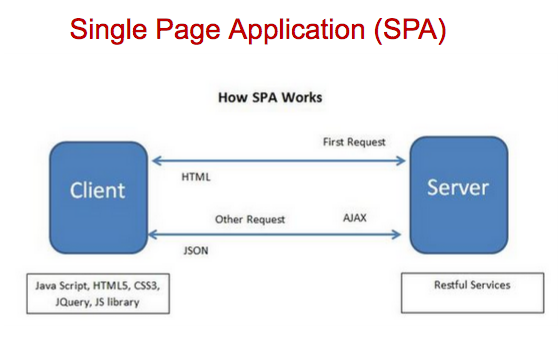
AngularJS เป็น Javascript Framework สำหรับทำ eb Application อีกทั้ง AngularJS ยังได้รับการสนับสนุนโดย Google อีกเช่นกันครับ
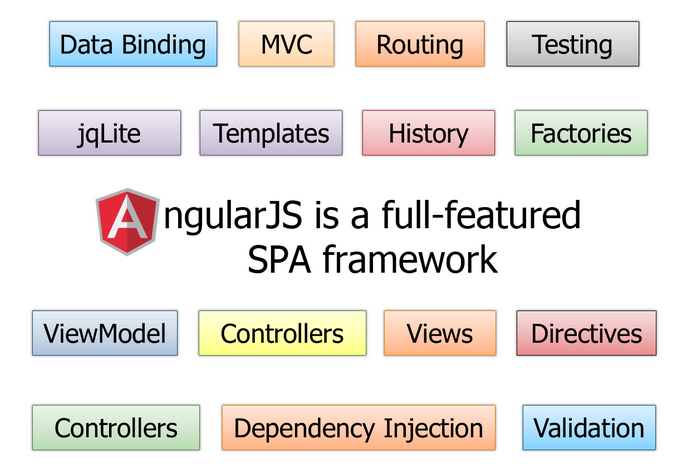
สิ่งแรกที่เราจะต้องเรียนรู้ก่อนจะเข้าสู่การศึกษา AngularJS นั้น เราอาจจะต้องมีพื้นฐานของ Javascript (DOM, Javascript Object) และ jQuery เป็นหลักก้อนครับ เพราะการทำงานของ AngularJS นั้นเน้นการทำงานเป็นแบบ MVC (Model View Controller) ซึ่งทำให้คนเขียนโปรแกรมไม่ต้องกังวลกับเรื่องของ Design ครับ
โดย AngularJS จะทำงานแบบ Directive และ การ Binding Data ไปยังหน้า View โดยอ้างจาก Controller ครับ ซึ่ง Data Binding คือการผูกค่าของตัวแปรในภาษา Javascript ให้ขึ้นอยู่กับ Tag HTML ส่วนของดีไซน์เว็บไซต์ ซ้ำเรายังสามารถสร้าง Tag หรือ Attribute ใน HTML ใช้เองได้ เช่น
<this-second-page-sameple>Test</this-second-page-sameple>
ซึ่งเรียกว่า Directive ครับ
มาเริ่มต้นเขียน Single Page Application แรกกันดีกว่าครับ
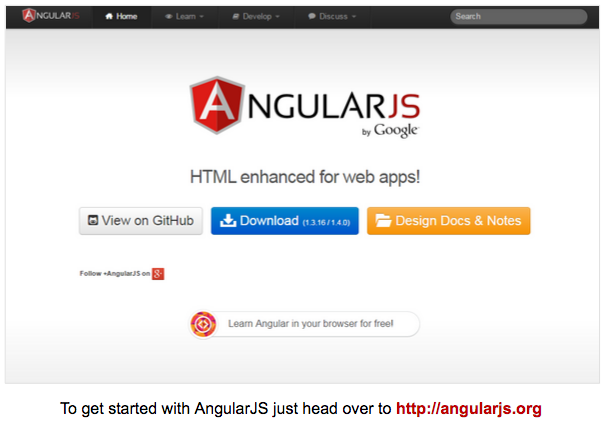
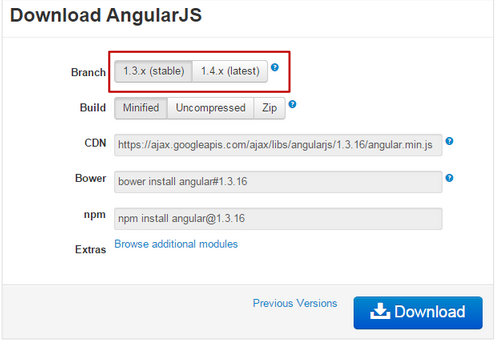
เริ่มต้นให้ไปดาวน์โหลด ไฟล์ AngularJS ในเว็บไซต์
มาลงไว้ในเครื่องครับ (ตัวอย่างใช้ XAMPP) ครับ เมื่อเข้าไปดาวน์โหลดแนะนำว่าให้ดาวน์โหลดตัวที่เป็น Stable นะครับ จมีความเสถียรดีกว่า และก็เลือกแบบ Minify ครับ ดาวน์โหลดลงมาที่เครื่องเรา Path ของ XAMPP ได้เลยครับ
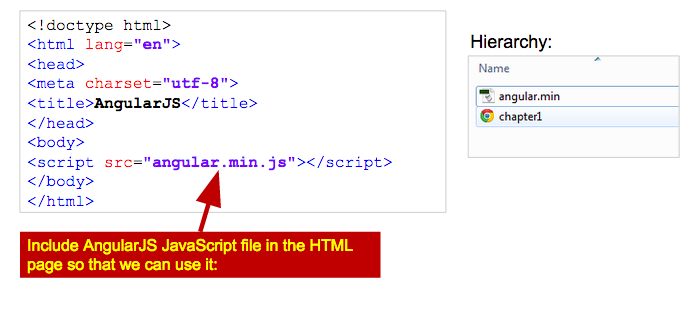
สร้างไฟล์ index.html ขึ้นมาใหม่ครับ แล้วนำเข้า ไฟล์ javascript ตัว angular.min.js ประกาศไว้บน html ครับ
ไฟล์ index.html เป็นดังนี้ครับ
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>AngularJS</title> </head> <body> <script src="angular.min.js"></script> </body> </html>
ขั้นตอนต่อไปคือเพิ่ม Attribute ใหม่ที่เป็น Strict ของ AngularJS ที่เรียกว่า ng-app ไว้ที่ Tag <html> ครับ
<!doctype html> <html data-ng-app=""> <head> <meta charset="utf-8"> <title>AngularJS</title>
ไปที่ <body> tag ของภาษา html ปกติครับ เพิ่มเติม Directive ของ AngularJS เข้าไปตามตัวอย่างนี้ครับ
Name: <input type="text" data-ng-model="name"/> {{name}}
เราจะสร้าง {{name}} มาแสดงผลลัพธ์ที่รับค่าจาก data-ng-model=”name” สังเกตุว่า ผลลัพธ์จะมีชื่อเดียวกับ ng-model ครับนั่นคือ “name”
ไฟล์ index.html จะเป็นดังนี้ครับ
<!doctype html>
<html data-ng-app="">
<head>
<meta charset="utf-8"> <title>AngularJS</title>
</head>
<body>
Name: <input type="text" data-ng-model="name"/> {{name}}
<script src="angular.min.js"></script>
</body>
</html>
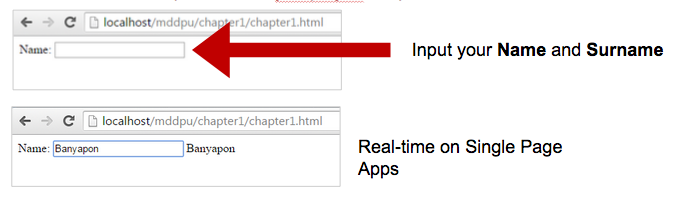
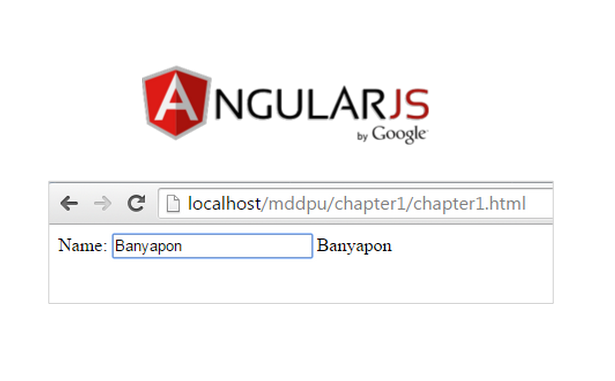
ทำการทดสอบกันหน่อย http://localhost/angularjs/ แล้วพิมพ์ชื่อเราลงไปที่ TextBox Name: ได้เลยครับ แล้วสังเกตุผลลัพธ์ให้ดีครับ
การพิมพ์จะมีการเรียกแบบ Real Time แสดงผลออกมาครับ
เป็นการเริ่มต้น Basic ที่เข้าใจได้ไม่ยากใช่ไหมครับ? ลองเอาไปทดสอบกันดูครับ
บทเรียนต่อไปคือการใช้งาน filter และ orderBy ด้วย ng-repeat ครับ