บทเรียนการส่ง Parameter ด้วย AngularJS แบบ GET Method ไปบน URL รูปแบบของ AngularJS ต้องใช้ $location มาใช่ร่วมกับ $scope ในการรับค่า Paramter ที่ GET ไป
บทความนี้มีความต่อเนื่องมาจากบทความต่อไปนี้
- การเขียน Single Page Application ด้วย AngularJS
- AngularJS กับการวนซ้ำข้อมูลด้วย ng-repeat และกรองด้วย Filter
- AngularJS การแยก Controller และทำงานร่วมกับ Table
- AngularJS กับการทำงานร่วมกับ Web Service JSON
- AngularJS กับ POST ข้อมูลลง MySQL ผ่าน Web Service
โดยปรกติแล้วการ GET Parameter ผ่าน http แล้วส่วนใหญ่เราจะพบรูปแบบหลากหลายทั้ง
?data=value
และ
/data/value
หรืออะไรอีกหลายๆ แบบครับ สำหรับ AngularJS ก็จะมีหลากหลายแบบเหมือนกันแต่ ตัวอย่างนี้จะเอาส่วนของ $location มาช่วยให้เข้าใจง่ายสำหรับผู้เริ่มต้นครับ
ต่อจากงานเก่าเรามีหน้าแรกมีการค้นหา filter มีหน้า register แล้วต่อไปเราจะทำหน้า info ครับ
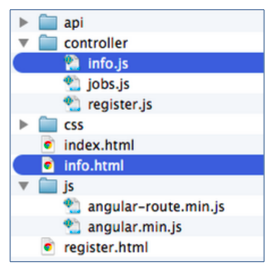
ให้เราสร้าง view ชื่อ info.html และ controller ชื่อ controller/info.js ขึ้นมาครับ
ไปแก้ไขที่หน้า index.html เล็กน้อยครับ เพิ่ม Link ที่ ตาราง table เพื่อส่งค่า parameter อ้าง id ไว้ใช้กับหน้า info.html
<tbody>
<tr ng-repeat="user in driver | filter:searchText">
<td>{{user.first_name}}</td>
<td>{{user.last_name}}</td>
<td>{{user.tel}}</td>
<td>{{user.TruckNo}}</td>
<td>{{user.TruckPV}}</td>
<td><a href="info.html#{{user.id}}" class="btn btn-xs btn-info">info</a></td>
</tr>
</tbody>
จะเห็นว่าเรามีการ สร้าง Link เปิดไปหน้า info.html โดยต่อ parameter ด้วย “#” หรือ (HashTag) ด้วย id ครับ การส่งไปก็จะเป็นดังนี้
info.html#4
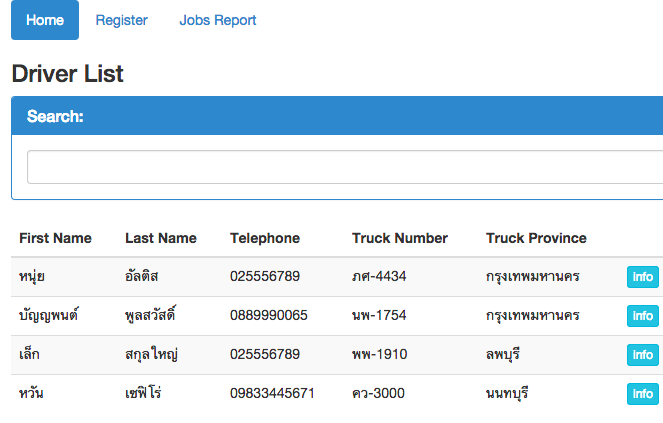
หน้าจอตารางของ index.html ก็จะเป็นดังนี้ครับ
ให้เราไปสร้างหน้า View ง่าย info.html ครับ มีหน้าที่แค่ แสดงผลของ ข้อมูลที่ ดึงมาด้วย id ของคนคนนั้นก็พอ
<!doctype html>
<html ng-app="infoModules">
<head>
<meta charset="UTF-8">
<title>AngularJS</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/angular.min.js"></script>
</head>
<body>
<div class="container" ng-controller="infoController">
<ul class="nav nav-pills" role="tablist">
<li role="presentation" class="active"><a href="index.html">Home</a></li>
<li role="presentation"><a href="register.html">Register</a></li>
<li role="presentation"><a href="#job">Jobs Report</a></li>
</ul>
<h3>Driver Information</h3>
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Register: </h3>
</div>
<div class="panel-body">
<ul class="list-group" ng-repeat="info in information">
<li class="list-group-item">First Name: {{info.first_name}}</li>
<li class="list-group-item">Last Name: {{info.last_name}}</li>
<li class="list-group-item">Telephone: {{info.tel}}</li>
<li class="list-group-item">Truck No: {{info.TruckNo}}</li>
<li class="list-group-item">Truck PV: {{info.TruckPV}}</li>
</ul>
</div>
</div>
</div>
<script src="controller/info.js"></script>
</body>
</html>
ng-app คือ infoModules และ controller คือ infoController ตามด้วย controller/info.js แนบไว้ตอนท้าย
angular.module('infoModules', [])
.controller('infoController', function($scope, $http, $location) {
var url=$location.path();
var newString= url.replace("/","");
$http.get("http://localhost/AngularJS/api/getuser.php?id="+newString+"")
.success(function (response) {$scope.information = response.driver;});
});
จะเห็นว่าเรามีการเพิ่ม $location ขึ้นมาเพื่อช่วยเรื่องของการ เรียก URL ที่เราแสดงตอนนี้ออกมา
angular.module('infoModules', [])
.controller('infoController', function($scope, $http, $location){....}
การเรียกคือ
var url=$location.path();
เราจะได้ค่า Parameter ต่อจาก info.html# มาทันทีคือ
/4
ให้ทำการ replace string แบบลูกทุ่งครับ
var newString= url.replace("/","");
ผลลัพธ์คือ
4
แล้วเอา newString ไปต่อท้าย API ทันทีครับ
$http.get("http://localhost/AngularJS/api/getuser.php?id="+newString+"")
หมายความว่าการเรียก API จะเป็นแบบนี้ครับ
http://localhost/angularjs/api/getuser.php?id=4
ดังนั้นหน้า getuser.php ต้องมีการใช้ SQL ที่มีคำสั่ง WHERE มาช่วย ให้เราไปสร้าง API ใหม่ที่ api/getuser.php ตามนี้ครับ
<?php
include"db.php";
$strSQL = "SELECT * FROM driver WHERE id=".$_GET['id']."";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery))
{
$drivers[] = array(
'id' => $objResult['id'],
'first_name' => $objResult['first_name'],
'last_name' => $objResult['last_name'],
'tel' => $objResult['tel'],
'TruckNo' => $objResult['TruckNo'],
'TruckPV' => $objResult['TruckPV']
);
}
header("Access-Control-Allow-Origin: *");
header("content-type:text/javascript;charset=utf-8");
header("Content-Type: application/json; charset=utf-8", true, 200);
print json_encode(array("success" => true,"driver"=>$drivers));
mysql_close($objConnect);
?>
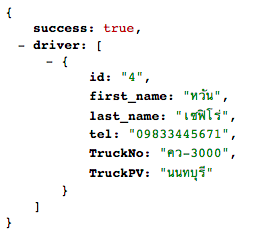
ลองดู API เรียก id= 4 จะได้ตามนี้ครับ
ทดสอบกันดีกว่าลองกด Link ดู info ของแต่ละคนที่หน้าแรกกันสักหน่อย
เรียบร้อยไปอีกรูปแบบ อันที่จริงบทเรียนนี้ประยุกต์ใช้ได้กับ การ Edit แก้ไขข้อมูลนะครับโดยอาศัย code จากบทเรียน
มาช่วยได้ก็จะทำให้สบายมือไปได้เยอะครับ
บทเรียนต่อไปเป็น การ Edit และ Delete และเราจะจบ Workshop นี้ที่การใช้ $window เพื่อทำการ Checkin Login การเข้าระบบและ Session ครับ
(ไปไม่ถึง Route นะบอกก่อน จะเว้นระยะสักหน่อยไปเขียน UDK, Unity)