Android มี Material Design และ CardView ให้เราได้ใช้งานในการออกแบบ UI แล้วทีนี้ก็มาเรื่องของการดีไซน์ UI ด้วย Icon บน Toolbar ครับแบบสวยเรียสะอาดตา
บทความที่ควรศึกษาก่อนหน้านี้
หรือหมวดหมู่สำหรับนักพัฒนาแอพพลิเคชันบน Android
https://www.daydev.com/category/developer/android-developer
เราอาจจะหยิบตัวอย่างจาก 2 บทก่อนมาใช้งานดูก่อนก็ได้ครับ โดยบทเรียนนี้จะเป็นการออกแบบ icon บน ToolBar ครับ
เราสามารถไปหา Icon สำหรับทำ Action Bar หรือ Tab Bar ที่เป็นแบบ Material Design ได้จากเว็บไซต์ https://www.google.com/design/icons/
ผมต้องการทำไอคอน ค้นหา สมาชิก และ Side Menu ครับ ให้ไปเลือกไอคอนมาใช้งานเลย
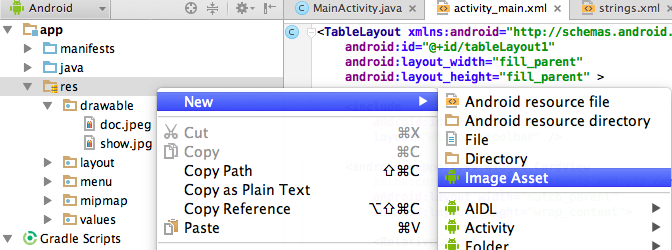
เวลาจะนำเข้าใน Project ให้คลิกขวาที่ res ครับเลือก Image Asset ตามรูปข้างล่าง
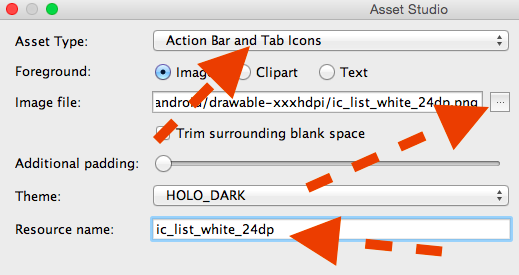
เราจะเจอหน้าจอ Import ให้เราทำ 3 สะเตปคือเลือกเป็น Tab Bar Icon หาไฟล์ของเราที่เราเซฟไว้ในเครื่องคอม แล้วสุดท้ายคือการเปลี่ยนชื่อให้เราเรียกใช้สะดวกๆ
เปิดไฟล์ res->menu->menu_main.xml ครับ แก้ไขตามนี้
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools" tools:context=".MainActivity">
<item
android:id="@+id/action_search"
android:title="@string/action_search"
android:orderInCategory="100"
android:icon="@drawable/ic_list_white_24dp"
app:showAsAction="ifRoom" />
<item android:id="@+id/action_settings" android:title="@string/action_settings"
android:orderInCategory="100" app:showAsAction="never" />
</menu>
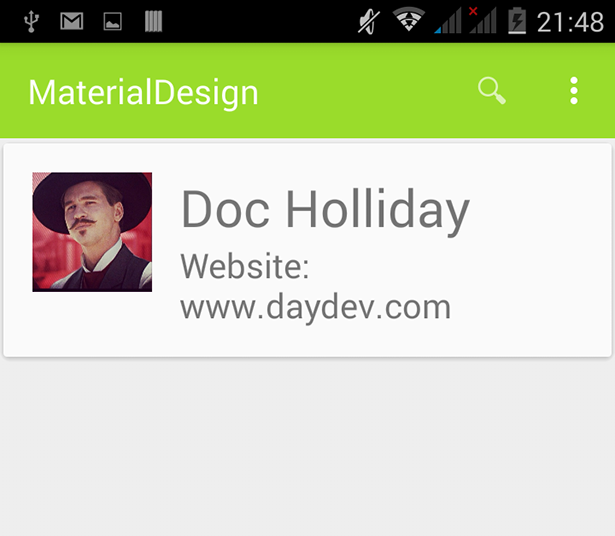
ทดสอบเราก็จะได้ icon เป็นแว่นขยายปรากฏบน Tool Bar ของเราแล้วครับเอาไปเขียนร่วมกับ Intent Activity ได้เรียบร้อยเลย
หวังว่าคงจะช่วยเหลือคนที่ต้องออกแบบ UI กันได้บ้างนะครับ