ในตอนนี้เทคโนโลยีเว็บได้มี WebGL หรือหลากหลายนวัตกรรมในการนำไฟล์ 3 มิติ หรือ Model 3 มิติไปแสดงผลหน้าเว็บ HTML มาลองวิธีง่ายๆ กัน
ช่วงหลังเป็นสมาชิกเว็บไซต์ Sketchfab.com ซึ่งก็ทำงาน 3D บ่อยมากขึ้นในบัญชี https://www.sketchfab.com/daydev ไปตามกันได้ครับ ก็จะมี API มากมายให้เราได้ใช้งาน หรือตัว Facebook เองก็สามารถโพส์ไฟล์ Model 3 มิติขึ้นไปได้เช่นกัน หลายคนก็นิยมใช้ three.js ที่เป็น ชุดเทคโนโลยีที่ขับเคลื่อน WebGL หลักๆ มาใช้งานเต็มซึ่งต้อง Clone repo กันมายกใหญ่ หรือใช้ a frame ก็มี
ทีนี้หลายคนก็หาวิธีง่ายๆ แบบ Simple Simple ยังไงที่จะจบไฟล์ง่ายๆ มาใช้งานในตัวอย่างนี้ลองใช้ DOM และ CSSOM มาใช้งานคู่กับ HTML Document กันครับ
มาดูส่วนของ JavaScript ก่อน
ก่อนอื่นดาวน์โหลดไฟล์นี้ไปเป็น Path เดียวกับชิ้นงานเรา ดาวน์โหลดที่นี่: 3D-Model-Bundle-JS (โหลดไปเถอะผมไม่ใช่คนเขียนแค่ minify ไว้ให้ เป็นของ Polymer ครับ) แตก zip แล้วไปวางไว้ใน Path เดียวกับ index.html ของเรา
มาดูส่วนของ Model 3 มิติ
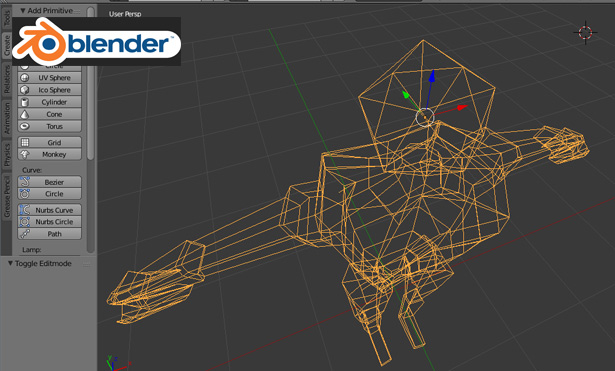
ผมใช้เครื่องมือหากิน Blender ในการออกแบบจำลองตัวหุ่นยนต์ Granzort ก่อน


ที่นี้เวลาจะนำไปใช้งานบนมาตรฐานของ WebGL ต้อง Export ไฟล์ 3 มิติของเราเป็น GL Transmission Format (glTF) ซึ่งตอนนี้กลายเป็นมาตรฐานของเนื้อหา 3D ของโลกไปแล้ว โดยจะมีนามสกุลเป็น .glb (ศึกษาความเป็นมาที่นี่) ซึ่งทางผู้พัฒนา Khronos.org ก็ได้ออกตัว Add-on ตัวหนึ่งให้กับ Blender ไว้แล้วคือ

https://github.com/KhronosGroup/glTF-Blender-IO
วิธีการคือ Clone git มันลงมาซะหลังจากนั้นให้ ไปที่ folder ชื่อ “addons” ทำการ Copy folder ชื่อ “io_scene_gltf2” ไว้:

เปิดไปที่ Blender ถ้าของ Windows ก็ง่ายหน่อยแต่ของ MAC ต้องคลิกขวาเลือก “Show Package Contents”

ทำการวาง folder “io_scene_gltf2” ที่ Folder “scripts/addons” ของ Blender ก็เป็นอันเสร็จ

หลังจากนั้นไปที่ User Preferences ของ Blender เพื่อไปทำการเปิดใช้งาน Add-ons

กด Save User Settings เสีย แค่นี้เราก็จะสามารถ Export ไฟล์ .glb หรือ glTF ได้แล้ว

การจัดแสงผมแย่นิดหน่อยมันจะมืดเล็กน้อยก็อย่าว่ากันนะครับ อัพโหลดไฟล์ .glb ของเราไปไว้บน Server ที่ Path เดียวกับ index.html
ส่วนของ HTML Documents
เปิดไฟล์ html ขึ้นมาทำการ include ดังนี้:
<script src="3d-model-bundle.js"></script>
ส่วนของ DOM และ CSSMO นั้น จะใช้หลักการของการทำ Custom Elements ของ ThreeJS เช่นตัวอย่างของ <x-model> เป็น Tag หลัก เมื่อ <x-model> มีการเพิ่มเป็น Custom Elements ถูกเรียกลง DOM ส่วนของ THREE.WebGLRenderer จะมีการสร้าง Renderer ขึ้นทำการเพิ่ม Tag ของ <canvas> ลงใน HTML ตัว Canvas จะถูกจัดวางตาม style ไว้เพื่อให้ครอบคลุม Viewport และ Pointer
ดังนั้นเราจะเขียน:
<div class="wrap">
<x-model src="Granzort.glb"></x-model>
</div>
ส่วนของ CSSMO
ง่ายๆ ถ้า x-model ถูกเรียกลง DOM เราก็ใช้ Transition ผ่าน CSS ได้สบายๆ ดังนี้:
<style>
html, body {
margin: 0;
padding: 0
}
body {
height: 100vh;
background-color: #FFF;
background-size: 20px 20px;
background-position: 0 0, 0 10px, 10px -10px, -10px 0px;
}
.wrap {
perspective: 700px;
position: absolute;
top: 50%;
left: 50%;
width: 80vmin;
height: 80vmin;
max-width: 500px;
max-height: 500px;
transform: translate(-50%, -50%);
}
x-model {
width: 100%;
height: 100%;
animation: 10s spin linear infinite;
}
@keyframes spin {
to {
transform: rotateY(1turn);
}
}
</style>
ให้มันหมุนช้าๆ 10 วินาทีครบรอบที่
animation: 10s spin linear infinite;
ไฟล์ index.html เป็นดังนี้:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>DEMO Test 3D Model </title>
<style>
html, body {
margin: 0;
padding: 0
}
body {
height: 100vh;
background-color: #FFF;
background-size: 20px 20px;
background-position: 0 0, 0 10px, 10px -10px, -10px 0px;
}
.wrap {
perspective: 700px;
position: absolute;
top: 50%;
left: 50%;
width: 80vmin;
height: 80vmin;
max-width: 500px;
max-height: 500px;
transform: translate(-50%, -50%);
}
x-model {
width: 100%;
height: 100%;
animation: 10s spin linear infinite;
}
@keyframes spin {
to {
transform: rotateY(1turn);
}
}
</style>
</head>
<body>
<div class="wrap">
<x-model src="Granzort.glb"></x-model>
</div>
<script src="3d-model-bundle.js"></script>
</body>
</html>
ทดสอบ Model ของเราดีกว่า: http://daydev.com/models/
เอาเป็นว่าเทคนิคนี้เป็นอะไรที่ง่ายที่สุดแล้วแหละครับ ลองเอาไปปรับใช้กันดูนะครับ สำหรับสาย เว็บที่ปัจจุบันก็มีอะไรให้เล่นเยอะแล้ว เป็นต้น