
รอบนี้จะเป็นเวิร์คช็อปที่ต้องใช้เทคนิคการเขียนโปรแกรม PHP มาประยุกต์ใช้กับ Open Graph API ของ Facebook ในการเรียกสถานที่ Geo Location ครับแน่นอนว่าจากบทความเดิมรอบที่แล้วผมได้สอนการพัฒนาโปรแกรมด้วยภาษาโปรแกรม PHP ร่วมกับชุดพัฒนาของ Facebook’s Developers อย่าง Open Graph โดยการนำ Library หรือ SDK ภาษา PHP มาใช้ร่วมกันในบทความ “พัฒนา Open Graph API ของ Facebook ด้วย PHP ฉบับเริ่มต้น ตอนที่ 2” กันไปแล้วครับ ซึ่งผมจะข้ามขั้นตอนการติดตั้ง SDK ของภาษา PHP กับโครงการพัฒนาแอพพลิเคชันบนเว็บไซต์ไปก่อนนะครับ ถ้าใครยังไม่รู้่ว่าทำงานอย่างไรให้กลับไปอ่านก่อนให้เข้าใจครับ
เวิร์คช็อปที่ผมจะนำเสนอนี้เป็น โครงงานที่ลองพัฒนาขึ้นเล่นๆ โดยผมจะใช้ Open Graph API ในส่วนของ Places หลายๆ แหล่งที่ปรากฏใน Facebook ที่เราเคยใช้สมาร์ทโฟน Check-in กันบ่อยๆ ไปแชร์บนหน้า Profile ของเรานั่นแหละครับ ซึ่งสิ่งที่ต้องรู้ก่อนว่าเราจะพัฒนาแอพพลิเคชันตัวหนึ่งนั้นต้องทำอะไรได้บ้าง ผมคิดออกมาดังนี้ครับ
- ผมเลือกใช้ภาษา PHP ร่วมกับ Open Graph ของ Facebook ผ่าน PHP SDK ของ Facebook
- ผมต้องการหาสถานที่ที่ผมสนใจ ตัวอย่างก็น่าจะเป็น “Food” ซึ่งผมอยากรู้ว่าใกล้ๆ ผมมีสถานที่อะไรอยู่บ้าง ซึ่งผมจะนำ Place ของ Facebook มาโชว์
- จากข้อ 2 ทำให้ผมทราบว่า การที่ผมจะได้สถานที่ใกล้ๆ ตัวผมในขณะนั้นผมต้องใช้ ค่า Latitude (Lat) และ Longitude (Lon) จาก GPS
- ถ้าผมต้องการค่า Lat และ Lon ไปเทียบพิกัดผมต้องใช้ Feature พื้นฐานของสมาร์ทโฟน
- ดังนั้นแอพพลิเคชันที่ผมจะพัฒนาด้วย PHP และ Open Graph API นั้นต้องเป็น แอพพลิเคชัน บนสมาร์ทโฟน หรือ Mobile Web
ผมมีไอเดียแค่นั้นแหละครับที่จะพัฒนาเวิร์คช็อปตัวนี้ เอ่าล่ะมาดูว่าความเป็นไปได้ของโครงการที่ผมคิดมานั้นมันทำได้จริงหรือเปล่า?
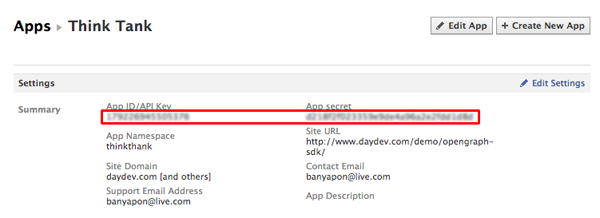
ก่อนอื่นเลยให้ไปสร้าง Facebook Developer ไปสร้าง Apps ขึ้นมาครับซึ่งผมใช้ Apps ตัวเดิมที่เคยสร้างไว้ นั่นคือ Think Tank ซึ่งเราต้องใช้ APPID และ SECRET มาใช้กับ SDK ภาษา PHP ตามบนความก่อนหน้านี้ครับ (พัฒนา Open Graph API ของ Facebook ด้วย PHP ฉบับเริ่มต้น ตอนที่ 2)

หลังจากสร้าง Apps ใหม่ไปแล้ว เราจำเป็นที่จะต้องไปศึกษาก่อนว่าถ้าเราจะใช้ Open Graph API ดึงสถานที่ใน Geo Location ออกมานั้นต้องใช้การ Call API ให้ REST ค่าออกมาแบบไหน เราต้องไปดูในหน้าเว็บไซต์ https://developers.facebook.com/docs/reference/api/ ก่อนครับ

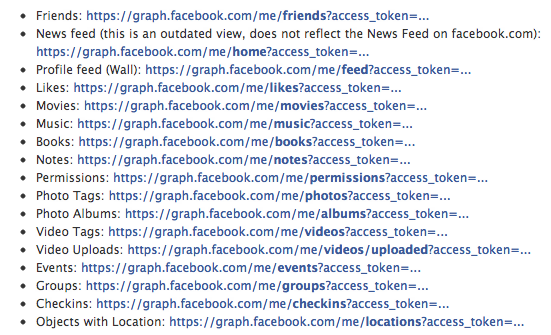
สิ่งที่รู้มาก็คือ ในบทความก่อนข้อมูลพื้นฐานนั้น สามารถเรียกออกมาดูได้ง่ายๆ เพียงแค่พิมพ์ URL ของ Open Graph แล้วก็ใช้ PHP ไปเรียกค่า JSON ออกมา แต่สำหรับข้อมูลบางรูปแบบ อย่าง Group, Fan Page, Location, Places, Friends และ Photo Album นั้นการจะเข้าถึงข้อมูลเหล่านี้จำเป็นต้องขออนุญาตหรือ Allow ในการเข้าไปดูครับ ซึ่งถ้ามีการอนุญาตแล้วจะได้รับค่า Access Token แนบมาเป็นรหัสที่ใช้ในครั้งเดียวในขณะนั้นครับ หากมีการเปลี่ยนค่าจะไม่สามารถเข้าไปดูได้อีก ต้องทำการร้องขอ Access Token ใหม่ครับ
แล้วเราจะได้ Access Token ได้ยังไง ไม่ต้องห่วงครับ ถ้าใช้ SDK ภาษา PHP ที่เราจะใช้กันในบทความนี้และบทความก่อนหน้านี้นั้น จะมีการเก็บ Access Token ไว้ให้อยู่แล้วครับทำให้ไม่ต้องกลัวว่าจะขอใหม่ เรื่องผ่านหน้า API Console ที่เป็นหน้าทดสอบ

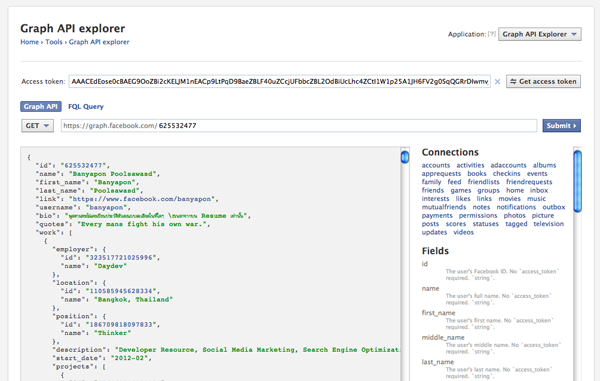
ซึ่งหน้า API Console นี้มีไว้ให้เราได้ทดสอบว่าข้อมูลที่เราขอนั้น จะแสดงผลออกมาเป็น JSON ได้ถูกรูปแบบตามที่เราต้องการหรือเปล่า ซึ่งเราสามารถไปทดสอบได้ที่นี่ครับ https://developers.facebook.com/tools/explorer ซึ่งแน่นอนว่าผมมีตัวอย่างให้ดูก่อนจะนำไปใช้จริงแน่นอนครับ
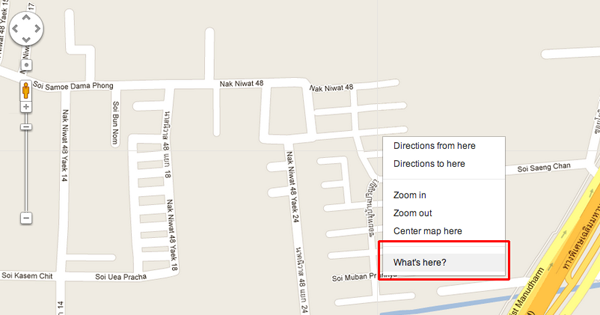
ย้อนกลับไปที่แนวคิด การที่ผมจะทราบได้ว่าสถานที่ที่เป็น Facebook Places ที่จะปรากฏในระยะบริเวณใกล้เคียงผม เอาสัก 1 กิโลเมตรรอบๆ ตัวผมแล้วกันนั้นต้องใช้ Lat, Lon มาเปรียบเทียบ และมี Access Token ซึ่งผมต้องได้ค่า Lat และ Lon ก่อนวิธีที่จะเอาง่ายๆ ก็ใช้ Google Maps ครับไปเอาสถานที่คร่าวๆ มาใช้โดยไป ค้นหาสถานที่ของเราในเวลานั้นแล้วคลิกขวาที่ หมุดสีแดง แล้วเลือกเมนูสุดท้าย What’s Here ครับ แล้วสังเกตที่ช่องค้นหาของเราจะพบว่ามันเปลี่ยนเป็น พิกัด ตัวเลข ไปแล้ว


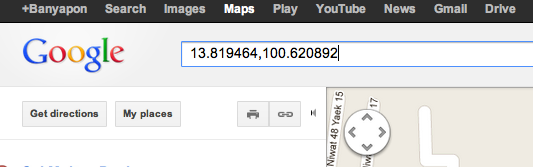
เมื่อได้พิกัดที่เป็นตัวเลข อย่างตัวอย่างของผมคือ 13.819464,100.620892 นั่นก็คือ Lat = 13.819464 และ Lon = 100.620892 ครับ กลับมาดูกันหน่อยดีกว่า แล้วเราจะเอา Lat และ Lon นี้มาใช้กับ Open Graph ได้ยังไงถึงจะเรียก Places ออกมาได้ ทาง Facebook’s Developers ได้ให้ Format การเรียก API กับเราไว้แล้ว คือ
https://graph.facebook.com/me/checkins?access_token=[รหัส Access Token]
https://graph.facebook.com/search?q=[คำ Keyword หรือ ประเภท Category ที่ต้องการค้น]&type=place&access_token=[รหัส Access Token]
หมายความว่า ค่าผลลัพธ์ที่ปรากฏจะปรากฏออกมาแค่ 10 ชุดแล้วแบ่งหน้าให้อัตโนมัติ (ง่ายดีนะครับ)
https://graph.facebook.com/search?q=food&type=place¢er=13.819464,100.620892&distance=1000&access_token=[รหัส Access Token]
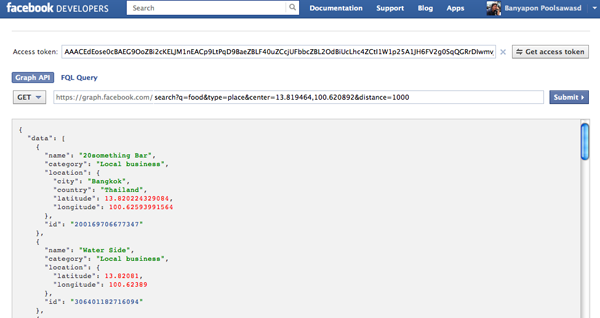
ซึ่งถ้าผมจากจะทราบผลลัพธ์ของมันออกมาเป็น JSON นั้นผมต้องเอาไปลอง รันใน API Console ของ Facebook Developers ก่อนครับ วิธีการคือให้เปิดเข้าไปที่ https://developers.facebook.com/tools/explorer ครับ ทาง API Console จะสร้าง Access Token ให้ดังนั้นเราแค่ Copy URL ที่เราจะใช้ไปวางลงบนช่อง GET นั้นก็แค่ส่วนเล็กน้อย เหมือนด้านล่างครับ
search?q=food&type=place¢er=13.819464,100.620892&distance=1000
ลองเอาไปวางแล้ว ลองกด Submit ดูจะทราบว่าเราได้ สถานที่ จาก Facebook Places ปรากฏออกมาโดยมีค่า Lat, Lon ของแต่ละที่ใกล้เคียงกับค่า Lat, Lon ของเรากำหนด แสดงผลออกมาเป็นลักษณะของ JSON เรียบร้อยแล้วครับ

นั่นหมายความว่าเราพร้อมที่จะ พัฒนาแอพพลิเคชันบนเว็บสำหรับ Mobile ที่ทำงานร่วมกับ Facebook Open Graph API ได้แล้วล่ะครับ คราวนี้ก็เหลือส่วนของหน้าบ้าน ที่ต้องอาศัยความสวยงามก่อนแล้วกัน ซึ่งการจะได้มาซึ่งค่าพิกัดของ Lat และ Lon ที่แม่นยำนั้นต้องใช้ระบบ Location Based Service จาก GPS ของสมาร์ทโฟนทุกเครือข่ายนั่นแหละครับ เพียงแค่เราต้องมี Trick ในการนำมาใช้งานต่อยอดเล็กน้อย ซึ่งความน่าจะเป็นนั้นก็คงหนีไม่พ้น Javascript เพราะ Javascript สามารถเรียกพิกัดได้จากการโหลดหน้าเว็บไซต์ด้วย GPS ที่ง่ายที่สุดแล้ว
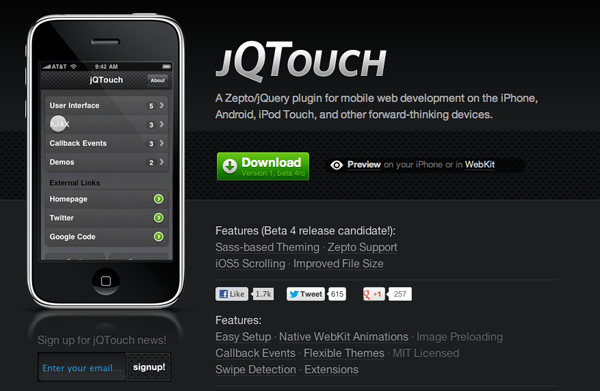
ในส่วนของเว็บไซต์บนสมาร์ทโฟนนั้นผมก็คงต้องไปขอยืม UI สวยๆ ที่ทำงานได้เหมือนแอพพลิเคชัน เจ้า Framework แรกที่นึกถึงนั้นก็คือ JQTouch ครับ ผมเลยเข้าไปยืม UI ของมันมาใช้กับโครงงานนี้เล็กน้อย ซึ่งทำให้ผมสบาย ในเรื่องของการเขียน CSS และ Javascript หลายๆ ส่วนทั้งเรื่องของ Animation, Render และ Geo Location ครับ เอาล่ะลองไปดาวน์โหลดมาก่อนดีกว่า เว็บไซต์ http://www.jqtouch.com/

ซึ่งการใช้งานติดตั้งนี้ผมจะไม่ขออธิบายนะครับ ให้ไปศึกษาเองในเว็บไซต์ของ JQTouch ว่ามันทำงานยังไง ใบ้ให้แค่ว่า เป็น HTML ส่วนเดียวที่เราต้องไปยุ่งครับ และบราวเซอร์ที่ใช้ทดสอบต้องเป็น Webkit นะครับจะใช้ UI ได้เต็มประสิทธิภาพมากที่สุดเลย
กลับมาที่ส่วนของโครงงาน
ผมได้ติดตั้งเว็บไซต์ที่ลง Framework ของ JQTouch ลงไปเรียบร้อยแล้ว ซึ่งผมต้องมีการวาง SDK ของ PHP จากบทความ พัฒนา Open Graph API ของ Facebook ด้วย PHP ฉบับเริ่มต้น ตอนที่ 2 มาไว้ในเว็บไซต์ของ JQTouch ด้วยเช่นกัน ขั้นตอนแรกให้แก้ไขไฟล์ index.php ของ JQTouch โดยแทรกบรรทัดของ PHP ลงไปครับตามนี้เลย
'XXXXXXXXXXXXXXX',
'secret' => XXXXXXXXXXXXXXXX',
));
?>
Facebook API #3
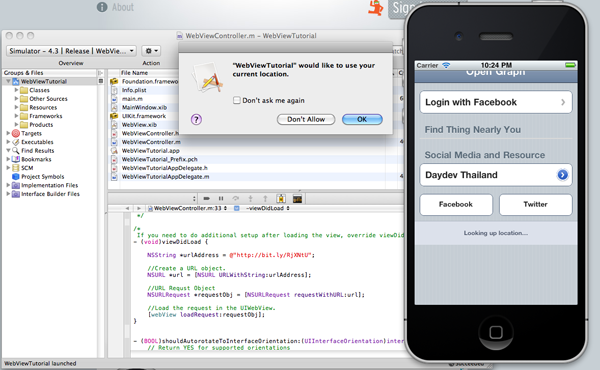
ซึ่งการเรียกค่าต่างๆ น่าๆในหน้า index.php นั้นผมต้องใช้ Javascript ตัวหนึ่งรับค่า Lat, Lon ออกมาแล้วส่งต่อไปยังหน้า main.php ที่ผมสร้างขึ้นมาใหม่ ไม่ต้องสงสัยครับผมแค่ใช้เทคนิคที่โปรแกรมเมอร์หลายคนอาจจะคิดไม่ถึงนั่นคือ การส่งค่าตัวแปรจาก Javascript ไปเป็นตัวแปร PHP ซึ่งไม่ใช่เทคนิคซับซ้อนอะไรก็แค่ Redirect แค่นั้นเองครับซึ่งมี Code ดังนี้
// Some sample Javascript functions:
$(function(){
function setDisplay(text) {
$('div#jqt .info').empty().append(text)
}
// We pass "updateLocation" a callback function,
// to run once we have the coordinates.
// We also set it to a variable, so we can know
// right away if it's working or not
var lookup = jQT.updateLocation(function(coords){
if (coords) {
setDisplay('Latitude: ' + coords.latitude + '
Longitude: ' + coords.longitude);
location.href="main.php?lat=" + coords.latitude +"&lon="+coords.longitude+"";
var latlng = new google.maps.LatLng(coords.latitude, coords.longitude);
var myOptions = {
zoom: 8,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map($("#map_canvas").get(0), myOptions);
} else {
setDisplay('Device not capable of geo-location.');
}
}, function(){
var latlng = new google.maps.LatLng(37.48, -122.24);
var myOptions = {
zoom: 8,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map($("#map_canvas").get(0), myOptions);
});
if (lookup) {
setDisplay('Looking up location…');
}
ในหน้าของ Main.php ที่ผมสร้างขึ้นนั้นก็สร้างตัวแปรมารับค่า Lat และ Lon ธรรมดาๆ เลย
$phplat=$_GET["lat"];
$phplon=$_GET["lon"];
แค่นี้ก็รับค่ามาเก็บไว้เป็นพิกัดของ PHP ไว้แทรก String ลงในตัวแปร PHP ได้สบายๆครับ ส่วนการเรียก Access Token ให้เป็นค่าออกมานั้นให้เข้าไปแก้ไขส่วนของ SDK PHP ของ Facebook ครับ โดยแทรกบรรทัดนี้เข้าไปให้เป็นเหมือนตัวอย่างข้างล่าง
// Get User ID
$user = $facebook->getUser();
// Get Access Token
$access_token = $facebook->getAccessToken();
//Detail Open Graph
if ($user) {
try {
// Proceed knowing you have a logged in user who's authenticated.
$user_profile = $facebook->api('/me');
} catch (FacebookApiException $e) {
error_log($e);
$user = null;
}
}
// Login or logout url will be needed depending on current user state.
if ($user) {
$logoutUrl = $facebook->getLogoutUrl();
} else {
$loginUrl = $facebook->getLoginUrl();
}
ซึ่งถ้าจะให้ผมอธิบายเป็นขั้นตอนโดยที่พวกคุณไม่ลองลงมือแก้ไขปัญหาเองก็คงไม่ได้ผลอะไร ก็ต้องแก้ไขกันดูนะครับ แต่ไม่ต้องห่วงผมไม่ใจร้ายหรอก ผมมี Source Code ให้ดาวน์โหลดอยู่แล้วครับที่นี่ครับ PHP Facebook SDK – Place Open Graph API (Version 1.0.0) ลองไปดาวน์โหลดไปแกะ Code กันได้เลย
ส่วนของการเรียกใช้ Facebook Connect และ Open Graph นั้นผมก็ใช้ PHP เรียกค่า JSON ธรรมดาๆ ครับตามบรรทัดนี้
$FBpage = file_get_contents('https://graph.facebook.com/search?q=food&type=place¢er='.$phplat.','.$phplon.'&distance=1000&limit=10&access_token='.$access_token.'');
$FBdata = json_decode($FBpage);
foreach ($FBdata->data as $data ) {
$foodname=$data->name;
$foodid=$data->id;
$foodstreet=$data->location->street;
}
ซึ่งผลลัพธ์นั้นจะออกมาเป็นรูปแบบไหน ผมเอาให้ดูเล่นกันจริงๆ เลยดีกว่า หยิบสมาร์ทโฟนของคุณขึ้นมาแล้ว Scan ที่ QR Code ด้านล่างครับ

https://www.daydev.com/demo/opengraph-sdk
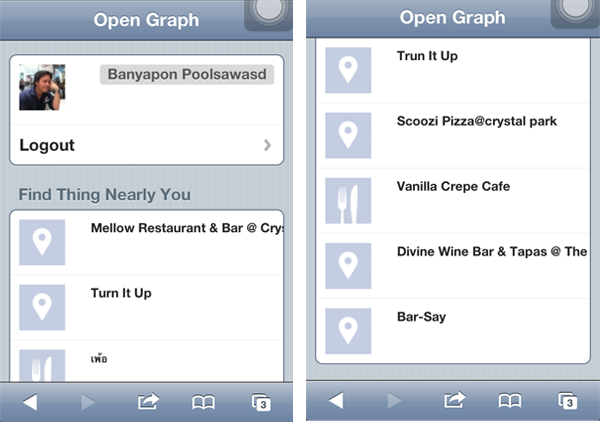
สำหรับหน้าจอรีวิวนั้นผมจับภาพมาให้ 2 ภาพนะครับซึ่งจะมีหน้าแรกที่เข้ามาต้องทำการ Log in ด้วย Facebook Account ไม่งั้นจะไม่มีสิทธิในการดึงข้อมูล หน้าที่สองคือหน้าของผลลัพธ์ที่ดึงข้อมูลปรากฏขึ้นมาแล้วผ่าน UI ของ JQ Touch ครับ


ดาวน์โหลด Source Code ทั้งหมดที่ PHP Facebook SDK – Place Open Graph API (Version 1.0.0)
นี่ก็ถือว่าเป็นอีกหนึ่งแนวคิดในการทำ Social Integration มาใช้กับโครงงานเชิง นวัตกรรมครับ และถือว่าเป็นการฉีกกฏการพัฒนารูปแบบเดิมๆ ที่คิดเพียงแค่ว่าใช้ Native Apps เท่านั้นที่จะดึง Geo Location ได้ ซึ่งมีนักศึกษาที่เคยฟังผมบรรยายหลายท่านสงสัยและถามมาว่ามันทำได้หรือเปล่า ซึ่งผมก็ยืนยันครับว่า ทำได้ และทำได้ดีในเรื่องการลดต้นทุนในเชิงธุรกิจด้วยเพราะสิ่งที่ผมนำมาใช้ประกอบโครงการนี้เป็นของฟรีแทบทั้งหมด (จะไม่ฟรีก็แค่ไอเดีย และการแก้ปัญหานี่แหละครับ)
อีกอย่างหนึ่งบทความนี้น่าจะช่วยเหลือในกลุ่มของนักศึกษาปริญญาโท ที่ยังคิดโครงงานไม่ออกนะครับ อาจจะยากไปนิดแต่การันตีในเรื่องของ แนวคิดด้าน นวัตกรรม ที่จะต่อยอดเป็นผู้ประกอบการไอทีได้ในอนาคต เพราะผมรู้สึกว่าต้องเปลี่ยนแนวทางของโครงงานกันได้แล้ว เพราะทุกวันนี้มีแค่คำว่า ระบบ ระบบจอง ระบบจัดการ ระบบฯ นานาระบบฯ ซึ่งมันแค่เป็นการ Implement แต่มันไม่ใช่ Innovation เลยครับ 🙂 สวัสดี






หลักๆๆมันคือ เอา location ของเราตอนนั้น มาหา สิ่งที่อยู่ใกล้ตัวเรา ซึ่งในตัวอย่างนี้คือ food แล้วแสดงออกมาเป็นรายการ แบบนี้ช่ายป่าวค่ะ และร้านอาหารนี้ ไม่จำเป็นว่าต้องเป็นเราที่ checkin ไว้ใช่ป่าวค่ะ คือร้านอาหารมันจะหาให้เองเลยหรอคะ?เผื่อจะนำไปต่อยอดค่ะ.
ใช่ค่ะ น้องก้อย มันจะดึง Place ทุกอันที่มีคนสร้างขึ้นมโชว์ผ่าน Location ที่ใกล้กับเราด้วย Keyword ที่ใกล้เคียงค่ะ ก็อาจจะมีเรื่องของ Data Redundancy โผล่ขึ้นมาด้วย
อ่ออ เราคงต้องมากำจัดความซ้ำซ้อนเอง สินะ แล้วค่าของสถานที่ที่แสดงมานั้น ส่งมาแค่ชื่อเพื่อไห้เราเอามาแสดงหรอคะ หรือ ส่งค่าที่ตั้งของสถานที่มาด้วย เผื่อเราจะย้อนกลับเพื่อดูmap ของสถานที่ นั้นๆ จะได้หรือ ป่าว คะคุณนุ้ย
ส่งเป็น Lat,Lon เอาไปแทรกได้ใน Google Map ครับไม่มีปัญหา
จะเอาไปทำ Location หาตึก หรือ สาขาร้าน iFamily เหรอครับ
อยากลองทำบ้าง กำลังทำความเข้าใจกับ Graph API เอามาใช้ประโยชน์ได้มากมายเลย ขอบคุณมากครับ.