
บทความนี้จะเป็นการพัฒนาโปรแกรมร่วมกับ Google Street View API โดยนำหมุดพิกัดที่เราพบกันบ่อยใน Google Maps ไปลอยเหนือ Google Street View ครับซึ่งหลักการนั้นจะไม่ยากเหมือนที่เคยเขียนอธิบายไว้ในบทความก่อนๆ นะครับ เพราะหลายคนนำ Source Code ไปใช้แต่แทบไม่ได้ศึกษาเลยว่ามันแก้ไขตรงไหน ก็มักจะอีเมลมาถามขั้นตอน โดยไม่ได้ทดลองแก้ปัญหาอะไรเลย พอมองไปที่ต้นเหตุก็ทำให้ทราบว่า พื้นฐานที่จะเข้าศึกษาการทำงานของ API นั้นหลายๆ คนไม่เข้าไปอ่านเลย เยี่ยมมากครับ! อยากเก่งอย่ากระโดดครับต้องค่อยๆ เดิน ค่อยๆ วิ่ง แล้วค่อยกระโดด แล้วจะรู้จริงอะไรจริงไปเองครับ อ่ะกลับมาที่บทความนี้ก่อนดีกว่าครับการนำ Google Street View API มาพัฒนาโดย รอบนี้จะเอาพิกัดที่เราปักหมุดบน Google Maps ให้มาลอยบน Street View ครับ เริ่มกันเลย

ขั้นตอนแรกให้เข้าไปที่ Google Developer ครับที่ URL นี้ https://code.google.com/apis/console เพื่อไปเปิดสิทธิการใช้งานที่ APIs console ครับ
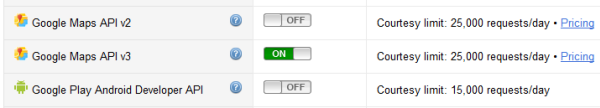
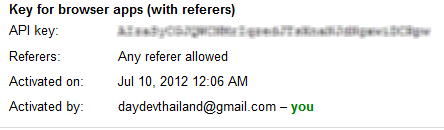
ทำการเลือกเมนู Services ที่ด้านซ้ายมือ เลือก Activate ตัว API ที่ชื่อว่า Google Maps API v3 ครับ หลังจากนั้นให้ทำการหาค่า API Access โดยคลิกที่เมนูด้านซ้ายเราจะได้ค่า API Access มาครับ เป็น API Key


ต่อมาให้สร้างไฟล์ HTML ขึ้นมาครับตาม Template ด้านล่างนี้
สังเกตุว่าที่ DOCTYPE ของเอกสาร HTML ตัวนี้จะเป็น HTML5 นะครับเพราะมีการประกาศด้วย รูปแบบ
จุดสังเกตอีกส่วนคือ ส่วนของ Javascripts ครับที่มีการเรียก Service จาก Google Maps API ที่แทรกบน HEAD Tag ของเอกสาร HTML ซึ่งทำให้ทราบได้เลยว่าถ้าโครงงานที่พัฒนานี้ไม่สามารถเชื่อมต่ออินเทอร์เน็ตได้ ก็คือแสดงผลไม่ได้ครับ
ส่วนของการแสดงผลของ แผนที่บนหน้า HTML นั้นอยู่ที่
var myOptions = {
center: new google.maps.LatLng(-34.397, 150.644),
zoom: 8,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
ซึ่งจะมีค่า Latitude และ Longitude หรือพิกัดตำแหน่งของเราอยู่ที่
center = new google.maps.LatLng(-34.397, 150.644)
โดยมีจุดของ Internet Access และ Cellsite ของเราเป็นตัวตั้งครับ สังเกตอีกนิดจะเห็นว่า จำนวนของการ Zoom นั้นผมตั้งไว้ที่ 8 ตรงบรรทัดที่เขียนว่า
zoom: 8
ประเภทของ แผนที่ที่ต้องการจะนำมาแสดงใน HTML ของเรานั้นสามารถกำหนดได้ครับที่บรรทัด
mapTypeId: google.maps.MapTypeId.ROADMAP
ซึ่งเราสามารถเปลี่ยนตำแหน่งได้ในค่าของ ROADMAP ได้เป็น
- ROADMAP ก็คือมุมมองของแผนที่ปรกติที่แสดงผลในรูปแบบ 2 มิติที่เราเห็นประจำใน Google Maps.
- SATELLITE ตัวนี้จะแสดงผลเป็นรูปแบบของดาวเทียมครับเป็นภาพจริง
- HYBRID เป็นภาพจากดาวเทียม แต่มี Layer หรือชั้นข้อมูลของถนน และสถานที่ประปนกันอยู่
- TERRAIN อันนี้โหดหน่อย Rander นานมากๆ อยากรู้ว่าเป็นยังไง ลองทดสอบดูเองครับ เห็นหมดทั้ง น้ำ ดิน คนเลย
เอาล่ะลองแก้ Code กันดูไปก่อน ถ้าพอใจแล้วมาเริ่มขั้นตอนต่อไปครับ
ให้เข้าไปแก้ไขไฟล์ HTML ตัวเดิมที่ผมให้ Copy Template ไปโดยแทรกชุด Code รูปแบบข้างล่างเข้าไปแทนชุด Code ตัวเดิมครับ
แทรกลงไปก่อนปิด Tag Body ครับ หรือถ้าหากไม่เคลียร์ให้เข้าไปดาวน์โหลดไฟล์ตัวอย่างนี้ได้ครับ
API Overlays Image with Google Street View API (Version 1.0.0)
อธิบายเล็กน้อยนะครับ
var astorPlace = new google.maps.LatLng(13.727502504576, 100.54071547188);
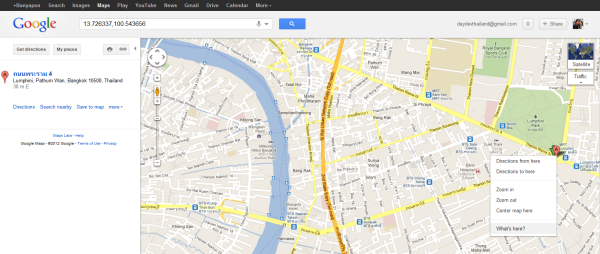
คือตำแหน่งพิกัดที่ผมใช้เป็นจุดเริ่มต้นสามารถไปหาได้โดยการเข้าไปที่ Google Maps หาตำแหน่งของเราคลิกขวาแล้วเลือก What’s Here ครับ

ตามด้วยค่า ต่อๆ มาผมไปหาพิกัดตัวอย่างมาใส่ให้ครับ
var busStop = new google.maps.LatLng(13.726225795719, 100.5439968104);
var cafe = new google.maps.LatLng(13.725659, 100.544477);
var cafe2 = new google.maps.LatLng(13.727502504576, 100.54071547188);
var cafe3 = new google.maps.LatLng(13.728851525653, 100.53526454728);
var bank = new google.maps.LatLng(13.725662281051, 100.54389480062);
var bank2 = new google.maps.LatLng(13.72455686, 100.53948843);
var bank3 = new google.maps.LatLng(13.726639, 100.540962);
ซึ่งแกะทีละตัวนะครับ แค่ตัวอย่างหนึ่งคือ
var cafe = new google.maps.LatLng(13.725659, 100.544477);
คือตำแหน่งของ Starbuck Coffee ที่ตึก Q House ผมก็จะใช้ฟังก์ชันในการเรียกคือ
// Setup the markers on the map
var cafeMarkerImage =
new google.maps.MarkerImage(
'http://chart.apis.google.com/chart?chst=d_map_pin_icon&chld=cafe|FFFF00');
var cafeMarker = new google.maps.Marker({
position: cafe,
map: map,
icon: cafeMarkerImage,
title: 'Starbucks Coffee Q-House Lumpini'
});
ส่วนวิธีการหา Latitude และ Longtitude นั้นไปอ่านได้ที่บทความนี้ครับ “พัฒนา Facebook Open Graph API ตอนที่ 3 เรียกดู Place บน Mobile”
ตามรูปแบบเพื่อให้ตำแหน่งดังกล่าวปรากฏขึ้นบน แผนที่ที่ผมสร้าง สังเกตที่บรรทัด
new google.maps.MarkerImage(
'http://chart.apis.google.com/chart?chst=d_map_pin_icon&chld=cafe|FFFF00');
ผมใช้ API เสริมอีกตัวของ Google Chart มาช่วยในเรื่องของไอคอน Infographics ครับจะแทนด้วยรูปอื่นก็ได้ให้ใส่ Path รูปภาพของคุณได้เลย
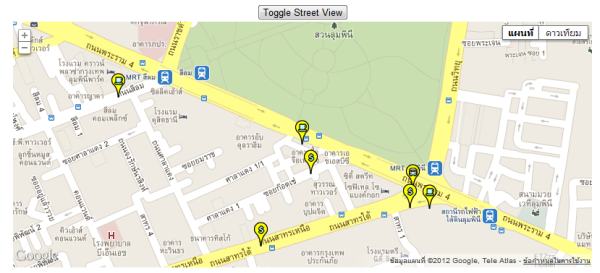
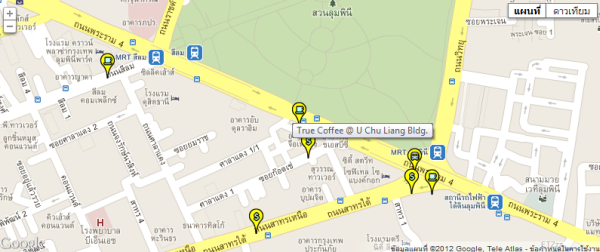
ทดสอบดูครับ จะเห็นว่ามุมมองแผนที่นั้นทำงานได้แล้ว มีสถานที่ต่างๆ ที่ผมใส่ลงไปปรากฏขึ้นมาด้วย


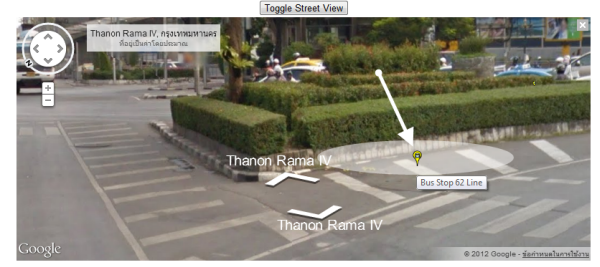
ทดสอบมุมมองของ Google Street View อีกครั้งจะพบว่า หมุดพิกัดที่ผมเรียกมาปักไว้นั้นจะปรากฏบนหน้า Street View ด้วยพอดีอาจจะเล็กไปหน่อย


แต่ถ้าใครที่ลองแนบไฟล์รูปภาพอื่นเข้าไปอาจจะดูสวยงามกว่านี้ครับ ยังไงลองทดสอบ Demo ของโครงงานนี้ได้ที่นี่ครับ
ส่วน Source Code สามารถดาวน์โหลดได้ทีนี่ครับ API Overlays Image with Google Street View API (Version 1.0.0)







Thk>,,<
^^