
หน้าต่างแจ้งเตือนบน iOS หรือบนแอพพลิเคชันบน iPhone นั้นเรียกว่า UIAlertView รอบนี้จะพานักพัฒนาบน Xcode รู้จักมันครับสำหรับการพัฒนาแอพพลิเคชันบนระบบปฏิบัติการ iOS ของ Appleสำหรับผู้เริ่มต้นในครั้งนี้ จะเป็นการนำ Object หรือ UI Framework ของตัว Object ที่มีมากมายของ iOS สำหรับ ObjectViewตัวแรกที่จะนำมาแนะนำให้ลองใช้พัฒนาร่วมคือ Object ของ Alert Message หรือข้อความแจ้งเตือน ถ้าในระบบปฏิบัติการ Windows บน IDE อย่าง Eclipse และ .NET Framework นั้น UIAlertView ก็คือ Pop-Up Alert Message นั่นเอง

เริ่มต้นพัฒนาแอพพลิเคชันบน iOS ด้วย UIAlertView
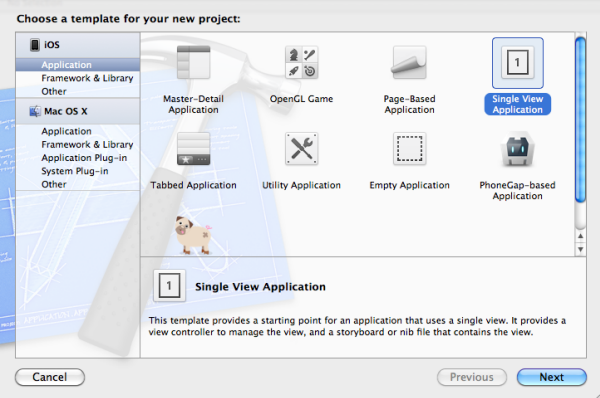
สำหรับการพัฒนาแอพพลิเคชัน ด้วย UIAlertView Object นั้น ให้เราเปิด Xcode IDE ขึ้นมาแล้วทำการเลือกไปที่ New Project ต่อจากนั้นให้ทำการเลือก “Single View Application” ใหม่ พร้อมทั้งทำการตั้งชื่อ ตั้งค่าให้เรียบร้อย

การใช้งานคำสั่งของ UIAlertView นั้นสามารถพิมพ์ว่า UIAlert เพียงแค่นั้น Xcode IDE จะทำการ Auto Complete คำสั่งขึ้นมาทันที ซึ่งรูปแบบของ UIAlertView นั้นจะมีรูปแบบดังนี้
UIAlertView *welcomemessage =[[UIAlertView alloc] initWithTitle:@"Wellcome" message:@"This is you first Alert Apps" delegate:self cancelButtonTitle:@"OK" otherButtonTitles: nil];
[welcomemessage show];
ซึ่งผมได้นำ Code คำสั่งชุดนี้ไปวางไว้บน ไฟล์ ViewController.m ที่ตัว Xcode ได้สร้างขึ้น โดยการวางตำแหน่งของคำสั่งจะเหมือนกับตัวอย่างด้านล่าง นั่นคือการไป แทรกไว้ในฟังก์ชัน -(void) ViewDidLoad ของ Xcode เพื่อเป็นการให้ คำสั่งนี้ทำงานทันทีเมื่อมีการเปิดใช้งาน แอพพลิเคชัน
- (void)viewDidLoad
{
UIAlertView *welcomemessage =[[UIAlertView alloc] initWithTitle:@"Wellcome" message:@"This is you first Alert Apps" delegate:self cancelButtonTitle:@"OK" otherButtonTitles: nil];
[welcomemessage show];
[super viewDidLoad];
}
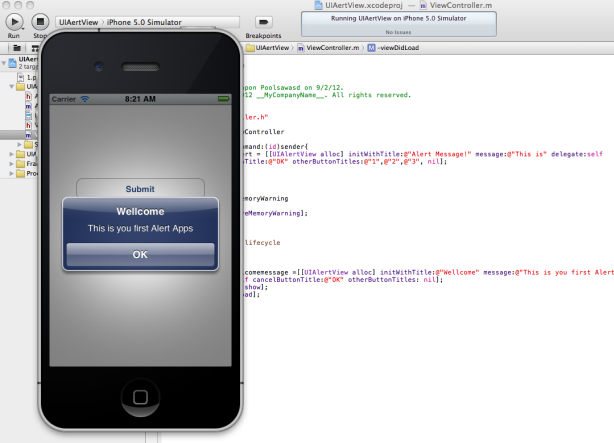
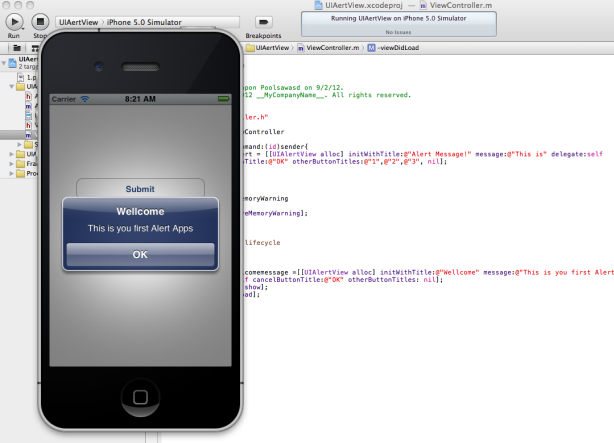
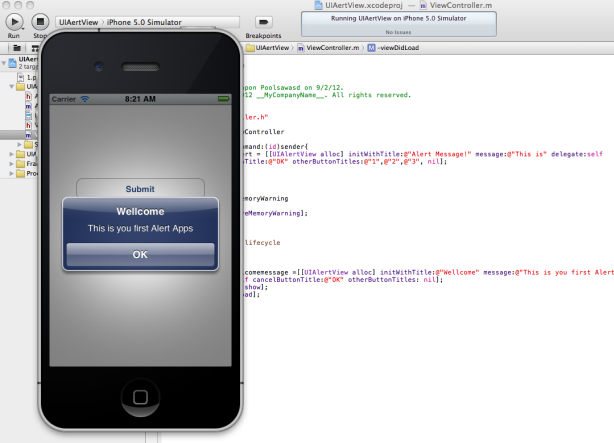
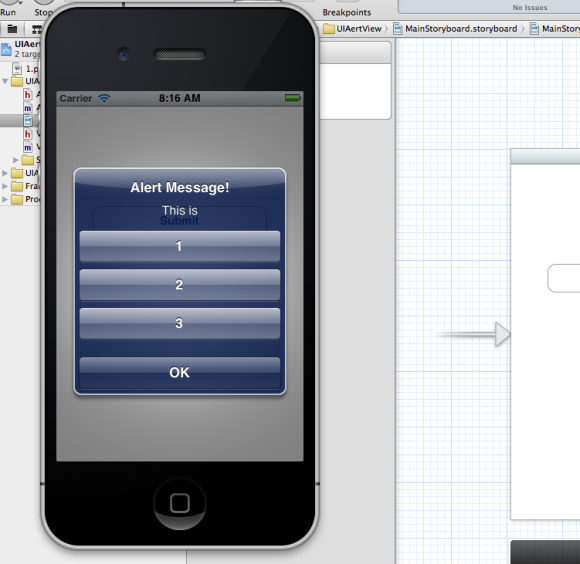
หากลองทำการรัน แอพพลิเคชัน โดนกดปุ่ม “Run” ที่หน้าจอ Xcode แล้วผลลัพธ์ที่ได้คือ ครั้งแรกที่เปิดใช้งานแอพพลิเคชันจะมีหน้าต่างเตือนออกมา

เมื่อเปิด แอพพลิเคชัน หน้าต่างจะทำการ Alert ออกมา หากให้ทำการอธิบาย แต่ละส่วนของคำสั่ง UIAlertView นั้น จะสามารถแยกออกมาได้คือ
- initWithTitle – ไว้สำหรับใส่ หัว Title ของ Pop Up Alert
- message – ข้อควมเนื้อในของ Pop Up Alert
- delegate – เป็นการชี้แจงว่าให้ไปโชว์ส่วนไหนของแอพพลิเคชัน ในที่นี้ใช้ self เพื่อให้เตือนที่ตัวมันเอง
- cancelButtonTitle – ไว้ใส่ข้อความสำหรับกดปิดหน้า Pop Up Alert
- otherButtonTitles – หากมีลิสรายการเป็น Choice ให้เลือกสามารถแทรก เป็น Array ชุดข้อมูลได้
สำหรับ UIAlertView นั้นเราสามารถสร้างปุ่ม Option ให้เกิดเป็นทางเลือก สำหรับผู้ที่เรียกใช้งานได้ เช่น การนำ Choice ให้เลือก เพศ เลือก ช่วงอายุ หรือชุดข้อมูลที่ไม่มากเกินไป และไม่ซับซ้อนเกินไป

ทำการออกแบบหน้าจอของแอพพลิเคชันขึ้นมา โดยวาง Object “Round Rect Button” ลงไป เข้าไปแก้ไขที่ไฟล์ ViewController.h ทำการเพิ่มคำสั่ง ผ่าน IBAction ขึ้นมาใหม่ ตามรูปแบบตัวอย่างด้านล่าง
#import
@interface ViewController : UIViewController
-(IBAction)Alert_Command:(id)sender;
@end
ทำการคัดลอก ในส่วนของ -(IBAction)Alert_Command:(id)sender; ไว้ แล้วไปเพิ่มที่ไฟล์ ViewController.m ทำการเปลี่ยนเครื่องหมาย “;” ให้กลายเป็น “{“ และ เพิ่ม “}” เข้าไป
-(IBAction)Alert_Command:(id)sender{
}
ต่อมาให้ทำการเพิ่มคำสั่งในส่วนของ UIAlertView ลงไป ดังรูปแบบข้างล่าง
-(IBAction)Alert_Command:(id)sender{
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"Alert Message!" message:@"This is" delegate:self cancelButtonTitle:@"OK" otherButtonTitles:@"1",@"2",@"3", nil];
[alert show];
}
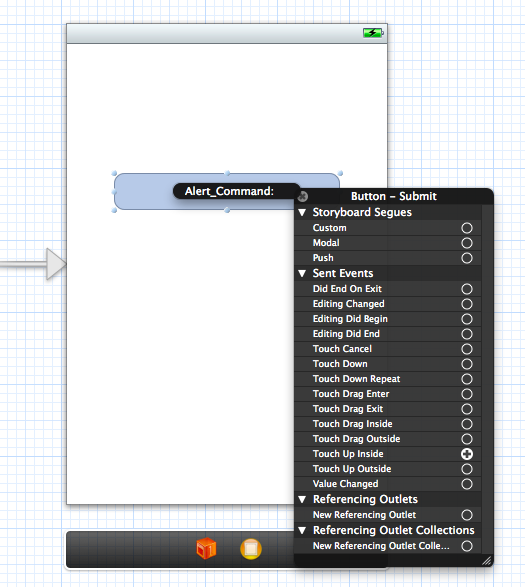
จะเห็นว่าส่วนที่เพิ่มเข้ามานั้นคือ ส่วนของ otherButtonTitles ที่ผู้แต่งได้เพิ่ม ชุดข้อมูลเข้าไปด้วย String ที่มี @”” ประกอบอยู่ และคั่นจำนวนข้อมูลด้วยเครื่องหมาย “,” ก่อนจะจบด้วย ,nil]; ทำให้รู้ว่า จะมีปุ่มบนหน้า UiAlertView หรือ Pop Up ขึ้นมา 3 ปุ่ม คือ “1” “2” และ “3” ให้เลือกกด หลังจากนั้นให้ทำการ Link คำสั่งเข้าไปยังที่ปุ่ม Round Rect Button ที่เตรียมไว้

เลือก ให้ปุ่มทำงานโดยการ Touch Up Inside ไปวางเชื่อมที่ปุ่ม แล้วเลือกคำสั่ง Alert_Command ที่เราสร้างขึ้น

สำหรับ UIAlertView นั้น ในส่วนของ otherButtonTitles ที่เป็น Array นั้นจะมีการส่งค่า Parameter หรือตัวแปรไปมาเป็นตัวแปลชนิด Integer หรือตัวเลขจำนวนเต็ม ดังนั้นเราอาจจะออกแบบ การโต้ตอบ หรือการตอบสนองหลังจากกดปุ่มตัวเลือกไปแล้วได้
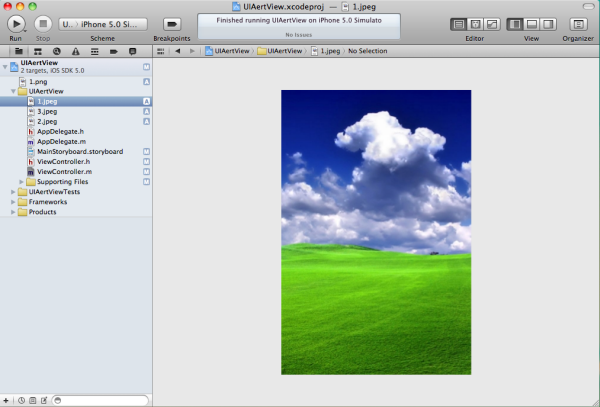
ในตัวอย่างที่สร้างขึ้นนั้นผู้แต่งได้ทำการเลือกรูปภาพที่จะมาเป็นฉากหลังของ แอพพลิเคชันขนาด 320×480 พิกเซลขึ้นมา 3 รูป

ให้เพิ่ม การเขียนโปรแกรมลงไป โดยการสร้างฟังก์ชันใหม่ ซึ่งอาจจะเขียนโดยการใช้ โครงสร้างของ If..Then..Else หรือ Switch Case ก็ได้
-(void) alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex{
if(buttonIndex == 1){
self.view.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:@"1.jpeg"]];
}
if(buttonIndex == 2){
self.view.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:@"2.jpeg"]];
}
if(buttonIndex == 3){
self.view.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:@"3.jpeg"]];
}
}
ตัวอย่างการใช้ If .. Then .. Else โดยถ้ามีการเลือกปุ่มใดๆ แล้วจะมีการโหลดภาพพื้นหลังของแอพพลิเคชันเป็นภาพที่กำหนดไว้
-(void) alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex
{
switch (buttonIndex) {
case 0:
self.view.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:@"1.jpeg"]];
break;
case 1:
self.view.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:@"2.jpeg"]];
break;
case 2:
self.view.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:@"3.jpeg"]];
break;
}
}
ตัวอย่างการใช้ Switch Case ประกอบกับตัว UIAlertView หากทำการทดสอบแอพพลิเคชัน ดูแล้วจะได้ผลลัพธ์ดังนี้

สิ่งที่ได้จากบทเรียนนี้: คือตัวอย่างการใช้งาน UIAlertView สำหรับสร้างหน้าต่างต้อนรับ หรือฟังก์ชันสำหรับให้ผู้ใช้ได้เลือกทางเลือกที่ไม่ซับซ้อนมากนักปรากฏขึ้นมาบนแอพพลิเคชันของเรา
Source Code แจกฟรีที่นี่ครับ http://code.google.com/p/daydev/
บทเรียนที่เกี่ยวข้อง
- iOS Developer ตอนที่ 1 รู้จักกับ Xcode IDE
- iOS Developer ตอนที่ 2 การรับค่าจาก UITextField แสดงผ่าน UILabel
- iOS Developer ตอนที่ 3 การเรียกใช้งาน UIAlertView แจ้งเตือน
- iOS Developer ตอนที่ 4 การเรียกใช้งาน UITableView







เขียนหนังสือเลยพี่ ผมซื้อแน่นอน