
ไลบราลี่ HTML5 และ CSS3 กับการสร้าง Animation แบบ Pure CSS ให้เจ้า Google Android หุ่นกระป๋องเขียวออกมาเต้นกังนัมสไตล์ (Gangnam Style) โชว์ครับซึ่งชุดไลบราลี่ (Library) ตัวนี้ทางได้ออกมาจาก แคมเปญของ http://www.google.com/zeitgeist “จิตวิญญาณของปี 2012 บน Google ” ซึ่งทาง Google เองก็ได้ศึกษาผลรวมของการค้นหาผ่านเครื่องมือค้นหา Google นั่นแหละด้วย Keyword หรือคำค้นหา มากกว่าล้านล้านคำ
มีคลิป วีดีโอให้ดู
ซึ่งในปีนี้ กระแสความฮอตที่ทาง Google ได้พบก็คือ กังนัมสไตล์ท่าเต้นยอดฮิต มาแรงซึ่งเป็น ข้อความค้นหาที่ “มาแรง” นั่นคือคำค้นหา หรือ Keyword ที่มีผู้ค้นมากที่สุดในช่วงเวลาหนึ่งของปี 2012 เมื่อเปรียบเทียบกับปี 2011 จากทั่วโลกครับ และแน่นอน วีดีโอยอดฮิตที่ Google ตกใจก็คือท่าเต้นนี้
ไม่รอช้า ก็ได้มีการทำ HTML5 และ CSS (CSS3) ออกมาให้เป็นเจ้าหุ่นกระป๋อง Android ของ Google ออกมาโยกย้ายเต้นท่าเต้นจากเพลง กังนัมสไตล์ (Gangnam Style) ให้เราได้ขำกันครับ
ก่อนอื่นให้ ลองสร้าง HTML ไฟล์ขึ้นมาครับ
ในที่นี่ต้องใช้ CSS ไฟล์หนึ่ง คุมสไตล์หลักไว้ก่อนครับ และ Mootools 1.4.5 ในการควบคุมแอนิเมชัน
ซึ่งจำเป็นต้องใช้ 2 ไฟล์นี้
นำไปแทรกไว้ที่ HEAD ของ HTML ดังนี้
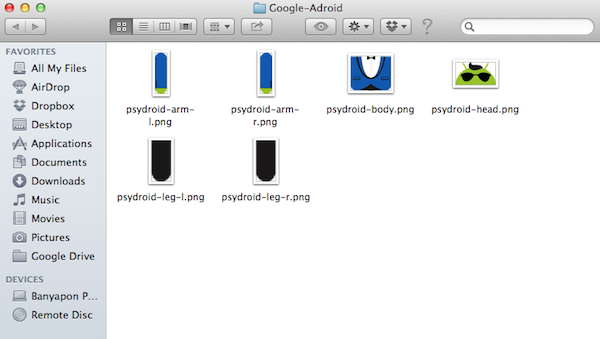
จากนั้น ให้มาดูชุดกราฟิก ที่ผมไปหามาจาก เว็บนักพัฒนา เจ้าของ code เดิม http://www.google.com/zeitgeist นั่นเองเค้าจะมีการหั่น อวัยวะของหุ่น Android ตัวนี้ไว้แล้วครับ
ให้เพิ่ม Code HTML ส่วนนี้ลงไปใน BODY







ที่หน้าของตัว HTML นั้นต้องมีการฝัง CSS เพิ่มเติมเข้าไป ซึ่งเป็น CSS Library ของ Webkit ที่ยาวมโหฬาร พอตัวครับ
ตามด้วย Script Javascript เล็กน้อยในการควบคุม
ลองรันดูครับ ตอนแรกจะได้หน้าจอของเว็บเป็นแบบนี้ ให้ลองเอา Mouse ไป Roll Over ดูที่หัวของ Android

สักพัก หุ่น Android ก็จะลุกขึ้นมาเต้น ควบม้า กังนัม สไตล์ อย่างได้ใจ

สามารถดู DEMO ได้ที่นี่ครับ
https://www.daydev.com/demo/gangnumdroid/
หรือดาวน์โหลด Source Code จากบทความนี้ได้ที่นี่ครับ
Android Google Gangnum Style HTML5 (Version 1.0)







ขอบคุณครับ 🙂