
บางครั้งหากทำการอัพโหลดไฟล์แอพพลิเคชันที่พัฒนาด้วย Sencha Touch ขึ้นไปบนเว็บไซต์แล้วโหลดช้า เราต้องใช้ Sencha CMD ในการช่วย Publish ตัวไฟล์ทั้งหมดจะเร็วขึ้น
ช่วงแรกหลังจากที่หลายคนได้ศึกษา การพัฒนาแอพพลิเคชันในรูปแบบ Hybrid อย่าง HTML5 กับ Phonegap แล้ว หรือบางคนจะอัพโหลดไฟล์ขึ้นไปเป็น Mobile Web Apps จะเห็นว่าเมื่อเราใช้คำสั่งจาก Sencha CMD อย่าง
sencha generate app “Sample” C:/appserv/www/Sample
ลองไปศึกษากันก่อนในบทเรียนก่อนๆ หน้า: พัฒนา Mobile Web App ด้วย Sencha Touch 2.2.0 รู้จักกับ Sencha Cmd
แล้วนั้นพอไป Run ไปบนเว็บไซต์ ทำไมมันช้า หรือโหลดข้อมูลไม่ต่ำกว่า 20 วินาที หรือมากกว่านั้น เป็นข้อเสียต้นๆ ของ Sencha เลยทีเดียว แน่นอนว่าภายหลังปัญหานี้ก็มีการพูดถึงกันมากใน Sencha Developers Forum แล้วเราก็รู้ว่าแท้จริงแล้ว Sencha CMD นั้นมีฟัก์ชันในการ Package ตัว Project ของ HTML5 ของเราให้เล็ก และโหลดได้ไวอยู่
นั่นคือคำสั่งในการ Build และ Package ตัว Project ของเราครับ
จำไว้ว่าสิ่งที่คุณต้องมีในเครื่องคือ Ruby เวอร์ชัน 1.9.3 และ Compass ที่ต้องอัพเดตตลอดเวลาครับ
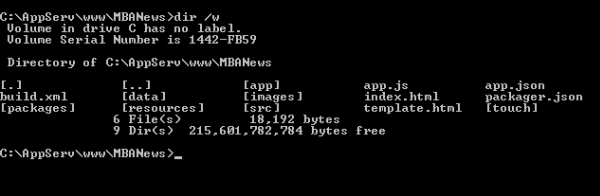
เปิด Project ขึ้นมาทดสอบหน่อย

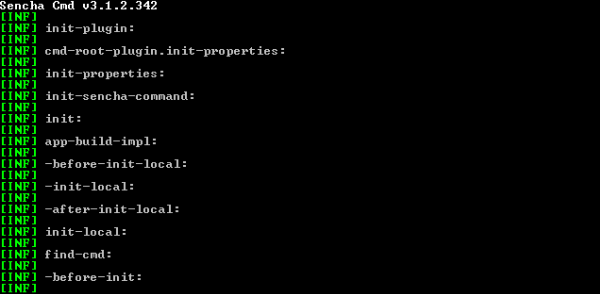
ต่อมาให้เปิดเรียก CMD ของ Windows ขึ้นมา
ไปที่ Folder ของ Project ของเรา พิมพ์คำสั่งต่อไปนี้
sencha app build
ซึ่งการเรียกคำส่งเหล่านี้ จะมีหลากหลาประเภท และประเภทที่ใช้บ่อยที่สุดคือ
sencha app build production
และ
sencha app build package
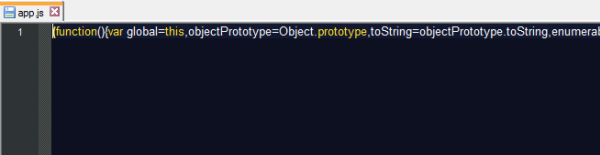
โดยเฉพาะ การ Build Package นั้นจะเป็นการทำให้ app.js ใน Folder ของเรา กลายเป็น 1 line เพราะว่า JAVA จะประมวลผลแบบ Interpreter หรือทีละบรรทัด เมื่อมีการ Build Package จะทำให้ app.js กลายเป็น Minifile ทันที


นั่นส่งผลให้การโหลด แอพพลิเคชันที่สร้างจาก Sencha ของเรา โหลดเร็วขึ้นครับ
ทีนี้ก็เตรียมพร้อมกับการ อัพโหลดขึ้น FTP บนเว็บไซต์

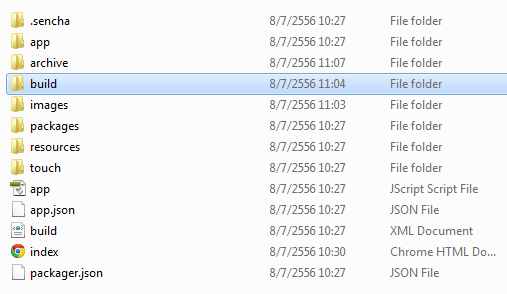
ไฟล์ทั้งหมดที่ Folder ชื่อ Build ที่ถูกสร้างใน Folder ของ Project ของเรา
อย่างเช่น Project ของผมชื่อ 0111 เมื่อมีการ Build จะต้องใช้ไฟล์ใน Folder นี้
C:\AppServ\www\0111\build\0111\package
นำไฟล์ใน Folder ชื่อ package อัพโหลด ขึ้นไปบน FTP ทันที
หากพิจารณาเปิดไฟล์ app.js จะเห็น Source Code ที่ถูก compress แล้วดังนี้

จะเห็นว่า โหลดเร็วขึ้น แม้จะใช้ Mobile ของเราใช้ Edge


หวังว่าคงจะชวยเหลือ ในการแก้ปัญหาให้หลายๆ คนที่กำลังคิดว่า แอพพลิเคชันของเราโหลดช้านะครับ







One Comment