
บทเรียนสำหรับนักพัฒนา Hybrid HTML5 Framework อย่าง Sencha Touch รอบนี้คือการนำ Nested List มาดึงข้อมูลร่วมกับระบบหลังบ้านที่พัฒนาจากภาษา PHP อย่างง่าย
ตัวอย่างที่เราจะพัฒนานั้นจะมี Flow ของแอพพลิเคชันดังนี้ครับ

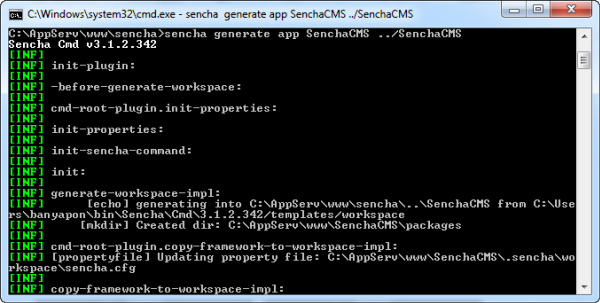
แน่นอนว่าให้ไปสร้างแอพพลิเคชันผ่าน Sencha CMD ก่อนครับ ตั้งชื่อแอพพลิเคชันของเราว่าอะไรก็ได้ ผมตั้งชื่อตัวอย่างว่า “SenchaCMS”

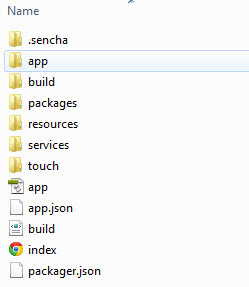
เราจะได้ Project ของเราประกอบด้วยโครงสร้างต่อไปนี้ครับ

ลองรันตัวแอพพลิเคชันดูทดสอบว่า Work หรือเปล่าในตัวอย่างผมต้องรันไปที่
http://127.0.0.1/SenchaCMS
ต่อมาให้เราไปที่ Folder ตามนี้ครับ
app>model
ใส่ Code ต่อไปนี้ครับ
Ext.define('SenchaCMS.model.Contents', {
extend: 'Ext.data.Model',
config: {
fields: [{
name: 'text',
type: 'string'
}]
}
});
เป็นการสร้าง Model ให้ทำงานร่วมกับหน้า View โดย Model ที่เราสร้างจะมีชื่อว่า Contents ครับ เก็บ Field ที่จะแสดงผลชื่อว่า “text” มี Type เป็นตัวแปร String
บันทึกไฟล์ชื่อ app/model/Contents.js ครับ
ต่อมาให้ไปที่ Folder ของ
app>store
สร้างไฟล์ชื่อว่า Database.js ขึ้นมา แล้วใส่ Code ตามนี้ครับ
Ext.define('SenchaCMS.store.Database', {
extend: 'Ext.data.TreeStore',
config: {
model: 'SenchaCMS.model.Contents',
defaultRootProperty: 'items',
proxy: {
type: 'ajax',
url: 'http://127.0.0.1/SenchaCMS/services/data.php'
},
autoLoad: true,
root: {
text:'Database'
}
}
});
เป็นการสร้าง Store สำหรับเก็บข้อมูลเสมือน ที่เราดึงมาจากแหล่งข้อมูลต่างๆ ในตัวอย่างนี้คือ PHP ครับ ซึ่งแน่นอนว่าจะมีดึงจาก Database MySQL ได้ด้วยผ่าน JSONP ครับ
ส่วนตัวอย่างนี้คือ การดึงจาก JSONP ที่สร้างจาก PHP ผ่าน URL ชื่อว่า http://127.0.0.1/SenchaCMS/services/data.php ซึ่งไฟล์ data.php เราจะสร้างภายหลังครับ
ต่อมาจะเป็นการแสดงผลหน้า View ของแอพพลิเคชัน ไปที่ Folder ต่อไปนี้ครับ
app > view
จะเห็นไฟล์ Main.js อยู่ให้เราเข้าไปแก้ไข โดยลบข้อมูลไฟล์เดิมออกไปหมดก่อนครับ แล้วแทนด้วย Code ต่อไปนี้
Ext.define('SenchaCMS.view.Main', {
extend: 'Ext.NestedList',
alias: "widget.main",
config: {
fullscreen: true,
title: 'Articles',
displayField: 'text',
store: 'Database'
}
});
เป็นการเรียกใช้งาน Nested List ผ่าน Extension ที่มีอยู่ของ Sencha Touch ครับ แสดงผลเพียงแค่ “text” จาก Model เท่านั้น และมีการดึงข้อมูลจาก Store ที่ชื่อว่า “Database” ครับ
ต่อมาจะเป็นการเขียนระบบ Backend ด้วยภาษา PHP ที่เราต้องทำคือการทำให้มันแสดงผลในรูปแบบของ Web Service อย่าง JSON หรือ JSONP ครับ
text = $text;
$this->leaf = $leaf;
$this->items = $items;
}
}
class motor_list {
function __construct($items) {
$this->items = $items;
}
}
$mazda = new motor_item("Mazda", true);
$volvo = new motor_item("Volvo", true);
$bmw = new motor_item("BMW", true);
$mitsubishi = new motor_item("Mitsubishi", true);
$honda = new motor_item("Honda", true);
$vios = new motor_item("Vios", true);
$prius = new motor_item("Prius", true);
$toyota = new motor_item("Toyota", false, array($prius,$vios));
$motors = new motor_item("Motors", false,
array($toyota,$honda,$mitsubishi,$mazda,$volvo,$bmw));
$read_motors = new motor_list($motors);
header('Cache-Control: no-cache, must-revalidate');
header("content-type:application/json");
echo(json_encode($read_motors));
?>
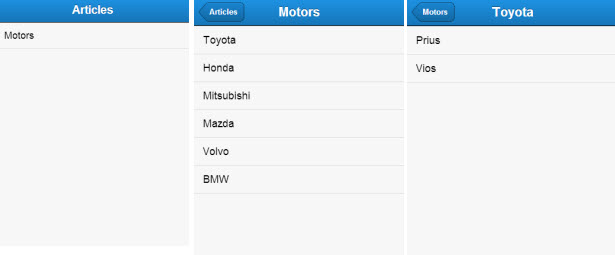
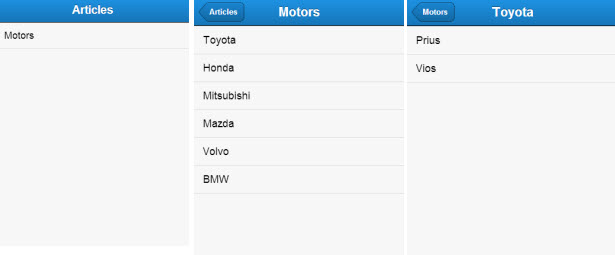
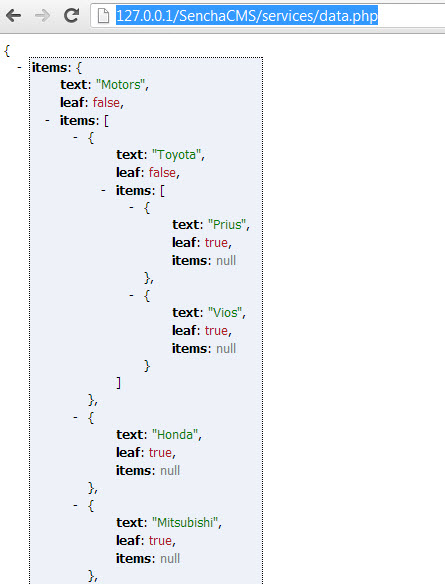
ลองแสดงผล จะเห็นว่าใน Motors จะมี ยี่ห้อรถยนตร์ปรากฏมากมาย และในตัวอย่าง ยี่ห้อ Toyota จะมีรุ่นย่อยปรากฏอีก 2 รุ่นคือ Vios และ Prius ครับ

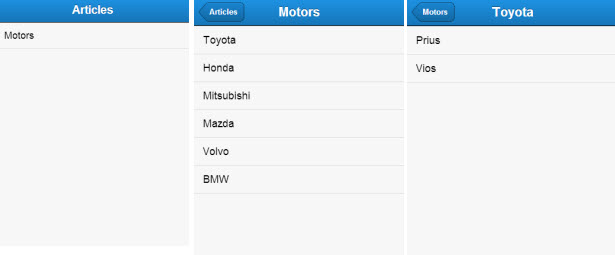
ลองแสดงผลดูจะเห็น ว่าแอพพลิเคชันของเราสามารถทำงานได้อย่างปรกติแล้วครับ

ทำการ Package ตัวโปรเจ็คของเราเล็กน้อยให้ทำงานได้ รวดเร็วขึ้น และใช้ไฟล์ .js ให้น้อยที่สุด จะได้โหลดเร็วๆ
Sencha CMD ตามนี้ (ไปที่ Path ของ Project เราก่อน)
sencha app build package

ก็เป็นอันเสร็จเรียบร้อยครับ ดาวน์โหลด Source Code ได้ที่
สนใจศึกษา Sench Touch สามารถติดตามอ่านบทความก่อนหน้าได้ที่