
คราวนี้จะพาไปดูวิธีการดึงข้อมูล Web Service เพื่อเอาข้อมูลของ Video บน YouTube ผ่าน YouTube API เวอร์ชัน 2.1 ด้วย Javascript แบบง่ายๆ
แน่นอนว่า API ที่ทางปล่อยให้เราเอาไปใช้ฟรีๆ ในรูปแบบ JSON Web Service และ XML นั้น เราสามารถดึงมาใช้ได้สบายๆ อยู่แล้ว เช่นผมมี URL ของ Video ที่ต้องการจะไป แอบเก็บข้อมูลมาทำ Script พวก Auto Content ไว้ปั๊มเว็บไซต์ วีดีโอคลิป นั้นมาเก็บลง Database ไม่ได้ยากเลย
ก่อนอื่น เลือก คลิปที่ต้องการ ผมขอเลือกคลิปนี้
http://www.youtube.com/watch?v=cO3rsfE7GM0

ทีนี้รูปแบบการ ดึง API ผ่าน URL ไม่ยากมามีแค่ 2 รูปแบบเท่านั้น ให้จำแค่ Parameter ของ ?v= ซึ่งตัวอย่างคือ cO3rsfE7GM0 ทำการคัดลอกมาใช้ครับ
- http://gdata.youtube.com/feeds/api/videos/cO3rsfE7GM0?v=2&prettyprint=true
- http://gdata.youtube.com/feeds/api/videos/cO3rsfE7GM0?v=2&prettyprint=true&alt=json
- http://gdata.youtube.com/feeds/api/videos/cO3rsfE7GM0?v=2&prettyprint=true&alt=jsonc
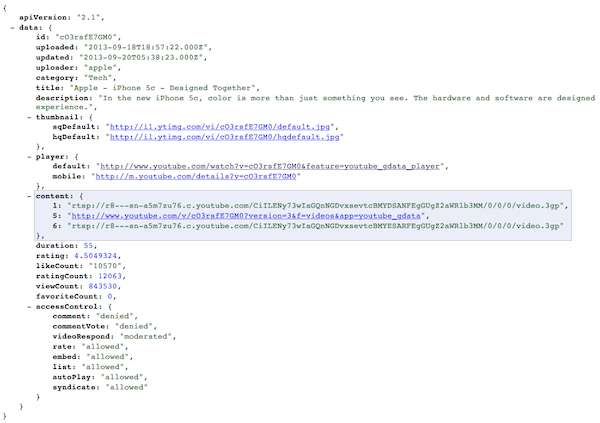
จะมีทั้ง XML, JSON และ JSONC ตัวอย่างนี้ผมใช้ JSONC ครับ รูปแบบจะปรากฏออกมาง่ายๆ แบบนี้

ต่อมาลองสร้าง Website ตัวอย่างมาง่ายๆ ครับ แล้วเรียก Javascript ตามนี้
จะเห็นว่า การดึง Title ก็ใช้แค่
document.write('
Title:' + json.data.title + '
');
ส่วน ไฟล์ Thumbnail เราสามารถเลือกใช้ได้ 2 แบบคือ
document.write(' ');
');
และ
document.write(' ');
');
เลือกขนาดไฟล์ได้หมดครับ
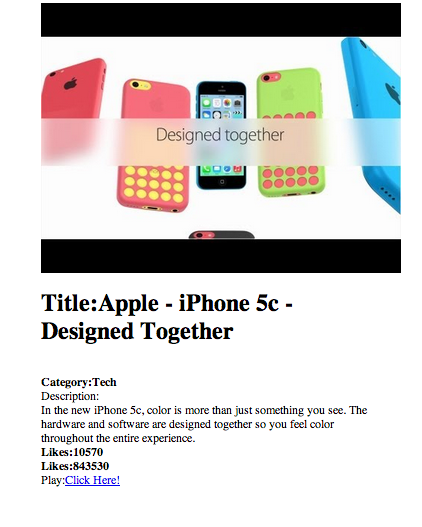
ลองทดสอบ ผ่านหน้าเว็บไซต์ตัวอย่างดู จะได้แบบนี้

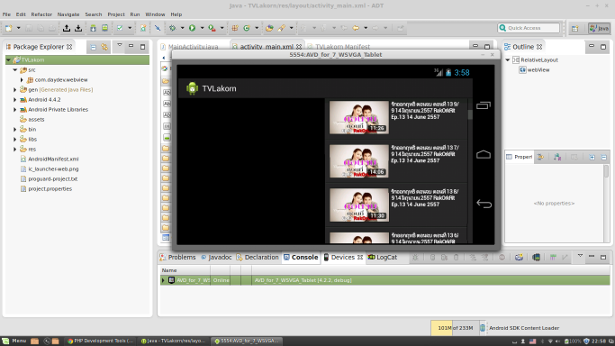
ลองเอาไป ทำเล่นกันดูนะครับ ส่วนใครที่อยากจะลองใช้ jQuery นั้นก็ อาจจะใช้ ตามนี้
$.getJSON("http://gdata.youtube.com/feeds/api/videos/cO3rsfE7GM0?v=2&alt=jsonc&callback=?", function(json){
$("![]() ").attr("src", json.data.thumbnail.sqDefault).appendTo("body");
});
").attr("src", json.data.thumbnail.sqDefault).appendTo("body");
});
เป็นไงครับ ง่ายสุดๆ ไปเลย ทำเองก็ได้ครับ






One Comment