
วิธีการสร้างหน้า Title และ Menu ในเกม สำหรับ Game Developer หรือนักพัฒนาเกมบน iPhone มือใหม่ด้วย SpriteKit บน iOs7 อย่างง่ายเช่นการกดปุ่มเริ่มเกมเป็นต้นครับ
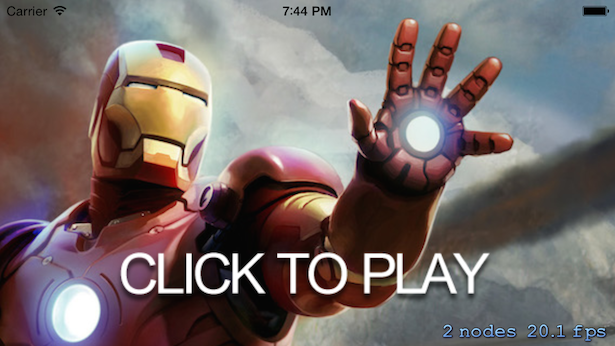
หน้าจอข้างต้นคือตัวอย่างของเกมที่เราจะพาไปศึกษาวิธีการทำงานเกี่ยวกับ Menu สำหรับเล่นเกม หรือเปลี่ยนหน้า Scenes นั่นเองครับ
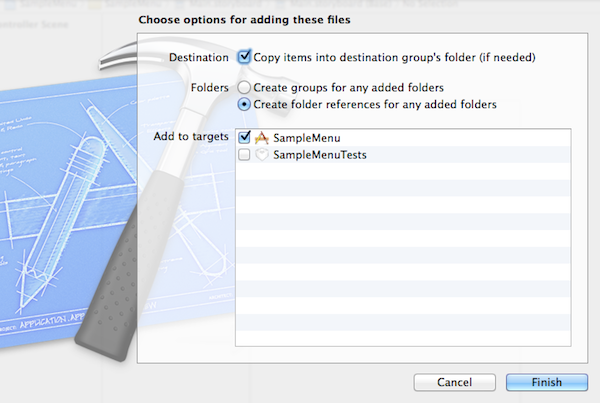
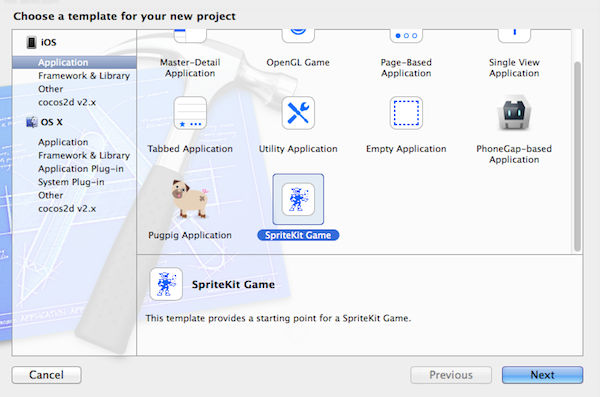
เริ่มต้นพัฒนากันหน่อย ให้สร้าง Project รูปแบบ SpriteKit ขึ้นมาครับ

ตั้งชื่อ Project ให้เรียบร้อยครับ

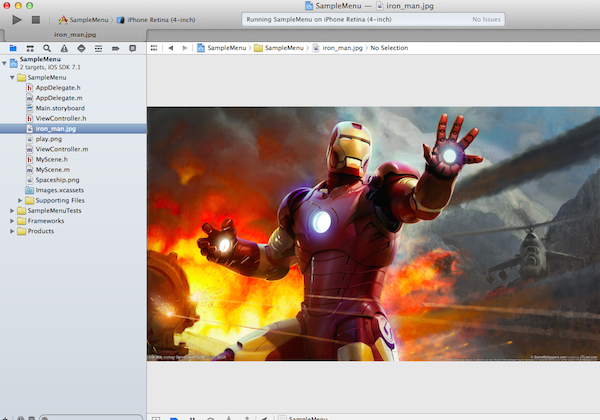
ไปหา ภาพ BG อย่างตัวอย่างของผมใช้ BG คือ Iron Man ครับ และ อีกตัวเป็นกราฟิกไฟล์ png ที่เขียนว่า Click to Play ครับ วางไว้ที่ Project Bundle ของเราทันที

การเปลี่ยน Scene นั้นจะทำการสลับ ระหว่าง 2 Scene ดังนั้น ตอนนี้เรามี MyScene เพียงหน้าเดียว เราต้องเตรียมพร้อมอีก Scene คือ Scene ที่จะไปครับ ผมเลยทำการ New File ขึ้นมาเป็น Class ของ SkScene ชื่อว่า GameScene ทันที เป็นการเตรียมไว้
เปิดไฟล์ MyScene.m ขึ้นมา แก้ไข Source Code จากเดิมคือ
@implementation MyScene
-(id)initWithSize:(CGSize)size {
if (self = [super initWithSize:size]) {
/* Setup your scene here */
self.backgroundColor = [SKColor colorWithRed:0.15 green:0.15 blue:0.3 alpha:1.0];
SKLabelNode *myLabel = [SKLabelNode labelNodeWithFontNamed:@"Chalkduster"];
myLabel.text = @"Hello, World!";
myLabel.fontSize = 30;
myLabel.position = CGPointMake(CGRectGetMidX(self.frame),
CGRectGetMidY(self.frame));
[self addChild:myLabel];
}
return self;
}
แก้ไขเป็น
@implementation MyScene
-(id)initWithSize:(CGSize)size {
if (self = [super initWithSize:size]) {
SKSpriteNode *bgImage = [SKSpriteNode spriteNodeWithImageNamed:@"iron_man.jpg"];
bgImage.position = CGPointMake(200, self.size.height/300);
SKSpriteNode *button = [SKSpriteNode spriteNodeWithImageNamed:@"play.png"];
button.position = CGPointMake(CGRectGetMidX(self.frame), 70);
button.name = @"nextButton";
[self addChild:bgImage];
[self addChild:button];
}
return self;
}
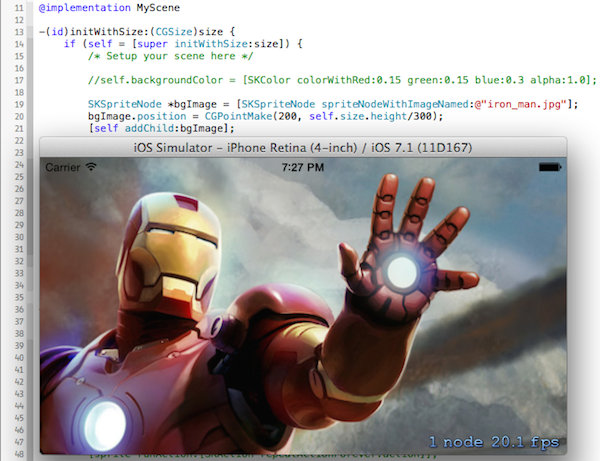
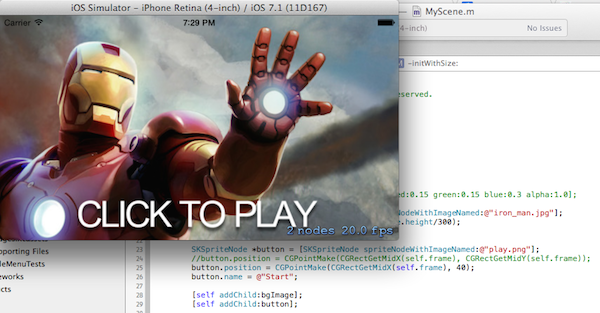
ลองทำการ Run Project ของเราหน่อยจะได้ ผลลัพธ์ดังนี้ครับ
หมายเหตุ ตั้งชื่อ ปุ่ม Click To Play นั้นใช้ button.name มากำหนด และใช้ชื่อว่า “nextButton” เป็นชื่อสำหรับตรวจสอบ
ก่อนใส่ตำแหน่งของ PNG ไฟล์
หลังใส่ ตำแหน่ง ของ PNG File ลงไป
ทำการ เพิ่ม Source Code ลงไปที่ GameScene.m ที่สร้างมาใหม่ ดังนี้
#import "GameScene.h"
@implementation GameScene
-(id)initWithSize:(CGSize)size {
if (self = [super initWithSize:size]) {
/* Setup your scene here */
self.backgroundColor = [SKColor colorWithRed:0.15 green:0.15 blue:0.3 alpha:1.0];
SKLabelNode *myLabel = [SKLabelNode labelNodeWithFontNamed:@"Chalkduster"];
myLabel.text = @"Hello, World!";
myLabel.fontSize = 30;
myLabel.position = CGPointMake(CGRectGetMidX(self.frame),
CGRectGetMidY(self.frame));
[self addChild:myLabel];
}
return self;
}
@end
กลับไปที่ไฟล์ MyScene.m ทำการเพิ่ม Code ส่วนของ import บน Header ดังนี้
#import "MyScene.h" #import "GameScene.h" @implementation MyScene
แก้ไข เมธอด -(void)touchesBegan ใหม่ให้เป็นดังนี้
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
UITouch *touch = [touches anyObject];
CGPoint location = [touch locationInNode:self];
SKNode *node = [self nodeAtPoint:location];
if ([node.name isEqualToString:@"nextButton"]) {
NSLog(@"nextButton pressed");
SKScene *sampleScene = [[GameScene alloc] initWithSize:self.size];
SKTransition *transition = [SKTransition flipVerticalWithDuration:0.5];
[self.view presentScene:sampleScene transition:transition];
}
}
ใช้การเปรียบเทียบ การแตะที่ตำแหน่งใดๆ ก็ตามบนหน้าจอ แต่ถ้าส่วนที่โดนแตะนั้นมีชื่อว่า nextButton ให้เป็นการกระทำใหม่เปลี่ยน Scene ไปเป็น GameScene ทันที
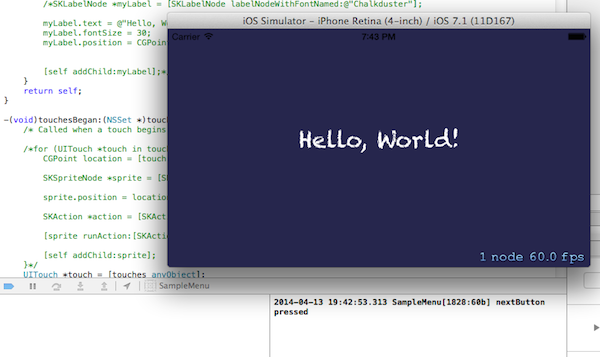
ไม่ยากฮะ ลอง Run Project แล้วลองแตะดู ผมได้ทำการ NSLog ดูค่าไว้แล้ว จะได้ผลลัพธ์ดังนี้ครับ
เอาไว้ไปประยุคทำหน้า Title เกมกันนะครับ หรือจะทำการเกม RPG จีบสาวหรือทางเลือกต่างๆ บน iPhone ก็ได้ครับ ดาวน์โหลด Source Code ที่นี่ครับ http://adf.ly/jfyHk
แค่ Comments เบาๆ ว่าขอบคุณสักหน่อยก็พอครับ 😀