แอพพลิเคชันบน Android หรือแพลตฟอร์มอื่นๆจำเป็นต้องมีการใช้งาน TextBox ซึ่งใน Andoid คือ EditText รับค่ามาโชว์ TextView โดยการกด Button ครับมาดูวิธีใช้งานกัน
ก่อนจะศึกษาบทความนี้แนะนำว่า ศึกษาบทความก่อนหน้านี้ก่อนสำหรับการเรียนรู้ WorkShop เบื้องต้นจาก
- เขียนแอพ Android ฉบับเริ่มต้น การใช้งาน TextView และทดสอบแอพ เบื้องต้น
- เขียนแอพ Android ฉบับเริ่มต้น การใช้งาน Button ร่วมกับ TextView
หากว่าศึกษาบทเรียนเบื้องต้นหมดแล้ว ก็มาเริ่มต้นพัฒนากันได้เลยครับ
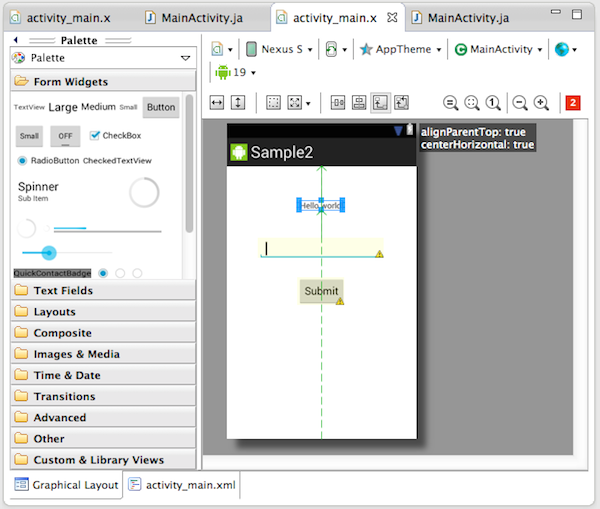
เปิด Eclipse และ ADT ขึ้นมาครับ ตั้งค่าให้เรียบร้อยครับ หลังจากนั้นก็ไปที่ activity_main.xml ครับ ใช้ รูปการวาง Widget ดังนี้
ลองดูแบบ Graphical Layout ครับ ส่วน XML ก็
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="42dp" android:text="@string/hello_world" /> <EditText android:id="@+id/editText1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/textView1" android:layout_centerHorizontal="true" android:layout_marginTop="46dp" android:ems="10" > <requestFocus /> </EditText> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/editText1" android:layout_centerHorizontal="true" android:layout_marginTop="30dp" android:text="Submit" /> </RelativeLayout>
ต่อมาก็ไปที่ไฟล์ MainActivity.java ครับ เพิ่ม Import Header ลงไป ให้ แอพพลิเคชันของเรารู้จัก Widget ต่อไปนี้คือ TextView, EditText และ Button ครับ โดยคำสั่ง
import android.view.View; import android.widget.EditText; import android.widget.TextView; import android.widget.Button;
แก้ไข onCreate() ให้ทำงาน โดยแอพพลิเคชันของเราจะรับค่าจาก EditText ที่พิมพ์ไว้เมื่อกด Button ตัว TextView จะโชว์ค่านั้นครับ
ดังนั้น onCreate() จะเขียน Code ดังนี้
package com.daydev.sample2;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Button;
//import android.util.Log;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//TextBox
final EditText txtName = (EditText)findViewById(R.id.editText1);
//Submit Button
final Button subMitfrm = (Button)findViewById(R.id.button1);
//Value Text
final TextView showMsg = (Button)findViewById(R.id.textView1);
//Click Event
subMitfrm.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
String value = txtName.getText().toString();
showMsg.setText("Your Name:"+value);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
อธิบายครับ
รับตัวแปลจาก Widget ทั้ง TextView1,EditText1 ครับ
//TextBox final EditText txtName = (EditText)findViewById(R.id.editText1); //Submit Button final Button subMitfrm = (Button)findViewById(R.id.button1); //Value Text final TextView showMsg = (TextView)findViewById(R.id.textView1);
ใช้การสร้างตัวแปร String ขึ้นมาว่า value มารับค่า txtName หรือ EditText1 นั่นแหละครับ
String value = txtName.getText().toString();
แสดงผลลัพธ์ของการพิมพ์ปรากฏขึ้นมา
showMsg.setText("Your Name:"+value);
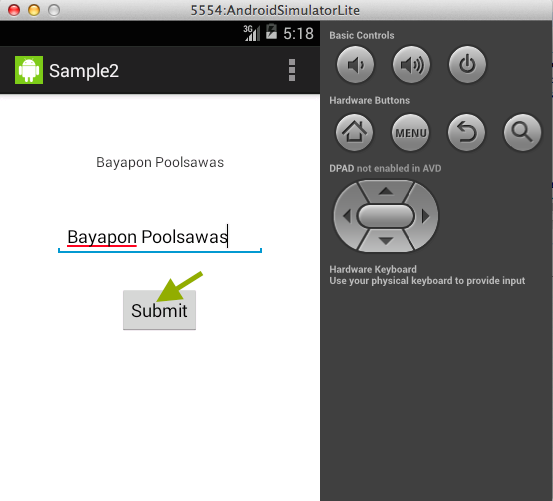
ลอง Run ตัวแอพพลิเคชันครับ (รันผ่าน Simulator ก็หลับก่อนงีบนึงนะ)
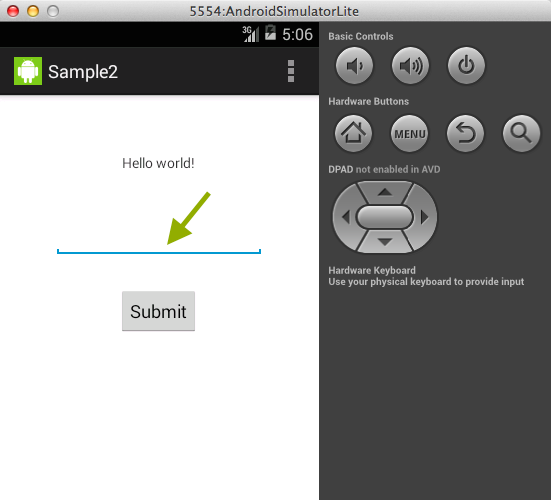
4 นาทีเช่นเคย สงสัยต้องเพิ่ม RAM เครื่อง Mac ซะหน่อย ผลลัพธ์ที่ได้คือภาพตัวอย่างครับ
พิมพ์ชื่อลงไปใน EditText ครับ
กดปุ่ม Submit ดูก็จะเห็นว่า TextView รับค่าจาก EditView มาแสดงผลแล้ว
จากบทเรียนนี้สามารถ ดาวน์โหลด Source Code ได้ที่นี่ครับ http://adf.ly/kbVFC
ซึ่งจะรวม Code โปรเจ็คก่อนหน้าด้วยครับ
บทความที่เกี่ยวข้องก็อ่านได้ที่นี่นะครับ
- เขียนแอพ Android ฉบับเริ่มต้น การใช้งาน TextView และทดสอบแอพ เบื้องต้น
- เขียนแอพ Android ฉบับเริ่มต้น การใช้งาน Button ร่วมกับ TextView