
วิธีเขียนโปรแกรมภาษา Swift บน iPhone ระบบปฏิบัติการ iOS8 ด้วย XCode6 BETA กับการใช้งาน UITableView แสดงผลข้อมูลตาราง สำหรับผู้เริ่มต้นภาษา Swift อย่างง่าย
เข้าสู่ขั้นตอนเบื้องต้นของการพัฒนาแอพพลิเคชันบน iPhone ด้วยภาษา Swift กันหน่อยดีกว่า ไหนๆ ก็มี Xcode6 BETA กับ iOS8 แล้ว ก็เลยขอประเดิม UITableView มาทดสอบความรู้ภาษาใหม่กัน
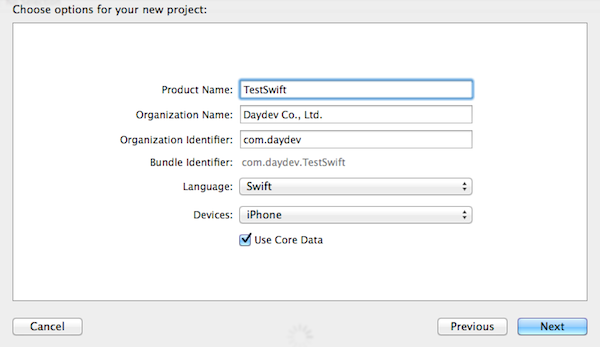
ทำการ New Project ขึ้นมาใหม่เลือกเป็นภาษา Swift ครับ
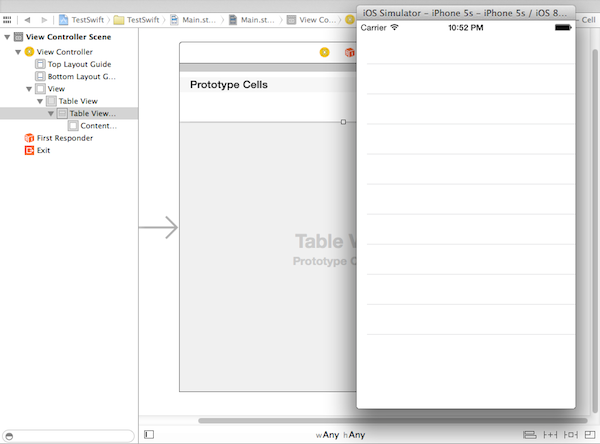
เปิดไปที่ MainStoryBoard แล้วทำการลาด UITableView ไปวางที่หน้า ViewController ของเรา
กดปุ่ม Ctrl ค้างไว้ คลิกที่ UITableView ลากไปที่ ไอคอน ViewController สีเหลือง ทำการ DataSource และ Delegate กันหน่อย
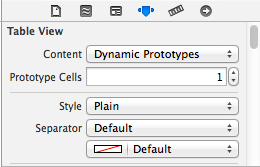
สร้าง Prototype Cell ขึ้นมาสัก 1 แถว
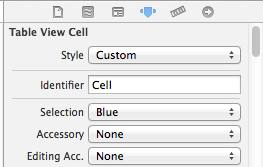
แล้วก็ตั้งชื่อให้มันว่า “Cell” ตามรูป
ทำการ Run ก่อนรอบนึงว่าไม่มีอะไรผิดพลาดนะครับ
ต่อจากนั้นเปิดไฟล์ ViewController.swift ครับ เพิ่ม UITableDelegate ต่อท้ายเมธอดของ ViewController() ตามนี้
import UIKit
class ViewController: UIViewController, UITableViewDelegate{
สร้าง function ขึ้นมาใหม่ ดังนี้ครับ 2 ตัวเป็น ฟังก์ชันในการ return ค่า row ของเราก่อนว่ามีกี่แถว (สามารถประยุกต์กับ Array ได้) อีกฟังก์ชันคือการ Style ตัวข้อมูลของ Cell ให้มีข้อมูลไปปรากฏครับ
//Table
func tableView(tableView: UITableView!, numberOfRowsInSection section: Int) -> Int{
}
func tableView(tableView: UITableView!, cellForRowAtIndexPath indexPath: NSIndexPath!) -> UITableViewCell{
}
ใส่ คำสั่งให้เต็มๆ เลยดีกว่า ตามนี้ โดยประยุกต์กับบทเรียนก่อนๆ หน้า
//Table
func tableView(tableView: UITableView!, numberOfRowsInSection section: Int) -> Int{
return 10
}
func tableView(tableView: UITableView!, cellForRowAtIndexPath indexPath: NSIndexPath!) -> UITableViewCell{
let tableCell: UITableViewCell = UITableViewCell(style: UITableViewCellStyle.Subtitle, reuseIdentifier: "Cell")
tableCell.text = "ข้อมูล #\(indexPath.row)"
tableCell.detailTextLabel.text = "รายละเอียดของแถวที่ #\(indexPath.row)"
return tableCell
}
อธิบายก็คือ แถวจะมีการนับ จำนวนของแถวด้วย indexPath.row ในส่วนของ Title ผมใส่ คำว่า “ข้อมูลของ…” และ Subtitle ก็ใส่คำว่า “รายละเอียดของ…” สังเกตดูแล้วไม่แตกต่างจาก Objective-C สักเท่าไรครับ
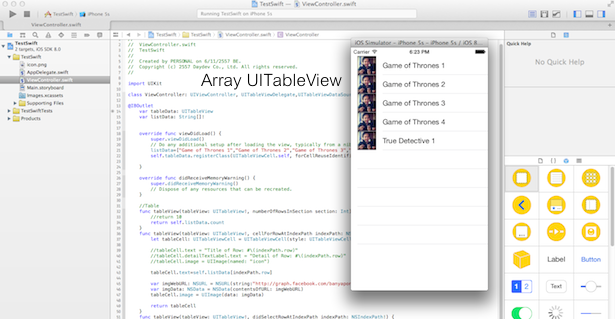
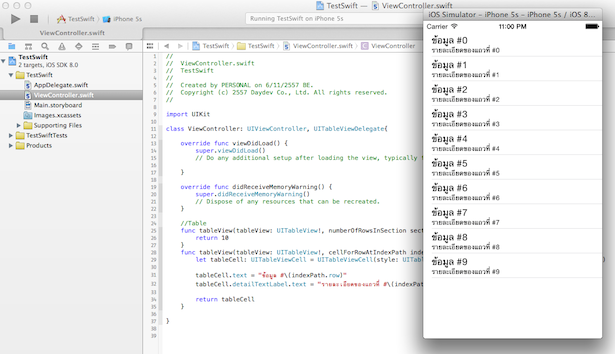
ตรวจสอบ Source code ดูหน่อยว่าเป็นยังไง เหมือนกันหรือเปล่า?
//
// ViewController.swift
// TestSwift
//
// Created by PERSONAL on 6/11/2557 BE.
// Copyright (c) 2557 Daydev Co., Ltd. All rights reserved.
//
import UIKit
class ViewController: UIViewController, UITableViewDelegate{
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
//Table
func tableView(tableView: UITableView!, numberOfRowsInSection section: Int) -> Int{
return 10
}
func tableView(tableView: UITableView!, cellForRowAtIndexPath indexPath: NSIndexPath!) -> UITableViewCell{
let tableCell: UITableViewCell = UITableViewCell(style: UITableViewCellStyle.Subtitle, reuseIdentifier: "Cell")
tableCell.text = "ข้อมูล #\(indexPath.row)"
tableCell.detailTextLabel.text = "รายละเอียดของแถวที่ #\(indexPath.row)"
return tableCell
}
}
เมื่อใส่คำสั่งเรียบร้อยก็ลอง Run ตัว Project ผ่าน iPhone5S Simulator ครับ สิ่งที่ได้ก็คือ
ไม่มี Source Code ให้นะครับ เพราะคิดว่าไม่น่าจะยากอะไร ทำตามได้ง่ายๆ และภาษา Swift เองก็ไม่ได้ ดูโครงสร้างประหลาด ออกจะเหมือน เกล ของ จาวา เลยครับ
ลองเอาไปศึกษากันดูนะครับ 🙂