
มาถึงบทเรียนนี้จะเป็นการนำเสนอรูปแบบการทำงานต่อยอดโดยแสดง ListView ข้อมูลให้เลือกเมื่อเลือกข้อมูลแล้วจะมีการเปลี่ยนหน้าด้วย Intent บน Android สำหรับต่อยอด
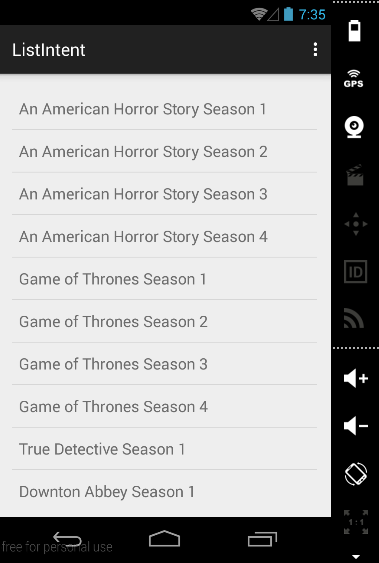
ในบทเรียนนี้เราจะประยุกต์ใช้เนื้อหาจากบทก่อนหน้านี้ (ยังเป็น ADT) มาดังนั้นแนะนำให้ไปเขียนใหม่บน Android Studio ครับแล้วรันออกมาให้เป็นแบบนี้
[บทความ: เขียนแอพ Android ใช้งาน Toast ร่วมกับ ListView ส่งค่าตำแหน่ง]

ถ้า Code โดยรวมก็จะเป็นยังงี้ครับ
package daydev.com.listintent;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.ListView;
import android.widget.ArrayAdapter;
import android.widget.AdapterView;
import android.widget.Toast;
public class MainActivity extends ActionBarActivity {
ListView listView ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
String[] Movies = new String[] {
"An American Horror Story Season 1",
"An American Horror Story Season 2",
"An American Horror Story Season 3",
"An American Horror Story Season 4",
"Game of Thrones Season 1",
"Game of Thrones Season 2",
"Game of Thrones Season 3",
"Game of Thrones Season 4",
"True Detective Season 1",
"Downton Abbey Season 1",
"Downton Abbey Season 2",
"Arrow Season 1",
"Arrow Season 2",
"Davinci Demons Season 1",
"Davinci Demons Season 2"
};
final ListView listViewMovie = (ListView)findViewById(R.id.listView);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, Movies);
listViewMovie.setAdapter(adapter);
listViewMovie.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
int itemPosition = position;
String itemValue = (String) listViewMovie.getItemAtPosition(position);
Toast.makeText(getApplicationContext(),
"Click :"+itemPosition+" Item : " +itemValue , Toast.LENGTH_LONG)
.show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
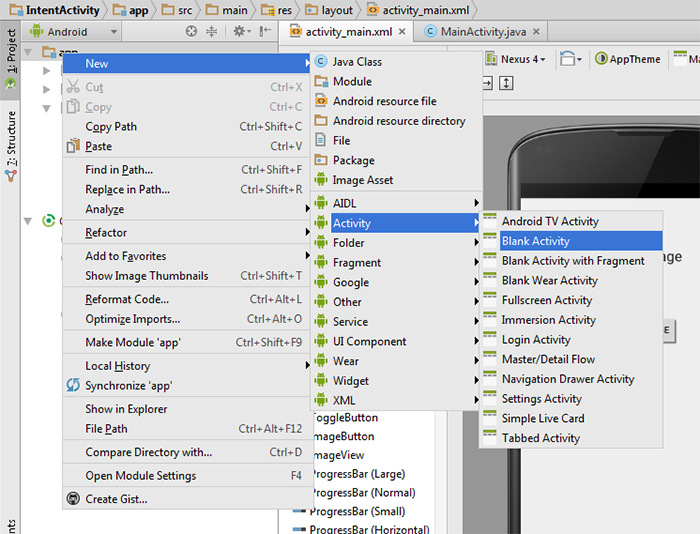
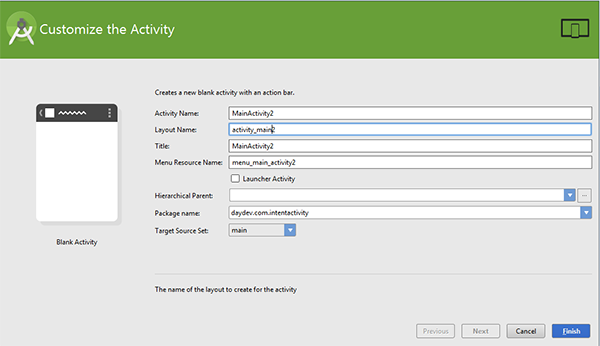
ทำการเพิ่มหน้าใหม่ MainActivity2 เข้าไป


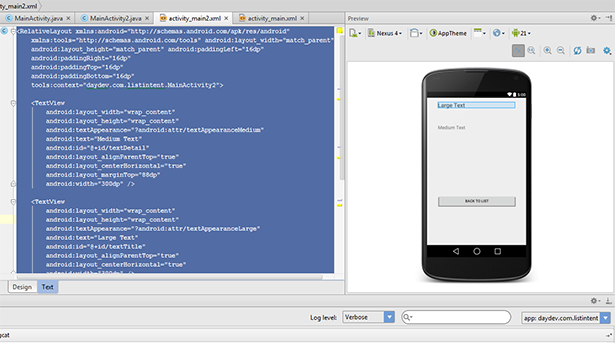
ออกแบบหน้า 2 ให้เรียบร้อยครับ โดยมี XML Layout แบบนี้
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context="daydev.com.listintent.MainActivity2">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Medium Text"
android:id="@+id/textDetail"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="88dp"
android:width="300dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Large Text"
android:id="@+id/textTitle"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:width="300dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Back to List"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="129dp"
android:width="300dp" />
</RelativeLayout>

ต่อมาเราจะเขียน Code กันแล้วไปที่ MainActivity.java ครับ เพิ่ม Import ส่วนหัว Header เข้าไปคือการเรียกใช้ Intent
import android.content.Intent;
เมื่อเรามี Intent แล้วก็ใช้งานมันซะหน่อยให้ กดแล้วกระทำไปที่ MainActivity2.java พร้อมกับส่ง ตำแหน่ง array และ ชื่อ title ไปด้วยผ่านตัวแปร “id”, “title”
listViewMovie.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
int itemPosition = position;
String itemValue = (String) listViewMovie.getItemAtPosition(position);
Toast.makeText(getApplicationContext(),
"Click :"+itemPosition+" Item : " +itemValue , Toast.LENGTH_LONG)
.show();
Intent showPage = new Intent(MainActivity.this,MainActivity2.class);
showPage.putExtra("id",""+itemPosition+"");
showPage.putExtra("title",""+itemValue+"");
startActivity(showPage);
}
});
เช่นกันครับ เราก็ต้องไปเขียนรับค่า และปุ่มกลับหน้าแรกที่ MainActivity2.java ด้วย
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
final TextView txtTitle_show = (TextView)findViewById(R.id.textTitle);
final TextView txtDetail_show = (TextView)findViewById(R.id.textDetail);
final Button txtButton_back = (Button)findViewById(R.id.button);
Intent intent= getIntent();
final String txt_get_id = intent.getStringExtra("id");
final String txt_get_title = intent.getStringExtra("title");
txtTitle_show.setText(txt_get_title);
txtDetail_show.setText("This movie is "+txt_get_id+" End of Line");
txtButton_back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent backPage = new Intent(MainActivity2.this,MainActivity.class);
startActivity(backPage);
}
});
}
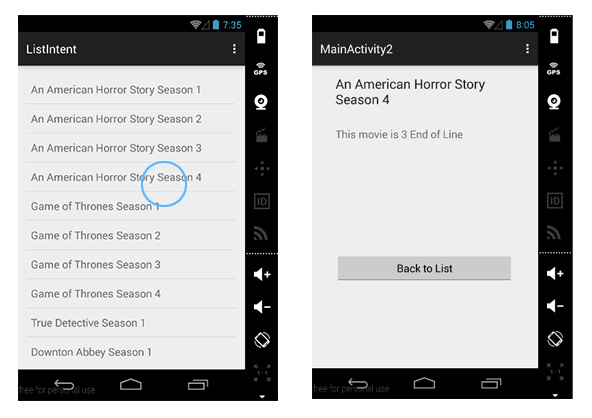
ทดสอบแอพพลิเคชันของเราหน่อยดีกว่า


จบบทเรียนการต่อยอดเรียบร้อยครับ สำหรับนักพัฒนา Android มือใหม่ทุกคน