บทเรียน AngularJS กับตัวอย่างการส่ง Parameter ของข้อมูลด้วย id แล้วทำการ Edit ข้อมูลเพื่อ Update ไปยัง MySQL สำหรับผู้เริ่มต้นแบบง่ายๆ สบายๆ พร้อมตัวอย่าง
- การเขียน Single Page Application ด้วย AngularJS
- AngularJS กับการวนซ้ำข้อมูลด้วย ng-repeat และกรองด้วย Filter
- AngularJS การแยก Controller และทำงานร่วมกับ Table
- AngularJS กับการทำงานร่วมกับ Web Service JSON
- AngularJS กับ POST ข้อมูลลง MySQL ผ่าน Web Service
- AngularJS กับการ GET ข้อมูล http เพื่อเปลี่ยนหน้าด้วย $location
อันที่จริงตัวอย่างนี้ไม่ต้องมีก็ได้ครับเพราะน่าตะ Advance ประยุกต์กันได้เอง แต่ไม่เป็นไรครับเรามาทำตัวอย่างกันเล่นๆ ดีกว่า
ก่อนอื่นเราไปสร้าง API แทนครับที่ api/update_data.php
โดยไฟล์ update_data.php เขียนคำสั่งดังนี้
<?php
$postdata = file_get_contents("php://input");
$request = json_decode($postdata);
@$id = $request->id;
@$first_name = $request->first_name;
@$last_name = $request->last_name;
@$tel = $request->tel;
@$TruckNo = $request->TruckNo;
@$TruckPV = $request->TruckPV;
include"db.php";
$strSQL = "UPDATE driver SET ";
$strSQL .="first_name='".$first_name."', last_name='".$last_name."', tel='".$tel."', TruckNo='".$TruckNo."', TruckPV='".$TruckPV."'";
$strSQL .="WHERE id='".$id."'";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
echo 'Thank you: '.$strSQL.'';
mysql_close($objConnect);
?>
เหมือน API ตอนสมัครสมาชิกครับแค่ต่างกันตรงที่มี WHERE และ id มาเกี่ยวข้อง
$strSQL = "UPDATE driver SET "; $strSQL .="first_name='".$first_name."', last_name='".$last_name."', tel='".$tel."', TruckNo='".$TruckNo."', TruckPV='".$TruckPV."'"; $strSQL .="WHERE id='".$id."'";
โดยเราต้องมีการ GET parameter จาก http เหมือนที่ตัวอย่างก่อนหน้านี้(AngularJS กับการ GET ข้อมูล http เพื่อเปลี่ยนหน้าด้วย $locatio) ได้บอกไว้ครับ
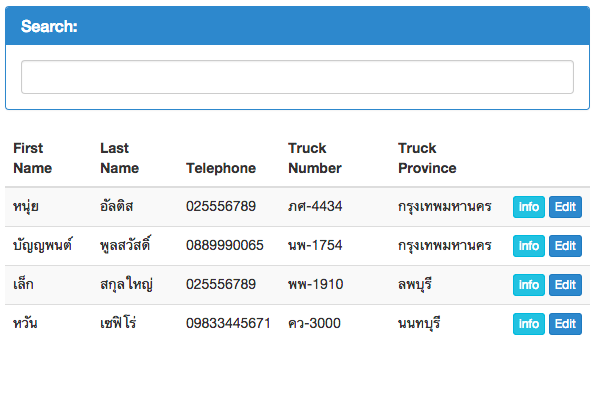
ไปที่หน้า view ที่ index.html ทำการเพิ่ม link ใหม่ไปหน้า edit.html ครับส่งค่าเหมือนหน้า info.html เลยคือมี # ตามด้วย $scope ของ {{user.id}}
<td><a href="info.html#{{user.id}}" class="btn btn-xs btn-info">info</a> <a href="edit.html#{{user.id}}" class="btn btn-xs btn-primary">Edit</a> </td>
จะเป็นแบบนี้
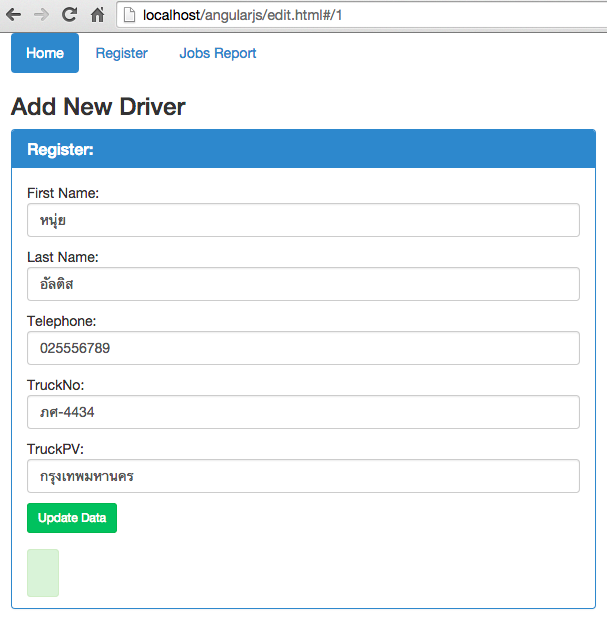
เมื่อเรากด Edit ไปก็จะไปที่หน้า edit.html#1 (อ้าง id) ครับ
จะเห็นว่าหน้า edit.html นั้นเหมือน register.html เลยครับเพียงแค่ ng-app, ng-controller และ controller/edit.js ที่เปลี่ยนไป
ไฟล์ของ controller/edit.js
angular.module('editModules', [])
.controller('editController', function($scope, $http, $location, $window) {
var url=$location.path();
var newString= url.replace("/","");
$http.get("http://localhost/AngularJS/api/getuser.php?id="+newString+"")
.success(function (response) {$scope.information = response.driver;
$scope.id = newString;
$scope.first_name = response.driver[0].first_name;
$scope.last_name = response.driver[0].last_name;
$scope.tel = response.driver[0].tel;
$scope.TruckNo = response.driver[0].TruckNo;
$scope.TruckPV = response.driver[0].TruckPV;
});
$scope.update_data = function () {
$scope.message = "";
var request = $http({
method: "post",
url: "api/update_data.php",
data: {
id: $scope.id,
first_name: $scope.first_name,
last_name: $scope.last_name,
tel: $scope.tel,
TruckNo: $scope.TruckNo,
TruckPV: $scope.TruckPV
},
headers: { 'Content-Type': 'application/x-www-form-urlencoded' }
});
request.success(function (data) {
$scope.message = "Console : "+data;
$window.location.href = 'index.html';
});
}
});
จะเห็นว่าผมได้มีการ เกริ่นการใช้งาน $window เพิ่มเข้ามาร่วมกับ $scope และ $location
angular.module('editModules', [])
.controller('editController', function($scope, $http, $location, $window) {.......}
โดย $window นั้นมีหน้าที่ช่วยในเรื่องของ การ Redirect ก่อนครับในตัวอย่างนี้
request.success(function (data) {
$scope.message = "Console : "+data;
$window.location.href = 'index.html';
});
แปลว่าเมื่อมีการ อัพเด็ตข้อมูลใน API และ MySQL เสร็จแล้วหน้า edit.html จะ redirect อัตโนมัติทันทีให้กลับไปยังหน้า index.html
มีฟังก์ชันในการกดปุ่มเพื่อยิงไปยัง API คือฟังก์ชัน update_data() นั่นเองครับ
$scope.update_data = function ()
ดังนั้นหน้า edit.html ต้องมีกา Binding ตัว $scope ไปดังนี้
<!doctype html>
<html ng-app="editModules">
<head>
<meta charset="UTF-8">
<title>AngularJS</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/angular.min.js"></script>
</head>
<body>
<div class="container">
<ul class="nav nav-pills" role="tablist">
<li role="presentation" class="active"><a href="index.html">Home</a></li>
<li role="presentation"><a href="register.html">Register</a></li>
<li role="presentation"><a href="driverjobs.html">Jobs Report</a></li>
</ul>
<h3>Add New Driver</h3>
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Register: </h3>
</div>
<div class="panel-body">
<form ng-controller="editController" name="regForm" novalidate>
<p>First Name:<br><input type="hidden" name="id" ng-model="id">
<input class="form-control" type="text" name="first_name" ng-model="first_name" required>
<span class="alert alert-danger" ng-show="regForm.first_name.$dirty && regForm.first_name.$invalid">
<span ng-show="regForm.first_name.$error.required">First Name is required.</span>
</span>
</p>
<p>Last Name:<br>
<input class="form-control" type="text" name="last_name" ng-model="last_name" required>
<span class="alert alert-danger" ng-show="regForm.last_name.$dirty && regForm.last_name.$invalid">
<span ng-show="regForm.last_name.$error.required">Last Name is required.</span>
</span>
</p>
<p>Telephone:<br>
<input class="form-control" type="text" name="tel" ng-model="tel" required>
<span class="alert alert-danger" ng-show="regForm.tel.$dirty && regForm.tel.$invalid">
<span ng-show="regForm.tel.$error.required">Telephone is required.</span>
</span>
</p>
<p>TruckNo:<br>
<input class="form-control" type="text" name="TruckNo" ng-model="TruckNo" required>
<span class="alert alert-danger" ng-show="regForm.TruckNo.$dirty && regForm.TruckNo.$invalid">
<span ng-show="regForm.TruckNo.$error.required">TruckNo is required.</span>
</span>
</p>
<p>TruckPV:<br>
<input class="form-control" type="text" name="TruckPV" ng-model="TruckPV" required>
<span class="alert alert-danger" ng-show="regForm.TruckPV.$dirty && regForm.TruckPV.$invalid">
<span ng-show="regForm.TruckPV.$error.required">TruckPV is required.</span>
</span>
</p>
<p>
<input type="submit" class="btn btn-sm btn-success" ng-click="update_data()"
ng-disabled="regForm.first_name.$dirty && regForm.first_name.$invalid ||
regForm.last_name.$dirty && regForm.last_name.$invalid ||
regForm.tel.$dirty && regForm.tel.$invalid ||
regForm.TruckNo.$dirty && regForm.TruckNo.$invalid ||
regForm.TruckPV.$dirty && regForm.TruckPV.$invalid" value="Update Data"/>
</p>
<p>
<br/>
<span id="message" class="alert alert-success">{{message}}</span>
</p>
</form>
</div>
</div>
</div>
<script src="controller/edit.js"></script>
</body>
</html>
ระวังส่วนของปุ่ม Submit ครับต้องเรียก update_data() เท่านั้น
<input type="submit" class="btn btn-sm btn-success" ng-click="update_data()"/>
เป็นอันเสร็จแล้วล่ะครับ