ตัวอย่างในบทเรียนนี้จะเป็นการใช้ Facebook SDK สำหรับสร้างปุ่ม Facebook Login ร่วมกับ ionic framework ด้วย AngularJS เบื้องต้นสำหรับผู้ที่ต้องการพัฒนา Hybrid Apps ร่วมกับ Facebook
เริ่มต้นพัฒนาแอพพลิเคชันของเราแบบไม่ต้องบรรยายอะไรมาก ให้เปิด command line หรือ terminal ขึ้นมาอัพเด็ต nodejs ให้เรียบร้อยแล้วรันคำสั่ง
$ ionic start samplefacebook blank samplefacebook -a SampleFcebook -i com.daydev.samplefacebook
แสดงผลแอพของเราด้วยคำสั่ง
$ ionic serve --lab

ตัวอย่างในบทเรียนนี้จะใช้ Library หนึ่งของ Cordova นั่นคือ cordovaOauth มาเป็นตัวกลางในการเชื่อมต่อ Facebook Application เข้ากับ ionic แอพพลิเคชันของเรา ดังนั้นเมื่อเราสร้างแอพพลิเคชันเรียบร้อยแล้วให้รันคำสั่งต่อไปนี้
$ ionic platform add android
เพิ่ม Platform Android เข้ามายังแอพพลิเคชันของเราใช้เวาประมาณหนึ่ง แต่ cordovaOauth จำเป็นต้องทดสอบบนอุปกรณ์จริงเท่านั้น ต่อมาใช้คำสั่ง
$ cordova plugin add org.apache.cordova.inappbrowser $ cordova plugin add cordova-plugin-whitelist
เพิ่ม inappbrowser เพื่อและ whitelist เพื่อ cross domain สำหรับเรียกค่าและเปิด Browser ใหม่ภายในแอพพลิเคชันของเราจะได้มีความต่อเนื่อง

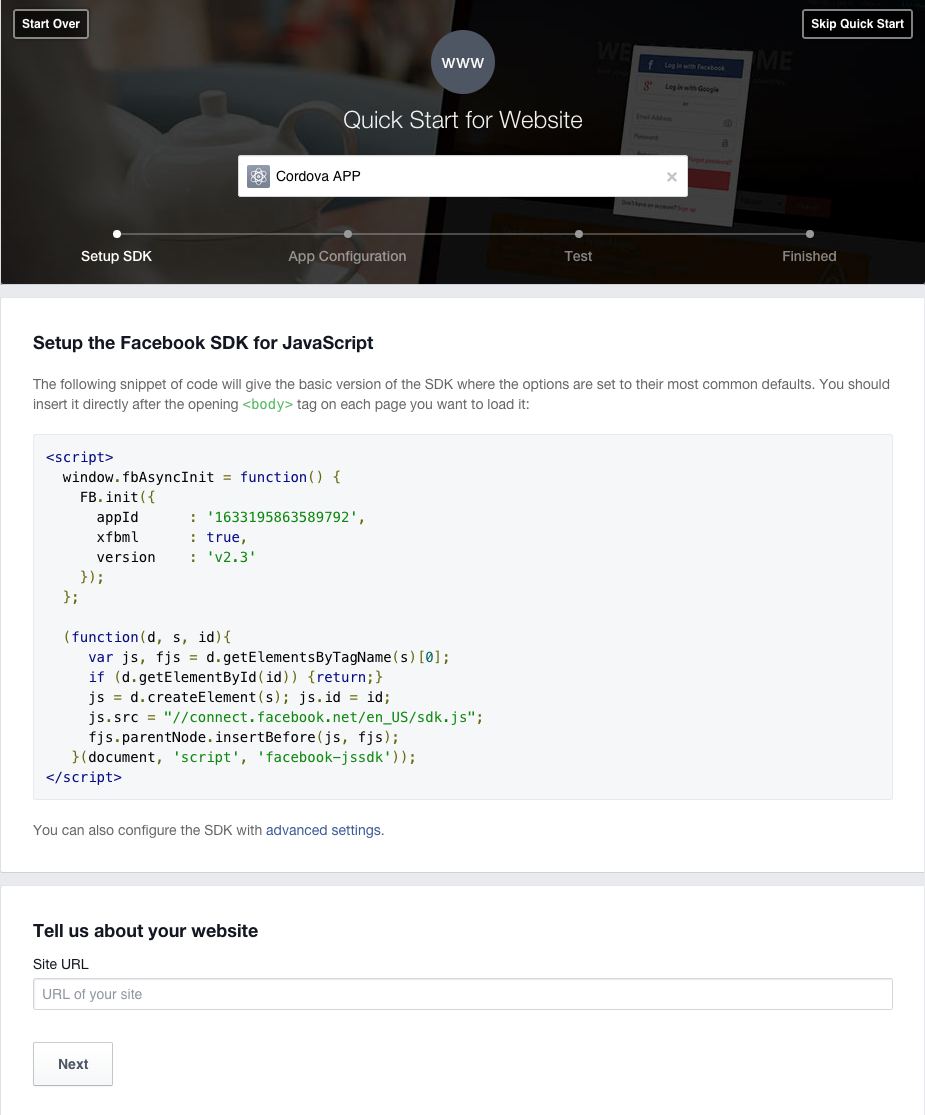
ผมจะไม่อธิบายขั้นตอนการสร้าง Facebook Application คุณสามารถไปหาอ่านได้ที่ http://developers.facebook.com เองครับ ผมต้องการแค่ app id ของ Facebook Application เท่านั้น
ออกแบบหน้า index.html ของเราก่อนด้วยการนำภาพไปวางในแอพของเราดังนี้

เซฟไปไว้ในโฟลเดอร์ ‘www/img/’ แล้วไปตกแต่งหน้า index.html ของเราด้วย code ต่อไปนี้
<!DOCTYPE html>
<html ng-app="starter">
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title></title>
<link href="lib/ionic/css/ionic.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
<!-- IF using Sass (run gulp sass first), then uncomment below and remove the CSS includes above
<link href="css/ionic.app.css" rel="stylesheet">
-->
<!-- ionic/angularjs js -->
<script src="lib/ionic/js/ionic.bundle.js"></script>
<!-- cordova script (this will be a 404 during development) -->
<script src="cordova.js"></script>
<!-- your app's js -->
<script src="js/app.js"></script>
</head>
<body ng-controller="sampleFacebookController">
<ion-pane>
<ion-header-bar class="bar-stable">
<h1 class="title">Sample Facebook</h1>
</ion-header-bar>
<ion-content>
<a ng-click="facebookLogin()"><img src="img/facebook-login.png"/></a>
</ion-content>
</ion-pane>
</body>
</html>
เราจะมีชื่อ ng-app ว่า “starter” และ ng-controller ว่า “sampleFacebookController” ที่ส่วนดังนี้
<html ng-app="starter">
และ
<body ng-controller="sampleFacebookController">
แก้ไขไฟล์ js/app.js ดังนี้
angular.module('starter', ['ionic'])
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
if(window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
cordova.plugins.Keyboard.disableScroll(true);
}
if(window.StatusBar) {
StatusBar.styleDefault();
}
});
})
.config(function($stateProvider, $urlRouterProvider, $ionicConfigProvider){
$stateProvider
.state('home',{
url:'/home',
controller:'sampleFacebookController'
});
$urlRouterProvider.otherwise('/home');
})
.controller('sampleFacebookController',function($scope,$http){
});
ให้เราเรียก Lib ของ Cordova มาเพิ่มส่วนตัวผมใช้ bower เข้ามา
$ bower install ngCordova
เมื่อติดตั้งเสร็จแล้วให้เพิ่ม js ของ ngCordova ไปแทรกใน index.html
<script src="lib/ngCordova/dist/ng-cordova.js"></script>
ต่อมาเรียก lib ของ cordovaOauth ผ่าน bower อีกครั้ง
$ bower install ng-cordova-oauth -S
เราจะได้ ngCordovaOauth เพิ่มเข้ามาให้ไปเรียกใช้ร่วมกับ ng-cordova.js
<script src="lib/ngCordova/dist/ng-cordova-oauth.js"></script>
เพิ่ม ngCordova และ ngCordovaOauth เข้าไปยัง module ของ starter
angular.module('starter', ['ionic','ngCordova','ngCordovaOauth'])
หลังจากนั้นให้ทำการเรียกใช้ใน controller ของเราครับโดยประกาศส่วน .controller ดังนี้
.controller('sampleFacebookController',function($scope,$http,$cordovaOauth){
});
การเรียกใช้คือ
.controller('sampleFacebookController',function($scope,$http,$cordovaOauth){
$scope.facebookLogin = function(){
$cordovaOauth.facebook("1283247565023185", ["public_profile"]).then(function(result) {
console.log(JSON.stringify(result));
$scope.access_token=result.access_token;
$http.get("https://graph.facebook.com/v2.2/me?access_token="+$scope.access_token+"").success(function (response) {
$scope.fbid = response.id;
$scope.email = response.email;
$scope.first_name = response.first_name;
$scope.last_name = response.last_name;
$scope.gender = response.gender;
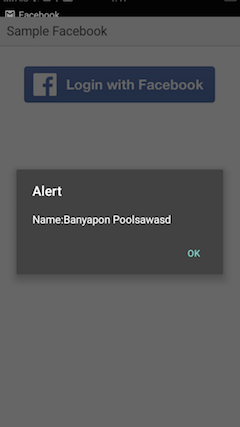
alert("Name:"+$scope.first_name+ " "+$scope.last_name+"" );
});
}, function(error) {
console.log(error);
});
};
});
*หมายเหตุ APP_ID ข้างต้นเป็นตัวเทส
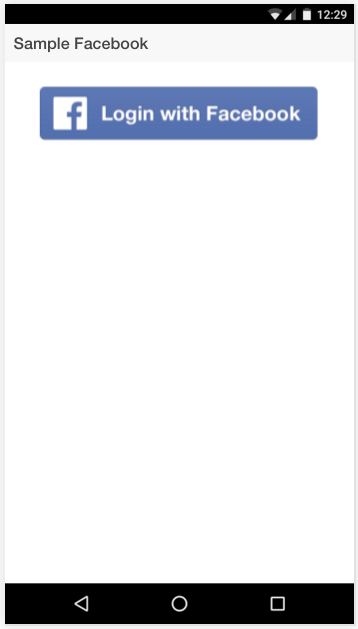
ทดสอบแอพพลิเคชันของเรา

ทำการกดปุ่ม Login with Facebook

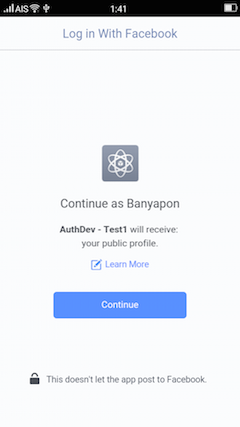
ระบบจะเข้าไปยังหน้า Connect กับตัวแอพพลิเคชันที่เราใส่ APP_ID ไว้

ใน Code ที่ผมใส่ไว้จะเป็นการ alert เพื่อแสดงชื่อ ที่ดึงมาจาก Facebook Graph API V2.2 ใน code ที่ระบุ จะเห็นว่าการพัฒนาแอพพลิเคชันร่วมกับ Facebook SDK นั้นไม่ยากถ้าเราใช้ Lib ของ cordovaOauth มาช่วยครับ ที่เหลือก็ใช้ $localStorage มาเก็บเป็น Session ของแอพพลิเคชันไว้ก็เป็นอันเรียบร้อยสบายๆ