
บทเรียนจากวิชา WE604 สาขาวิศวรรมเว็บฯ วิทยาลัยครีเอทีฟดีไซน์ แอนด์ เอ็นเตอร์เทนเมนต์เทคโนโลยีการใช้ Firebase Hosting สร้างเว็บเก็บข้อมูล Database
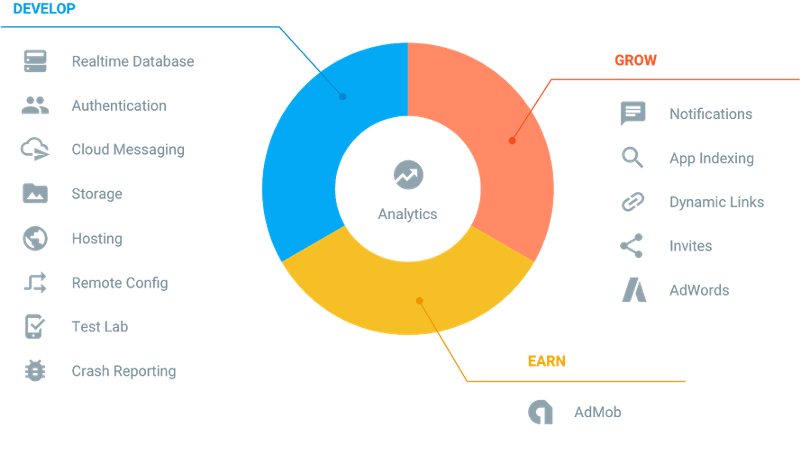
อย่างที่ผมเคยเกริ่นไว้ว่า Firebase นั้นเป็นเครื่องมือ หรือเป็น Project ที่ทรงประสิทธิภาพที่ถูกพัฒนามาโดย Google โดยเน้นการทำ API สำหรับเว็บแอพพลิเคชัน และ แอพพลิเคชันแบบ Realtime

และได้ยกตัวอย่างการพัฒนาผ่าน Android มาแล้วในบทความก่อนหน้านี้:
ในบทความนี้จะเป็นการ Back to Basic กันใหม่โดยจะเป็นการสร้าง Landing Page ที่รับข้อมูลสมาชิก โดยทำการ Host ผ่าน Firebase และเก็บข้อมูลผ่าน Real-Time Database ไปด้วยทันที
มาเริ่มพัฒนาเว็บไซต์ Host บน Firebase กันดีกว่า:

เริ่มต้นเข้าไปที่เว็บไซต์ https://firebase.google.com ถ้ายังไม่เป็นสมาชิกให้สมัครสมาชิกเสียใหม่ ถ้ามีแล้วก็สบายครับ ข้ามไปทำการ Create Project เลยโดยการ เข้าระบบด้วย Google Account แล้วไปที่ Console หน้าจอการจัดการ Projects ของเรา (มุมขวาบน)

ทำการสร้าง Project ขึ้นมารอบนี้เลือกทำเว็บไซต์นะครับ ไม่ใช่แอพพลิเคชันบนมือถือ

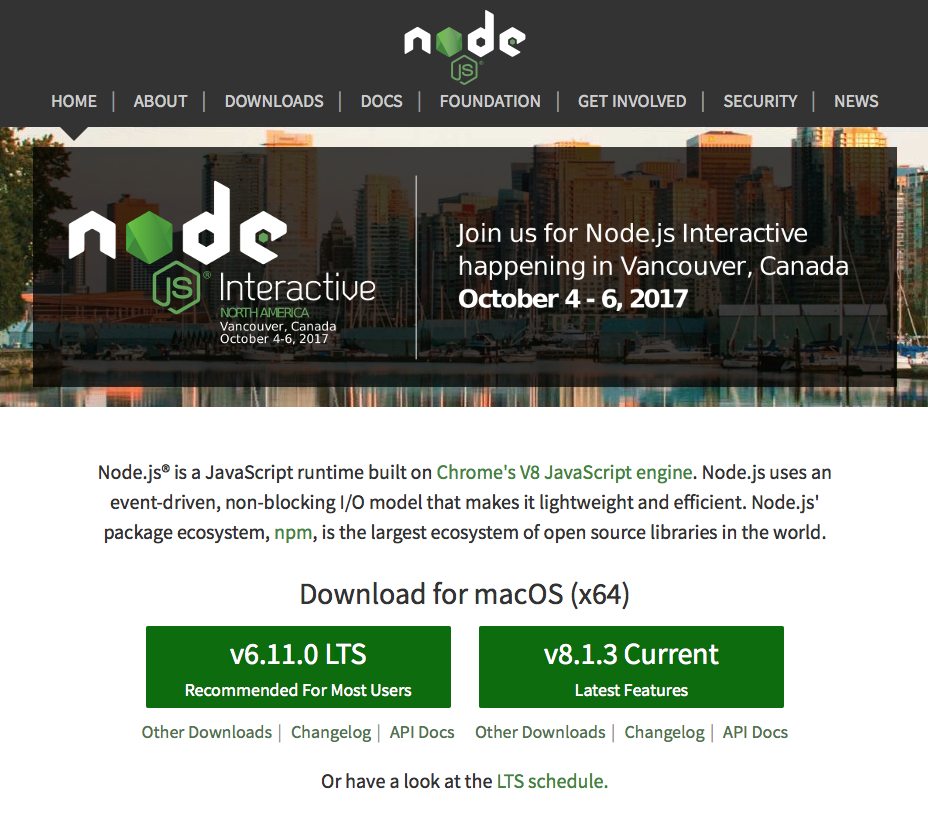
ก่อนจะเริ่มต้นใช้งาน Hosting และ Database ของ Firebase นั้น เราต้องทราบก่อนว่าการทำงานของ Firebase จะอ้างอิง NodeJS ดังนั้นเราต้องมีการติดตั้ง NodeJS ก่อนให้ไปที่เว็บไซต์ http://nodejs.org ทำการดาวน์โหลด และติดตั้งให้เรียบร้อย

ดาว์นโหลดและติดตั้งให้เรียบร้อยเสีย ทดสอบคำสั่งด้วยนะ
npm -v
กลับมาที่ Firebase, ในบทเรียนนี้จะเป็นการสร้าง Landing Page ที่มีการให้ข้อมูล และเก็บข้อมูลได้จากการกรอกฟอร์ม HTML เข้าฐานข้อมูลโดย Hosting จะใช้บริการของ FireBase และ Database ก็จะใช้บริการของ Firebase เช่นกันเริ่มต้นที่การติดตั้ง Hosting ก่อน เลือก Hosting คลิกที่ GET STARTED

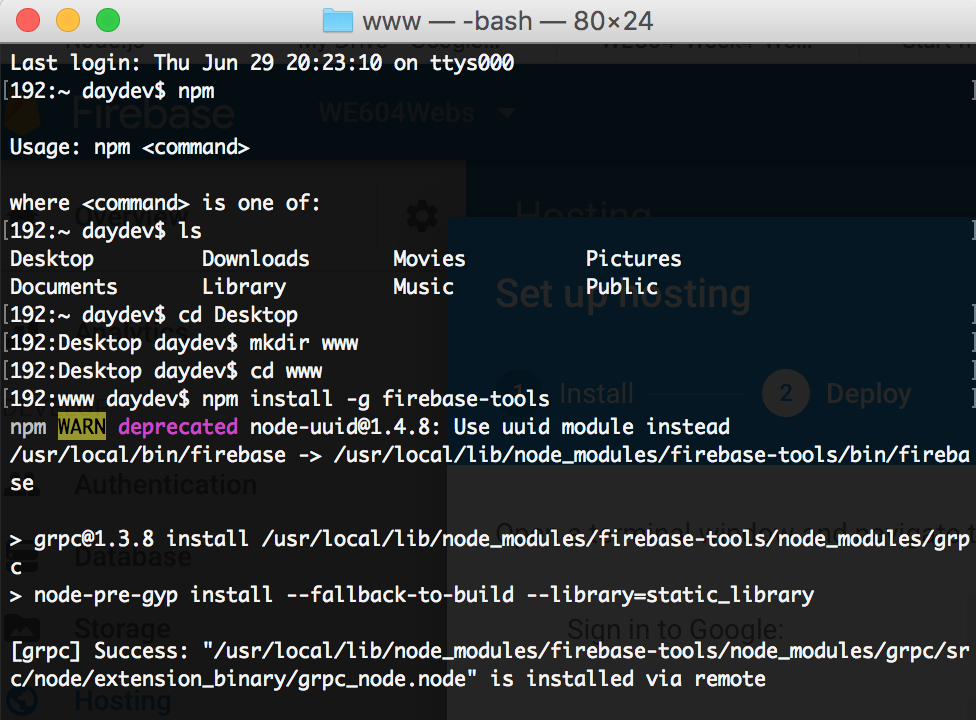
เปิด Terminal หรือ Command Prompt ขึ้นมา ทำการเรียกคำสั่ง ดังนี้ เพื่อติดตั้ง firebase tools เพื่อเป็นการติดตั้งเครื่องมือของ firebase สำหรับสร้าง Environment จาก NodeJS
npm install -g firebase-tools

ทำการ Login เข้า Firebase ผ่าน firebase-tool ใน command line ด้วยคำสั่ง
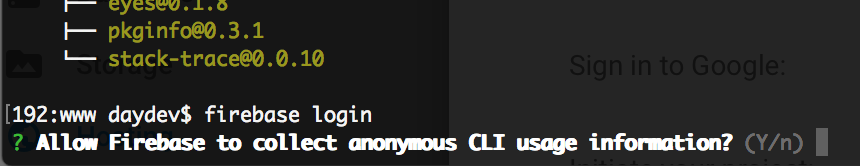
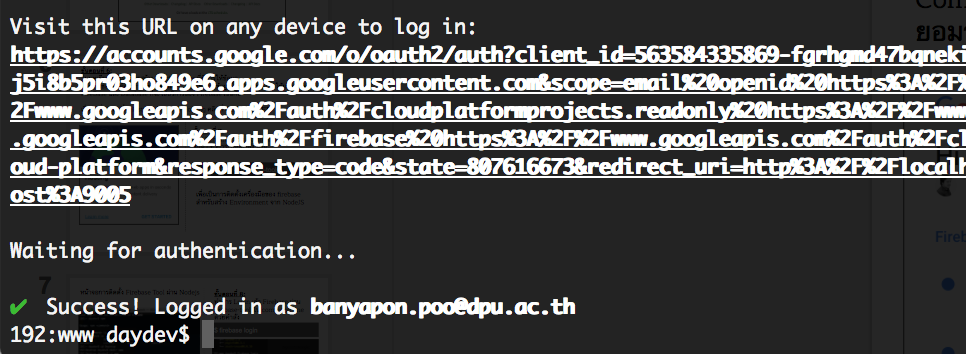
$ firebase login
ในตัวอย่างข้างต้น มีการสร้างโฟลเดอร์ www ไว้ที่ Desktop ของ OSX แล้วจึงเริ่มรันคำสั่ง install firebase-tool ผ่าน NodeJS ซึ่งในขณะเข้าระบบ ระบบจะถามว่า เราจะอนุญาตให้ Firebase จัดการข้อมูลผ่าน Command Line ไหมให้ตอบ “Y” เราก็ให้สิทธิการจัดการผ่าน Email ของเราเลย




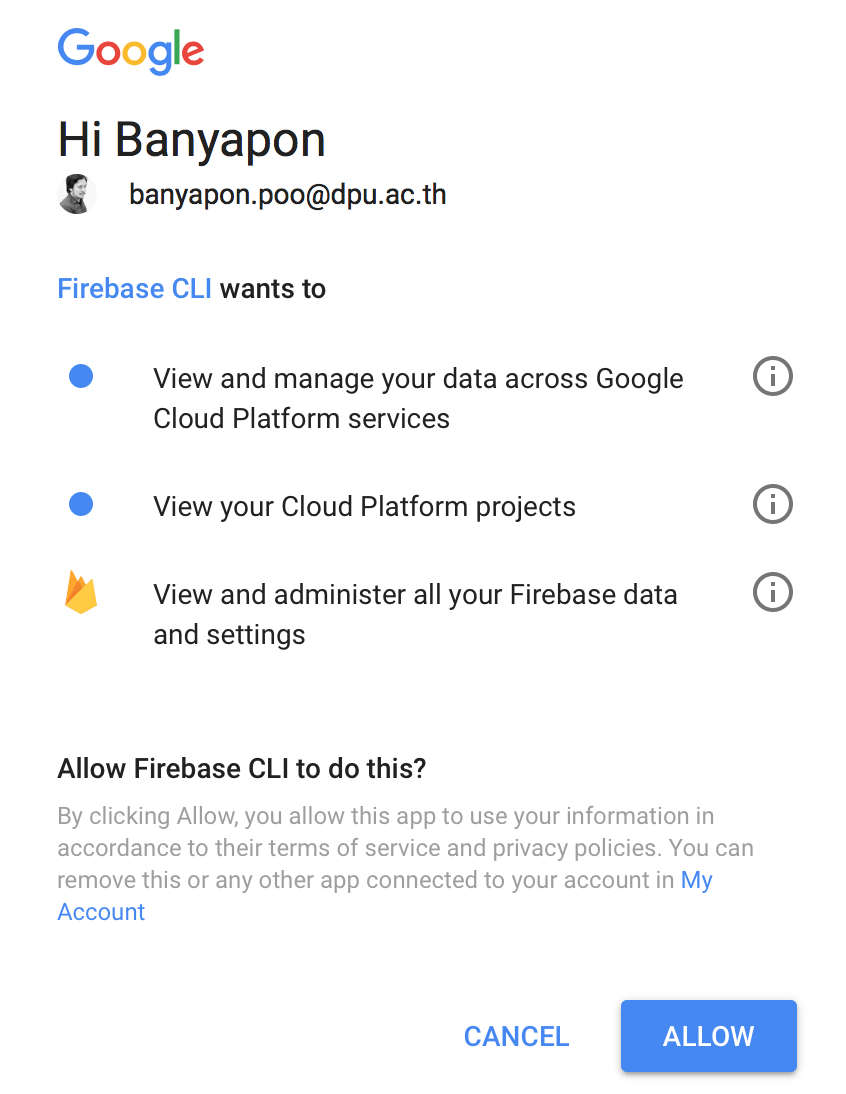
หน้าจอการให้สิทธิ Firebase ผ่าน Command Line ให้ทำการ Allow ยอมรับให้เรียบร้อย ตอนนี้เราสามารถรันคำสั่ง Firebase ผ่าน command line ได้สมบูรณ์แล้ว

ขั้นตอนต่อไปคือ การ initial ตัว Project ให้อยู่ใน Environment ของ Firebase ผ่าน Command Line โดยจะมีการสร้าง Virual Directory สำหรับทำการ Deploy ซึ่ง Concept จะคล้ายการทำ Git
คำสั่งสำหรับ initial project คือ:
$ firebase init

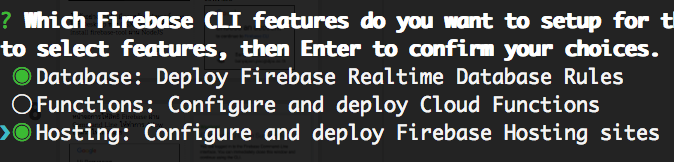
ตัวเลือกที่เราต้องการทำงานนั้นจะปรากฏ 3 ตัวเลือก คือ Database, Functions และ Hosting ให้ เลือกโดยการกด Space Bar ซึ่งสามารถเลือกได้ทั้ง 3 รายการในขั้นตอนนี้ ให้เลือก Database และ Hosting


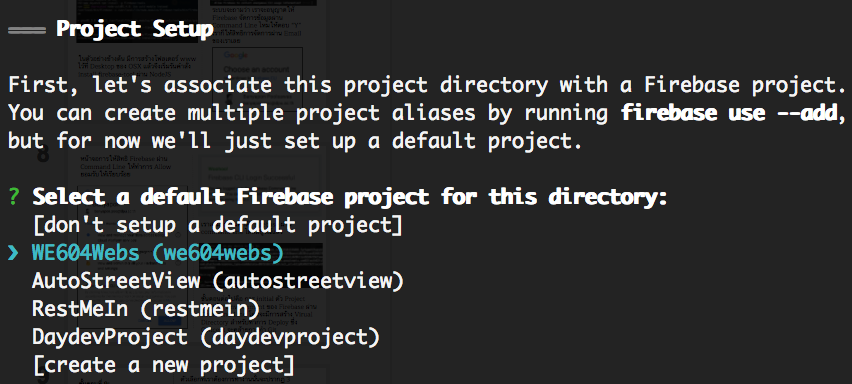
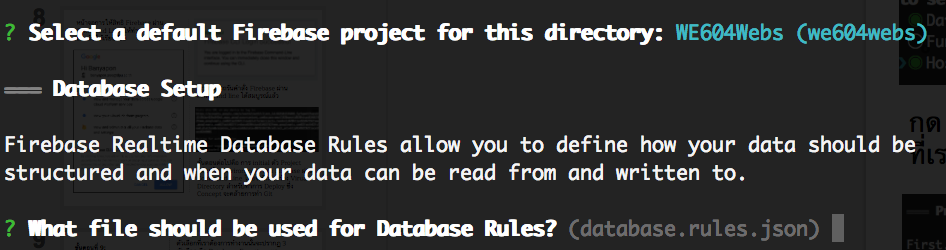
กด Space Bar ที่ชื่อ Project ที่เราต้องการ Setup ระบบจะทำการถามว่าเราต้องการ Deploy ผ่าน folder ชื่ออะไร, ส่วนของ Database เป็นการเก็บค่า Rule และ Config Json ไว้ใน Directory ที่เราต้องการเก็บ ใช้ชื่อ Default ได้

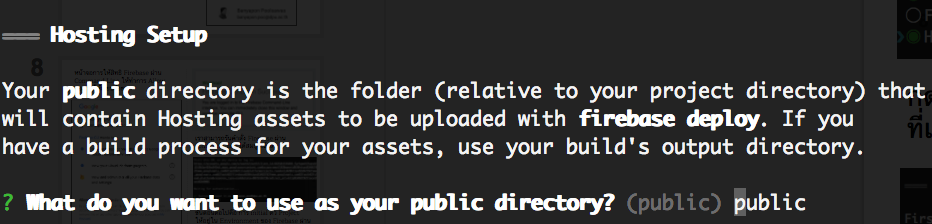
ส่วนของ Hosting ให้เรากำหนด Folder ที่จะเป็น Virtual Directory ในตัวอย่างกำหนดชื่อว่า “public” ให้สร้าง single file ตัว index.html ไปเลย

คำสั่งสำหรับทดสอบรัน Localhost คือ
$ firebase serve
หากจะทดสอบเว็บว่ามันได้ผลไหมครั้งแรก คำสั่งสำหรับการ Deploy ตัวเว็บไซต์ขึ้นไป Live ให้เป็นเว็บไซต์จริงๆ ใช้คำสั่ง:
$ firebase deploy

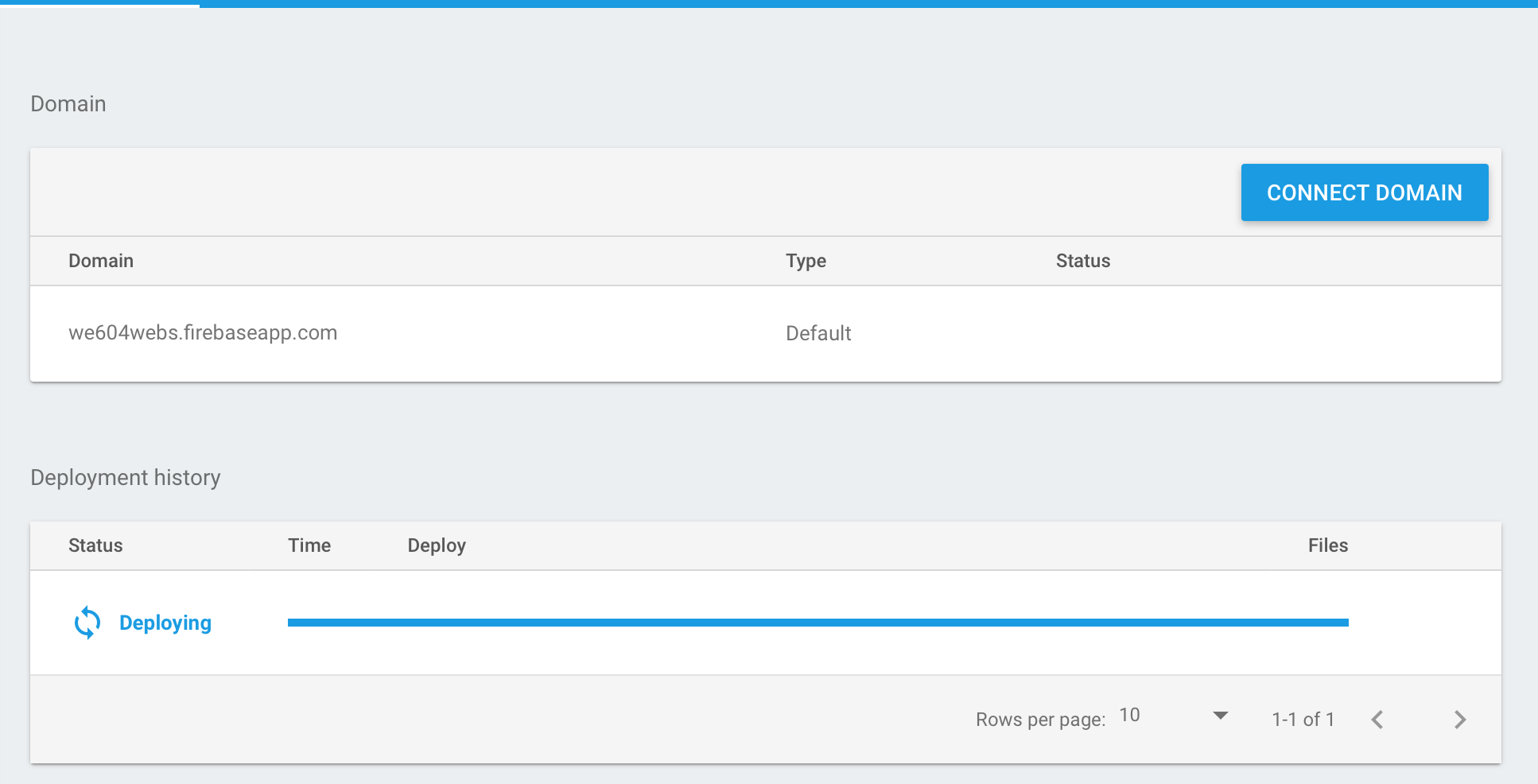
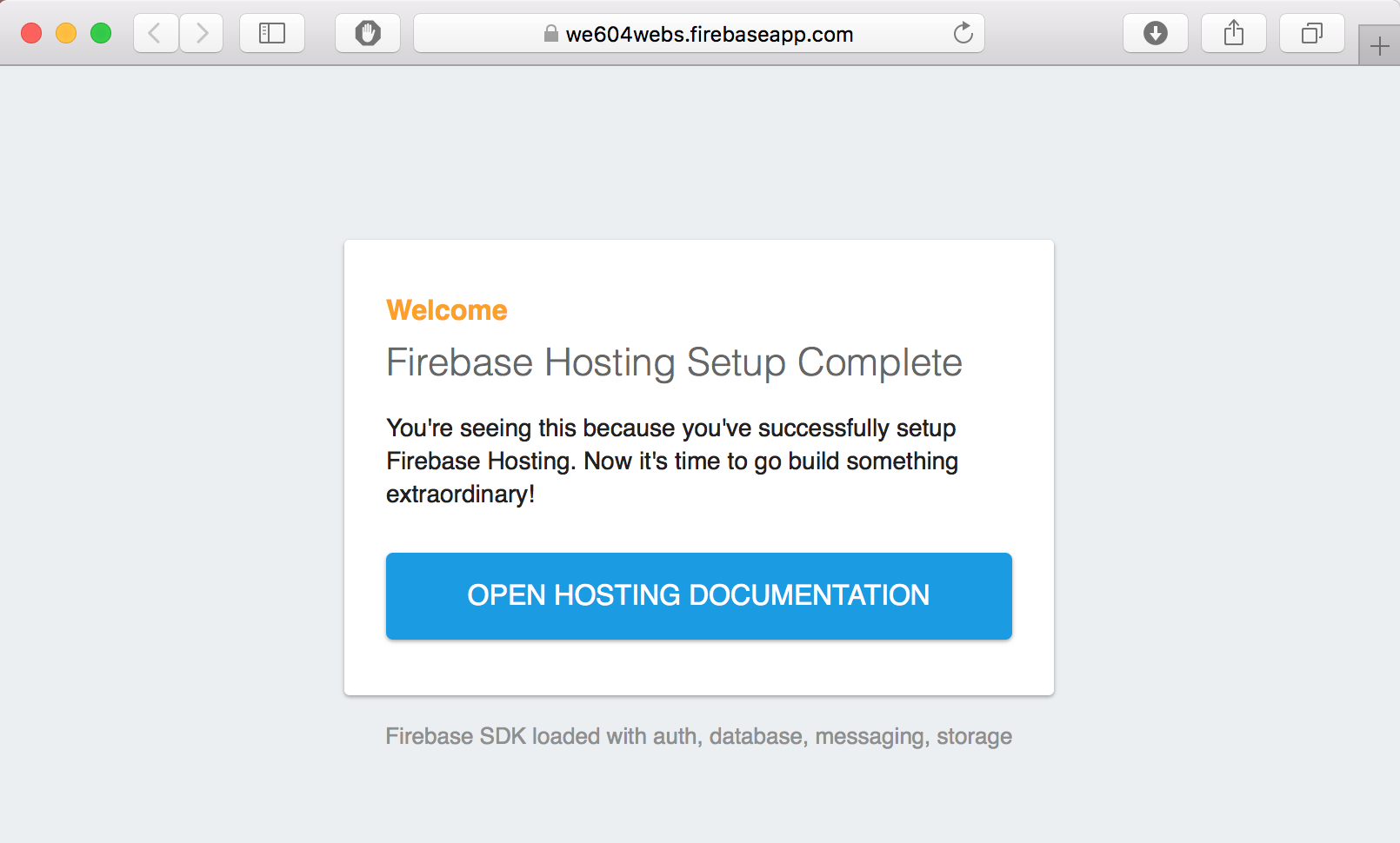
การทดสอบให้ดู Log ในระบบบนหน้า Console ของเว็บไซต์ Firebaseตัวอย่าง: https://we604webs.firebaseapp.com

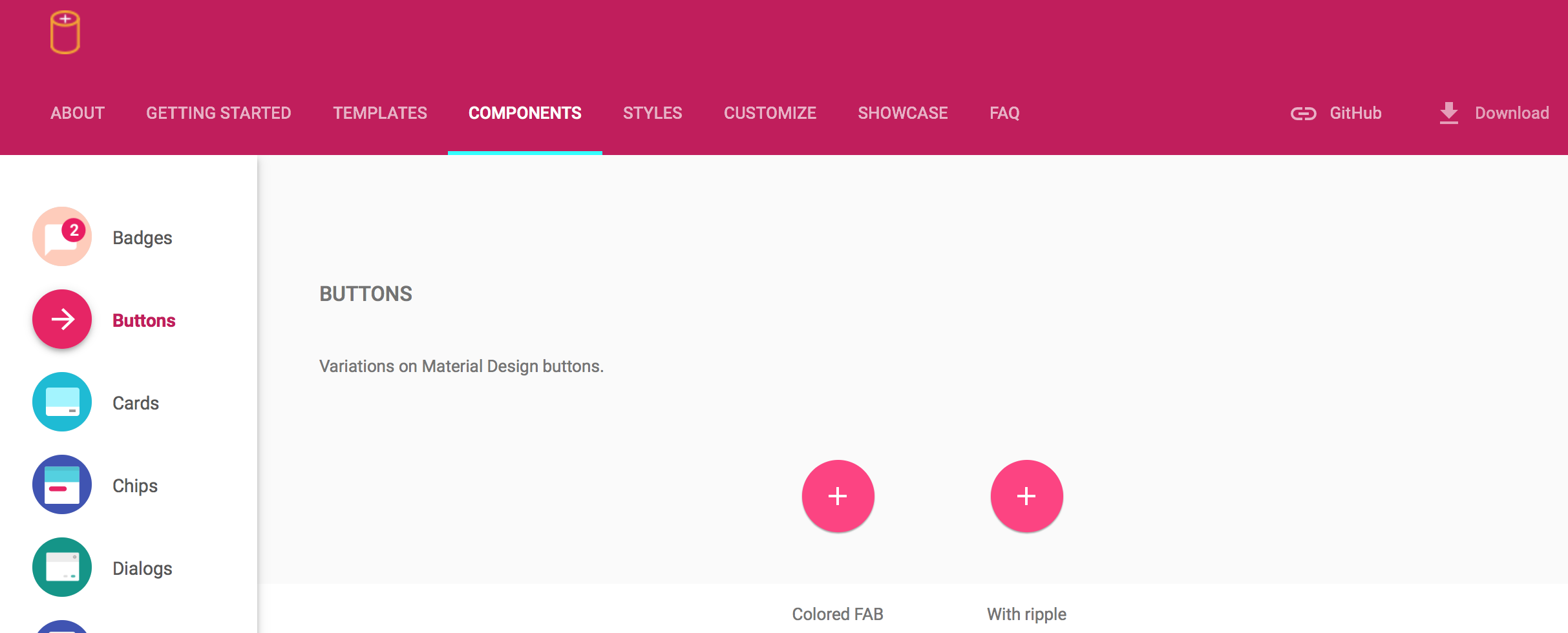
ต่อมาเราจะสร้าง Landing Page ในบทเรียนนี้ใครจะ CSS ก็ทำไป ใครจะ Bootstrap ก็ทำไป สำหรับผมใช้ MDL (Material Design Lite) เพราะมันเบาดี ไปที่
เว็บไซต์: http://getmdl.io

เปิดไฟล์ index.html จาก firebase ที่เราสร้างขึ้นแล้วทำการ setup Host ของ CSS ตัว MDL ดังนี้: https://getmdl.io/started/index.html ใน Tag ส่วน <HEAD>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons"> <link rel="stylesheet" href="https://code.getmdl.io/1.3.0/material.indigo-pink.min.css"> <script defer src="https://code.getmdl.io/1.3.0/material.min.js"></script>
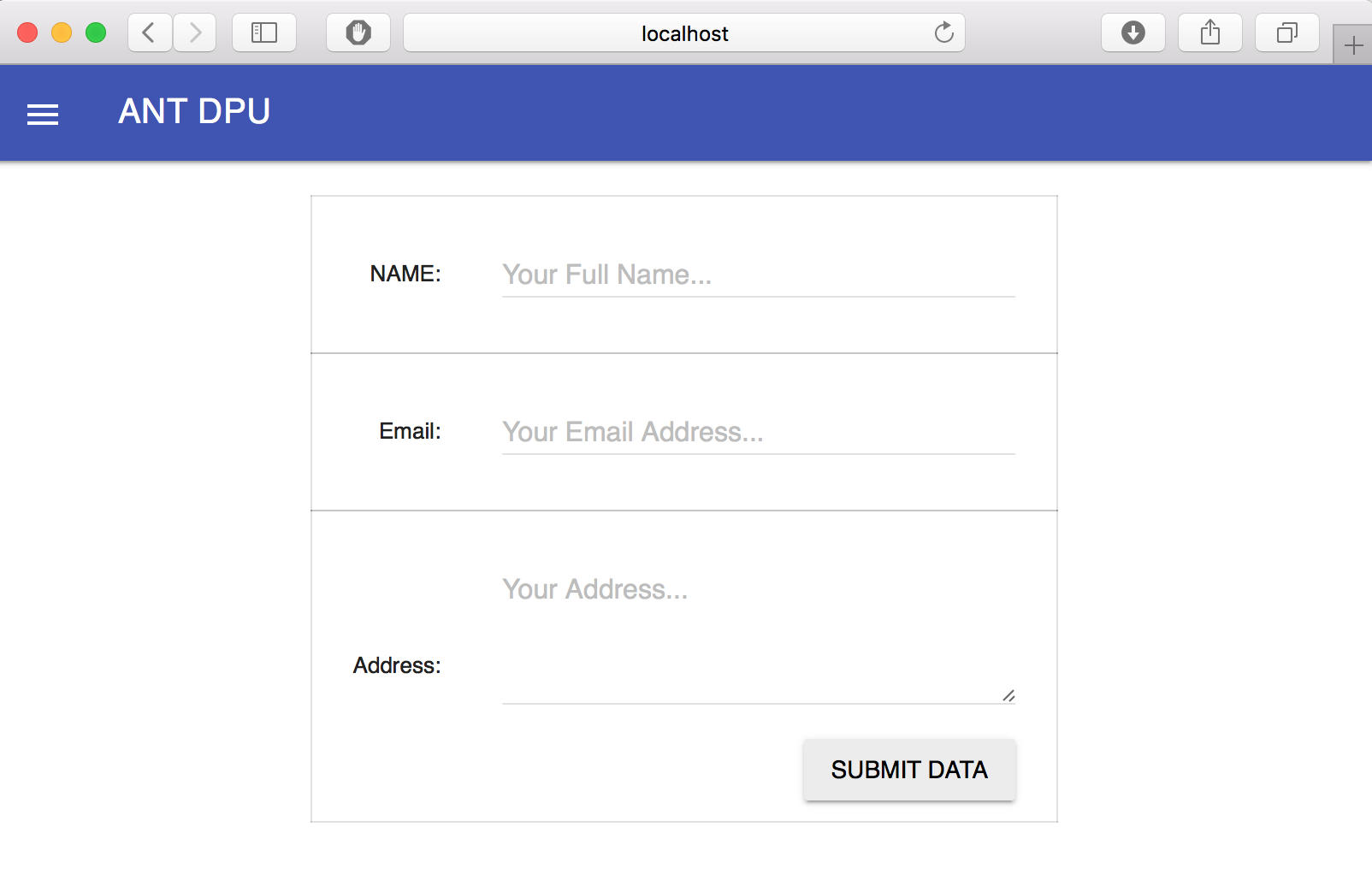
หน้าตาของเว็บไซต์ที่ผมลองทดสอบการออกแบบนั้นจะเป็นดังนี้ครับ:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>WE604 Sample</title>
<!-- update the version number as needed -->
<script src="js/firebase.js"></script>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.3.0/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.3.0/material.min.js"></script>
</head>
<body>
<div class="mdl-layout mdl-js-layout mdl-layout--fixed-header">
<header class="mdl-layout__header">
<div class="mdl-layout__header-row">
<!-- Title -->
<span class="mdl-layout-title">ANT DPU</span>
<!-- Add spacer, to align navigation to the right -->
<div class="mdl-layout-spacer"></div>
<!-- Navigation. We hide it in small screens. -->
<nav class="mdl-navigation mdl-layout--large-screen-only">
<a class="mdl-navigation__link" href="http://www.facebook.com/ANTDPU">ANT DPU on Facebook</a>
</nav>
</div>
</header>
<div class="mdl-layout__drawer">
<span class="mdl-layout-title">Title</span>
<nav class="mdl-navigation">
<a class="mdl-navigation__link" href="http://www.facebook.com/ANTDPU">ANT DPU on Facebook</a>
</nav>
</div>
<main class="mdl-layout__content">
<div class="page-content">
<!-- Your content goes here -->
<p id="contact-success" class="text-success lead"></p>
<p id="contact-error" class="text-danger lead"></p>
<div align="center" style="padding-top: 20px;">
<form id="contact-form" role="form" onsubmit="return sendData(this)">
<table class="mdl-data-table mdl-js-data-table">
<thead>
<tr>
<td>NAME:</td>
<td>
<div class="mdl-textfield mdl-js-textfield">
<input class="mdl-textfield__input" type="text" id="name" id="name">
<label class="mdl-textfield__label" for="name">Your Full Name...</label>
</div>
</td>
</tr>
<tr>
<td>Email:</td>
<td>
<div class="mdl-textfield mdl-js-textfield">
<input class="mdl-textfield__input" type="email" name="email" id="email">
<label class="mdl-textfield__label" for="email">Your Email Address...</label>
</div>
</td>
</tr>
<tr>
<td>Message:</td>
<td>
<div class="mdl-textfield mdl-js-textfield">
<textarea class="mdl-textfield__input" type="text" rows="4" id="message" id="message"></textarea>
<label class="mdl-textfield__label" for="message">Your Message...</label>
</div><br/>
<button class="mdl-button mdl-js-button mdl-button--raised mdl-js-ripple-effect" id="send-data" type="submit" >Submit Data</button>
</td>
</tr>
</thead>
<tbody>
</tbody>
</table>
</form>
</div>
</div>
</main>
</div>
</body>
</html>
ตัว JS สำหรับ Firebase มีตัว Compress ไว้ให้แล้วดาวน์โหลดจากของผมได้เลย ไปวางใน folder “js” ตรง path เดียวกับ index.html
ดาวน์โหลดที่: https://drive.google.com/file/d/0B08PZSOd4UmOLVQ5NXdaX1FudGc/view?usp=sharing
หน้าจอเว็บไซต์ผลลัพธ์จะเป็นดังนี้:

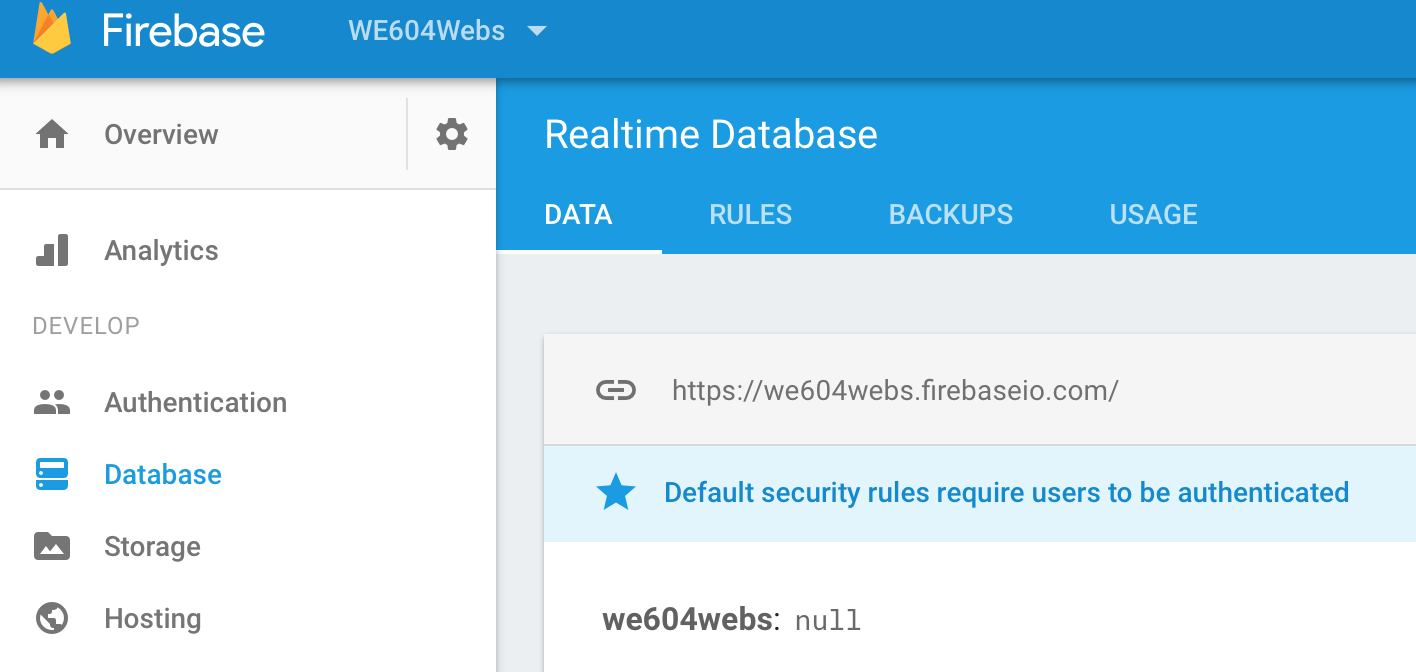
ถึงเวลาที่ต้องจัดการกับ Database แล้วล่ะครับ, ไปที่เว็บไซต์ firebase เลือกเมนู Database ทำการคัดลอก URL ของ Database เราไว้ในตัวอย่างคือ: https://we604webs.firebaseio.com/

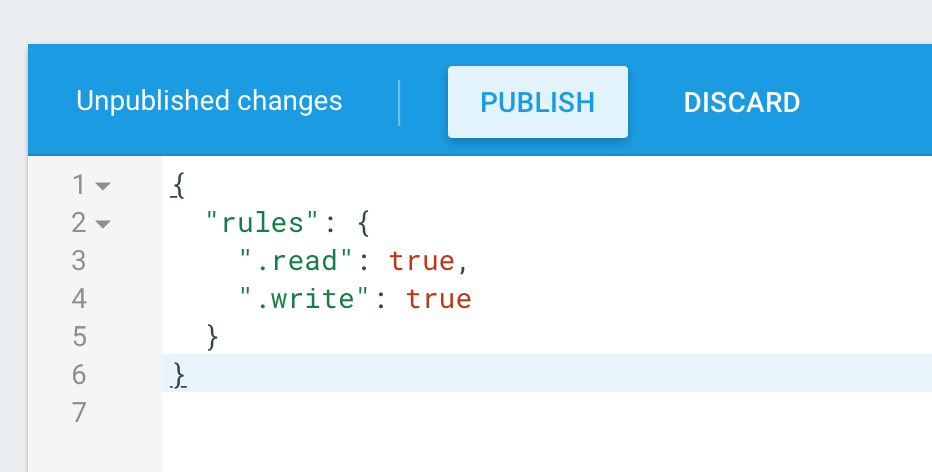
เปิดสิทธิการแก้ไขโดย Public ก่อนไปที่เมนู Rules แล้วทำการกำหนด Rule ให้เป็น public แก้ไขดังนี้:

กลับไปที่ index.html แก้ไข Code แทรกคำสั่งนี้ก่อนปิด </body>:
<script>
var contactFrom = document.getElementById('contact-form');
var contactSuccess = document.getElementById('contact-success');
var contactError = document.getElementById('contact-error');
var sendBtn = document.getElementById('send-data');
var onMessageComplete = function(error) {
sendBtn.disabled = false;
if (error) {
contactError.innerHTML = 'Sorry. Could not send Data.';
} else {
contactSuccess.innerHTML = "Success !";
// hide the form
contactFrom.style.display = 'none';
}
};
function sendData(formObj) {
var myFirebaseRef = new Firebase("https://<Your Project Name>.firebaseio.com/data");
myFirebaseRef.push({
name: formObj.name.value,
email: formObj.email.value,
message: formObj.message.value
}, onMessageComplete);
sendBtn.disabled = true;
return false;
}
</script>
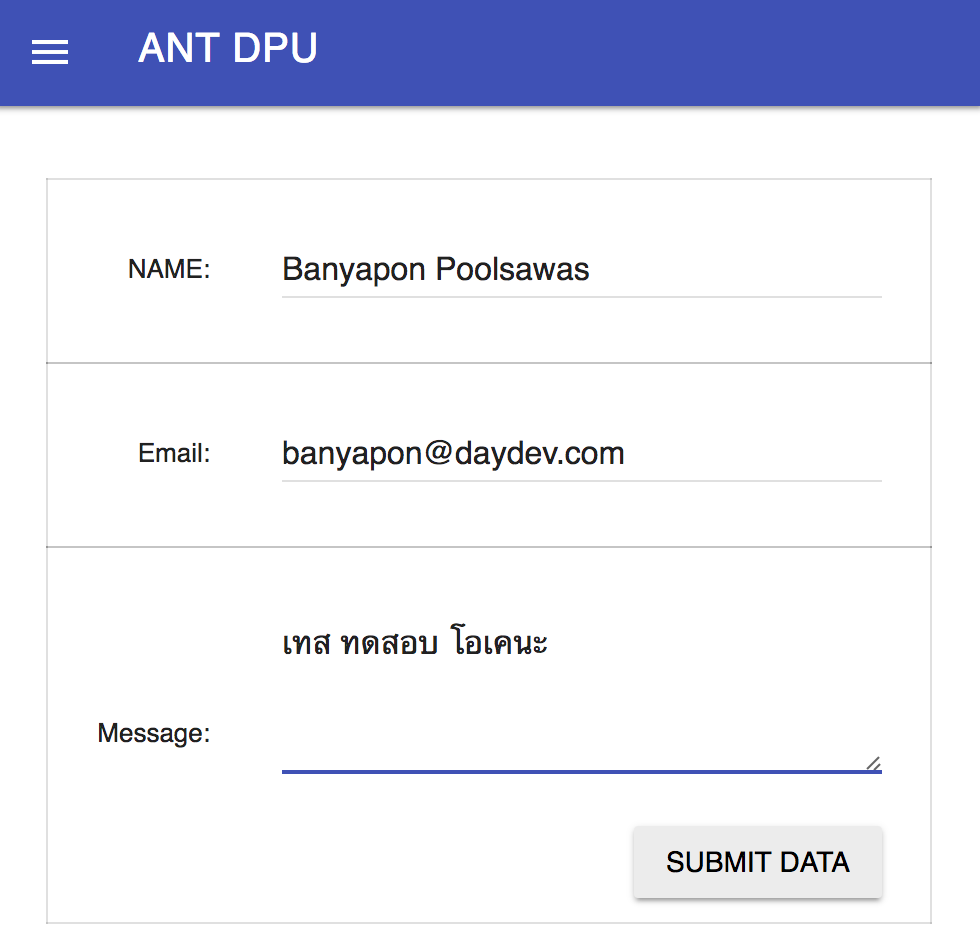
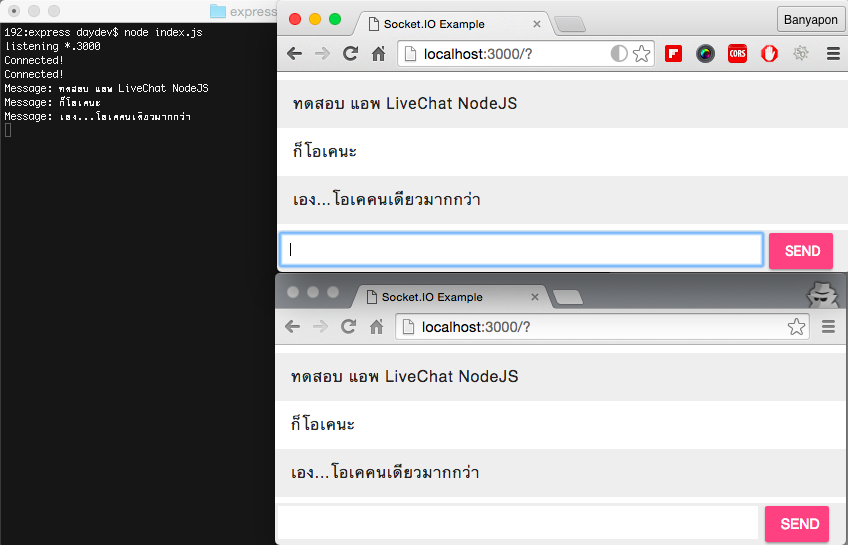
ทดสอบโดยการ Deploy หรือจะรันตอนเทสก็ได้:

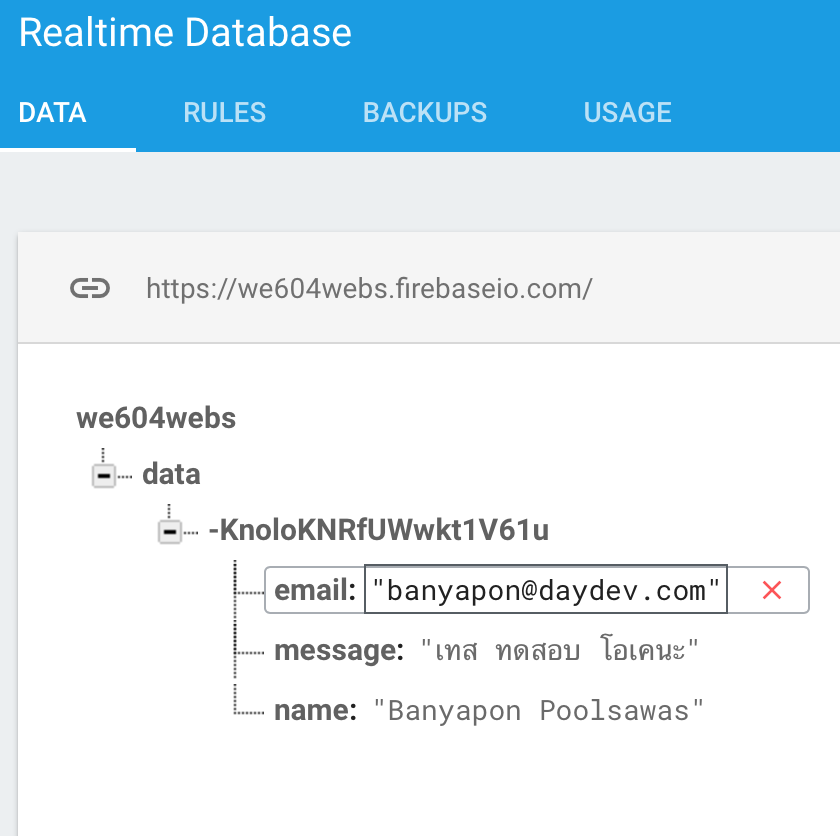
ไปดูที่ข้อมูลในเมนู Database ของ Firebase

จะพบว่าข้อมูลปรากฏในเว็บไซต์เป็นที่เรียบร้อยแล้ว ตัวอย่างนี้ก็จะเป็นอีกหนึ่งตัวอย่างที่สามารถนำไปใช้สำหรับการสร้างเว็บไซต์จำพวก Landing Page อย่างง่ายได้เป็น Demo ครับ อันที่จริงผมสามารถ Deploy ตัว Progressive Web Apps อย่าง ionic 2 หรือ angularJS ได้ด้วยนะครับ ลองเอาไปทำกันดู
อย่าแค่ Likes ช่วย Share และมี comments แลกเปลี่ยนอะไรแจ้งได้เลยครับ, ขอบคุณครับ





5 Comments