
ห่างหายไปนานงานเยอะมากๆ วันนี้เลยเอาบทเรียนนี้มาฝากครับ สำหรับสายเว็บ การทำ WebXR ด้วย Unity สำหรับเปิดใช้งาน Content VR ผ่าน Browser บน Oculus หรือ VR Headset
โจทย์คือ ช่วงหลังได้รับงานจากกรมศิลปากรทำ AR Smart Heritage และ VR Unseen Heritage แล้วมีปัญหาเรื่อง Memory และ Mesh ที่ Handle ยากเพราะไฟล์ของชิ้นงานมากกว่า 4GB (Folder Assets ถ้ามีขนาดใหญ่จะมีปัญหา) และกระบวนการ Asset Bundle มันตอบโจทย์ไหมมันก็ตอบโจทย์ครับ แต่พอใช้ Oculus Quest 2 ซึ่งต้องต่อเน็ตตลอดแล้ว พอ Developer Mode นี่มันต้องเชื่อมกับมือถือเรา ถ้าเราไม่อยู่การส่งมอบงานก็ลำบากเพราะมันหา Developer หรือ Unknown Source ไม่เจอดังนั้น เราต้องปรับวิธีการทำงานใหม่ WebXR กลายเป็นทางเลือกหนึ่ง ที่เราเลือก เพราะถ้าจะให้ AFrame ก็ลำบากเสียเวลาชีวิต ก็ต้อง Unity อีกนั่นแหละ เพียงแค่ไปเจอ Library นี้มา
WebXR Exporter | Integration | Unity Asset Store

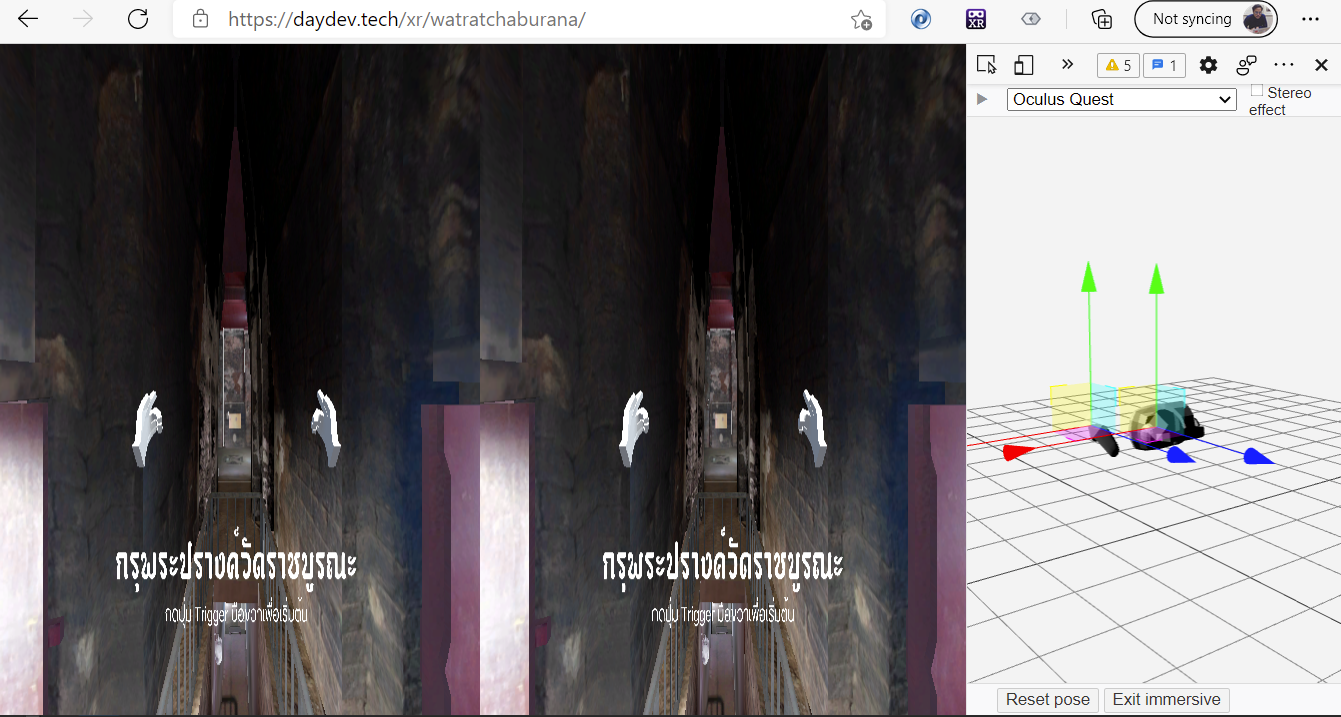
ขั้นตอนค่อนข้างง่ายในการใช้งาน แต่พอถึงระดับที่ต้อง Deploy ไปบน Hosting เช่น Firebase หรือ FTP ของเราเนี่ยปัญหามันเกิดครับคือเมื่อ Upload ไปแล้ว เปิดผ่าน Browser ใน Oculus แล้วกด Activate ที่ปุ่ม VR มุมขวาแล้ว “จอดำ” เราก็ต้องหาวิธีการ Customize เยอะเหมือนกัน เรื่อง WebAssembly บลาๆ และ HTML, JS มากมาย สุดท้ายก็รันได้ครับ ตัวอย่างก็เทสได้ (ผ่าน อุปกรณ์ VR นะ)
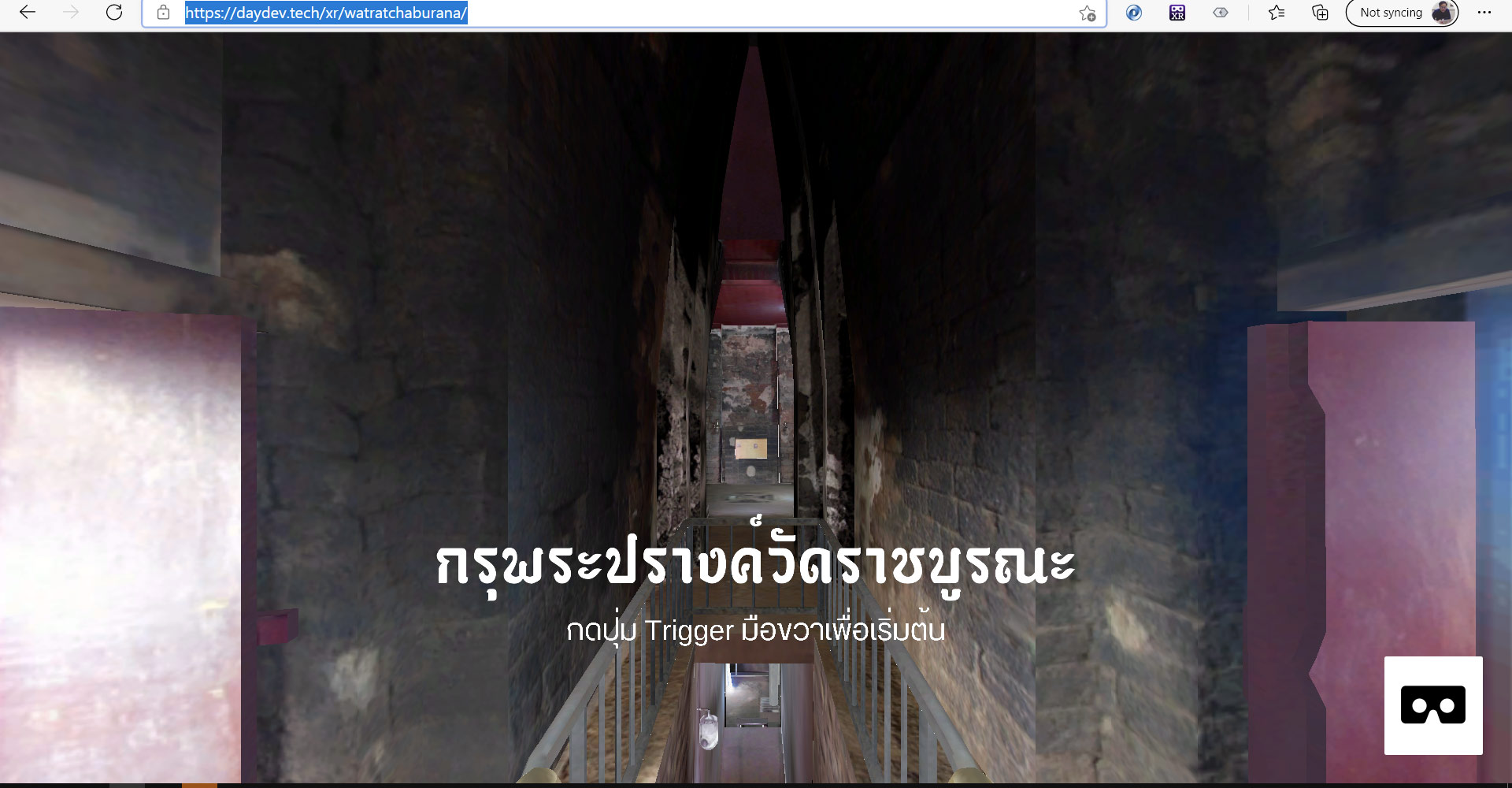
XR Smart Heritage WatRatchaburana (daydev.tech)

เรามาเริ่มที่การสร้าง Firebase Hosting รอก่อนเลย ตามบทเรียนนี้: Labs: การใช้งาน Firebase Hosting และ Database สร้างเว็บไซต์
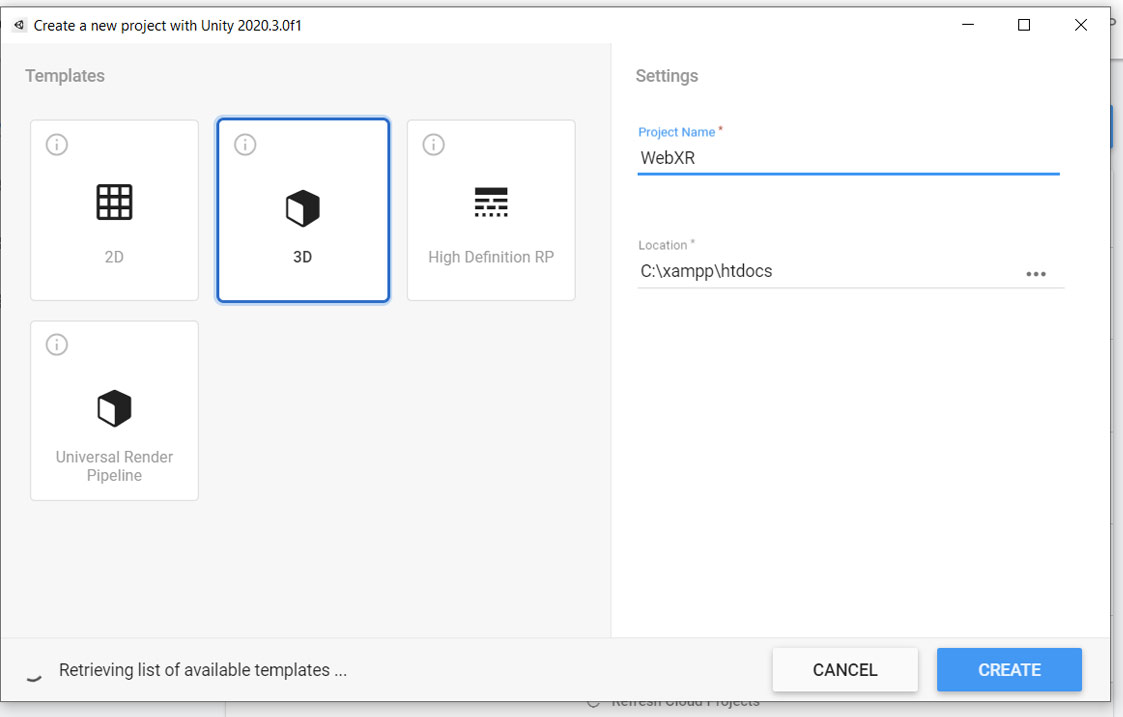
เมื่อ Local Folder เราพร้อมก็สร้าง New Unity Project มาเลย

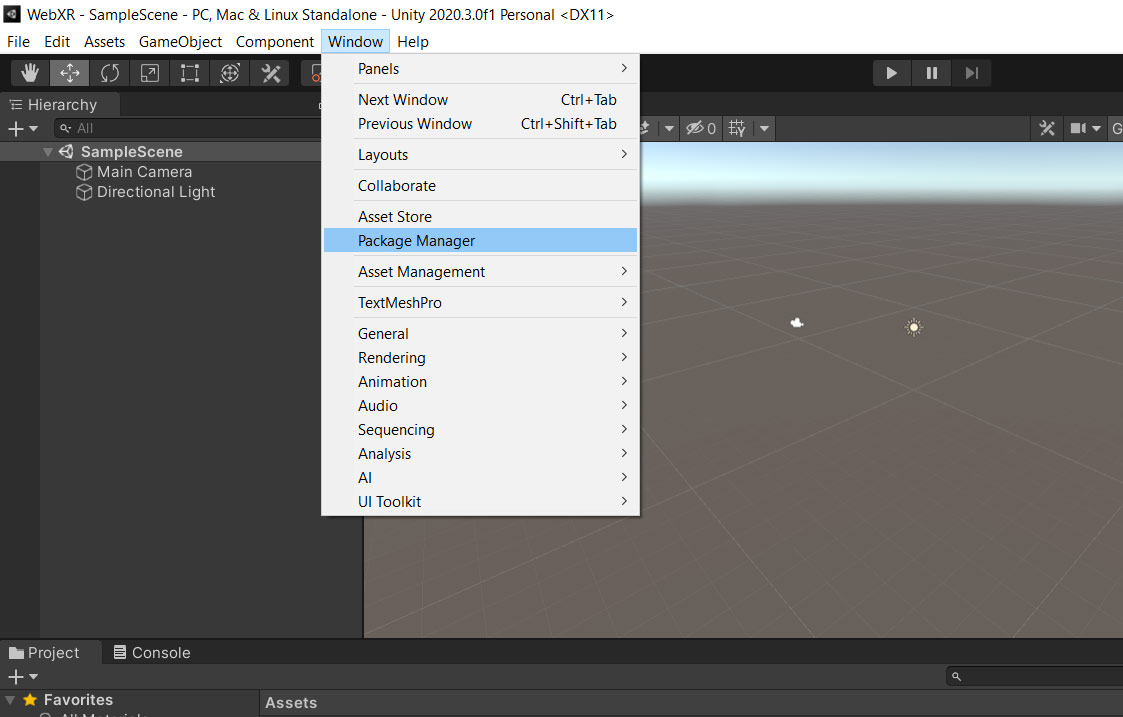
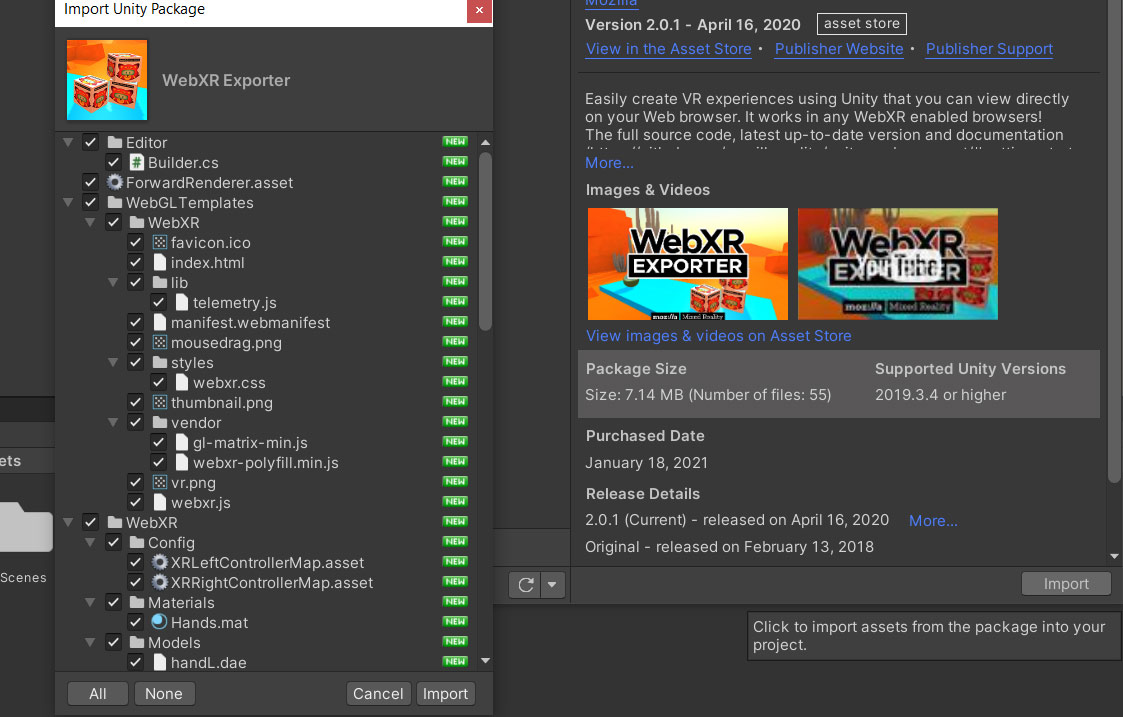
เปิด Package Manager ขึ้นมา Download และ Import เจ้า WebXR Exporter เข้าไปเลยครับ


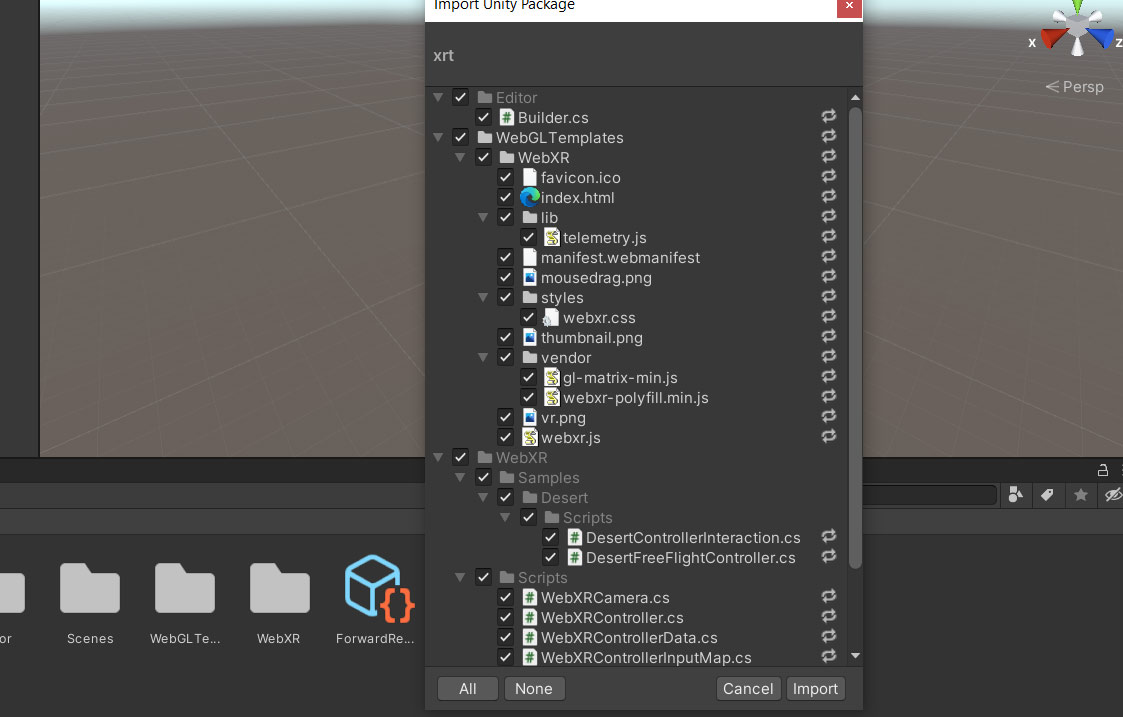
เมื่อเสร็จแล้วมีปัญหาเรื่องนึงครับ ผมหาทางลัดให้ละคือให้ ทำการดาวน์โหลด Package นี้ของผมแล้วไปที่ Assets->Import Package -> Custom Package ได้เลยครับ
https://drive.google.com/drive/folders/1ulc1_tppEaCbC9Z3Vfw25liJKlsBt2D0?usp=sharing

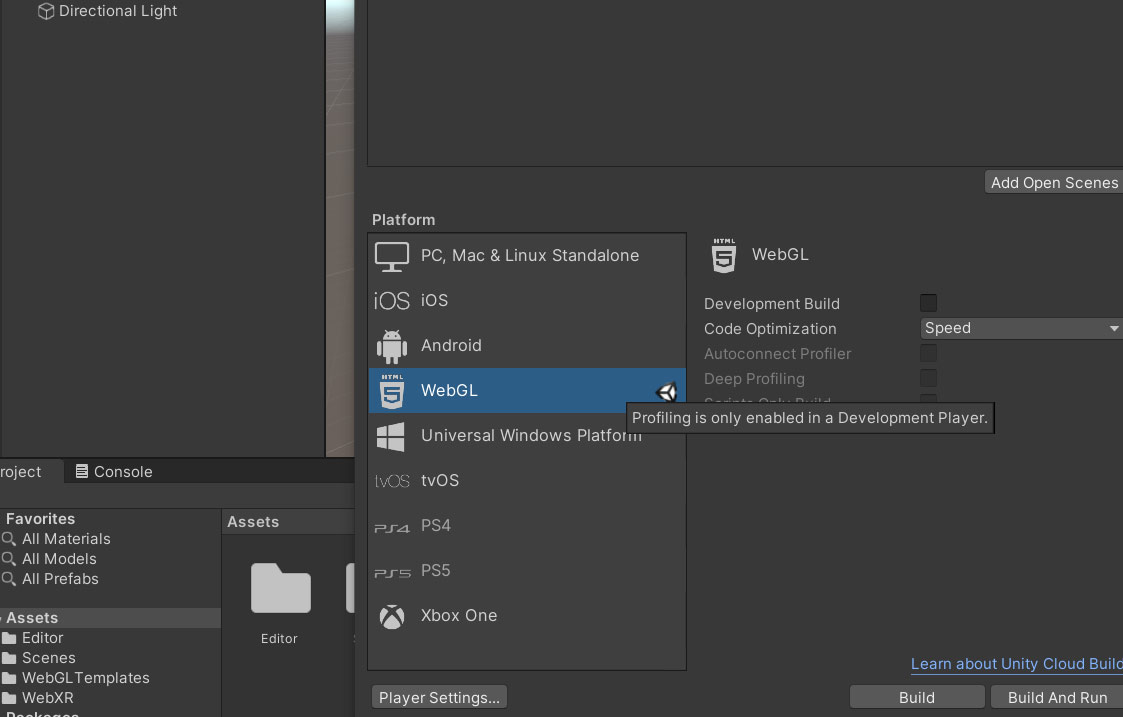
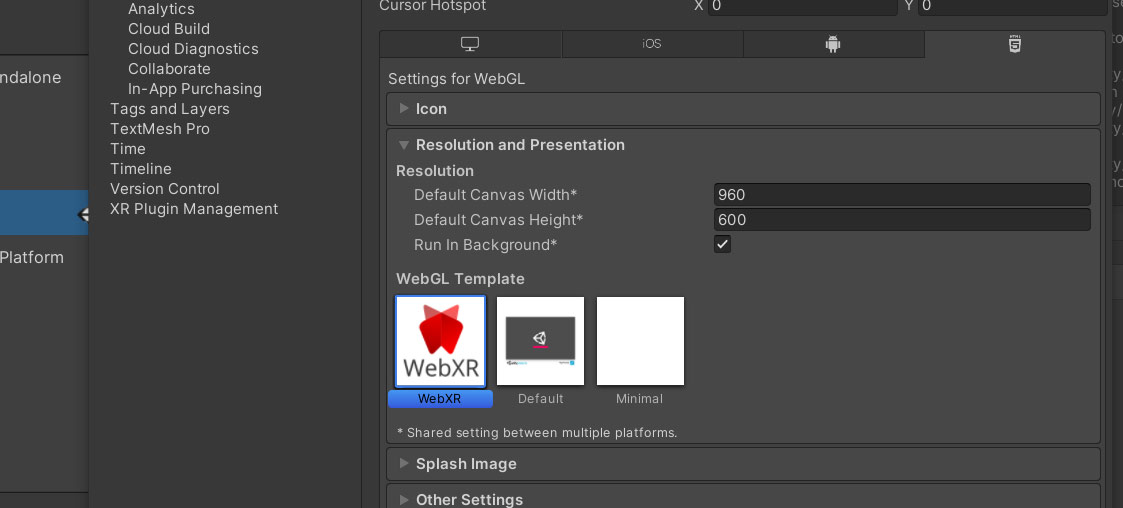
คือมันต้อง Customize ตัว Template ของ WebGL เล็กน้อยครับ ดังนั้นเมื่อเสร็จแล้วไปที่ Files->Build Settings เลือก ให้งานเราเป็น WebGL เลย

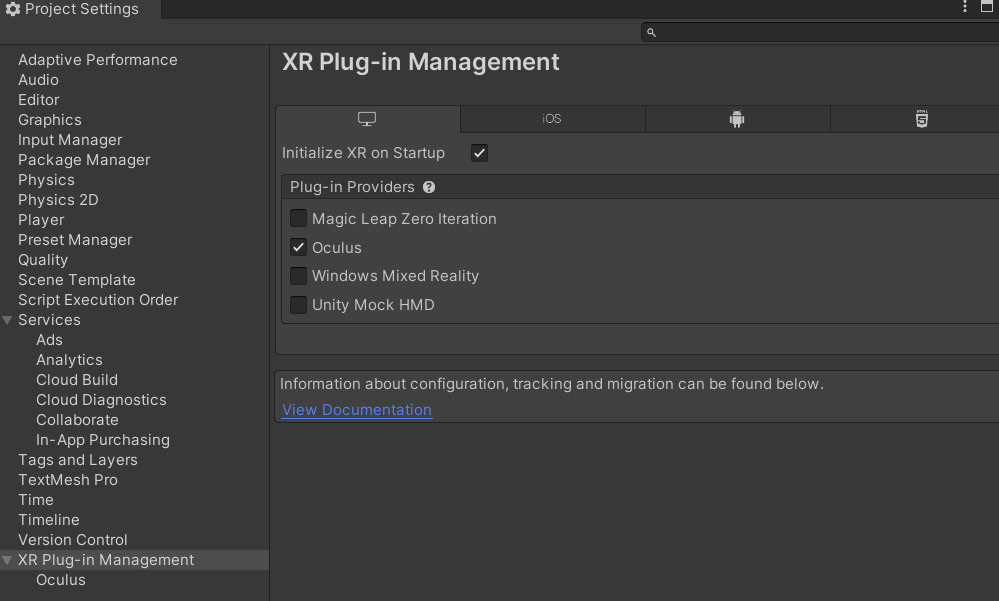
เอาล่ะไปที่ Player Settings… แล้วเลือกตั้งค่าตามนี้ครับ

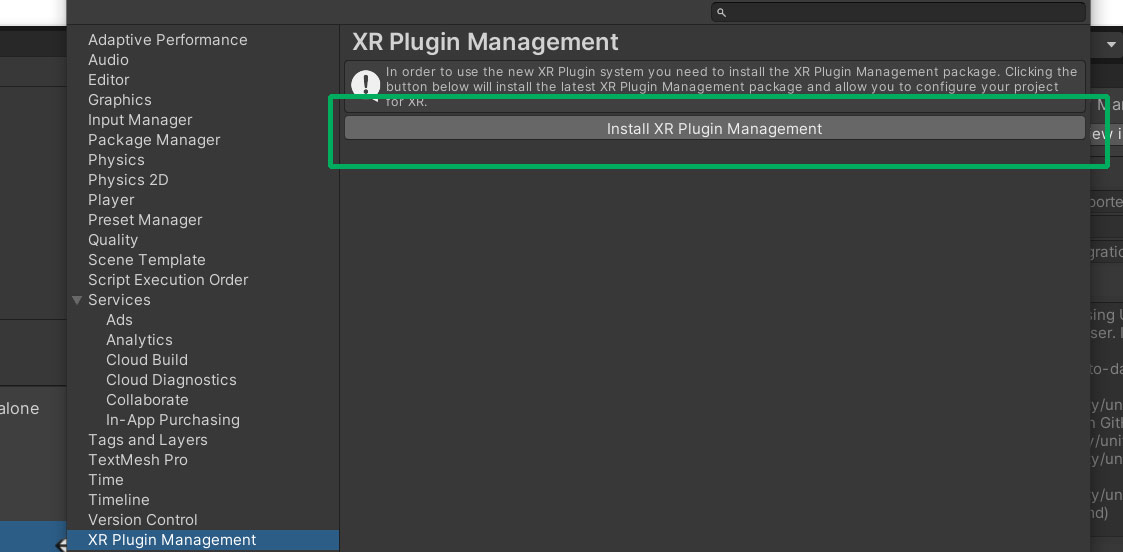
ทำการเปิด Install XR Plugin Manager เผื่อเราจะทดสอบ VR เราผ่าน Unity Editor ได้ตอน Play Mode

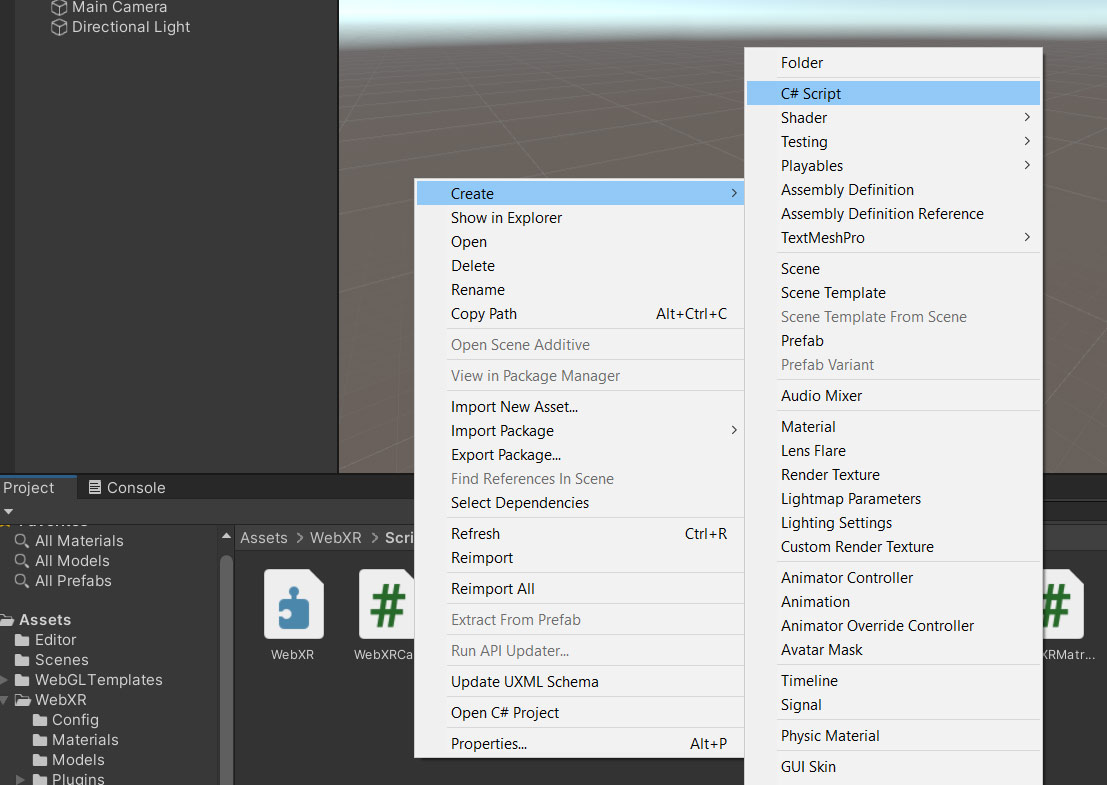
Error! ถ้าติดปัญหา มี Bug ที่บอกว่า fix error CS0619: ‘XR Device.is Present’ is obsolete สิ่งที่ต้องทำสามารถทำได้คือ เปิด Unity 2019.3 ขึ้นมาใช้ได้เลย หรือ ทำการแก้ไขตามกระบวนการนี้ครับ เนื่องจากมัน Obsolete ใน XR ของ 2020.++ ขึ้นไปวิธีการคือ สร้าง C# ใหม่ขึ้นมาชื่อว่า “ExampleUtil.cs”

เขียนคำสั่งนี้ลงไป:
using System;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.XR;
internal static class ExampleUtil
{
public static bool isPresent()
{
var xrDisplaySubsystems = new List<XRDisplaySubsystem>();
SubsystemManager.GetInstances<XRDisplaySubsystem>(xrDisplaySubsystems);
foreach (var xrDisplay in xrDisplaySubsystems)
{
if (xrDisplay.running)
{
return true;
}
}
return false;
}
}
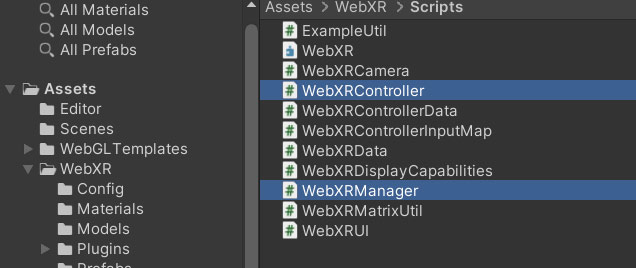
หลังจากนั้นให้เราเปิดไฟล์ WebXRController และ WebXRManager ครับ

กด Ctrl + F แล้ว Replace คำสั่ง
XRDevice.isPresent
ด้วย
ExampleUtil.isPresent()
Replace All ทั้งหมดเลยนะครับ ก็จะสามารถแก้ไข ปัญหา WebXR isPresent ที่ Obsolete บน Unity เวอร์ชัน 2020 ได้แล้ว (บางคนบอกขี้เกียจ ไปทำใน 2019.3 หรือ 2019.4 ดีกว่า, ก็โอเคครับไม่มีปัญหาง่ายดีไม่ปวดหัวด้วย)
ทำการติดตั้ง XR อีกรอบ Install XR-Plug-in Manager

เปิด Oculus บน PC เผื่อจะเทสระบบใน Play Mode ของ Unity ครับ จะได้ไม่ต้องรอ Build แล้ว Test บน WebGL นานเกินไป
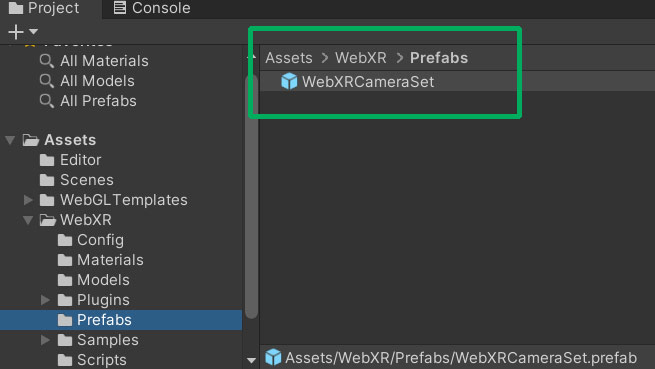
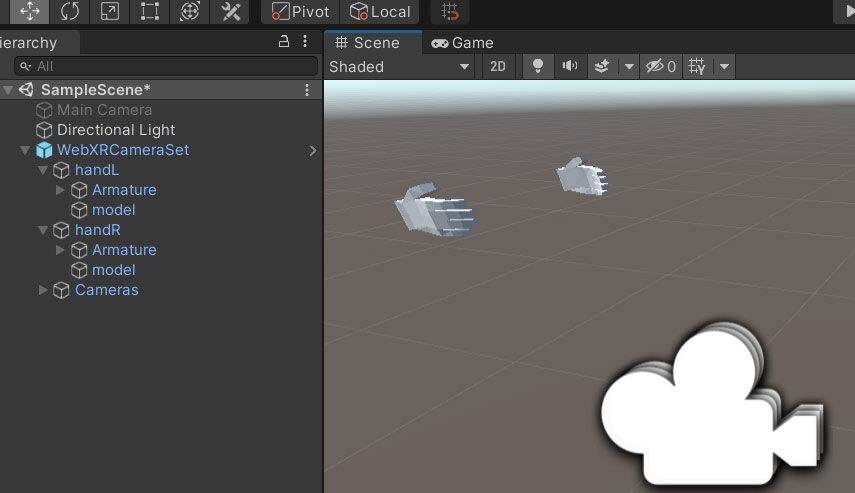
ต่อมาสร้าง Scene ใหม่ขึ้นมาเลย แล้วให้เราไปที่ WebXR/Prefabs/WebXRCameraSet ครับเอาไปวางบน Hierarchy

ทำการปิด MainCamera เดิมออกไปก่อน แก้ Material ของ WebXR นิดนึงตรงมือนะครับให้เป็น Standard

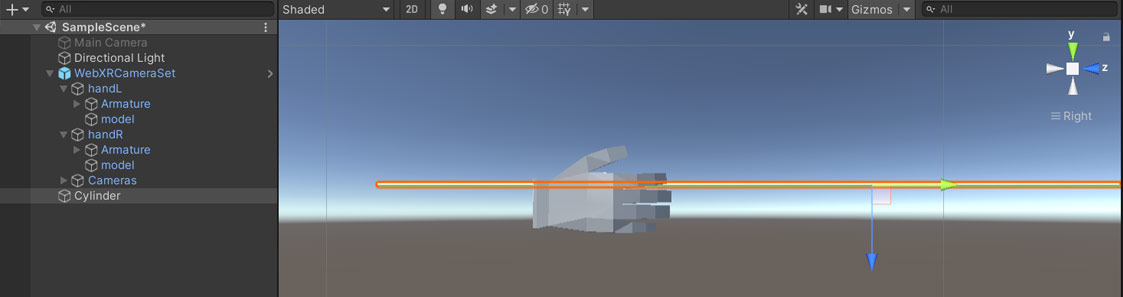
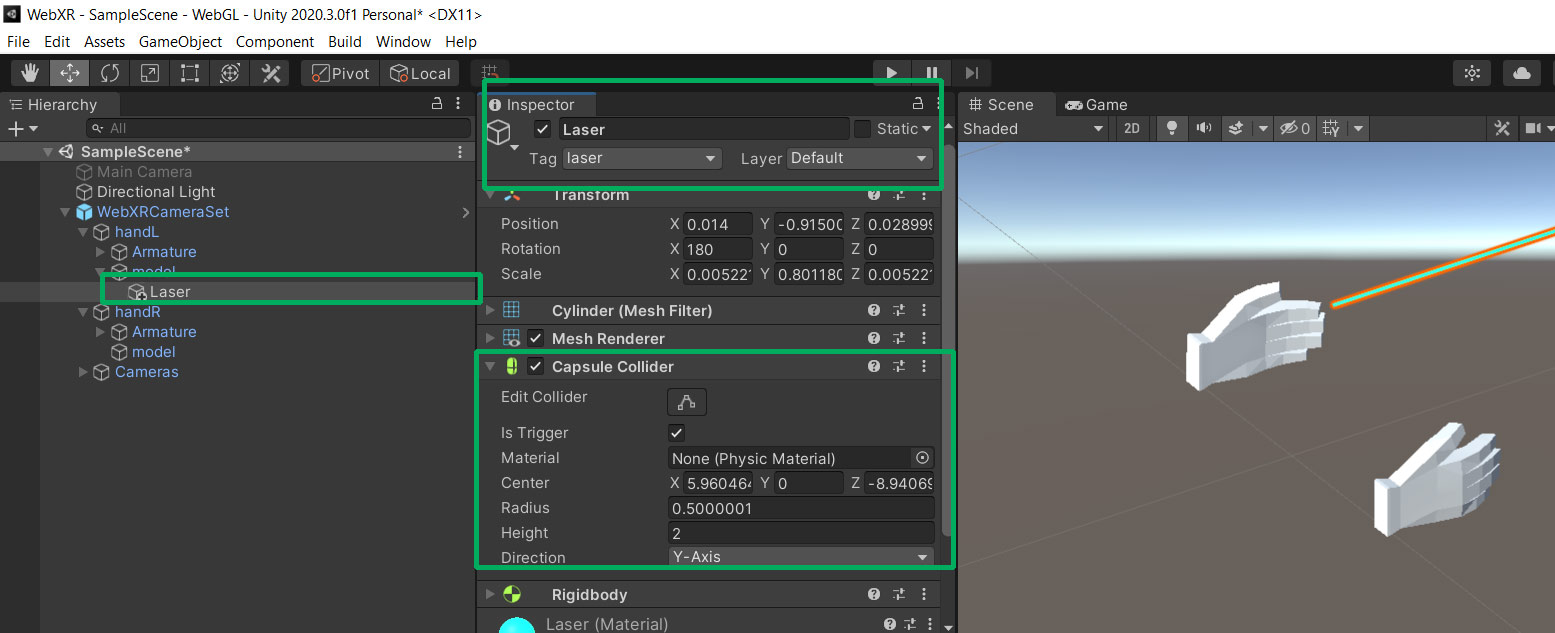
ต่อมาให้เราไปที่ มือซ้ายของเราครับสร้าง Laser จาก Cylinder ยืดออกไปไกลๆ เพื่อเป็น Pointer ตามตัวอย่าง:

ใส่ Tag ใหม่ว่า Laser และวางไปเป็น Child ของ มือซ้าย handL แล้วก็ใส่ Collider ปรับ Trigger เป็น True หลังจากนั้นใส่ RigidBody ไม่ต้องใส่ gravity
วิธีการคือ Trigger บน Controller แล้ว Laser จะ Toggle ทำงาน ไว้ชี้วัตถุต่างๆ ใน Scene

เขียน Script ใหม่ที่ handL ตั้งชื่อว่า HandController เขียน Code ดังนี้:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using WebXR;
[RequireComponent(typeof(Animator))]
[RequireComponent(typeof(WebXRController))]
public class HandController : MonoBehaviour
{
// Start is called before the first frame update
private WebXRController m_controller;
public GameObject laser;
void Start()
{
laser.SetActive(false);
m_controller = GetComponent<WebXRController>();
}
// Update is called once per frame
void Update()
{
float normalizedTime = m_controller.GetButton("Trigger") ? 1 : m_controller.GetAxis("Grip");
Debug.Log("Trigger & Grip: "+ normalizedTime);
if(normalizedTime == 0){
laser.SetActive(false);
}else{
laser.SetActive(true);
}
}
}
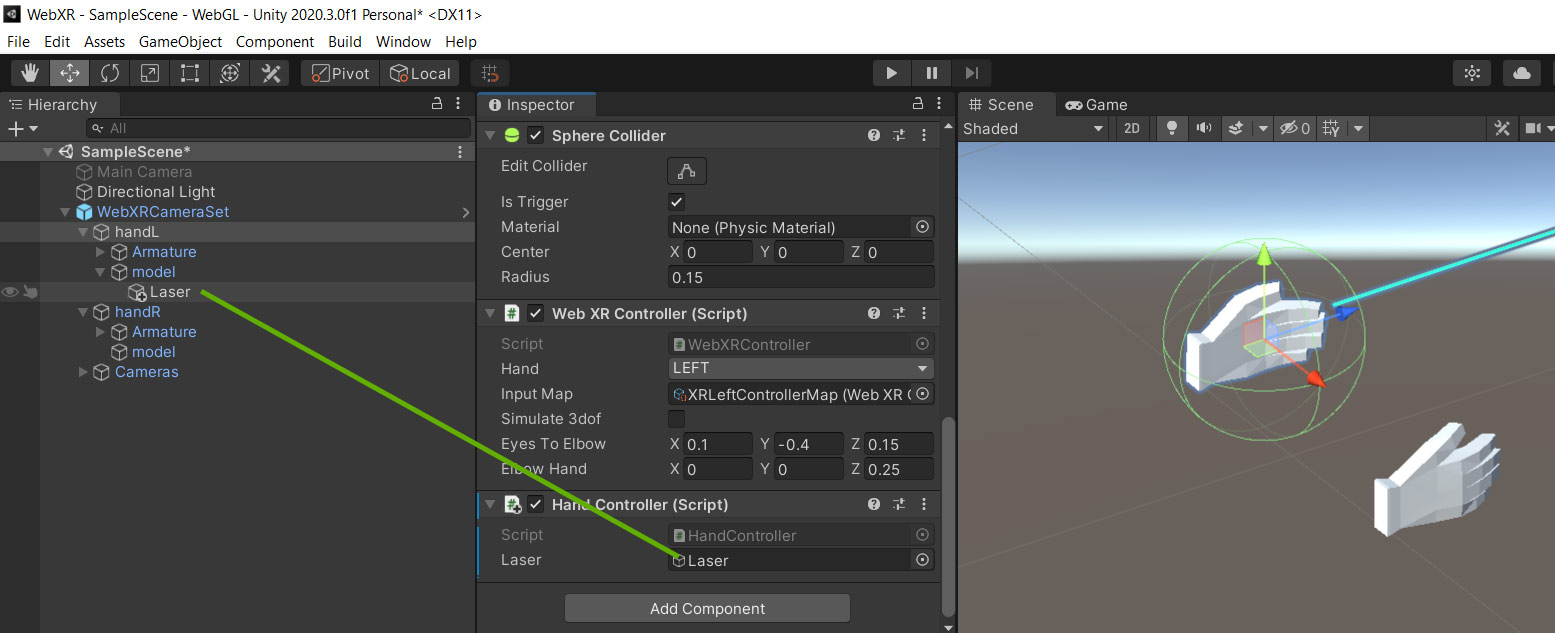
ลาก Laser ไปยัง GameObject ของ laser บน HandController

ทำการ Build WebGL แล้ว ใช้ firebase deploy เอางานขึ้นไปข้างบน Hosting หรือ FTP ก็ได้:
ทดสอบไปเลย ที่นี่: XR Smart Heritage WatRatchaburana (daydev.tech)