ขั้นตอนการเตรียม Setup Project VR ของเราให้รองรับ WebGL หรือ WebXR ผ่านการใช้โปรแกรม Unity 3D ร่วมกับ WebXR Export ของ De-Panther ร่วมกับ XR Interaction Tool Kit ของ Unity ที่ทำงานง่าย

แล้ว VR กับ WebXR ต่างกันอย่างไร และทำไมควรใช้ Unity ร่วมกับ WebXR Exporter และ XR Interaction Toolkit
VR คืออะไรก่อน?
Virtual Reality (VR) เป็นเทคโนโลยีที่สร้างสภาพแวดล้อมเสมือนจริงที่ผู้ใช้สามารถโต้ตอบได้ผ่านอุปกรณ์เฉพาะ เช่น Meta Quest, HTC Vive, Valve Index หรือ PSVR โดยมีคุณสมบัติสำคัญคือ:
- จำเป็นต้องใช้ ฮาร์ดแวร์เฉพาะทาง (เช่น แว่น VR และคอนโทรลเลอร์)
- รองรับประสบการณ์ที่สมจริงผ่าน PC VR หรือ Standalone VR
- แสดงผลผ่านแพลตฟอร์มเฉพาะ เช่น SteamVR, Oculus SDK หรือ OpenXR
WebXR คืออะไร?
WebXR เป็นมาตรฐานเปิดที่พัฒนาโดย W3C เพื่อให้ VR และ AR ทำงานบน เว็บเบราว์เซอร์ โดยไม่ต้องติดตั้งแอปพลิเคชัน โดยข้อดีของ WebXR คือ:
- ไม่ต้องดาวน์โหลดแอป ผู้ใช้สามารถเข้าถึงได้ผ่าน URL
- รองรับ VR/AR บนอุปกรณ์หลายแพลตฟอร์ม ทั้ง PC, Mobile VR และ Standalone VR
- ใช้งานร่วมกับเบราว์เซอร์ที่รองรับ WebXR เช่น Chrome, Edge และ Firefox
- สามารถใช้ WebGL และ WebGPU เพื่อเรนเดอร์กราฟิก 3D ที่มีประสิทธิภาพ
เปรียบเทียบ VR แบบดั้งเดิม กับ WebXR
| คุณสมบัติ | VR (Standalone/PCVR) | WebXR |
|---|---|---|
| การเข้าถึง | ต้องติดตั้งแอป | เปิดผ่านเว็บเบราว์เซอร์ |
| ประสิทธิภาพ | สูง (ขึ้นกับฮาร์ดแวร์) | ปานกลางถึงสูง (ขึ้นกับ WebGL/WebGPU) |
| การพัฒนา | ใช้ SDK เช่น OpenXR, Oculus SDK | ใช้ JavaScript (A-Frame, Three.js) หรือ Unity WebXR |
| ความสะดวก | ต้องอัปเดตแอป | อัปเดตได้ง่ายผ่านเซิร์ฟเวอร์ |
| การใช้งานร่วมกัน | จำกัดเฉพาะแพลตฟอร์ม | ทำงานได้บนหลายอุปกรณ์ผ่านเบราว์เซอร์ |
ทำไมต้องใช้ Unity กับ WebXR?
Unity เป็นหนึ่งในเครื่องมือยอดนิยมสำหรับพัฒนา VR และ AR และสามารถใช้งานร่วมกับ WebXR Exporter ของ De-Panther เพื่อสร้าง WebXR ได้ง่ายขึ้น ซึ่งมีข้อดีคือ:
WebXR Exporter ของ De-Panther คืออะไร?
WebXR Exporter เป็นเครื่องมือ Open Source ที่ช่วยให้ Unity สามารถ Build เป็น WebXR และรันบน WebGL ได้โดยไม่ต้องใช้ปลั๊กอินเชิงพาณิชย์ รองรับฟีเจอร์หลัก เช่น:
- การติดตาม Headset VR และ Controllers
- รองรับ Hand Tracking (ถ้าฮาร์ดแวร์รองรับ)
- ใช้ร่วมกับ WebGL เพื่อประสิทธิภาพที่ดีขึ้น
ตั้งค่า Project ผ่านขั้นตอนได้ที่ https://openupm.com/packages/com.de-panther.webxr/
XR Interaction Toolkit ของ Unity คืออะไร?
XR Interaction Toolkit (XRI) เป็นชุดเครื่องมือของ Unity ที่ช่วยสร้าง VR Interaction ได้ง่ายขึ้น โดยรองรับฟีเจอร์หลัก เช่น:
- Grab, Teleport, UI Interaction
- Physics-based Interaction
- รองรับ XR Controller และ Hand Tracking
ใช้ WebXR Exporter + XR Interaction Toolkit ดียังไง?
การใช้ WebXR Exporter ร่วมกับ XR Interaction Toolkit ทำให้สามารถพัฒนา WebXR ได้ง่ายขึ้น และยังคงใช้ Interaction System ของ Unity ได้เต็มรูปแบบ โดยมีข้อดีเช่น:
- พัฒนา VR Interaction ได้รวดเร็ว โดยใช้ Prefab และ Component จาก XR Interaction Toolkit
- รองรับ WebXR โดยไม่ต้องแก้โค้ดเยอะ แค่ Build ออกเป็น WebGL + WebXR
- ทำงานได้บนหลายแพลตฟอร์ม (Quest, PCVR, Web) โดยใช้โค้ดชุดเดียว
- ลดค่าใช้จ่ายในการพัฒนา เพราะไม่ต้องใช้ Engine อื่น เช่น Three.js หรือ Babylon.js
เปิดโปรเจ็คขึ้นมาไปที่ Edit -> Project Settings

เลือก Package Manager แล้วกรอกค่าตามหน้าจอลงไป คือ

Name: OpenUPM
URL: https://package.openupm.com
Scope(s): com.de-panther

ทำการ Switch Platform เป็น WebGL แล้วให้ไปที่ Player Settings

ตั้งค่า Publishing Setting เป็น Disabled

ไปที่เมนู Windows -> Package Manager แล้วทำการติดตั้ง My Registries ถ้าเวอร์ชันใหม่ๆ จะมีชื่อ UPM ปรากฏขึ้นมาเลยให้ติดตั้ง WebXR Export และ WebXR Interactions แค่ 2 ตัว

คลิกที่ WebXR Interactions ให้ติดตั้ง Samples เพิ่มเลือก “XR Interaction Toolkit Samples” ทำการ Import ให้เรียบร้อยเราจะมีหน้า Scene อยู่ใน Assets\Samples\WebXR Interactions\0.22.0\XR Interaction Toolkit Sample พร้อมให้เราใช้

ไปที่เมนู Windows เลือก WebXR แล้วเลือก CopyWebGLTemplate เพื่อจะได้มี Template สำหรับเข้าระบบ XR Session สำหรับเทส

ไปที่ Package Manager ให้ติดตั้ง XR Interaction ToolKit ให้เรียบร้อยแล้วทำการ Restart Editor และ Fixed Suggestion Problem ตามที่ระบบแนะนำ

เมื่อติดตั้งเสร็จ และ Restart Editor เสร็จแล้วให้ทำการเสียบสาย USB กับ VR Headset ของเราแล้วไปที่ Player Settings ส่วนของ XR Pluging Management ส่วนของ Windows ดังนี้

ส่วนของ WebGL ให้เลือก WebXR Export

ไปที่ Player Setting ส่วนของ Resolution ให้เลือก WebGLTemplate ของ WebXR ตัว FullView

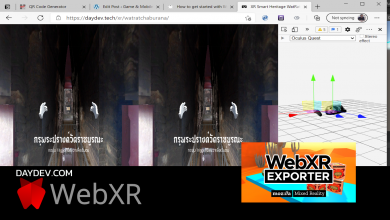
ทำการทสอบผ่าน Editor ก่อน ถ้าเล่นได้ให้ไปทดสอบผ่าน Build and Run แล้วใช้ Port Forwarding ด้วย
edge://inspect/#devices
หรือ
chrome://inspect/#devices

เสียบสาย USB กับ อุปกรณ์ VR Headset แล้วเปิด Developer Mode แล้วทดสอบพิมพ์ localhost:(เลข port) ก็จะทดสอบได้

VR เหมาะสำหรับแอปพลิเคชันที่ต้องการประสิทธิภาพสูงและทำงานบนอุปกรณ์เฉพาะทาง WebXR เหมาะสำหรับการเข้าถึงที่ง่าย รันผ่านเว็บเบราว์เซอร์โดยไม่ต้องติดตั้งแอป Unity + WebXR Exporter + XR Interaction Toolkit เป็นทางเลือกที่ดีสำหรับการพัฒนา WebXR เพราะช่วยให้สามารถใช้ VR Interaction ของ Unity ได้โดยไม่ต้องสร้างระบบใหม่ทั้งหมด สำหรับนักพัฒนาที่ต้องการสร้าง WebXR โดยใช้ Unity, การใช้ WebXR Exporter ของ De-Panther ร่วมกับ XR Interaction Toolkit เป็นตัวเลือกที่ดีที่สุด เพราะช่วยลดเวลาและความซับซ้อนในการพัฒนา พร้อมรองรับอุปกรณ์ที่หลากหลายกว่าเดิม!
คลิป YouTube ตามไปที่นี่ได้เลย! https://www.youtube.com/watch?v=VOPrh18g7q8