
กระแสของ Augmented Reality หรือ AR มาแรงทั้ง ARKit ของ Apple และ ARCore ของ Google สำหรับ Facebook เองก็ใช่ว่าจะนิ่งปล่อย AR Studio ให้ลองเล่นเหมือนกันไม่นานมานี้สำหรับใครที่เป็นสมาชิกติดตาม F8 ของ Facebook Developers เป็นประจำ จะพบว่ามีการ Launch ตัว AR Studio มาสักระยะให้นักพัฒนาได้ลองเล่นตื่นเต้นกันจาก Blog ของ Facebook Developers
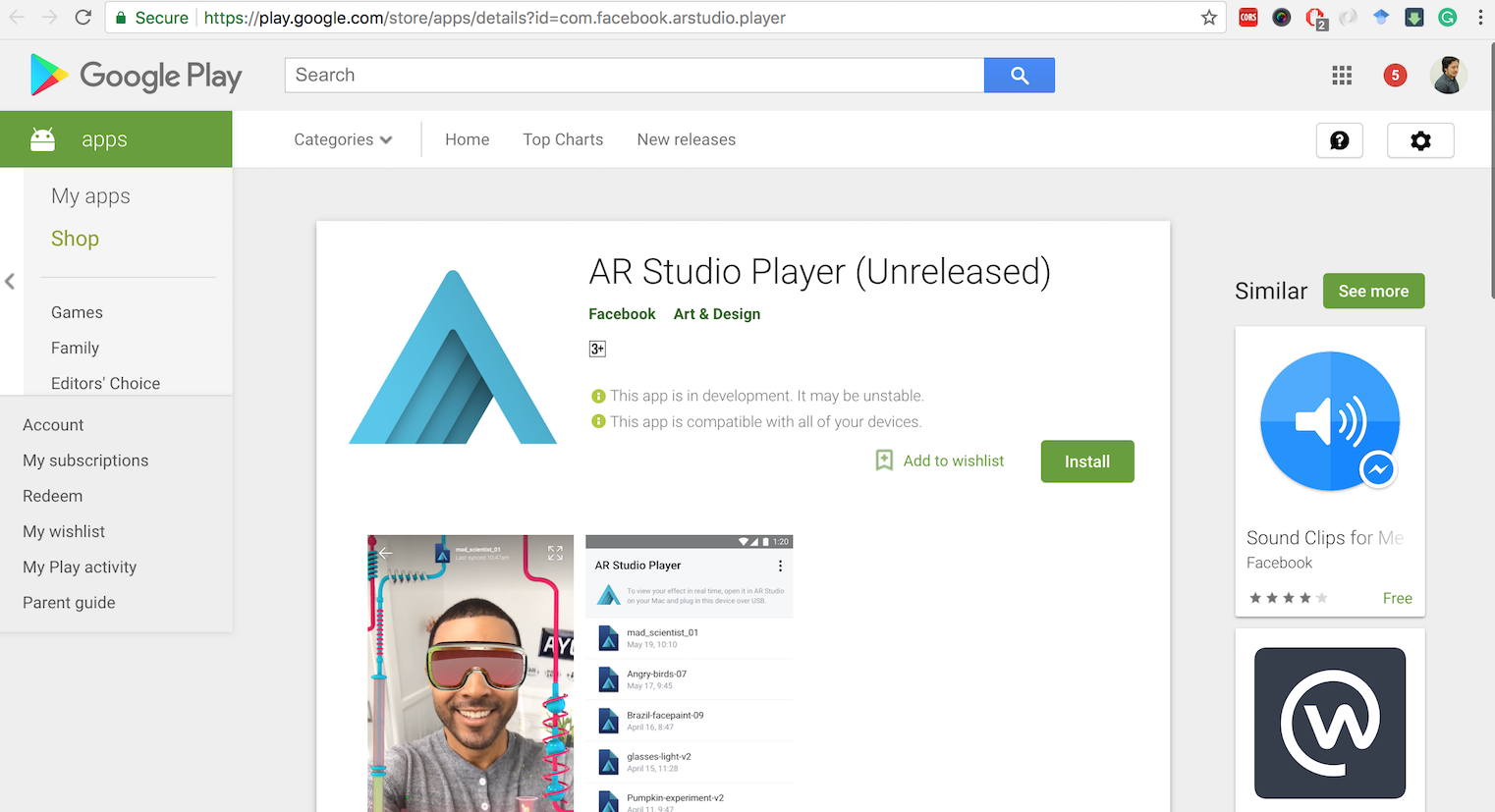
โดยเป็นแพลตฟอร์มสำหรับนักพัฒนาได้ออกแบบ content ที่เป็น AR ได้อย่างอิสระ ซึ่ง Client Apps สำหรับใช้แสดงผลลูกเล่นก็สามารถติดตั้งลงสมาร์ตโฟนของเราได้เลย เช่น Android ก็หาใน Play Store ได้เลย

ดาวน์โหลดสบายๆ ทั้ง Play Store และ App Store เลยที่
- https://play.google.com/store/apps/details?id=com.facebook.arstudio.player [Android]
- https://itunes.apple.com/app/facebook/id1231451896 [iOS]
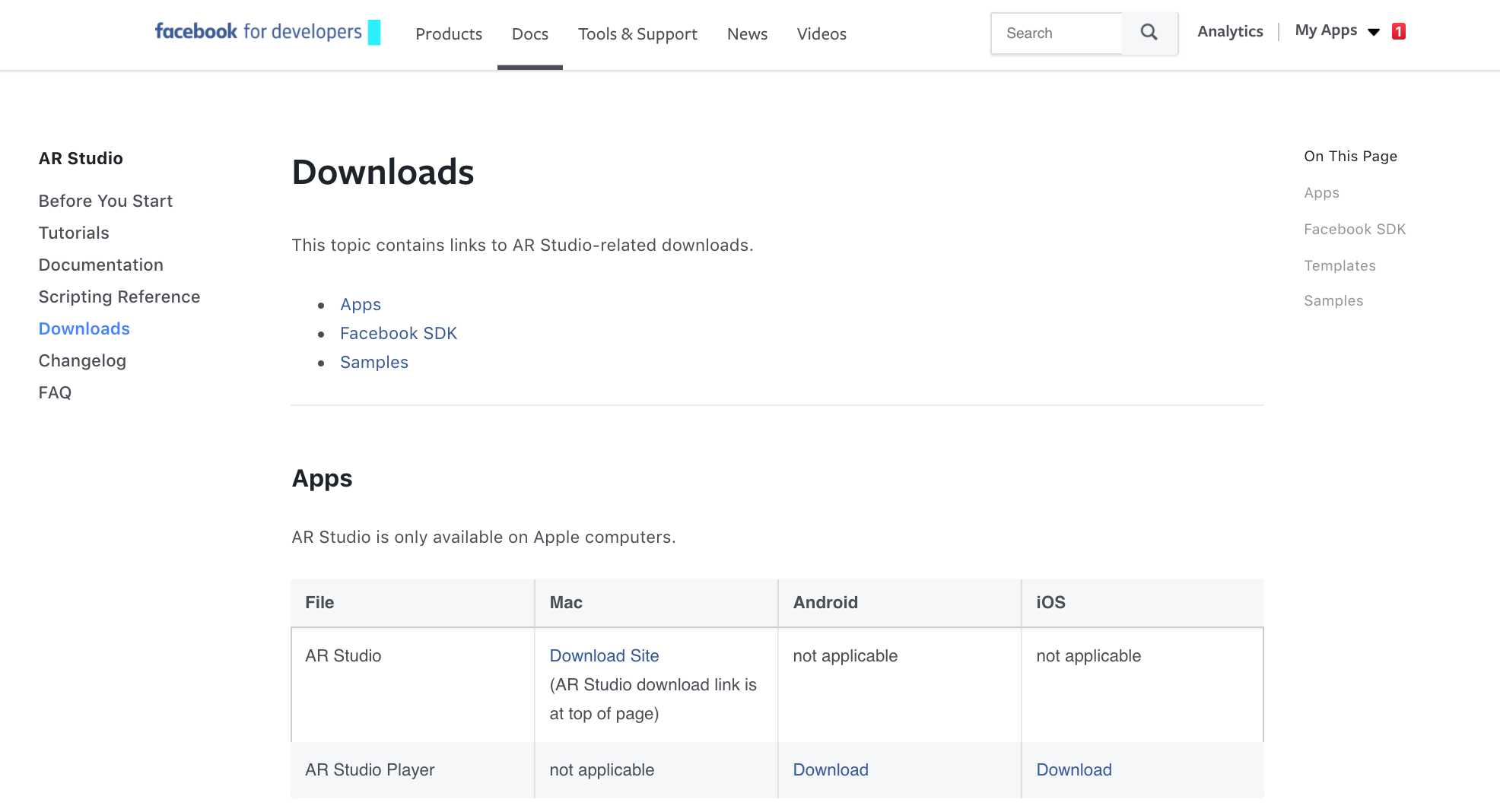
ทีนี้ก็มาลองพัฒนาลูกเล่นขำๆ กันเองหน่อยดีกว่า ให้ไปที่เว็บไซต์: https://developers.facebook.com/docs/ar-studio/downloads เพื่อดาวน์โหลดเจ้า AR Studio ที่เป็น Stand Alone Client มาใช้งานกัน

คลิกเข้าไปที่ Download Site เราจะพบหน้า Dashboard สำหรับ Submit Content AR ที่หน้าตาเหมือน Power Editor ของ Facebook Ads เลย ให้เราดาวน์โหลดที่ด้านบนตามที่เค้าใบ้ไว้ให้

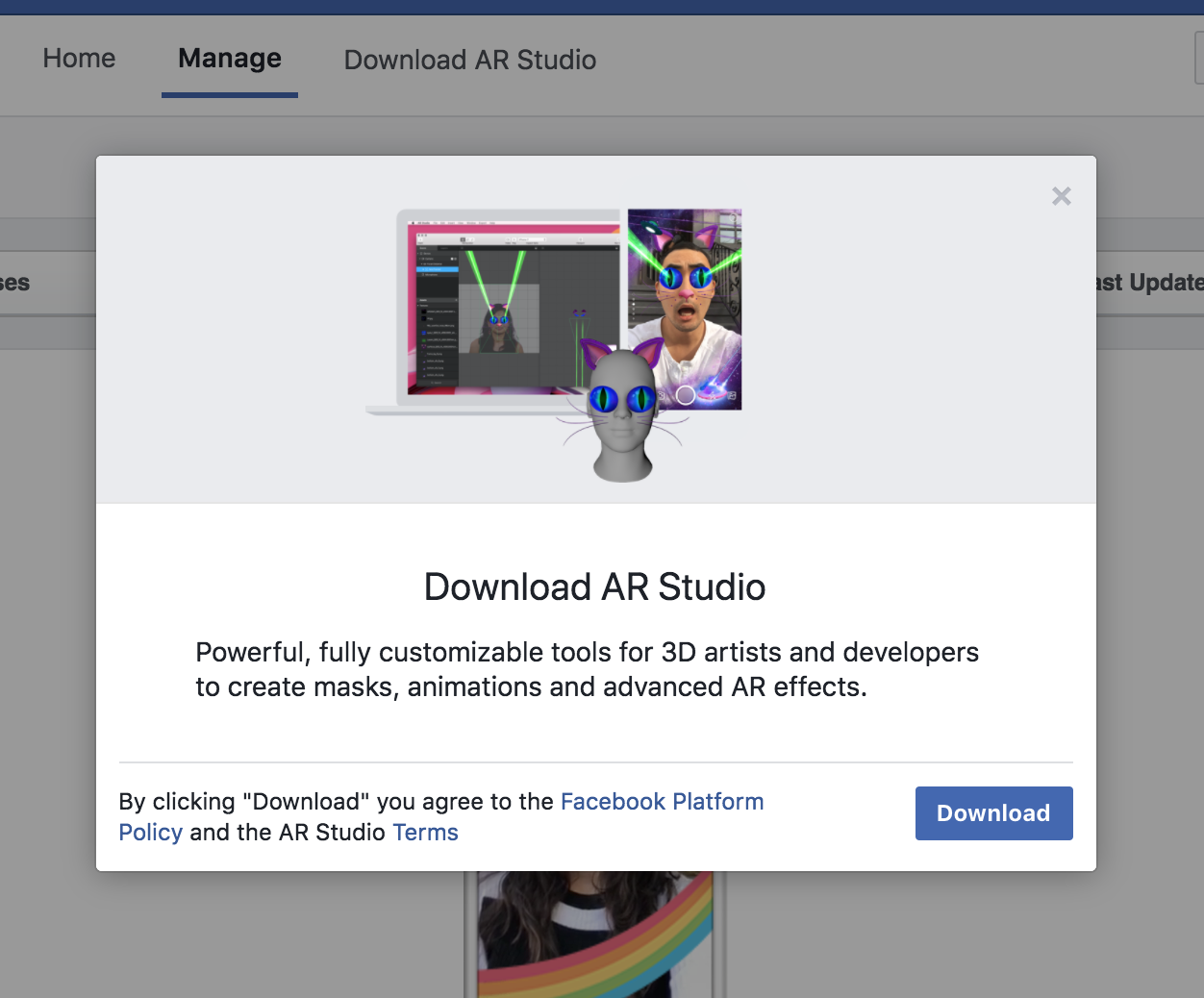
สังเกตด้านบนที่เขียนว่า Download AR Studio หน้าจอจะบอกให้เราเลือกแพลตฟอร์มสำหรับดาวน์โหลดให้ทำการดาวน์โหลดและติดตั้งเสีย

ดาวน์โหลดมาแล้วก็ทำการเปิดใช้งาน (ในตัวอย่างเป็น MAC OSX)

ใส่ Email และ Password ของ Facebook เราลงไป แน่นอนว่าคุณต้องเคยสมัคร Facebook Developer มาก่อนนะ ใครไม่เคยสมัครก็หาเวลาไปอ่านศึกษาเพิ่มเติมหน่อย ไม่ใช่สักแต่จะ Message มาหาที่ Page ถามเรื่องที่ Nonsense
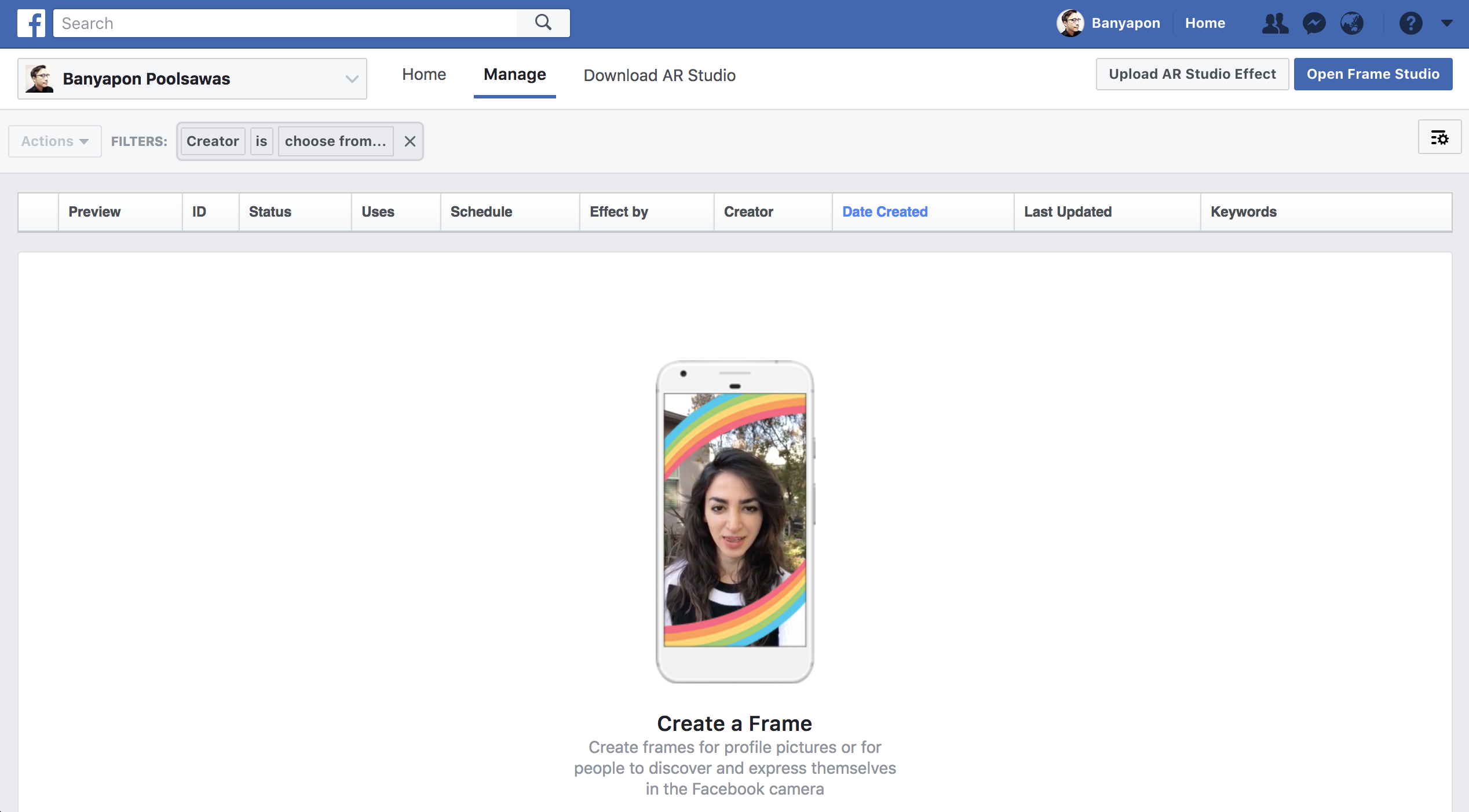
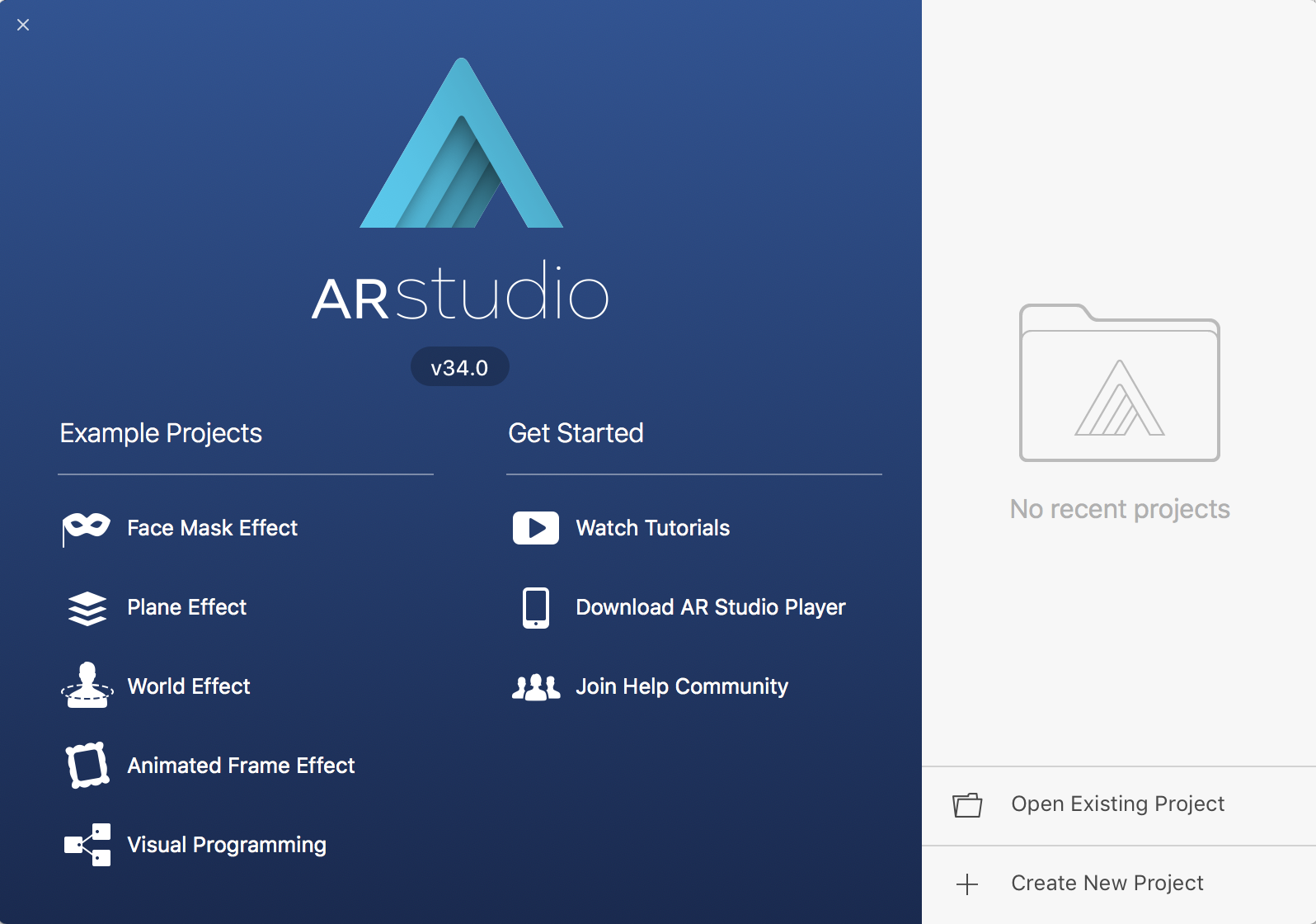
หากทำการ Sign in เป็นที่เรียบร้อยแล้วเราจะพบหน้าจอดังนี้:

สำหรับผมดู Tutorial มาสักระยะแล้วก็สามารถเริ่มได้ เพราะเดี๋ยวก็จะมีพวก YouTuber มักง่ายอ่านบทความนี้ไปทำ content ของตัวเองหาเงินกินเปล่า ดังนั้นผมอนุญาติถือว่าทำบุญครับ (แซะรัวๆ เพราะเบื่อมาก)
Tutorial แรกของ ซีรีย์ของ Facebook นั้นคือ Tracking Faces ครับ (https://developers.facebook.com/docs/ar-studio/tutorials/quick-start-guide) ซึ่งจะมี Sample Source code มาให้เป็น Project
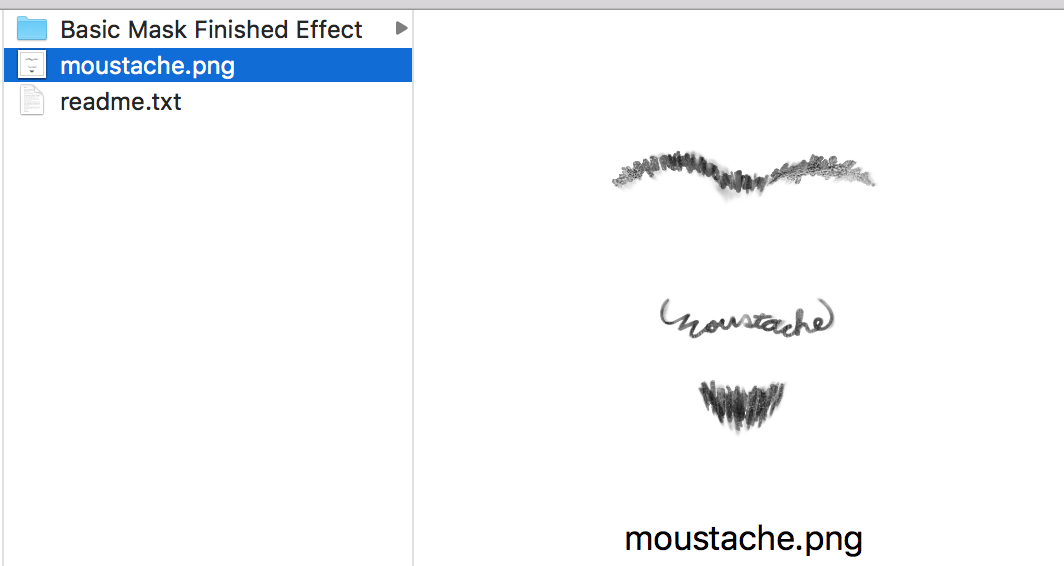
หากดาวน์โหลด Source code Project มาแตก zip ดูจะเห็นไฟล์ png ใน Folder นี้คือ หนวด (Moustache)

ให้เปิด AR Studio แล้วเลือก Folder ของ Project ตัวนี้มาเลยที่ Open Existing Project:

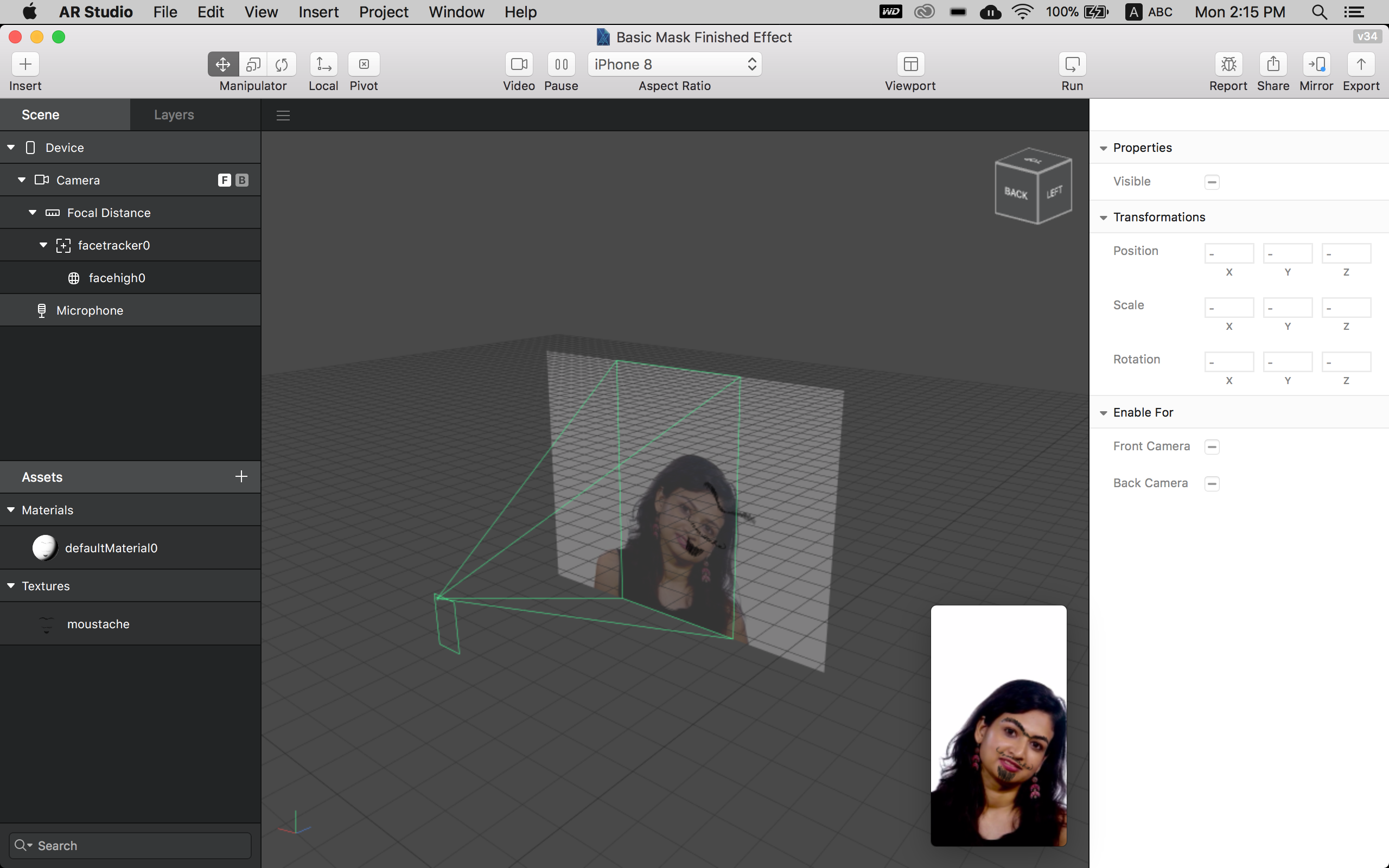
หน้าจอ Editor จะมี Sample Videos สำหรับ Detect Face มาให้โดยตรงทันที ซึ่งหน้าจอ Editor นั้นถ้าใครใช้เครื่องประมวลผลเกมแบบ Unity, Godot Engine หรือ Unreal Engine มาน่าจะคุ้นเคย

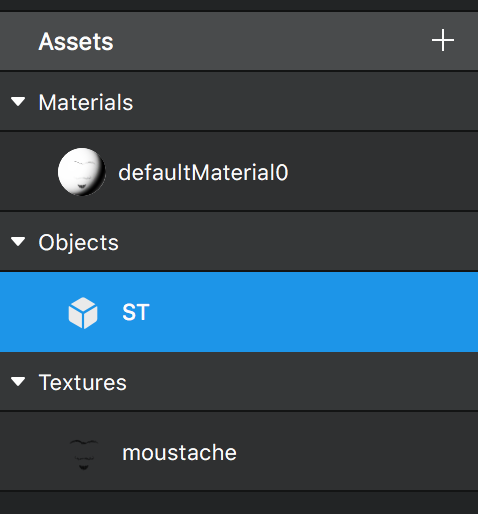
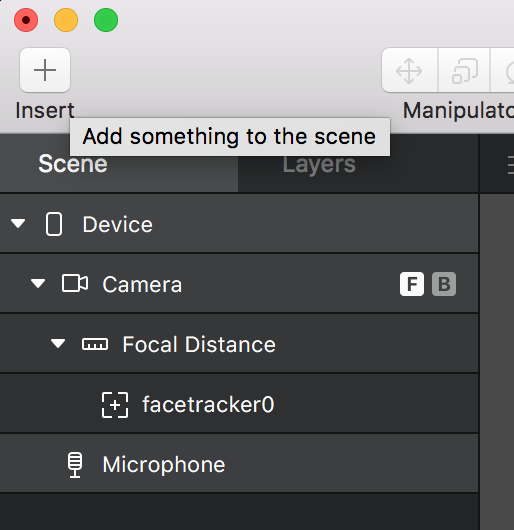
ให้สร้าง Material ขึ้นมาใช้งานซึ่งในตัวอย่างมี defaultMaterial0 อยู่แล้ว ซึ่งจะมี Texture รูปหนวดอยู่ภายใน นำมาวางใน Scene โดย Hierarchy ของ Scene นั้นจะประกอบไปด้วย Device คือกล้องอุปกรณ์ ตามด้วย Camera คือหน้าจอกล้องที่ฉายไปยังใบหน้า หลังจากนั้นก็ปรับ Measurement ของ Focal Distance ซึ่งกำหนดระยะของ Zoom Point ตามด้วย Facetracker0

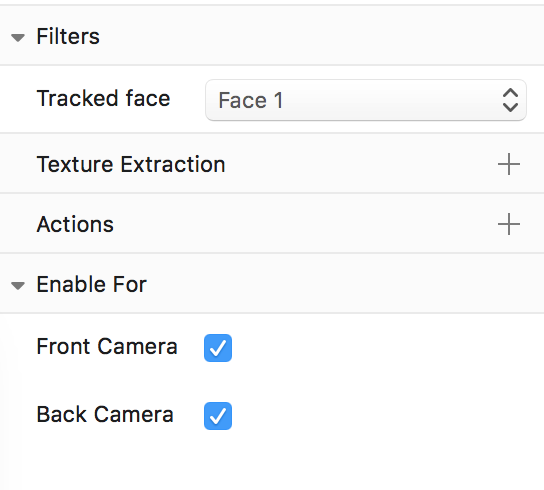
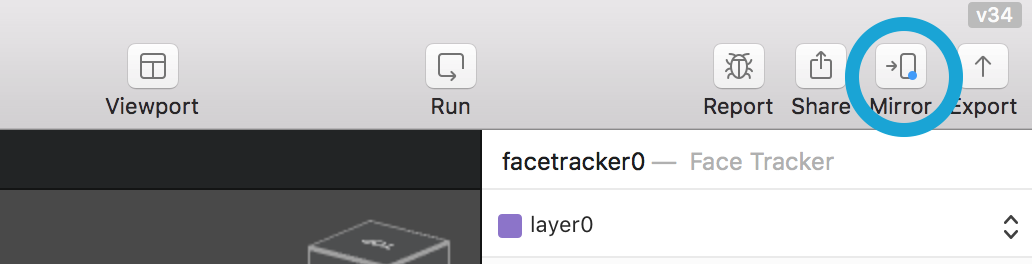
ตั้งค่า Filter ทั้ง Front และ Back Camera ให้สามารถใช้งานได้ทั้งกล้องหน้าและหลัง พร้อมทดสอบให้เราไปที่ Mirror ที่ tool Bar:

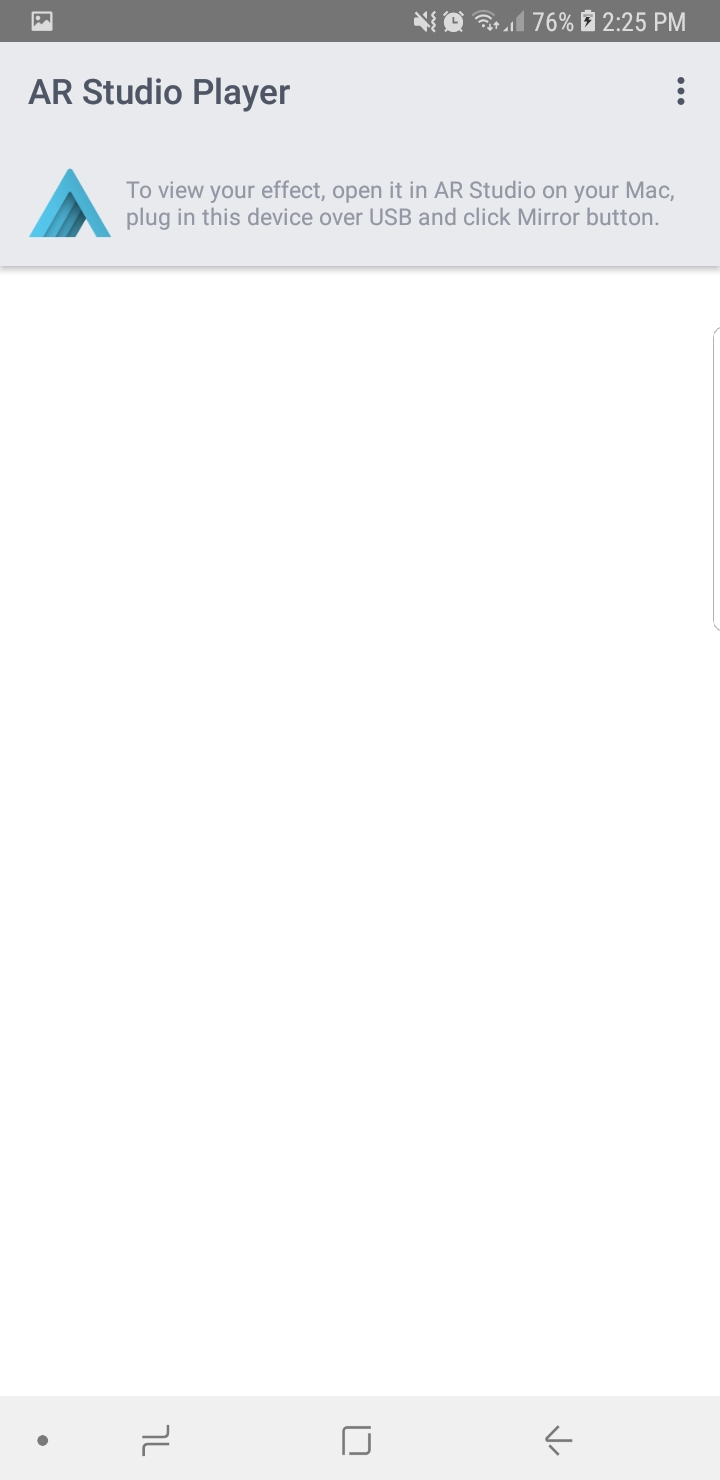
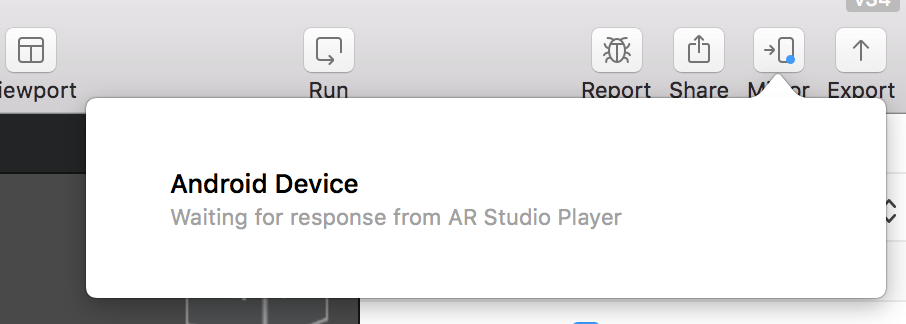
เสียบสาย USB ไปที่สมาร์ตโฟนของคุณที่ติดตั้ง AR Studio Player แล้ว ระบบจะบอกว่าให้คุณกดปุ่ม Mirror ที่แอพพลิเคชัน:

เมื่อกดปุ่ม Mirror แล้ว จะมีหน้าต่างเตือนให้เรารอประมวลผลดังนี้:

เมื่อพร้อมหน้าจอของเราก็จะเปิดการทำงานส่องหน้าตัวเองเสียจะเห็นหนวดดกหล่อเหงาปรากฏขึ้นมา

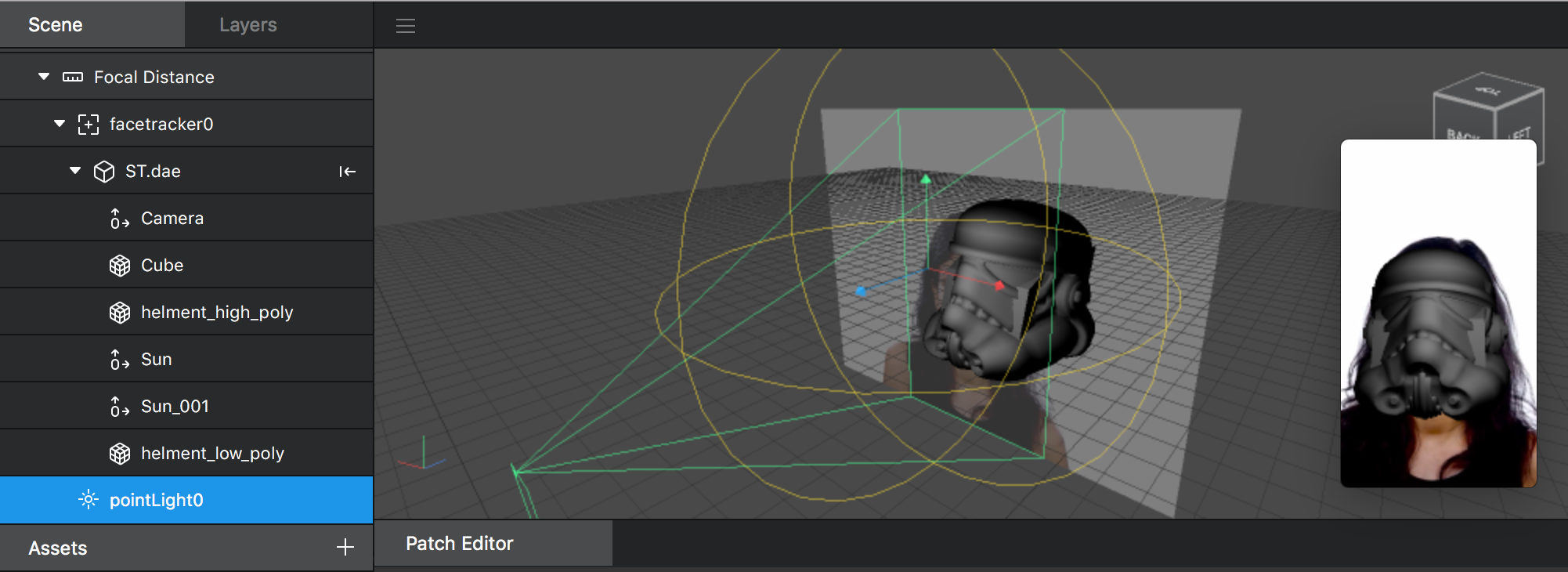
นอกเหนือจาก 2D กราฟิกแล้ว 3D กราฟิกก็สามารถทำได้เช่นกันขอแค่ โมเดลที่เราหยิบมาใช้นั้นเป็นนามสกุล .DAE ของ Collada ซึ่งเราก็ลองไปหา กราฟิกที่เหมาะสมมาใช้กับ Sample Project ของเราสักหน่อย:
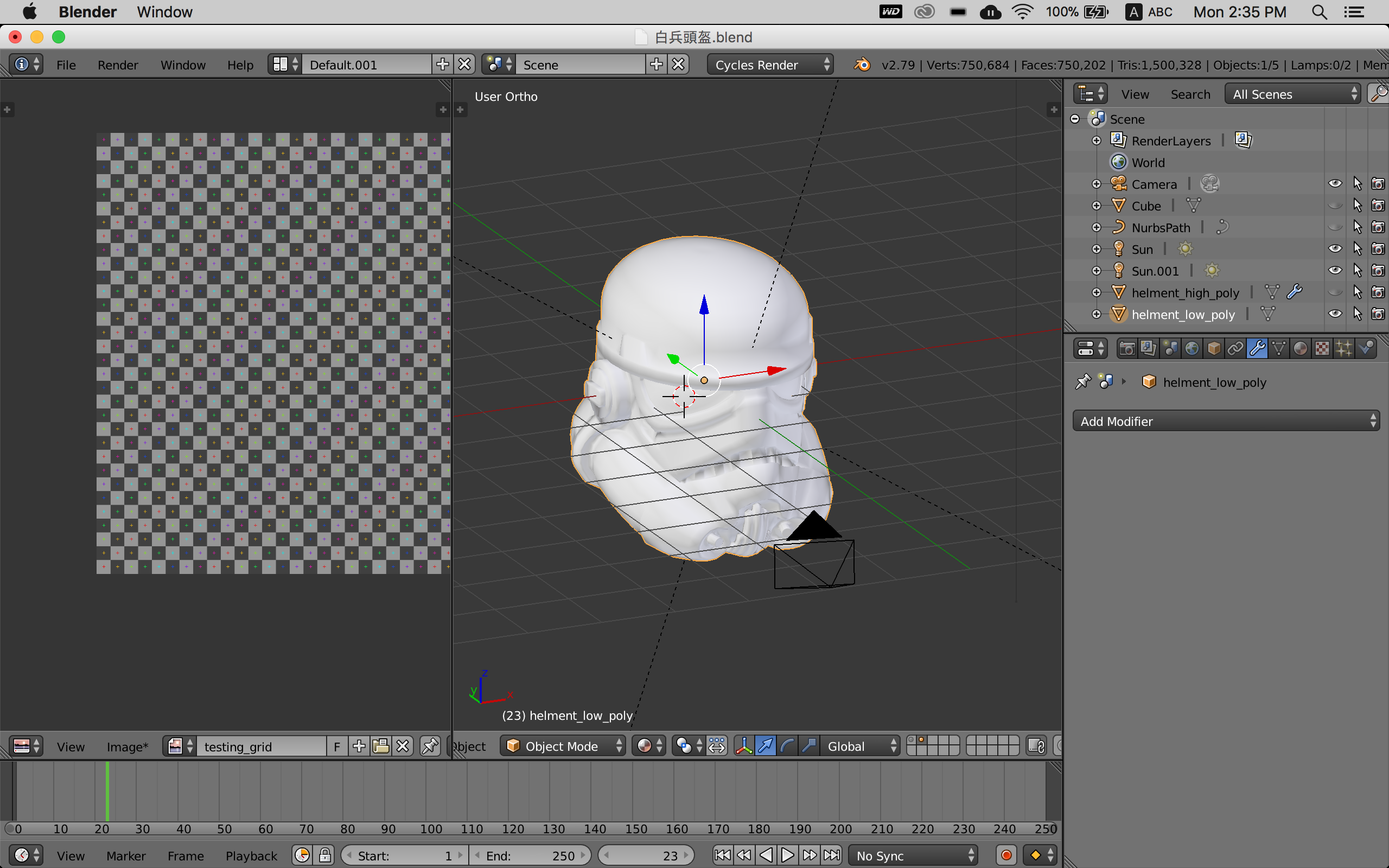
เปิด Blender ขึ้นมาหาโมเดลชาวบ้านมาแก้ แล้ว Export เป็น .DAE

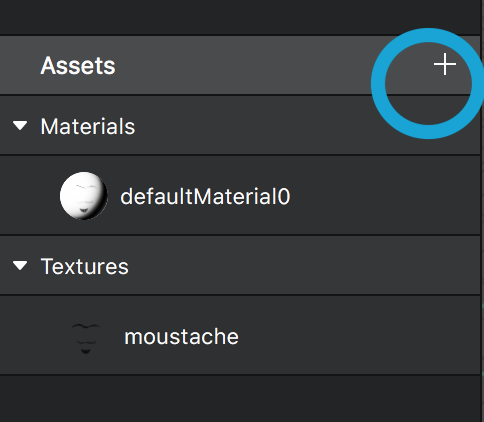
กลับไปที่ AR Studio ที่ Assets ทำการกดที่ ปุ่ม + เพื่อเพิ่ม Assets เข้าไปใน Project

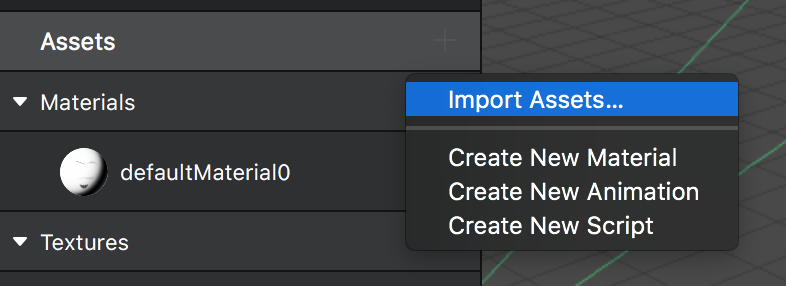
เลือก Import Assets แล้วอัพโหลด .DAE โมเดลของเราไปไว้ใน Project ผมตั้งชื่อว่า ST.dae

ไฟล์โมเดล 3 มิติของเราพร้อมใช้งานแล้ว

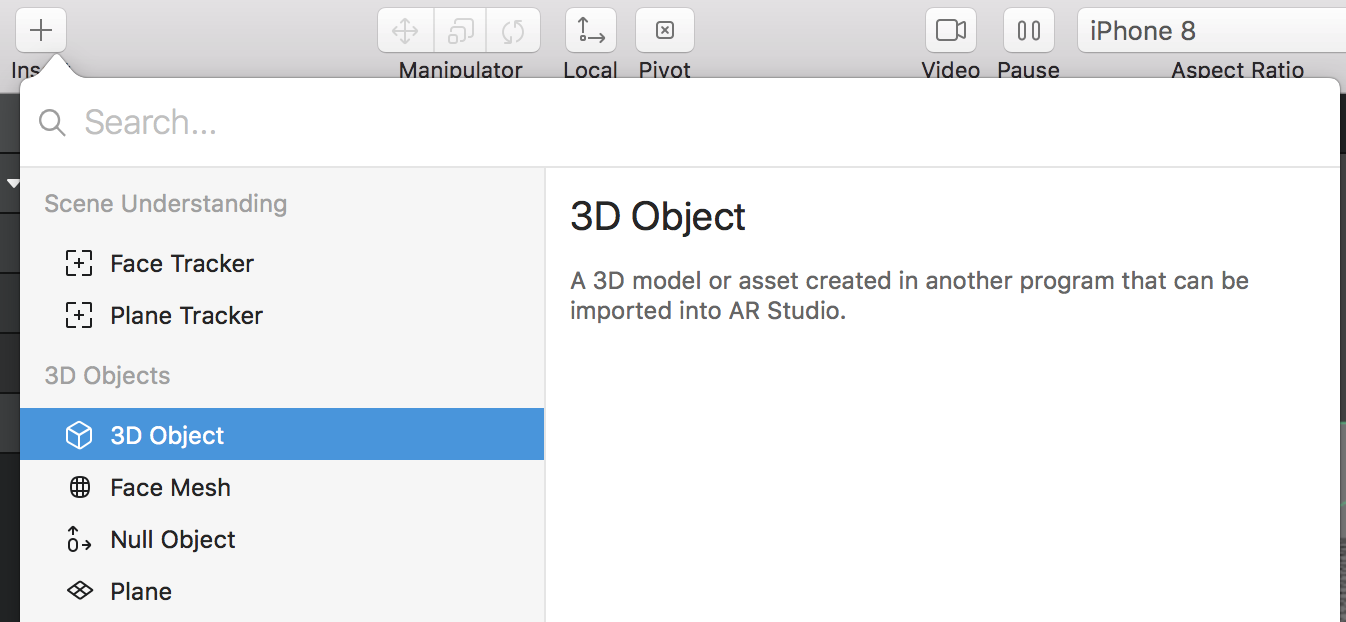
ไปที่ Insert ปุ่มบนซ้ายของ AR Studio คลิกแล้วเพิ่ม 3D Model เข้าไป (หากมีใหม่) หากไม่มีให้ลองลบ หนวดออกแล้วนำ ST ไปวางตำแหน่งเดียวกันใน Face Tracker ดู


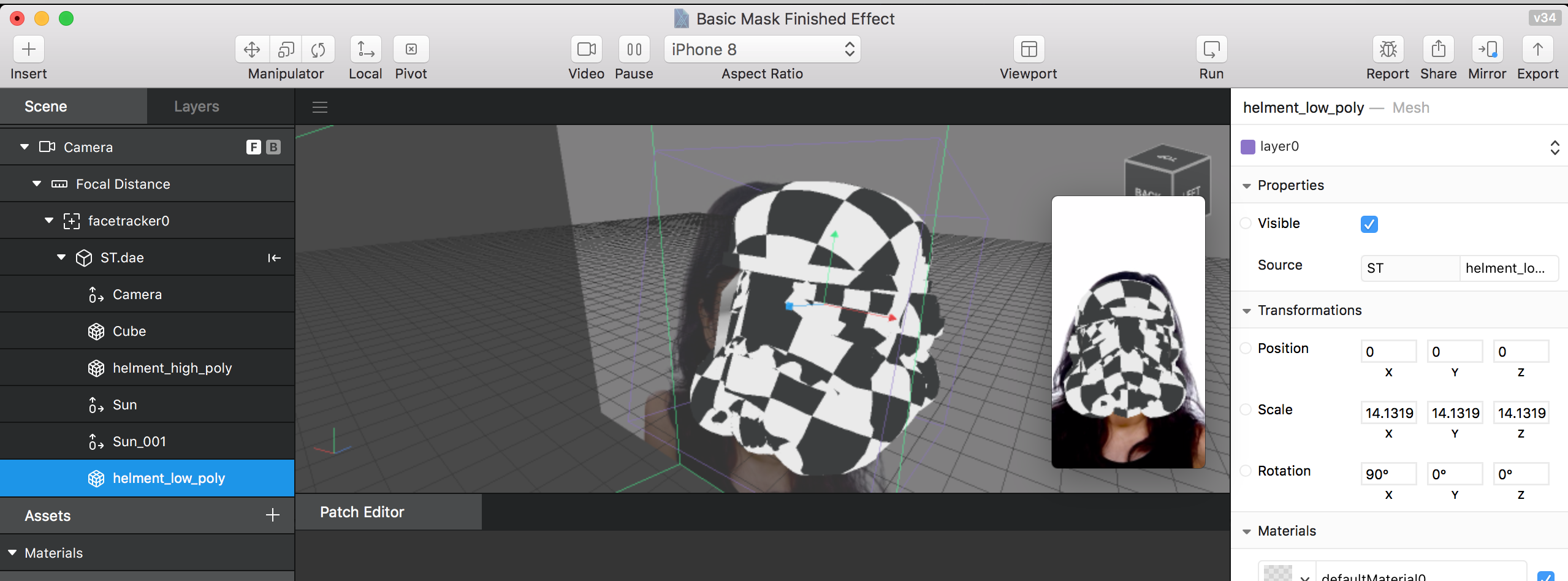
พอวางไปแล้วเราต้องทำการ Scale ให้ 3D ของเราพอดีกับศรีษะเล็กน้อยในตัวอย่างเพื่อที่เราจะได้ ออกแบบ AR Content ให้สมจริง:

ปรับ Scale ที่ Manipulator ข้างบน นอกเหนือจากนั้นเราใส่ Material ใหม่แล้วสามารถวางตำแหน่ง Point Light ได้เหมือน Game Engine อย่าง Unity ได้เลย ตัวอย่างสุดท้ายคือ:

เอาล่ะเรามาเทสกันหน่อยดีกว่า
 |
 |
 |
จะเห็นว่า Facebook เองก็เริ่มเข้ามาเล่น Content AR มากขึ้นโดยการพัฒนาชุดพัฒนา AR Studio สำหรับให้คนที่ต้องการสร้างสรรค์งาน Content ได้สามารถออกแบบประสบการณ์ที่ตอบโจทย์การตลาดมากขึ้น
ในบทเรียนต่อไปของ AR Studio จะเป็นการนำเนื้อหา Publish สู่สาธารณะครับ







One Comment