HTML5
-

การนำไฟล์ Model 3D ขึ้นไปใช้งานบนเว็บไซต์ HTML Documents
ในตอนนี้เทคโนโลยีเว็บได้มี WebGL หรือหลากหลายนวัตกรรมในการนำไฟล์ 3 มิติ หรือ Model 3 มิติไปแสดงผลหน้าเว็บ HTML มาลองวิธีง่ายๆ กัน ช่วงหลังเป็นสมาชิกเว็บไซต์ Sketchfab.com ซึ่งก็ทำงาน 3D บ่อยมากขึ้นในบัญชี https://www.sketchfab.com/daydev ไปตามกันได้ครับ ก็จะมี…
Read More » -

Google Text to Speech API ด้วยภาษา PHP
วิธีการพัฒนาแอพพลิเคชันด้วยภาษา PHP ร่วมกับการใช้งาน API ของ Google อย่าง Google Text to Speech API ในการแปลงประโยคเป็นไฟล์ MP3 นำมาออกเสียงผ่านหน้าเว็บไซต์ เป็น Tutorial สั้นๆ ที่เห็นไอเดียจากเว็บไซต์เมืองนอกหลายเว็บทำกัน ก็เลยหยิบมาลองให้ศึกษาทำตามดู…
Read More » -

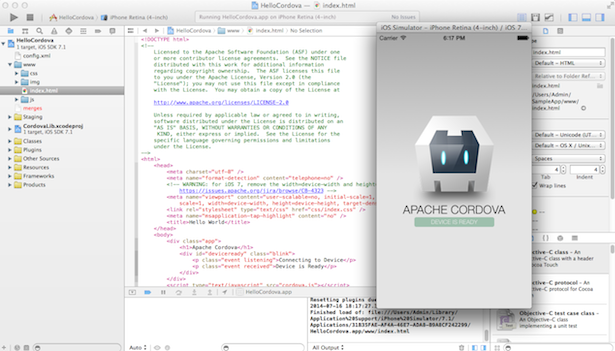
ติดตั้ง Cordova สำหรับ Cross Platform ร่วมกับแอพพลิเคชัน iOS
วิธีการติดตั้ง Cordova สำหรับนักพัฒนาสาย Hybrid Application เพื่อใช้ HTMl5 หรือ Mobile Web App มาทำงานร่วมกับ แพลตฟอร์ม iOS ผ่านการติดตั้งร่วมกับ XCode และ Node JS แบบเริ่มต้น…
Read More » -

API ต้อนรับฟุตบอลโลก World Cup in Brazil 2014 กับ footballjs
เข้าสู่ฤดูกาลแข่งขัน World Cup in Brazil 2014 แล้วนะครับ หลายคนอยากทำ API หน้าเว็บดึงตารางอัพเดต Score ก็ขอแนะนำ API OpenFootball และ FootballJS ครับ หลักการไม่มีอะไรมากครับ ก็แค่ใช้ Javascript…
Read More » -

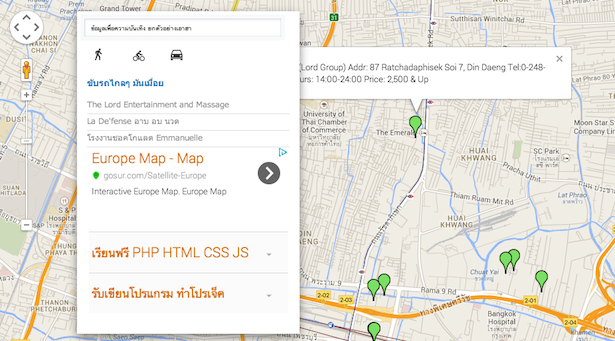
สร้าง Interactive Google Maps ให้น่าสนใจด้วย jMapping
jMapping เป็น jQuery Plugin ตัวหนึ่งที่ใช้งานร่วมกับ Google Maps เน้นการปรับแต่ง และติดตั้งที่ง่ายมากครับแค่ Javascript ไม่กี่บรรทัดก็แสดงผล Interactive ได้ Google Maps API V3 ที่เน้น Javascript และ…
Read More » -

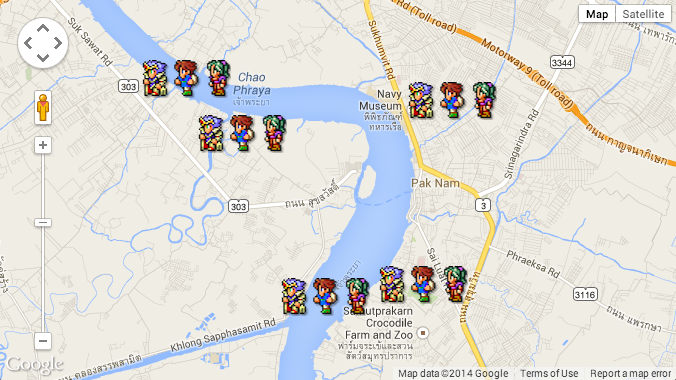
เพิ่มภาพ Complex Marker บน Google Maps JavaScript API v3
ตัวอย่างการใช้งาน Google Maps JavaScript API v3 ในการวางรูปภาพ Complex Marker ด้วยภาพกราฟิกนามสกุล png ลงไปใน Google Maps ให้น่าสนใจกว่า Marker ตัวเดิมวิธีการไม่ยากครับ แค่หาภาพมาวางซ้อน นามสกุล .png…
Read More » -

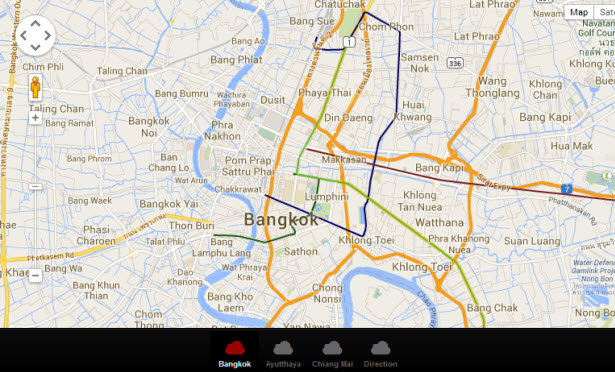
รวมเทคนิคเขียนโปรแกรมร่วมกับ Google Maps JavaScript API v3
วิธีการเขียนโปรแกรมร่วมกับ Google Maps JavaScript API v3 ที่เน้นในการ Render Maps หรือแผนที่ของเราให้สวยงามโดยการทำงานเน้นที่ Javascript และ Google Maps API ตัวอย่างจากบทความที่แล้วจะเป็น Static Maps API V2…
Read More » -

รวมเทคนิคเขียนโปรแกรมร่วมกับ Google Static Maps API V2
รวมเทคนิคการพัฒนา Website ร่วมกับ Google Maps ด้วยวิธีการเรียกใช้งาน API อย่าง Static Maps API V2 ให้แสดงผลรูปภาพแผนที่ของคุณอย่างสมบูรณ์แบบ และสวยงามที่สุดวิธีการใช้งาน Static Maps API V2 นั้นจะเป็นการแสดงผล Google…
Read More » -

วิธีใช้ Google Drive เป็น Host สำหรับทำเว็บ HTML5 และ Web Pages
วิธีการหนึ่งสำหรับหลายท่านที่มีไฟล์ HTML และ Java script อย่าง Web Pages ที่เป็น HTML5 สำหรับไปเดโมงานสามารถ Host ผ่าน Google Drive ได้แบบใช้งานฟรีครับก่อนอื่นคือต้องสมัครสมาชิก Google Account ของเราก่อน หลายคนที่ใช้…
Read More » -

Sencha Touch 2 กับการสร้างแอพ แผนที่ด้วย Google Map
หลายคนสอบถามเรื่องของ HTML5 ด้วย Sencha Touch กับทางผมมาว่า สามารถเขียนแอพฯ ร่วมกับ Google Map APIs ได้หรือไม่ ลองมาดูกันครับ แน่นอนว่าจะเริ่มต้นพัฒนาแอพพลิเคชัน HTML5 ด้วย Sencha Touch นั้นต้อง เรียนรู้วิธีการใช้…
Read More » -

Convert Currency แลกเปลี่ยนเงินตรา ผ่าน API ได้ทุกแอพฯ แบบเกรียน
ถ้ามีปัญหาเรื่องการพัฒนาแอพฯ ทั้ง Web Apps, iOS Apps, Android Apps เกี่ยวกับ Convert Currency อัตราแลกเปลี่ยนเงิน มาดูวิธีเกรียนๆ สั้นๆ ผ่าน API ง่ายๆ ครับปัญหาสำหรับ คนพัฒนาแอพฯ เกี่ยวกับอัตราแลกเปลี่ยนเงินตรานั้น…
Read More » -

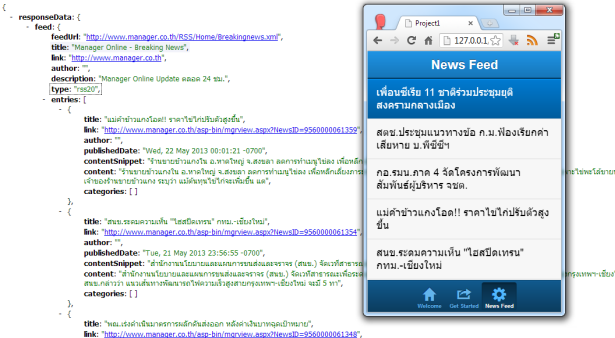
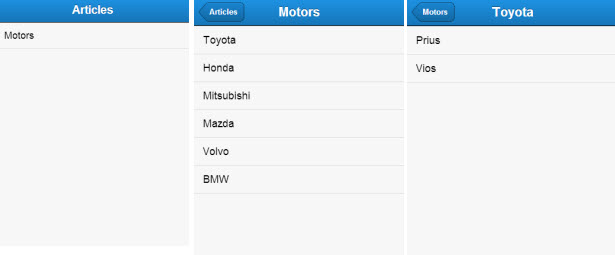
Sencha Touch กับการเขียน Nested List ร่วมกับระบบหลังด้วยภาษา PHP
บทเรียนสำหรับนักพัฒนา Hybrid HTML5 Framework อย่าง Sencha Touch รอบนี้คือการนำ Nested List มาดึงข้อมูลร่วมกับระบบหลังบ้านที่พัฒนาจากภาษา PHP อย่างง่าย ตัวอย่างที่เราจะพัฒนานั้นจะมี Flow ของแอพพลิเคชันดังนี้ครับ แน่นอนว่าให้ไปสร้างแอพพลิเคชันผ่าน Sencha CMD ก่อนครับ…
Read More » -

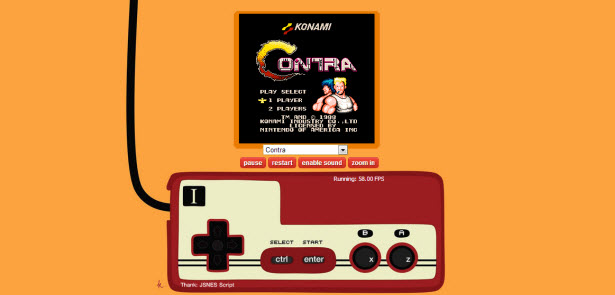
JSNES หรือ JavaScript NES Emulator สำหรับเล่นเกม Famicom บนเว็บไซต์
Open Source น่าสนใจสำหรับสร้างนวัตกรรม Web Technology ที่ผมอยากจะแนะนำวันนี้คือ JSNES ญาติห่างๆ ของ node.js ไว้ใช้เล่นเกมเก่าๆ บน Famicom บนเว็บไซต์ แน่นอนว่าองค์ประกอบของไฟล์ต่างๆ นั้นควร Clone ออกมาจาก GitHub ก่อนโดยองค์ประกอบหลักของมันใช้…
Read More » -

การ Publish แอพพลิเคชัน Sencha Touch 2 ไปบนเว็บไซต์ด้วย Sencha CMD
บางครั้งหากทำการอัพโหลดไฟล์แอพพลิเคชันที่พัฒนาด้วย Sencha Touch ขึ้นไปบนเว็บไซต์แล้วโหลดช้า เราต้องใช้ Sencha CMD ในการช่วย Publish ตัวไฟล์ทั้งหมดจะเร็วขึ้น ช่วงแรกหลังจากที่หลายคนได้ศึกษา การพัฒนาแอพพลิเคชันในรูปแบบ Hybrid อย่าง HTML5 กับ Phonegap แล้ว หรือบางคนจะอัพโหลดไฟล์ขึ้นไปเป็น Mobile…
Read More » -

HTML5 CSS3 กับตัวอย่าง Google Driod เต้น กังนัม สไตล์ (Gangnam Style)
ไลบราลี่ HTML5 และ CSS3 กับการสร้าง Animation แบบ Pure CSS ให้เจ้า Google Android หุ่นกระป๋องเขียวออกมาเต้นกังนัมสไตล์ (Gangnam Style) โชว์ครับซึ่งชุดไลบราลี่ (Library) ตัวนี้ทางได้ออกมาจาก แคมเปญของ http://www.google.com/zeitgeist “จิตวิญญาณของปี…
Read More »