JavaScript
-

สร้าง Chatbot ด้วย AI Studio โดย Gemini ร่วมกับ Line Messaging API
เรียนรู้วิธีสร้าง Chatbot บน LINE โดยใช้ AI Studio และ Deploy ผ่าน Vercel ได้สำเร็จ นี่เป็นพื้นฐานที่สามารถนำไปต่อยอดให้ Chatbot ฉลาดขึ้น
Read More » -

Hack! JavaScript APIs สำหรับควบคุมมือถือผ่าน Mobile Browser
บทความ Life Hack! เบาๆ แต่แสบสันวันนี้คือการแนะนำ APIs ของ JavaScript เก๋ๆ มาควบคุมการทำงานของอุปกรณ์โทรศัพท์มือถือผ่าน Mobile Web Browser หลังจากที่ใช้ชีวิตในการเขียนโปรแกรมเชื่อมต่อ บอร์ด Microcontroller อย่าง Raspberry Pi A+ และ…
Read More » -

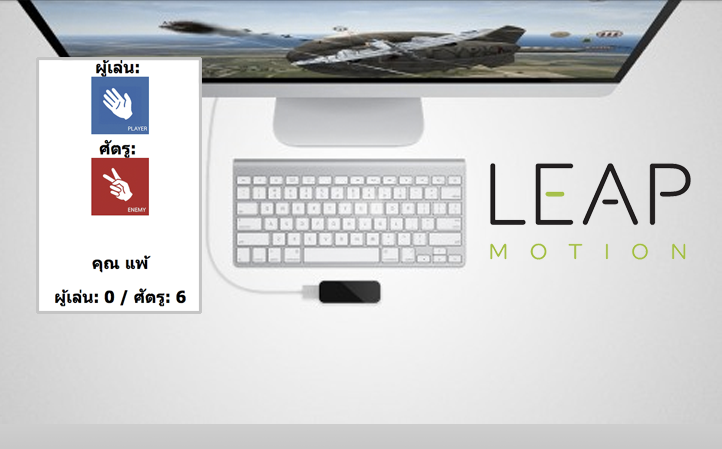
LEAP MOTION กับ JS สร้างเกม เป่า ยิ๊ง ฉุบ Rock Paper Scissors
ตัวอย่างการสร้างเกม Rock Paper Scissors หรือ เป่ายิ๊งฉุบ ด้วย LEAP Motion กับ Javascript กับงานที่ไป Contribute Repo ร่วมกับนักพัฒนาคนอื่น ในเมื่อเริ่ม Join งานนวัตกรรมแล้ว โจทย์หนึ่งคือ Leap…
Read More » -

Leap Motion กับ Javascript ในการ Detect Hand หรือมือของเรา
บทเรียน Javascript กับของเล่นใหม่ Leap Motion สำหรับ Detect มือและนิ้วของเราผ่านอุปกรณ์แสกนแล้วทำการ Rigged กระดูกมือเราให้ใช้งานร่วมกับ โปรแกรมได้ ก่อนอื่นที่จะทำอะไรกับบทความนี้ได้นั้น คุณต้องมีเจ้าเครื่อง Leap Motion มาก่อน สามารถสั่งซื้อผ่านอินเทอร์เน็ตได้ ในราคา 79.99$ (http://store-us.leapmotion.com/)…
Read More » -

Hack เจาะความเป็นส่วนตัว Facebook ด้วย Javascript SDK V.2
บทเรียนการเขียนโปรแกรม Javascript ร่วมกับ Facebook SDK เวอร์ชัน 2 สาธิตด้วยการเจาะความเป็นส่วนตัวเพื่อตอบคำถามว่า สรุปแล้ว Facebook มันเป็นส่วนตัวจริงหรือ? บทความนี้ถูกเขียนขึ้นเพราะมาจุดประสงค์ต่อไปนี้ มีหลายคน Request ให้เขียน Facebook SDK และ Graph API…
Read More » -

เขียนเกม 3D ด้วย Unity เรียกใช้งาน Physics กับ Rigidbody
คนที่เริ่มต้นเขียนเกม 3 มิติตอนนี้จะต้องเรียนรู้หลักการเคลื่อนที่ของวัตถุเกร็ง หรือ Rigidbody ทำงานร่วมกับ Physics และ Gravity บน Unity 3D เริ่มต้นให้สร้าง New Project ของ Unity ขึ้นมาใหม่ เลือก Physics…
Read More » -

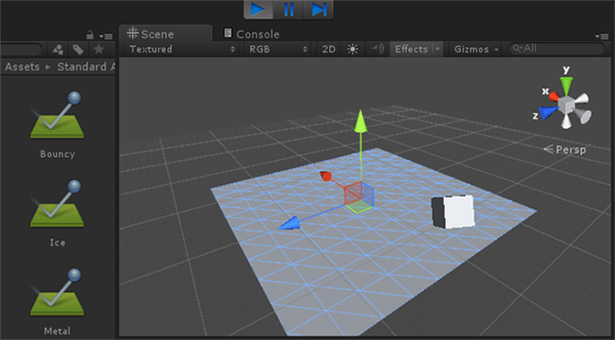
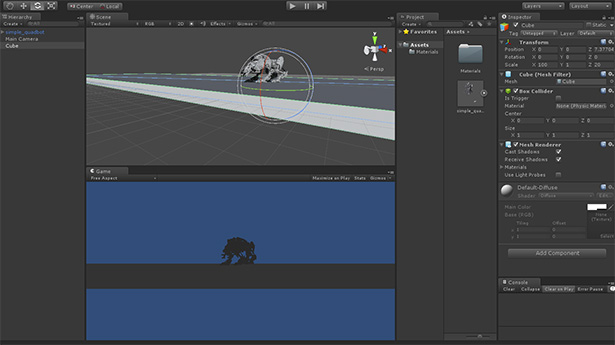
เขียนเกม 3D ด้วย Unity การจัดการ Game Object ในเกม
บทเรียนสำหรับการอธิบายเรื่องของวิธี Import 3D Models และ Model อื่นๆ ลงไปในเกม เรียกว่าการสร้าง Game Object ขึ้นมาสำหรับออกแบบ Scene ที่ของเกมบน Unity 3D เริ่มต้นสำหรับการสร้าง GameObject ในบทนี้คือเราต้องสร้าง Model…
Read More » -

เริ่มต้นเขียนเกม 3D ด้วย Unity
บทเรียนการพัฒนาเกม 3มิติ หรือ 3D Game สำหรับคนที่สนใจเกี่ยวกับการพัฒนาเกม ที่รองรับทั้งบน PC, Mobile และ Web Based ก็คงต้องยกให้ Unity เป็นตัวเลือกแรก จะว่าไปช่วงหลังเว็บไซต์ Daydev เองก็วิ่งเข้าสู่เส้นทางการพัฒนาเต็มรูปแบบในเรื่องของ แอพพลิเคชัน และเทคโนโลยีเกมเป็นหลักไปแล้วล่ะครับ…
Read More » -

เริ่มต้นทดสอบการพัฒนาเกมด้วย Cocos Code IDE ด้วย JS Framework
บทเรียนเริ่มต้นสำหรับการพัฒนาเกมด้วย JS Framework ร่วมกับ Cocos Code IDE สำหรับทดสอบเกมที่ใช้งานได้จริง และ Feature แต่ละตัวของ Cocos Code IDE ครับ โฆษณา จากบทความก่อนหน้าแนะนำการใช้งาน Cocos Code IDE…
Read More » -

พัฒนาเกมบน Mobile กับเครื่องมือ Cocos Code IDE
เว็บไซต์ Daydev.com นั้นได้เคยนำเสนอบทความด้านการพัฒนาเกมบน iOS ด้วย Cocos2D, Cocos2D-x มาบ้างแล้วรอบนี้มีเครื่องมือ Cocos Code IDE มาแนะนำให้ลองเล่นกัน Advertising พื้นฐานการพัฒนาเกมด้วย Cocos2d-x นั้นเราจะทราบกันดีว่าต้องใช้หลักภาษาของ Javascript เป็นแก่นหลักของการพัฒนาเกม ซึ่งก็จะมีการติดตั้ง Cocos2d-x…
Read More » -

แนะนำฟีเจอร์เด็ด ๆ ใน IE11 Developer Tool – ตอนที่ 1
หลายวันก่อน ผมได้ทำการลองใช้ IE 11 และพบว่ามันเริ่ม พัฒนาแล้วครับ เริ่มมีการสนับสนุน เหล่านักพัฒนามากขึ้น โดยเฉพาะ Developer Tools เครื่องมือที่ช่วยตรวจสอบ การทำงานของเว็บ เหมือน firebug ได้มีการพัฒนามากขึ้น โดยเริ่มมีการ เพิ่มฟังก์ชัน เข้ามาใหม่ เยอะเลยครับ…
Read More » -

API ต้อนรับฟุตบอลโลก World Cup in Brazil 2014 กับ footballjs
เข้าสู่ฤดูกาลแข่งขัน World Cup in Brazil 2014 แล้วนะครับ หลายคนอยากทำ API หน้าเว็บดึงตารางอัพเดต Score ก็ขอแนะนำ API OpenFootball และ FootballJS ครับ หลักการไม่มีอะไรมากครับ ก็แค่ใช้ Javascript…
Read More » -

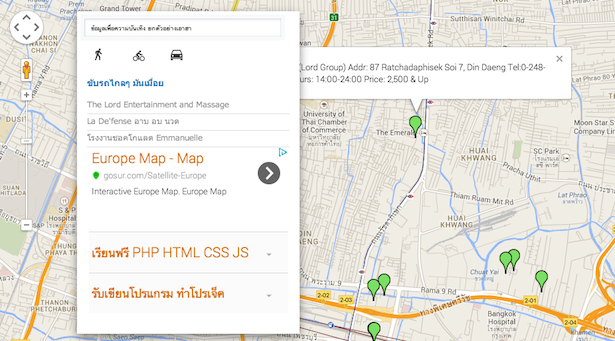
สร้าง Interactive Google Maps ให้น่าสนใจด้วย jMapping
jMapping เป็น jQuery Plugin ตัวหนึ่งที่ใช้งานร่วมกับ Google Maps เน้นการปรับแต่ง และติดตั้งที่ง่ายมากครับแค่ Javascript ไม่กี่บรรทัดก็แสดงผล Interactive ได้ Google Maps API V3 ที่เน้น Javascript และ…
Read More » -

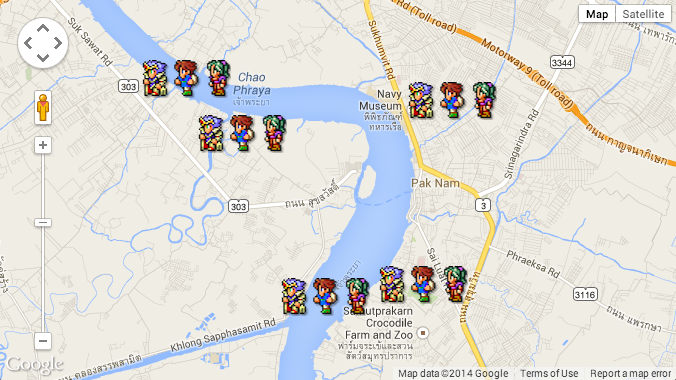
เพิ่มภาพ Complex Marker บน Google Maps JavaScript API v3
ตัวอย่างการใช้งาน Google Maps JavaScript API v3 ในการวางรูปภาพ Complex Marker ด้วยภาพกราฟิกนามสกุล png ลงไปใน Google Maps ให้น่าสนใจกว่า Marker ตัวเดิมวิธีการไม่ยากครับ แค่หาภาพมาวางซ้อน นามสกุล .png…
Read More » -

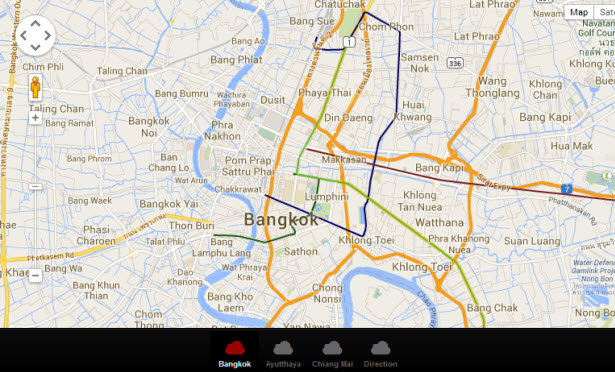
รวมเทคนิคเขียนโปรแกรมร่วมกับ Google Maps JavaScript API v3
วิธีการเขียนโปรแกรมร่วมกับ Google Maps JavaScript API v3 ที่เน้นในการ Render Maps หรือแผนที่ของเราให้สวยงามโดยการทำงานเน้นที่ Javascript และ Google Maps API ตัวอย่างจากบทความที่แล้วจะเป็น Static Maps API V2…
Read More » -

วิธีใช้ Google Drive เป็น Host สำหรับทำเว็บ HTML5 และ Web Pages
วิธีการหนึ่งสำหรับหลายท่านที่มีไฟล์ HTML และ Java script อย่าง Web Pages ที่เป็น HTML5 สำหรับไปเดโมงานสามารถ Host ผ่าน Google Drive ได้แบบใช้งานฟรีครับก่อนอื่นคือต้องสมัครสมาชิก Google Account ของเราก่อน หลายคนที่ใช้…
Read More » -

Sencha Touch 2 กับการสร้างแอพ แผนที่ด้วย Google Map
หลายคนสอบถามเรื่องของ HTML5 ด้วย Sencha Touch กับทางผมมาว่า สามารถเขียนแอพฯ ร่วมกับ Google Map APIs ได้หรือไม่ ลองมาดูกันครับ แน่นอนว่าจะเริ่มต้นพัฒนาแอพพลิเคชัน HTML5 ด้วย Sencha Touch นั้นต้อง เรียนรู้วิธีการใช้…
Read More » -

Convert Currency แลกเปลี่ยนเงินตรา ผ่าน API ได้ทุกแอพฯ แบบเกรียน
ถ้ามีปัญหาเรื่องการพัฒนาแอพฯ ทั้ง Web Apps, iOS Apps, Android Apps เกี่ยวกับ Convert Currency อัตราแลกเปลี่ยนเงิน มาดูวิธีเกรียนๆ สั้นๆ ผ่าน API ง่ายๆ ครับปัญหาสำหรับ คนพัฒนาแอพฯ เกี่ยวกับอัตราแลกเปลี่ยนเงินตรานั้น…
Read More » -

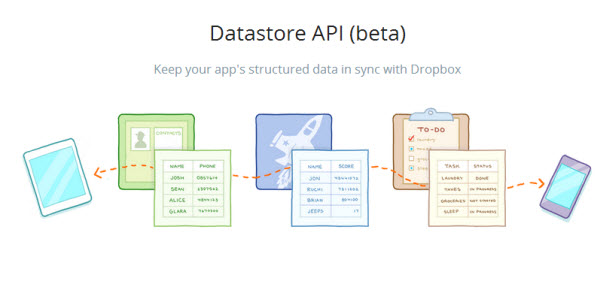
สร้าง Web Apps เรียกใช้งาน Dropbox Datastore API อย่างง่าย
บทเรียนเบื้องต้นในการสร้าง Web Application ประเภท Task Manager โดยใช้ Dropbox Datastore API มาพัฒนาร่วมกับ Javascript SDK ของ Dropbox อย่างง่ายสำหรับมือใหม่ ครั้งนี้จะพานักพัฒนามือใหม่ มาหัดใช้งาน Dropbox API…
Read More » -

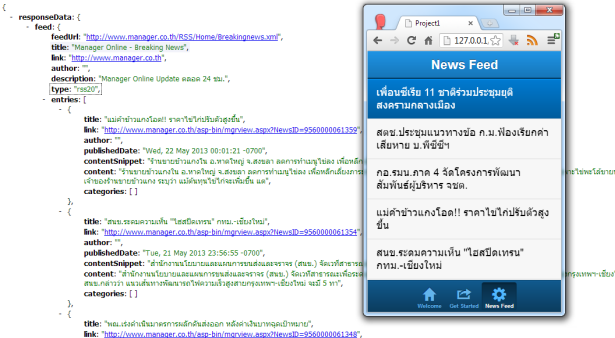
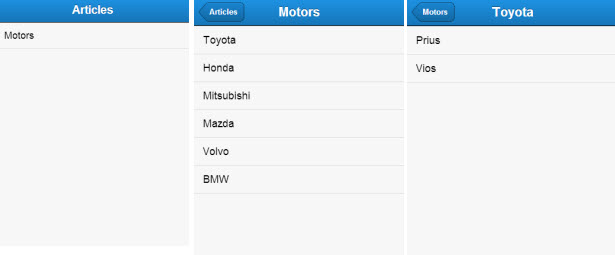
Sencha Touch กับการเขียน Nested List ร่วมกับระบบหลังด้วยภาษา PHP
บทเรียนสำหรับนักพัฒนา Hybrid HTML5 Framework อย่าง Sencha Touch รอบนี้คือการนำ Nested List มาดึงข้อมูลร่วมกับระบบหลังบ้านที่พัฒนาจากภาษา PHP อย่างง่าย ตัวอย่างที่เราจะพัฒนานั้นจะมี Flow ของแอพพลิเคชันดังนี้ครับ แน่นอนว่าให้ไปสร้างแอพพลิเคชันผ่าน Sencha CMD ก่อนครับ…
Read More » -

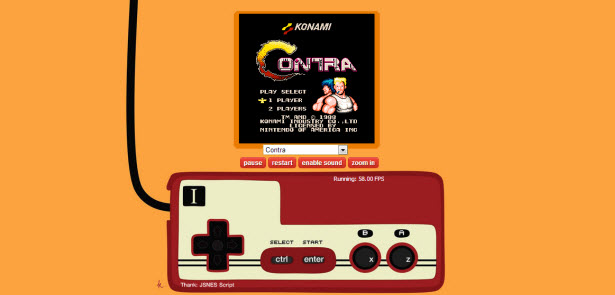
JSNES หรือ JavaScript NES Emulator สำหรับเล่นเกม Famicom บนเว็บไซต์
Open Source น่าสนใจสำหรับสร้างนวัตกรรม Web Technology ที่ผมอยากจะแนะนำวันนี้คือ JSNES ญาติห่างๆ ของ node.js ไว้ใช้เล่นเกมเก่าๆ บน Famicom บนเว็บไซต์ แน่นอนว่าองค์ประกอบของไฟล์ต่างๆ นั้นควร Clone ออกมาจาก GitHub ก่อนโดยองค์ประกอบหลักของมันใช้…
Read More » -

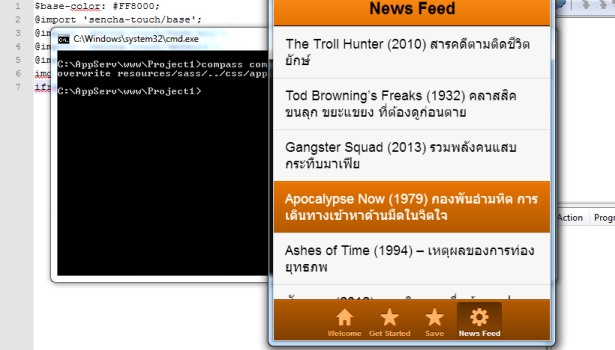
การ Publish แอพพลิเคชัน Sencha Touch 2 ไปบนเว็บไซต์ด้วย Sencha CMD
บางครั้งหากทำการอัพโหลดไฟล์แอพพลิเคชันที่พัฒนาด้วย Sencha Touch ขึ้นไปบนเว็บไซต์แล้วโหลดช้า เราต้องใช้ Sencha CMD ในการช่วย Publish ตัวไฟล์ทั้งหมดจะเร็วขึ้น ช่วงแรกหลังจากที่หลายคนได้ศึกษา การพัฒนาแอพพลิเคชันในรูปแบบ Hybrid อย่าง HTML5 กับ Phonegap แล้ว หรือบางคนจะอัพโหลดไฟล์ขึ้นไปเป็น Mobile…
Read More »