jQuery
-

วิธีใช้งาน API ของ OpenWeather ทำแอพพลิเคชัน พยากรณ์อากาศ
ก็ไม่มีอะไรมาก Tutorial สั้นอันนี้คือการใช้งาน API ของ Open Weather ร่วมกับ PHP หรือ jQuery มาประยุกต์ใช้สร้างแอพพลิเคชัน พยากรณ์อาการแบบง่ายๆ ครับ ก่อนอื่นก็ไม่ต้อง พูดพร่ำทำเพลงอะไรครับไปที่เว็บไซต์ http://www.openweathermap.org/ สมัครสมาชิกให้กำลังใจเค้าหน่อยเมื่อสมัครสมาชิกเสร็จเราก็เรียกใช้งาน API ของเค้ากันครับ…
Read More » -

API ต้อนรับฟุตบอลโลก World Cup in Brazil 2014 กับ footballjs
เข้าสู่ฤดูกาลแข่งขัน World Cup in Brazil 2014 แล้วนะครับ หลายคนอยากทำ API หน้าเว็บดึงตารางอัพเดต Score ก็ขอแนะนำ API OpenFootball และ FootballJS ครับ หลักการไม่มีอะไรมากครับ ก็แค่ใช้ Javascript…
Read More » -

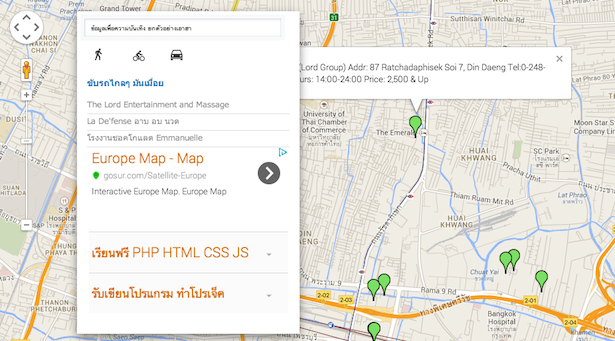
สร้าง Interactive Google Maps ให้น่าสนใจด้วย jMapping
jMapping เป็น jQuery Plugin ตัวหนึ่งที่ใช้งานร่วมกับ Google Maps เน้นการปรับแต่ง และติดตั้งที่ง่ายมากครับแค่ Javascript ไม่กี่บรรทัดก็แสดงผล Interactive ได้ Google Maps API V3 ที่เน้น Javascript และ…
Read More » -

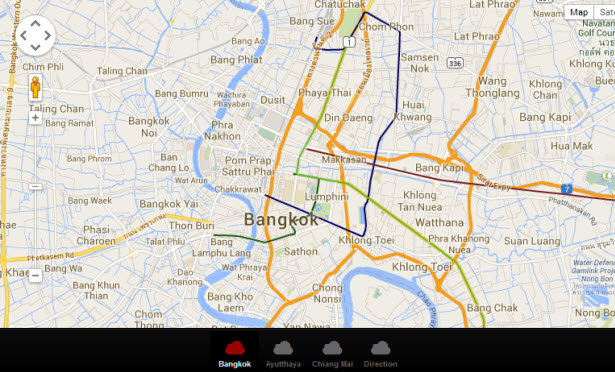
Sencha Touch 2 กับการสร้างแอพ แผนที่ด้วย Google Map
หลายคนสอบถามเรื่องของ HTML5 ด้วย Sencha Touch กับทางผมมาว่า สามารถเขียนแอพฯ ร่วมกับ Google Map APIs ได้หรือไม่ ลองมาดูกันครับ แน่นอนว่าจะเริ่มต้นพัฒนาแอพพลิเคชัน HTML5 ด้วย Sencha Touch นั้นต้อง เรียนรู้วิธีการใช้…
Read More » -

Convert Currency แลกเปลี่ยนเงินตรา ผ่าน API ได้ทุกแอพฯ แบบเกรียน
ถ้ามีปัญหาเรื่องการพัฒนาแอพฯ ทั้ง Web Apps, iOS Apps, Android Apps เกี่ยวกับ Convert Currency อัตราแลกเปลี่ยนเงิน มาดูวิธีเกรียนๆ สั้นๆ ผ่าน API ง่ายๆ ครับปัญหาสำหรับ คนพัฒนาแอพฯ เกี่ยวกับอัตราแลกเปลี่ยนเงินตรานั้น…
Read More » -

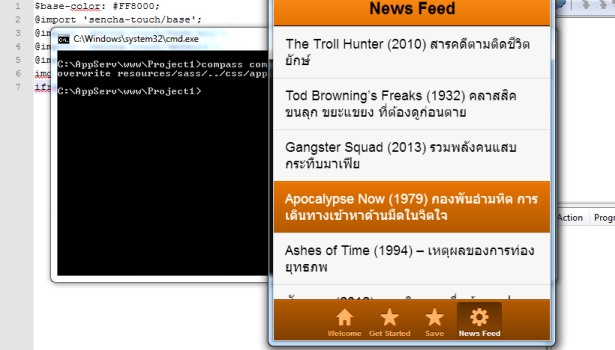
การ Publish แอพพลิเคชัน Sencha Touch 2 ไปบนเว็บไซต์ด้วย Sencha CMD
บางครั้งหากทำการอัพโหลดไฟล์แอพพลิเคชันที่พัฒนาด้วย Sencha Touch ขึ้นไปบนเว็บไซต์แล้วโหลดช้า เราต้องใช้ Sencha CMD ในการช่วย Publish ตัวไฟล์ทั้งหมดจะเร็วขึ้น ช่วงแรกหลังจากที่หลายคนได้ศึกษา การพัฒนาแอพพลิเคชันในรูปแบบ Hybrid อย่าง HTML5 กับ Phonegap แล้ว หรือบางคนจะอัพโหลดไฟล์ขึ้นไปเป็น Mobile…
Read More » -

HTML5 CSS3 กับตัวอย่าง Google Driod เต้น กังนัม สไตล์ (Gangnam Style)
ไลบราลี่ HTML5 และ CSS3 กับการสร้าง Animation แบบ Pure CSS ให้เจ้า Google Android หุ่นกระป๋องเขียวออกมาเต้นกังนัมสไตล์ (Gangnam Style) โชว์ครับซึ่งชุดไลบราลี่ (Library) ตัวนี้ทางได้ออกมาจาก แคมเปญของ http://www.google.com/zeitgeist “จิตวิญญาณของปี…
Read More » -

รวมฮิต jQuery กับการสร้าง Animation Effect บนหน้าเว็บไซต์
ถ้าตอนนี้คนเราเสพสื่อผ่านสมาร์ทโฟนมากขึ้นแล้วโดยเฉพาะ iPad และ iPhone เป็นไปได้ว่า Flash Animation ของ Adobe คงเล่นได้แค่บนเว็บทางเลือกก็คงหนีไม่พ้น jQuery ในการทำ Banner แทนครับ คราวนี้ Banner โฆษณาที่ต้องไปโชว์บนหน้าจอสมาร์ทโฟนนั้นก็ต้องมี Animation หรือกราฟิกเคลื่อนไหวไปมาเล็กน้อยใช่ไหมครับมันจึงจะดูน่าสนใจ คนออกแบบป้าย…
Read More »