หลังจากที่เราได้ศึกษาการใช้งาน Material Design ออกแบบ UI ของ Android ไปแล้วคราวนี้เราก็จะมาลองใช้งาน CardView บน Android ของเราครับว่ามันจะสวยงามแค่ไหน
บทความที่ควรศึกษาก่อนหน้านี้ เขียนแอพ Android การปรับ UI ด้วย Material Design
หรือหมวดหมู่สำหรับนักพัฒนาแอพพลิเคชันบน Android
https://www.daydev.com/category/developer/android-developer
สร้าง Project ใหม่หรือเปิด Project เดิมจากบทความ “เขียนแอพ Android การปรับ UI ด้วย Material Design” ขึ้นมาเขียนต่อก็ได้ครับ
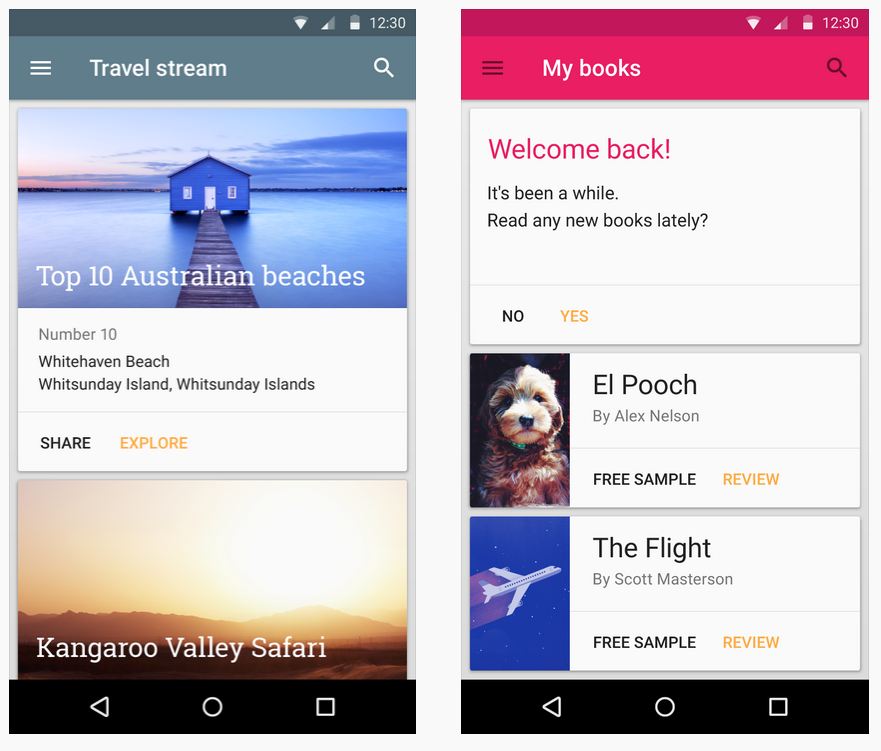
รอบนี้เราจะมาสร้าง CardView กัน สำหรับ CardView เป็นแบบไหนนั้น ให้เราคิดซะว่ามันคือรูปแบบการออกแบบ Layout ทั้งบนเว็บ และแอพพลิเคชันที่กำลังเป็นเทรนด์ ณ เวลานี้คือรูปแบบ Solid Shape หรืออยู่ในการออกแบบของ Material Design ครับ

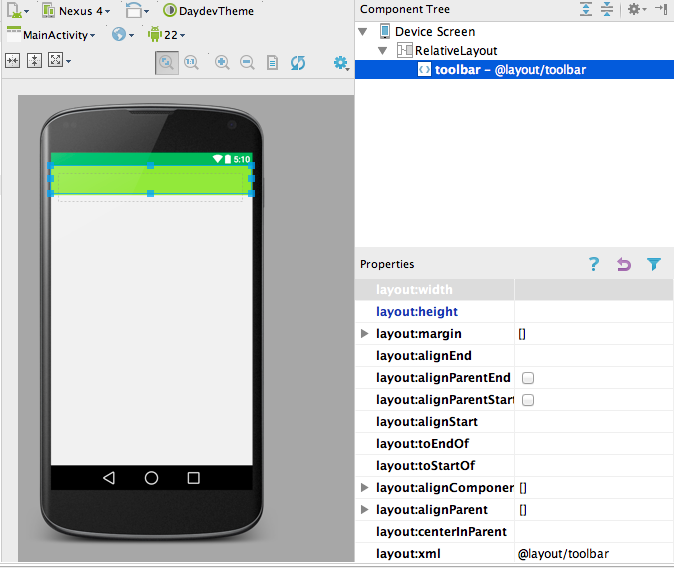
ให้เราเริ่มต้นต่อเนื่องหลังจากปรับหน้า UI เราเสร็จเป็น Material Design เป็นที่เรียบร้อย
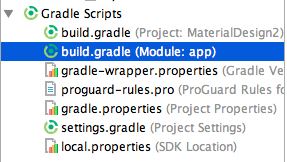
ให้เราเปิดไฟล์ build.gradle ใน Gradle Script ขึ้นมาครับ
เพิ่มส่วนของ CardView ลงไปใน build.gradle ตามนี้ครับ (ตรวจสอบเรื่องเวอร์ชันเล็กน้อยว่า 23,22,21 หรือเปล่าเลือกเอาตามสะดวก)
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:22.2.1'
compile 'com.android.support:cardview-v7:21.0.+'
}
ในตัวอย่างคือ cardview-v7:21.0.+ ครับ ( ที่ผมเลือกใช้นะ)
ทีนี้ผมจะใช้ภาพประกอบ Profile สักหน่อยก็ไปหาภาพของหมอฟันนักดวลปืนในตำนานอย่าง Doc Holliday จากหนังเรื่อง Tumbstone ที่รับบทโดย Val Kilmer มาใช้ซะหน่อย
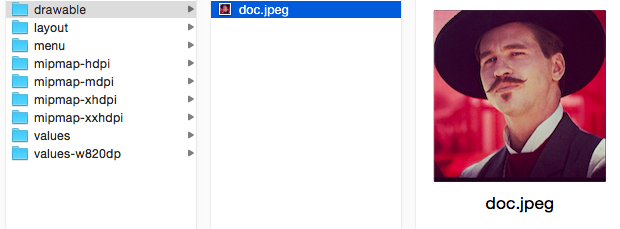
เปิด res->drawable คลิกขวาเปิดด้วย Explorer หรือ Finder ก็แล้วแต่เอาภาพไปวางลงในนั้นครับ
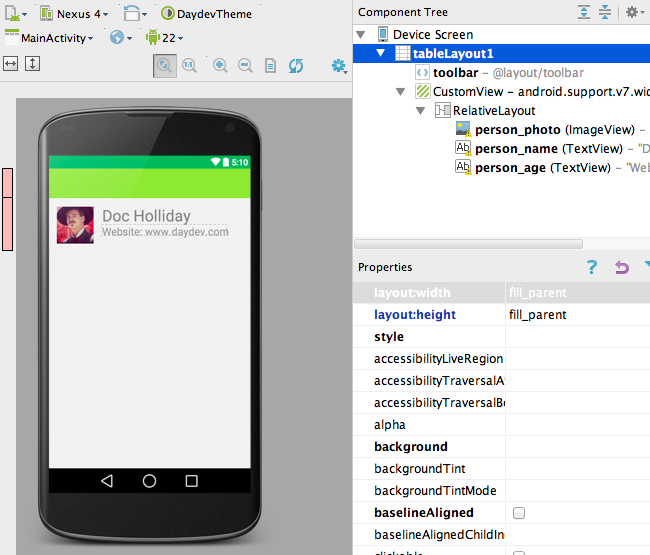
ไปที่ไฟล์ activity_main.xml ครับ เพิ่มส่วนของ CardView ลงไป ให้เราทำการแก้ไข RelativeLayout เป็น TableLayout แต่ก็ยังมีการ Include toolbar.xml จากบทเรียนก่อนทิ้งไว้อยู่ครับ
เมื่อเปลี่ยนแล้วจะเป็นแบบนี้ครับ
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tableLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<include
android:id="@+id/toolbar"
layout="@layout/toolbar" />
<android.support.v7.widget.CardView
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="16dp">
<ImageView
android:layout_width="70dp"
android:layout_height="70dp"
android:id="@+id/person_photo"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginRight="16dp"
android:src="@drawable/doc" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/person_name"
android:layout_toRightOf="@+id/person_photo"
android:layout_alignParentTop="true"
android:textSize="30sp"
android:text="Doc Holliday" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/person_age"
android:layout_toRightOf="@+id/person_photo"
android:layout_below="@+id/person_name"
android:text="Website: www.daydev.com"
android:textSize="20dp" />
</RelativeLayout>
</android.support.v7.widget.CardView>
</TableLayout>
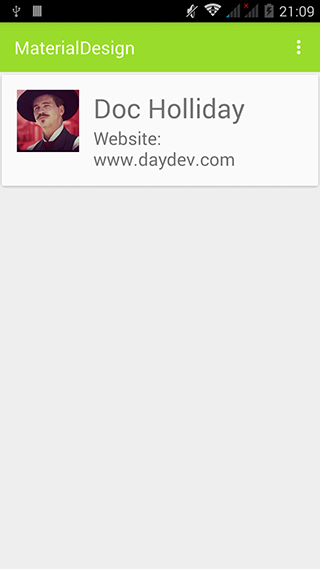
preview ดูหน่อยดีกว่า
เขียน Code ทดสอบส่วนของ Tool Bar ให้มันทำงานอะไรบ้างอย่างเพิ่มดูเล็กน้อยดีกว่า เปิด MainActivity.java ครับ
Import ส่วนนี้เข้าไป
import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.Toolbar;
แก้ไขส่วนของ Class MainActivity
public class MainActivity extends AppCompatActivity {
ประกาศเรียกใช้ toolbar.xml ผ่านส่วนของ ToolBar ใน v7
private Toolbar mToolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mToolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(mToolbar);
getSupportActionBar().setDisplayShowHomeEnabled(true);
}
ทำการทดสอบกันดูหน่อย
เรียบร้อยครับ 😀
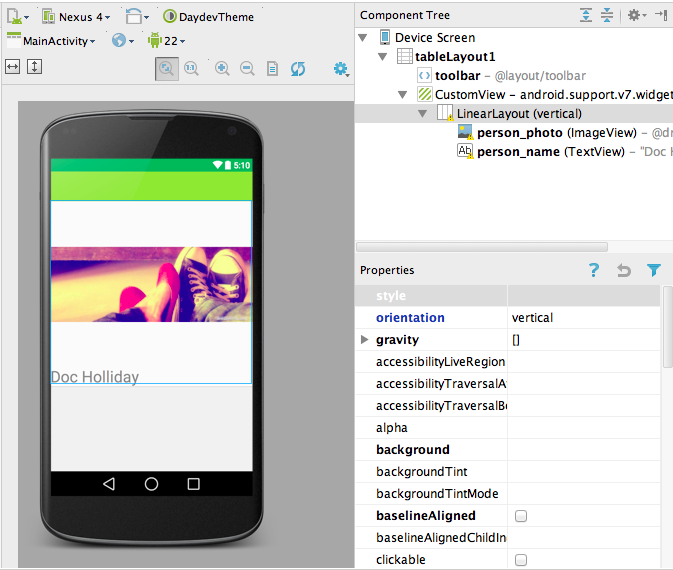
จะลองปรับแต่งเล่นๆ แบบนี้ก็ได้นะครับ