
บทเรียนการพัฒนาแอพพลิเคชันบนระบบปฏิบัติการ Android รอบนี้จะเป็นการใช้งาน FireBase ในส่วนของ Authentication หรือการเข้าระบบด้วยฐานข้อมูล
สำหรับผู้ที่เริ่มต้น สามารถศึกษาบทความการพัฒนาแอพพลิเคชัน Android ได้ที่: บทเรียนการเขียนแอพ Android
สำหรับบทเรียนในวันนี้คือการสร้าง Social Login หรือระบบ Social Authentication เช่นการใช้บัญชี Facebook, Twitter, Google มาเข้าสู่ระบบร่วมกับแอพพลิเคชัน Android ของเราผ่าน Android Studio ร่วมกับ FireBase ดังนั้นก่อนจะศึกษาบทเรียนนี้แนะนำให้ศึกษาบทเรียนก่อนหน้าคือ
การพัฒนาแอพพลิเคชัน Android ร่วมกับ Firebase
ถ้าหากว่าทำความเข้าใจแล้วเรามาเริ่มพัฒนาแอพพลิเคชันกันครับ
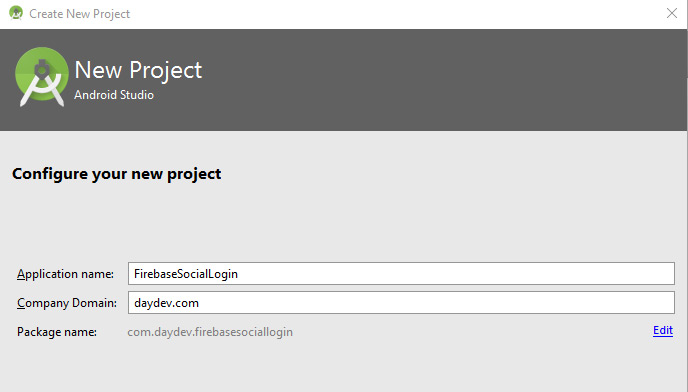
สร้าง Project ใหม่บน Android Studio ครับ

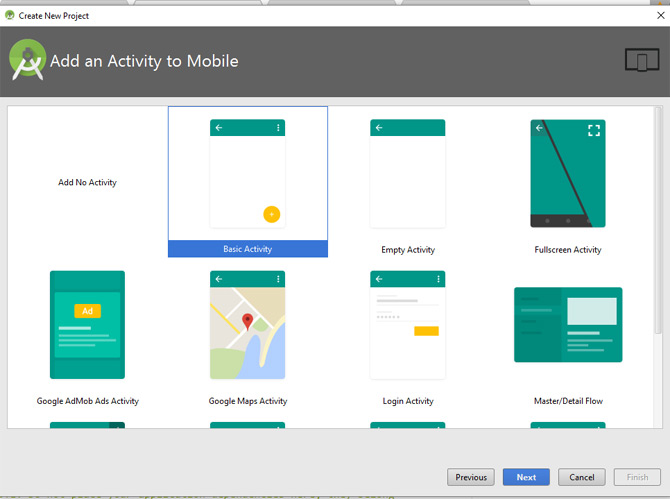
เลือกรูปแบบของ Project เป็น Basic Activity ครับ หลังจากนั้นก็กด Finish เพื่อรอ resources ทั้งหมดพร้อมทำงาน

เมื่อ Project ของเราพร้อมแล้วให้เปิดไฟล์ AndroidManifest.xml ขึ้นมาเพิ่ม Permission ส่วนของการต่ออินเทอร์เน็ตลงไปครับ
<uses-permission android:name="android.permission.INTERNET" />
ไฟล์ AndroidManifest.xml จะเป็นดังนี้
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.daydev.firebasesociallogin">
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:theme="@style/AppTheme.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
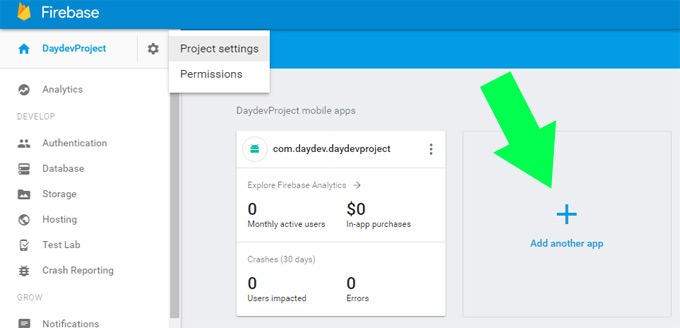
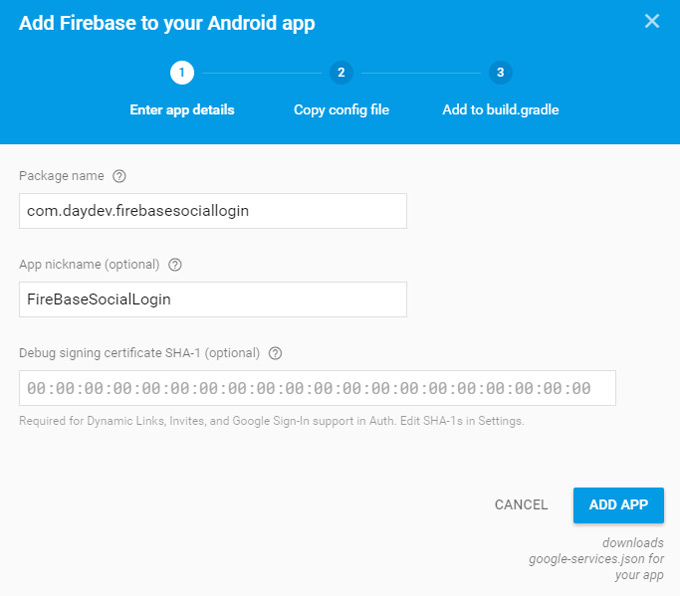
นำ App Package ของเรา ในตัวอย่างคือ com.daydev.firebasesociallogin ไป Add ลงใน FireBase console ครับเปิด URL เว็บไซต์ https://console.firebase.google.com ไปที่ Project ของเราที่สร้างไว้

สร้างแอพใหม่ของเราขึ้นมาบน Firebase ครับ โดยใช้ชื่อ Package ของเราเป็นตัวกำหนด อ้างอิงจากบทความก่อนหน้า: การพัฒนาแอพพลิเคชัน Android ร่วมกับ Firebase

ใส่ข้อมูล Package ของแอพพลิเคชันของเราลงไป พร้อมตั้งชื่อ NickName ให้กับ Project

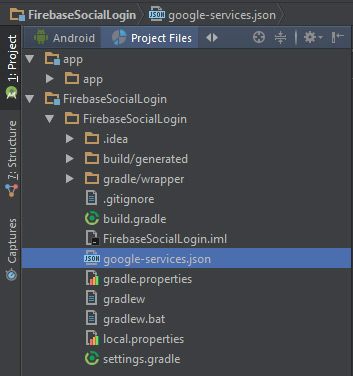
เราจะได้ไฟล์ google-services.json มาให้ทำตามขั้นตอนที่แนะนำจาก Firebase นั่นคือการนำไปวางใน Project ของเรา

ปรับโหมดเป็น Project แล้วนำไปวางใน Path เดียวกับ gradle

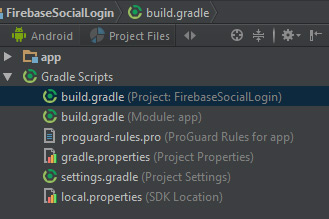
เปิด gradle ขึ้นมาเพื่อตั้งค่าตัว Project ของเราให้รู้จัก Firebase ส่วนแรกคือ gradle ของ Project ใส่ค่าต่อไปนี้ลงใน dependencies ครับ

buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:2.1.2'
classpath 'com.google.gms:google-services:3.0.0'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
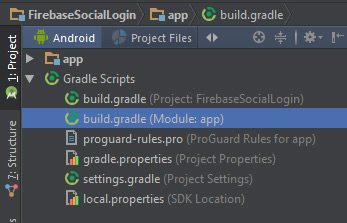
ให้ทำการ Sync now แล้วรอ จนเสร็จ ต่อจากนั้นให้ไปที่ gradle ส่วนของ App Module

แทรกบรรทัดนี้ในส่วนของ dependencies
compile 'com.google.firebase:firebase-auth:9.4.0'
และแทรกบรรทัดนี้ไว้บรรทัดสุดท้ายของ Mocule: app (Gradle)
apply plugin: 'com.google.gms.google-services'
ดังนี้
apply plugin: 'com.android.application'
android {
compileSdkVersion 23
buildToolsVersion "23.0.2"
defaultConfig {
applicationId "com.daydev.firebasesociallogin"
minSdkVersion 15
targetSdkVersion 23
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.1.1'
compile 'com.android.support:design:23.1.1'
compile 'com.google.firebase:firebase-auth:9.4.0'
}
apply plugin: 'com.google.gms.google-services'
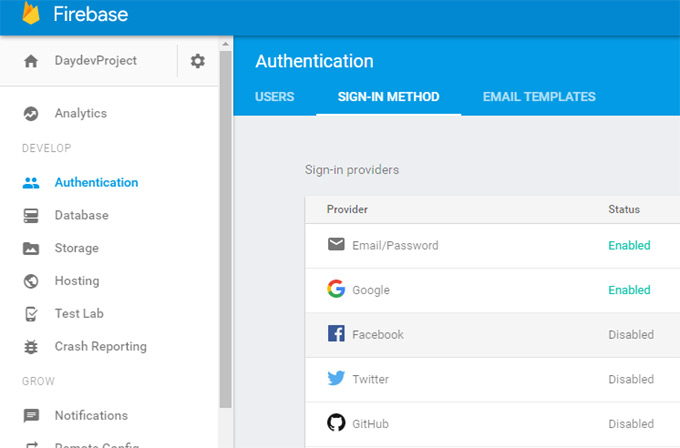
เมื่อเสร็จเรียบร้อยแล้วให้ทำการ Sync ตัว Gradle ครับ (ใช้เวลาสักพัก) ระหว่างนั้นให้ไปที่ Firebase console ครับไปที่เมนู Authentication ตั้งค่า Email/Password ให้เป็น Enabled ครับ

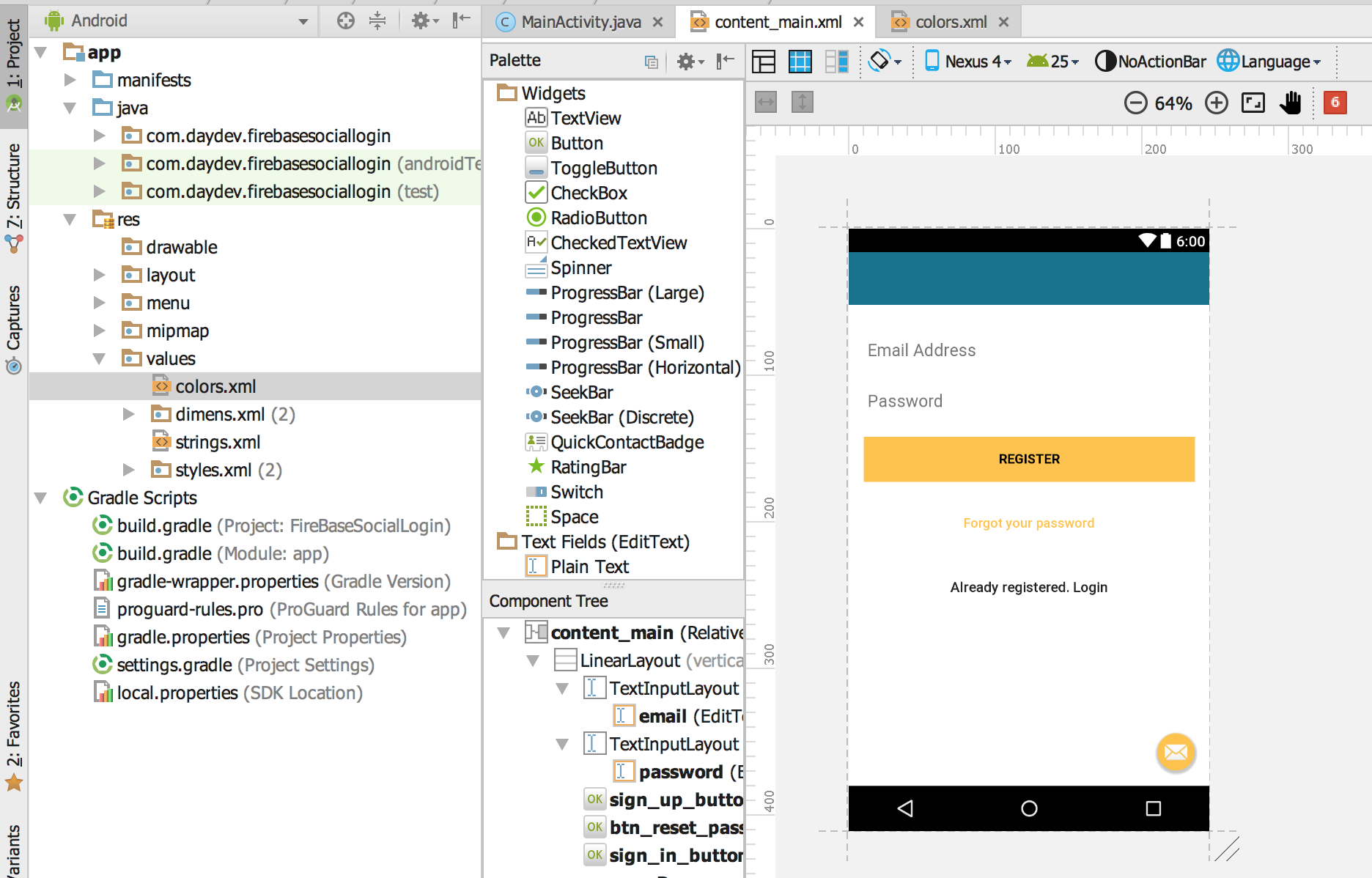
ไปที่ไฟล์ content_main.xml หน้าแรกของแอพพลิเคชันของเราครับให้ ออกแบบ Layout ตามรูปแบบด้วย XML ตัวอย่างดังนี้ครับ
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/content_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.daydev.firebasesociallogin.MainActivity"
tools:showIn="@layout/activity_main">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/colorPrimaryDark"
android:gravity="top|center"
android:orientation="vertical"
android:padding="@dimen/activity_horizontal_margin">
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Email Address"
android:inputType="textEmailAddress"
android:maxLines="1"
android:textColor="@android:color/black" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:focusableInTouchMode="true"
android:hint="Password"
android:imeActionId="@+id/login"
android:imeOptions="actionUnspecified"
android:inputType="textPassword"
android:maxLines="1"
android:textColor="@android:color/black" />
</android.support.design.widget.TextInputLayout>
<Button
android:id="@+id/sign_up_button"
style="?android:textAppearanceSmall"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:background="@color/colorAccent"
android:text="Register"
android:textColor="@android:color/black"
android:textStyle="bold" />
<Button
android:id="@+id/btn_reset_password"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dip"
android:background="@null"
android:text="Forgot your password"
android:textAllCaps="false"
android:textColor="@color/colorAccent" />
<Button
android:id="@+id/sign_in_button"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dip"
android:background="@null"
android:text="Already registered. Login"
android:textAllCaps="false"
android:textSize="15dp" />
</LinearLayout>
<ProgressBar
android:id="@+id/progressBar"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_gravity="center|bottom"
android:layout_marginBottom="20dp"
android:visibility="gone" />
</RelativeLayout>

เปิดไฟล์ MainActivity.java ขึ้นมาทำการประกาศส่วนของ firebase Header ของ Auth เข้าไป
import com.google.android.gms.tasks.OnCompleteListener; import com.google.android.gms.tasks.Task; import com.google.firebase.auth.AuthResult; import com.google.firebase.auth.FirebaseAuth;
ประกาศ Global Variables เพิ่มเพื่อทำการเขียนร่วมกับ UI XML ของเรา
private EditText inputEmail, inputPassword; private Button btnRegister; private ProgressBar progressBar; private FirebaseAuth auth;
เพิ่ม Code ในเมธอดของ OnCreate() ดังนี้เป็นคำสั่งพื้นฐานในการเก็บข้อมูลจาก textField ไป Store เก็บไว้บน Firebase
auth = FirebaseAuth.getInstance();
btnRegister = (Button) findViewById(R.id.sign_up_button);
inputEmail = (EditText) findViewById(R.id.email);
inputPassword = (EditText) findViewById(R.id.password);
progressBar = (ProgressBar) findViewById(R.id.progressBar);
btnRegister.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String email = inputEmail.getText().toString().trim();
String password = inputPassword.getText().toString().trim();
if (TextUtils.isEmpty(email)) {
Toast.makeText(getApplicationContext(), "Enter email address!", Toast.LENGTH_SHORT).show();
return;
}
if (TextUtils.isEmpty(password)) {
Toast.makeText(getApplicationContext(), "Enter password!", Toast.LENGTH_SHORT).show();
return;
}
if (password.length() < 6) {
Toast.makeText(getApplicationContext(), "Password too short, enter minimum 6 characters!", Toast.LENGTH_SHORT).show();
return;
}
progressBar.setVisibility(View.VISIBLE);
auth.createUserWithEmailAndPassword(email, password)
.addOnCompleteListener(MainActivity.this, new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(@NonNull Task<AuthResult> task) {
Toast.makeText(MainActivity.this, "createUserWithEmail:onComplete:" + task.isSuccessful(), Toast.LENGTH_SHORT).show();
progressBar.setVisibility(View.GONE);
if (!task.isSuccessful()) {
Toast.makeText(MainActivity.this, "Authentication failed." + task.getException(),
Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(MainActivity.this, "Success!",
Toast.LENGTH_SHORT).show();
finish();
}
}
});
}
});
ส่วนของการรับค่าจาก TextField ส่งไปยัง FireBase คือ
auth.createUserWithEmailAndPassword(email, password)
.addOnCompleteListener(MainActivity.this, new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(@NonNull Task<AuthResult> task) {
Toast.makeText(MainActivity.this, "createUserWithEmail:onComplete:" + task.isSuccessful(), Toast.LENGTH_SHORT).show();
progressBar.setVisibility(View.GONE);
if (!task.isSuccessful()) {
Toast.makeText(MainActivity.this, "Authentication failed." + task.getException(),
Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(MainActivity.this, "Success!",
Toast.LENGTH_SHORT).show();
finish();
}
}
});
เพิ่มเมธอดเข้าไปเมื่อส่งข้อมูลเสร็จให้ปิด แอพของเราไปเลยเนื่องจากเราไม่ได้สร้างหน้า ขอบคุณ (สามารถทำได้โดยเพิ่ม Intent เข้าไป
@Override
protected void onResume() {
super.onResume();
progressBar.setVisibility(View.GONE);
}
ภาพรวมของ MainActivity.java จะเป็นดังนี้
package com.daydev.firebasesociallogin;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.text.TextUtils;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ProgressBar;
import android.widget.Toast;
import com.google.android.gms.tasks.OnCompleteListener;
import com.google.android.gms.tasks.Task;
import com.google.firebase.auth.AuthResult;
import com.google.firebase.auth.FirebaseAuth;
public class MainActivity extends AppCompatActivity {
private EditText inputEmail, inputPassword;
private Button btnRegister;
private ProgressBar progressBar;
private FirebaseAuth auth;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
auth = FirebaseAuth.getInstance();
btnRegister = (Button) findViewById(R.id.sign_up_button);
inputEmail = (EditText) findViewById(R.id.email);
inputPassword = (EditText) findViewById(R.id.password);
progressBar = (ProgressBar) findViewById(R.id.progressBar);
btnRegister.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String email = inputEmail.getText().toString().trim();
String password = inputPassword.getText().toString().trim();
if (TextUtils.isEmpty(email)) {
Toast.makeText(getApplicationContext(), "Enter email address!", Toast.LENGTH_SHORT).show();
return;
}
if (TextUtils.isEmpty(password)) {
Toast.makeText(getApplicationContext(), "Enter password!", Toast.LENGTH_SHORT).show();
return;
}
if (password.length() < 6) {
Toast.makeText(getApplicationContext(), "Password too short, enter minimum 6 characters!", Toast.LENGTH_SHORT).show();
return;
}
progressBar.setVisibility(View.VISIBLE);
//create user
auth.createUserWithEmailAndPassword(email, password)
.addOnCompleteListener(MainActivity.this, new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(@NonNull Task<AuthResult> task) {
Toast.makeText(MainActivity.this, "createUserWithEmail:onComplete:" + task.isSuccessful(), Toast.LENGTH_SHORT).show();
progressBar.setVisibility(View.GONE);
if (!task.isSuccessful()) {
Toast.makeText(MainActivity.this, "Authentication failed." + task.getException(),
Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(MainActivity.this, "Success!",
Toast.LENGTH_SHORT).show();
finish();
}
}
});
}
});
}
@Override
protected void onResume() {
super.onResume();
progressBar.setVisibility(View.GONE);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
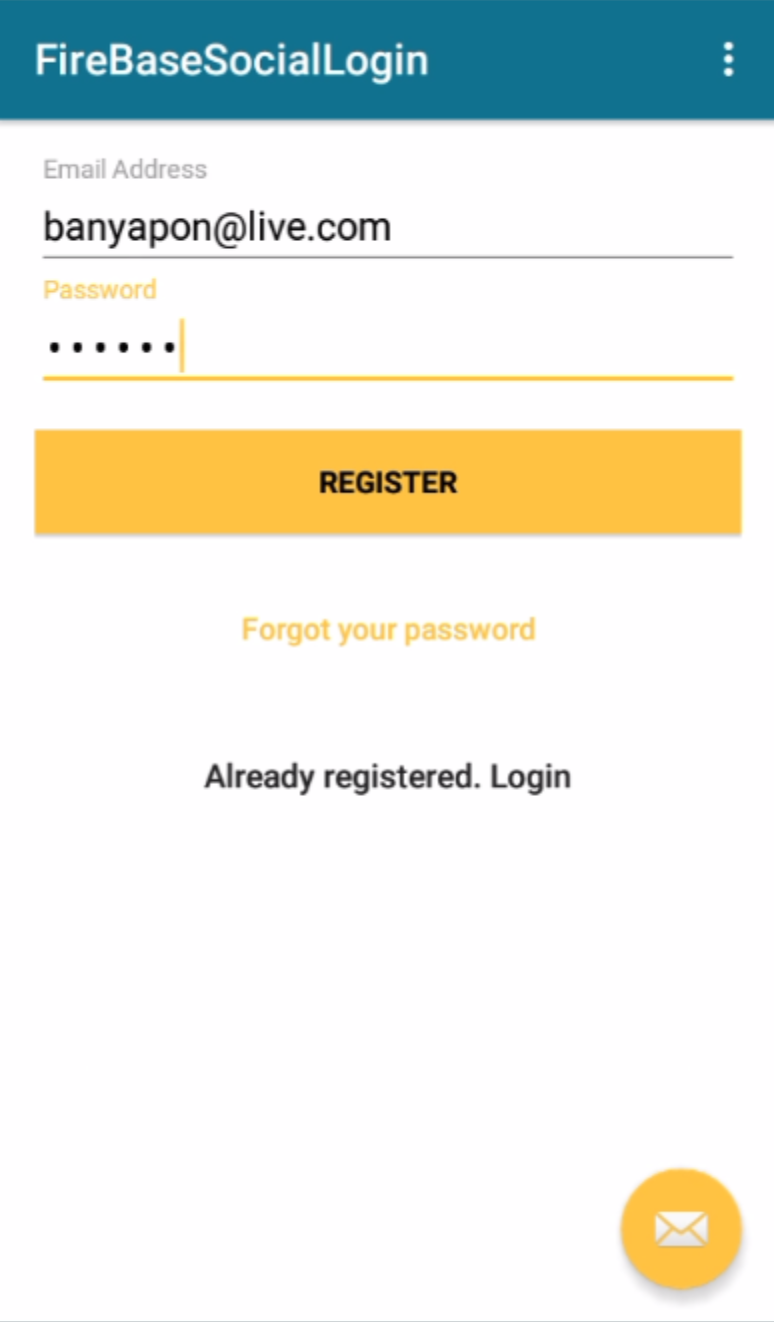
ทดสอบแอพพลิเคชันของเรากันหน่อย
 พิมพ์ข้อมูลเข้าไปในแอพของเรา
พิมพ์ข้อมูลเข้าไปในแอพของเรา

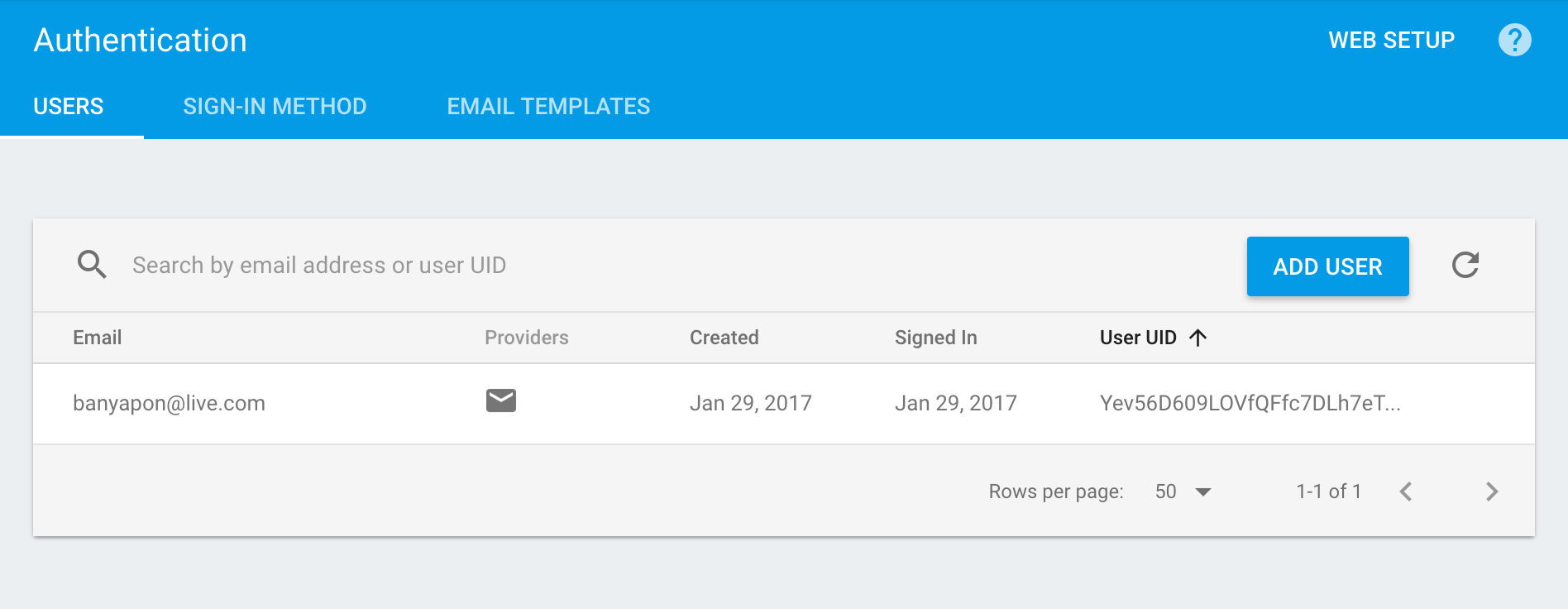
เมื่อข้อมูลกรอกเสร็จจะขึ้น Success! ที่เราดักไว้ ให้ไปดูที่ Firebase ส่วนของ Authentation ของเราจะเจอข้อมูลที่เราเพิ่งกรอกเข้าไป

บทเรียนต่อไปจะเป็นการนำข้อมูลใน FireBase มาเข้าระบบอย่างง่ายให้กับแอพพลิเคชันของเรา







One Comment