
Intent Activity เป็นส่วนสำคัญส่วนหนึ่งที่ นักพัฒนาแอพพลิเคชันบน Android ใช้กันบ่อยเพราะมันคือการ สั่งให้แอพพลิเคชันของเราเปลี่ยนหน้าแสดงผลไปอีกหน้าและส่งค่าได้อีกด้วย
เริ่มต้นบทเรียนนี้จะใช้ Android Studio ในการพัฒนาเพราะทาง Google ประกาศแล้วว่าไม่เน้น ADT ต่อไปแล้ว ซึ่งปัญหาก็น่าเบื่อตามมาคือ Gradle ที่ดูจะวุ่นวายเสียเหลือเกิน แต่ไม่เป็นไรก็ถือว่าเป็นการอัพเด็ตไปด้วยเลยก็ได้
เปิด Android Studio ขึ้นมาครับ (ขออนุญาติข้ามส่วนของการติดตั้งไปละกัน)
ทำการ New Project ขึ้นมาใหม่เลยครับ

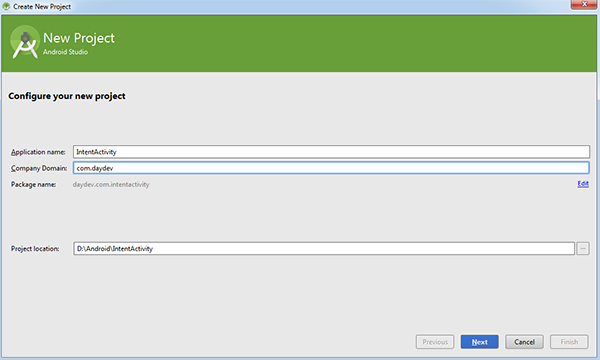
ตั้งชื่อ Project ให้เรียบร้อย ตั้งชื่อ Package ให้เรียบร้อย


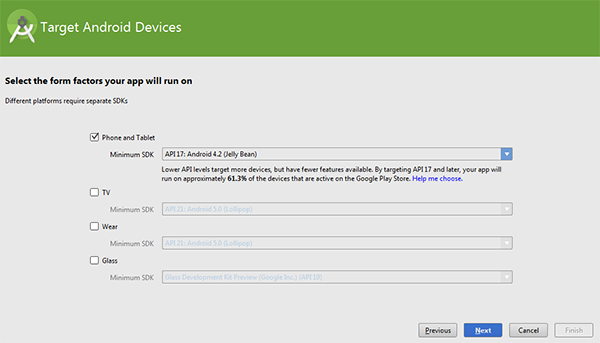
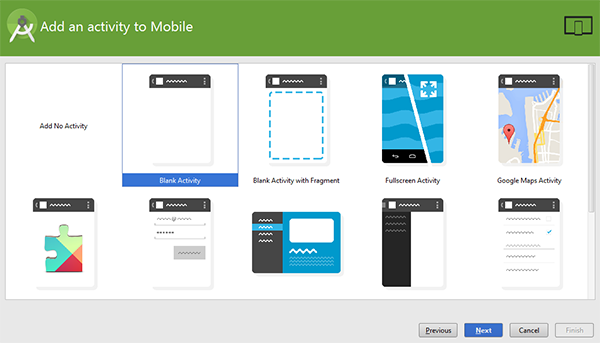
เลือก Layout ของ แอพพลิเคชันของเราเป็น Blank Activity แล้วกด Next และ Finish เพื่อเริ่มต้นเขียนแอพพลิเคชันของเรา โดยหน้าแรกที่เราจะเริ่มต้นทำงานคือ MainActivity ครับ

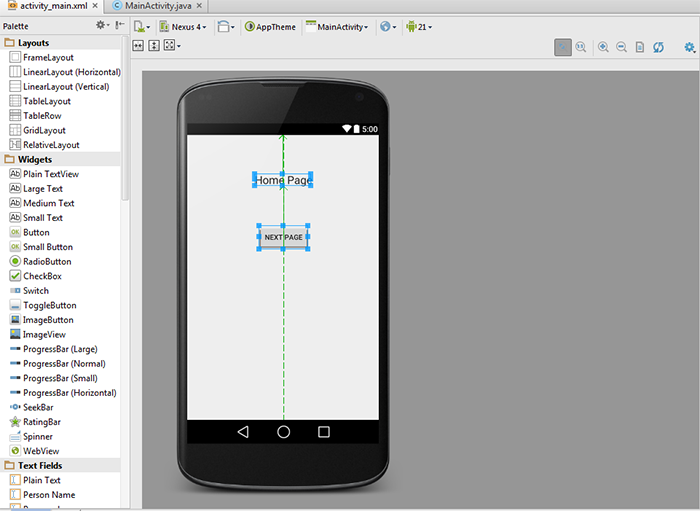
สร้าง Button ขึ้นมา 1 ตัว เขียนว่า Next Page แล้วลาก Medium Text ไปวางหน้าจอเขียนว่า “Home Page” เพื่อบอกว่านี่คือหน้าแรก

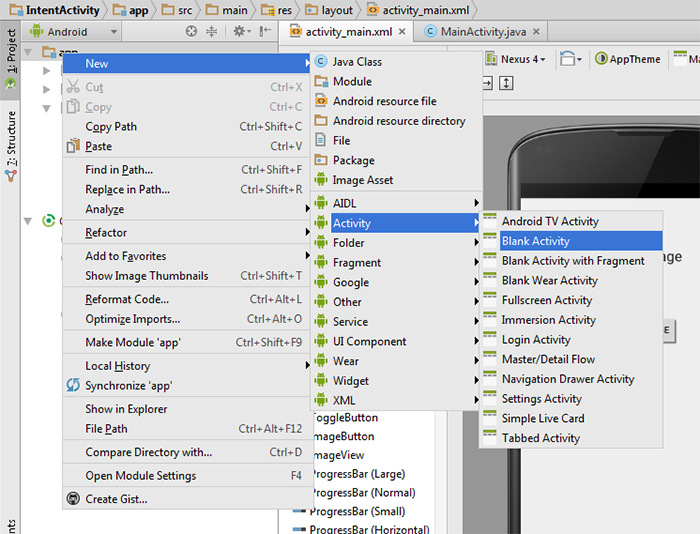
ทำการเพิ่มหน้าใหม่ขึ้นมาบน Project ของเรา โดยการคลิกขวาที่ app > New > Activity > Blank Activity

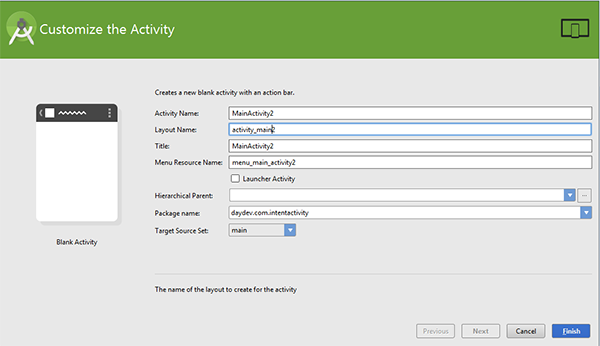
จะได้ Java Class ใหม่มาด้วยชื่อ MainActivity2 (จะตั้งชื่อใหม่ก็ได้ไม่มีปัญหา)

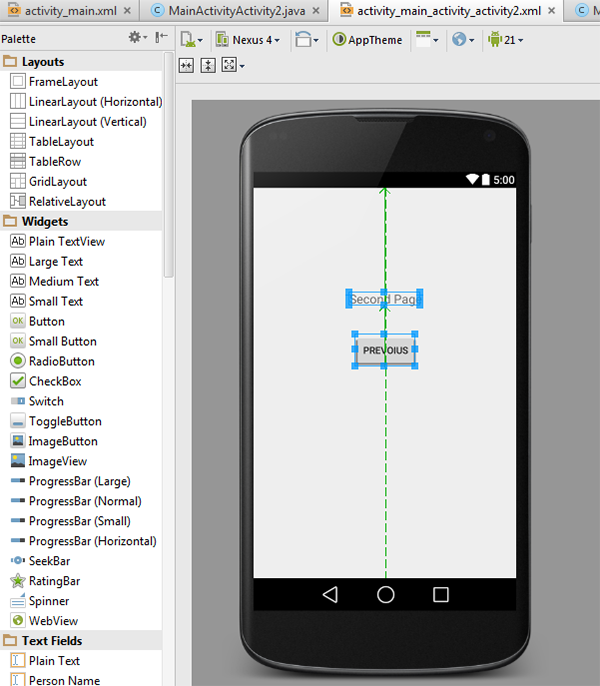
ทำการลาก Medium Text ตั้งว่า “Second Page” ทำปุ่ม Button มาว่า “Previous” เพื่อคลิกกลับไปหน้า Home Page

เปิดไฟล์ MainActivity.java มาเขียน Code กันสักหน่อย
เริ่มต้นให้ Import TextView, Button และ Intent Activity ลงไปส่วน Header ก่อน
package daydev.com.intent; import android.support.v7.app.ActionBarActivity; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.widget.Button; import android.content.Intent;
หลังจากนั้นทำการ Final หรือ Synthesize ตัว Widget ให้ Code คำสั่งเข้าใจมัน โดยเฉพาะ Button ผมตั้งชื่อว่า TouchNext
TouchNext.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
ทำการสร้าง setOnClickListener ให้กับ TouchNext ก่อน คำสั่งการเปลี่ยนหน้า Intent Activity คือ
TouchNext.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent nextPage = new Intent(MainActivity.this,MainActivity2.class);
nextPage.putExtra("PARAM", "Every man fight his own wars");
startActivity(nextPage);
}
});
แทรกลงใน TouchNext.setOnClickListener();
เป็นอันจบของหน้าแรก คำสั่ง
Intent nextPage = new Intent(MainActivity.this,MainActivity2.class);
คือการ อ้างให้ MainActivity หน้าแรก เรียกไปยัง MainActivity2 หน้าที่สอง ดังนั้นใช้คำสั่งเดียวกันกับปุ่มของหน้าที่สอง คือ activity_main2 และ MainActivity2.java ก็จะเป็นดังนี้
TouchPrev.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent nextPage = new Intent(MainActivity2.this,MainActivity.class);
startActivity(nextPage);
}
});
หากว่าเราต้องการส่งค่าบางอย่างจากหน้าแรกไปยังหน้าที่ 2 เราจะทำยังไง?
ให้ไปที่ MainActivity.java ก่อนครับ เขียน Code เพิ่มดังนี้
newActivity.putExtra("PARAM", "Every man fight his own wars");
เป็นการส่ง PARAM ซึ่งอาจจะเป็นตัวแปลใดๆ ที่มีค่าภายในคือ String “Every man fight his own wars” ส่งไปยังหน้าที่ 2 การเขียน code ก็เป็นดังนี้
ภาพรวม Code ของ MainActivity.java เป็นดังนี้
package daydev.com.intent;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.content.Intent;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final Button TouchNext = (Button) findViewById(R.id.button);
TouchNext.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent nextPage = new Intent(MainActivity.this,MainActivity2.class);
nextPage.putExtra("PARAM", "Every man fight his own wars");
startActivity(nextPage);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
ดังนั้นหน้าที่ 2 ต้องมี TextView มารับค่า ทำการ Final มันก่อน แล้วก็เขียนคำสั่งรับค่าดังนี้
final TextView ResultText = (TextView) findViewById(R.id.textView3);
Intent intent= getIntent();
final String param_text = intent.getStringExtra("PARAM");
ResultText.setText(param_text);
พร้อมคำสั่งแสดงผล
ภาพรวม Code ของ MainActivity2.java
package daydev.com.intent;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView;
import android.widget.Button;
import android.content.Intent;
public class MainActivity2 extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
final Button TouchPrev = (Button) findViewById(R.id.button2);
final TextView ResultText = (TextView) findViewById(R.id.textView3);
Intent intent= getIntent();
final String param_text = intent.getStringExtra("PARAM");
ResultText.setText(param_text);
TouchPrev.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent nextPage = new Intent(MainActivity2.this,MainActivity.class);
startActivity(nextPage);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main_activity2, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}

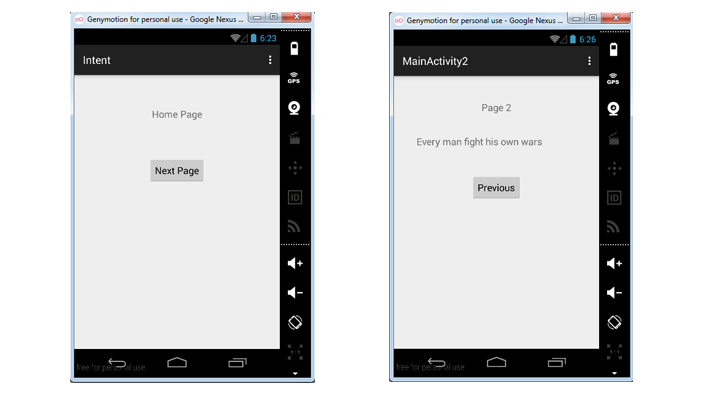
ทดสอบแอพพลิเคชันของเรา

คำสั่งไม่ได้อยากเลยใช่ไหมครับ บทเรียนต่อไปต่อเนื่องคือการเขียน Intent ร่วมกับ Tab Host Widget ครับ