บทเรียนนี้เราจะพัฒนาแอพพลิเคชัน Android ด้วยภาษา Kotlin ซึ่งถือว่าเป็นภาษาใหม่ ตัวอย่างแรกคือการทำงานร่วมกับ EditText
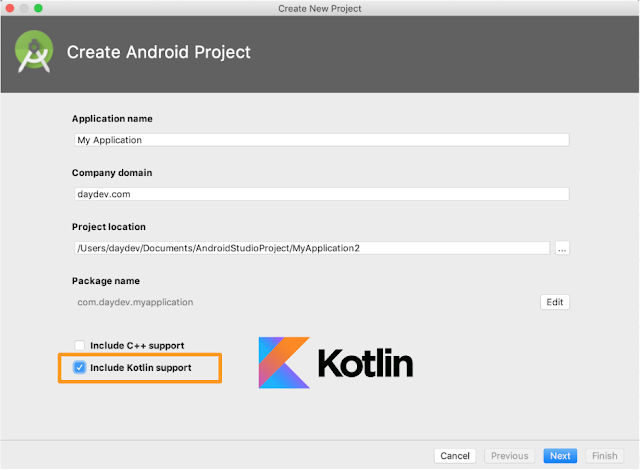
ให้เราสร้าง New Project ขึ้นมาเพียงแค่ตอนสร้าง Project เราจำเป็นต้องเลือกภาษาเป็น Include Kotlin support

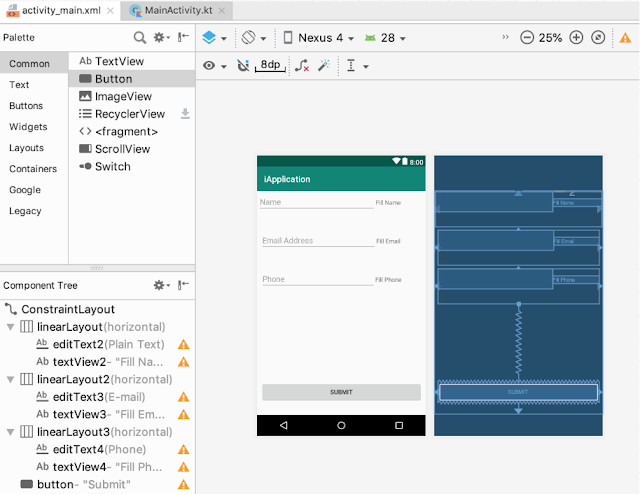
หลังจากนั้นก็สร้าง Empty Activity ปกติ เพียงแค่ Class แรกที่เราจะทำงานคือ MainActivity.kt นั่นเอง ต่อมาให้เราออกแบบหน้าจอ Layout ของเราที่ไฟล์ activity_main.xml ใหม่ดังนี้:

นี่คือไฟล์ activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Main2Activity">
<LinearLayout
android:orientation="horizontal"
android:layout_width="0dp"
android:layout_height="120dp"
android:layout_marginTop="8dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginStart="8dp"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginEnd="8dp" android:id="@+id/linearLayout">
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="textPersonName"
android:ems="10"
android:id="@+id/editText2"
android:layout_weight="1"
android:hint="Name"/>
<TextView
android:text="Please Fill"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView2"
android:layout_weight="1"/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="0dp"
android:layout_height="120dp"
android:layout_marginTop="8dp"
app:layout_constraintTop_toBottomOf="@+id/linearLayout"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginStart="8dp"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginEnd="8dp"
android:id="@+id/linearLayout2">
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="textEmailAddress"
android:ems="10"
android:id="@+id/editText3"
android:layout_weight="1"
android:hint="Email Address"/>
<TextView
android:text="Pease Fill"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView3"
android:layout_weight="1"/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="0dp"
android:layout_height="120dp"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
app:layout_constraintTop_toBottomOf="@+id/linearLayout2"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginEnd="8dp"
android:id="@+id/linearLayout3">
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="phone"
android:ems="10"
android:id="@+id/editText4"
android:layout_weight="1"
android:hint="Phone"/>
<TextView
android:text="Please Fill"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView4"
android:layout_weight="1"/>
</LinearLayout>
<Button
android:text="SUBMIT"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:id="@+id/button"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginStart="8dp"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginEnd="8dp"
app:layout_constraintTop_toBottomOf="@+id/linearLayout3"
android:layout_marginBottom="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintVertical_bias="0.776"/>
</android.support.constraint.ConstraintLayout>
กลับมาที่ MainActivity.kt ให้เราประกาศ Global Variable ดังนี้:
var editName: EditText? = null var editEmail: EditText? = null var editPhone: EditText? = null var button: Button? = null
ไปที่ onCreate() เพิ่มการประกาศตัวแปรเข้ากับ widget ดังนี้:
editName = findViewById(R.id.editText2) as EditText editEmail = findViewById(R.id.editText3) as EditText editPhone = findViewById(R.id.editText4) as EditText button = findViewById(R.id.button) as Button
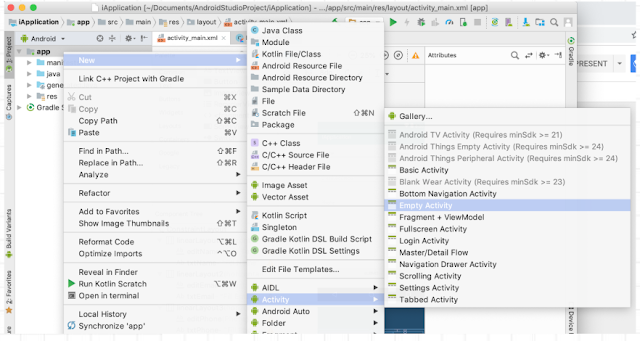
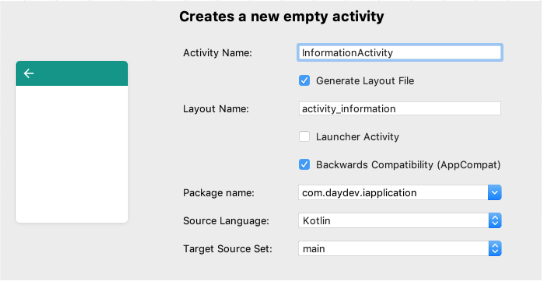
เพิ่ม Activity ใหม่เป็น Empty Activity ชื่อว่า InformationActivity ขึ้นมาโดยคลิกที่ app->New->Activity->Empty Activity


กลับมาที่หน้า MainActivity.kt เพิ่มคำสั่ง setOnClickListener() ให้กับ Button ดังนี้:
button!!.setOnClickListener {
var intent = Intent(this, InformationActivity::class.java)
intent.putExtra("NAME",""+ editName!!.getText().toString())
intent.putExtra("EMAIL",""+ editEmail!!.getText().toString())
intent.putExtra("PHONE",""+ editPhone!!.getText().toString())
startActivity(intent)
}
โดยเราจะรับค่าจาก EditText ไปเก็บใน Parameter ชื่อ Name สำหรับส่งค่าผ่าน Intent ไปยังหน้าปลายทางคือ InformationActivity
var intent = Intent(this, InformationActivity::class.java)
ส่วนหน้า InformationActivity.kt ให้เราลาก TextView มาวาง 3 ตัวสำหรับทำ setText ที่รับค่าจาก getIntent() จากหน้า MainActivity ดังนั้นหน้า InformationActivity.kt จะเป็นดังนี้:
import android.content.Intent
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
class InformationActivity : AppCompatActivity() {
var information_name: TextView? = null
var information_email: TextView? = null
var information_phone: TextView? = null
var button: Button? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_information)
information_name = findViewById(R.id.information_name) as TextView
information_email = findViewById(R.id.information_email) as TextView
information_phone = findViewById(R.id.information_phone) as TextView
var intent = getIntent()
information_name!!.setText(""+intent.getStringExtra("NAME"))
information_email!!.setText(""+intent.getStringExtra("EMAIL"))
information_phone!!.setText(""+intent.getStringExtra("PHONE"))
}
}
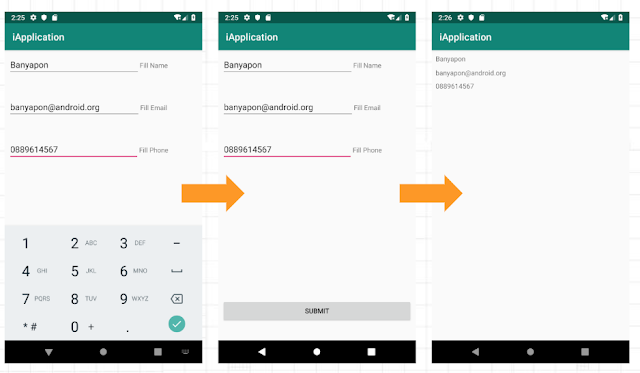
ทดสอบแอพพลิเคชันของเรา