
บทเรียน AngularJS กับการทำ ng-repeat ร่วมกับ HTML Tag table หรือ ตารางครับโดยบทเรียนนี้จะเป็นการกำหนด Controller เป็นไฟล์ Javascript ที่เรียกภายนอกครับ
ศึกษาบทเรียนก่อนหน้านี้
- การเขียน Single Page Application ด้วย AngularJS
- AngularJS กับการวนซ้ำข้อมูลด้วย ng-repeat และกรองด้วย Filter
ตัวอย่างรอบนี้เราจะทำงานร่วมกับ Structure ภาษา HTML ของ <table> หรือตารางครับ โดยตัวอย่างเป็นดังนี้
<table>
<tr>
<th>Jill</th>
<th>Smith</th>
<th>50</th>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>
โดย Tag HTML ของ <tr><th> คือส่วนแถวของหัวตาราง และ <tr><td> คือส่วนของแถวข้อมูลที่จะแสดงครับ
สร้างไฟล์ HTML ใหม่ชื่อว่า index.html ครับ ทำการประกาศชื่อ app ด้วย ng-app ก่อนครับ ผมตั้งชื่อว่า “tableApp” ที่ Tag <html>
<!doctype html> <html ng-app="tableApp">
นั่นก็แปลว่าเราต้องตั้งชื่อ Controller ของเราว่า “tableApp” ชื่อเดียวกันครับ ให้เราสร้างไฟล์ Javascript ขึ้นมาใหม่ชื่อ tableApp.js ครับ เขียนดังนี้
angular.module('tableApp', [])
.controller('UITableView', function ($scope){
var url = $location.url();
$scope.persons = [
{"name": "John Smith", "work": "Boxing"},
{"name": "Jane Smith", "work": "Accounting"},
{"name": "John Cusack", "work": "Basketball"},
{"name": "Nick Cassidy", "work": "Racer"},
{"name": "Paul Newman", "work": "Snooker"}
];
});
โดยมีชื่อ module ว่า “tableApp” และจะเขียนร่วมกับ index.html ส่วนของ HTML ผ่าน ng-controller ที่ชื่อว่า UITableView ครับ
ไฟล์ index.html ต้องเป็นตามนี้ครับ
<!doctype html>
<html ng-app="tableApp">
<head>
<meta charset="utf-8">
<title>AngularJS</title>
<script src="angular.min.js"></script>
<script src="Script.js"></script>
</head>
<body>
<div ng-controller="UITableView">
<table>
<tr>
<th>Full Name</th>
<th>Work</th>
</tr>
<tr ng-repeat="person in persons">
<td>{{person.name}}</td>
<td>{{person.work}}</td>
</tr>
</table>
</div>
</body>
</html>
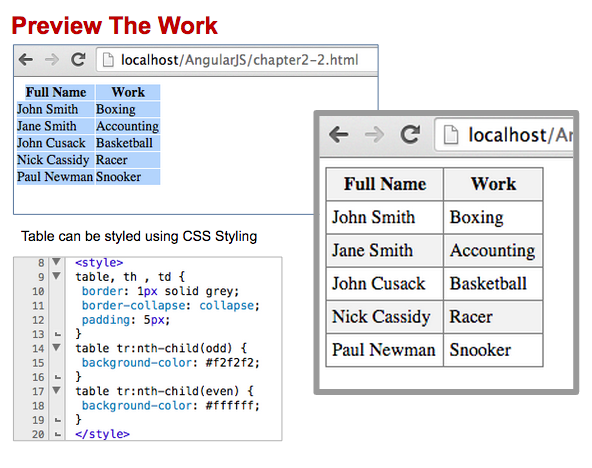
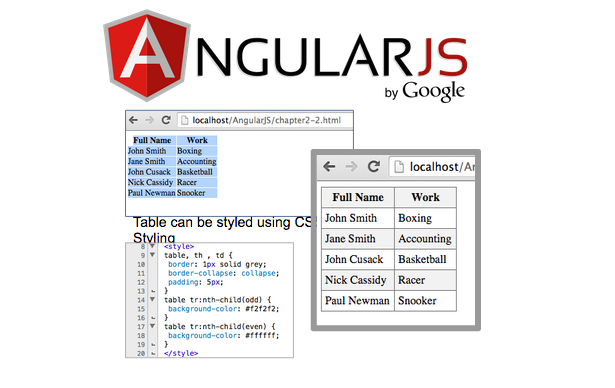
ทดสอบครับ
เป็นอันเรียบร้อย และเราสามารถใช้ Filter จากบทเรียนก่อนหน้ามาช่วยได้นะครับ
(อ่านที่:AngularJS กับการวนซ้ำข้อมูลด้วย ng-repeat และกรองด้วย Filte)