
บทเรียนรอบนี้เน้นการ Integrate ระหว่างการสร้าง Desktop Apps ด้วย Electron และ NodeJS ร่วมกับ ionic framework เน้นความเป็นไปได้
ยังคงอยู่ในแนวคิดของ HyBrid แต่อาจจะขอคิดนอกกรอบเล็กน้อย เมื่อลองประเมินความเป็นไปได้ว่าแอพพลิเคชันบน Mobile อย่าง ionic framework นั้นจะสามารถประยุคสร้าง Desktop Apps ได้ไหมถ้าไม่ใช้ webView แล้วเขียน Visual Studio หรือ Java ไปครอบ จนกระทั่งได้พบกับเจ้า Electron ก็ได้ไอเดียทำแอพหลังบ้านที่เป็นรูปแบบ Client ติดตั้งบนเครื่องคอมพิวเตอร์ เพื่ออัพเด็ตข้อมูลเว็บไซต์ที่เป็นหน้าบ้านได้
ที่เลือกเจ้า Electron (เป็นของ atom.io) เพราะว่ามันขับเคลื่อนด้วย NodeJS และใช้ HTML และ JQuery หรือ Library อะไรก็ได้ที่เราถนัดแปลงโฉมจากเว็บแอพพลิเคชันธรรมดาๆ ให้กลายเป็นแอพพลิเคชันบนเครื่องเดสท็อป หรือ Desktop Apps เช่น .EXE ของ Windows, .DMG ขอ MAC หรือบน Linux ก็ว่าไป
การใช้งาน Electron นั้นเริ่มต้นให้ไปที่เว็บไซต์ http://electron.atom.io/

ถ้าต้องการศึกษา API DEMO ของมันก็สามารถดาวน์โหลดไปติดตั้ง และดูรูปแบบการทำงานได้ที่

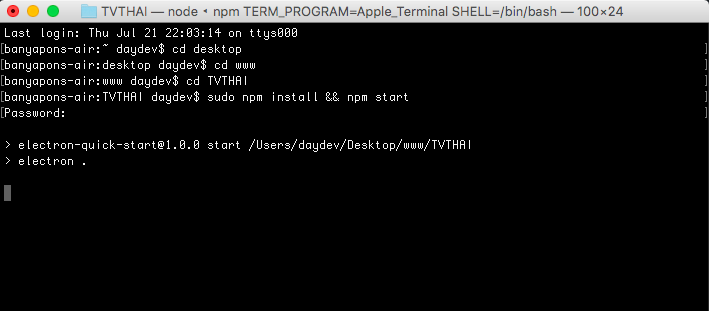
หากใครต้องการจะทดลองเล่นก็สามารถเริ่มได้เลยง่ายๆ คือ โคลน Quick Start ของ Electron มาแล้วก็ใช้ nodejs ในการรันแอพพลิเคชันให้ทำงาน (อาจจะต้องลง gulp เพิ่ม)
# Clone the Quick Start repository $ git clone https://github.com/electron/electron-quick-start # Go into the repository $ cd electron-quick-start # Install the dependencies and run $ npm install && npm start
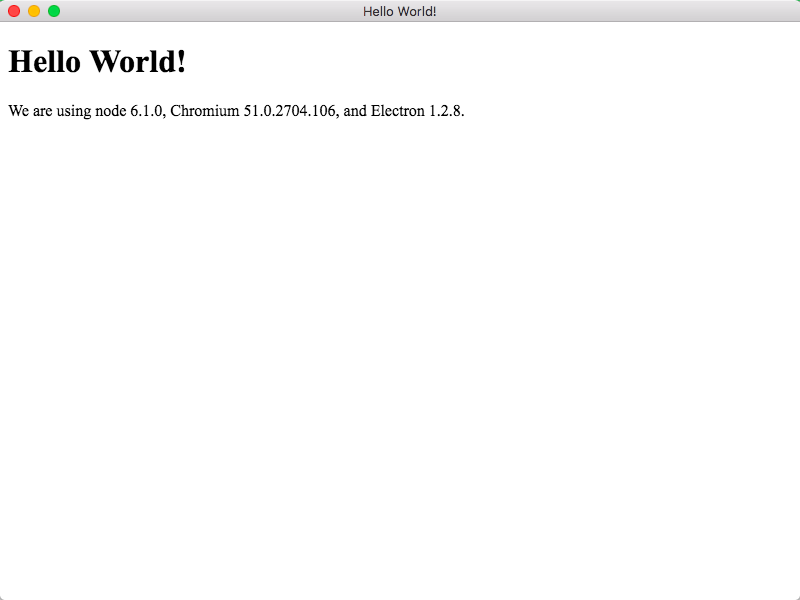
ทดลองรันดูแล้วก็จะได้หน้าตาแอพพลิเคชันแบบนี้ ระบบจะทำการสร้าง Execution File (.EXE, .DMG) ให้กลายเป็นแอพพลิเคชันบน Desktop ตัวหนึ่ง

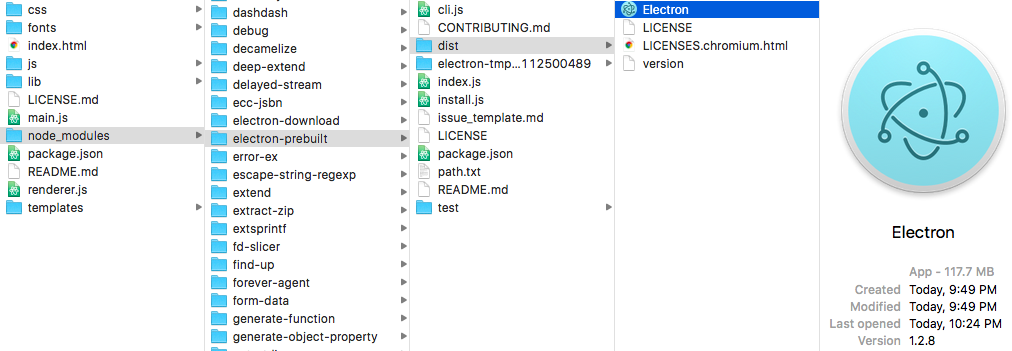
เปิดผ่าน Browser ก็ได้เพราะมันคือ HTML และ JS ธรรมดาๆ ไฟล์ Desktop Apps ก็จะอยู่ที่ โฟลเดอร์ชื่อ “dist” ตาม Path ตัวอย่าง (เป็น Mac OSX)

จะเห็นว่าวัตถุประสงค์จริงๆ คือ การทำให้ HTML5 และ JS กลายเป็น Desktop Apps โดยไม่ต้องพึ่งการใช้ WebView หรือทำ Desktop จำพวก Browser มาหลอกชาวบ้านเหมือนเมื่อก่อนแล้วอยู่ที่ว่า HTML5 และ JS ที่เราใช้ตัวไหนดีที่สุด
แน่นอนว่า ขึ้นชื่อว่าเว็บ Daydev.com ก็ขอคิดมากเพื่อคลายความสงสัยอยากรู้ว่าถ้าพัฒนาแอพพลิเคชันพวก ionic framework ขึ้นมาแล้วจะสามารถสร้างแอพพลิเคชัน Desktop Apps จาก ionic framework ได้หรือไม่ ว่าแล้วก็ลองลงมือทำดู
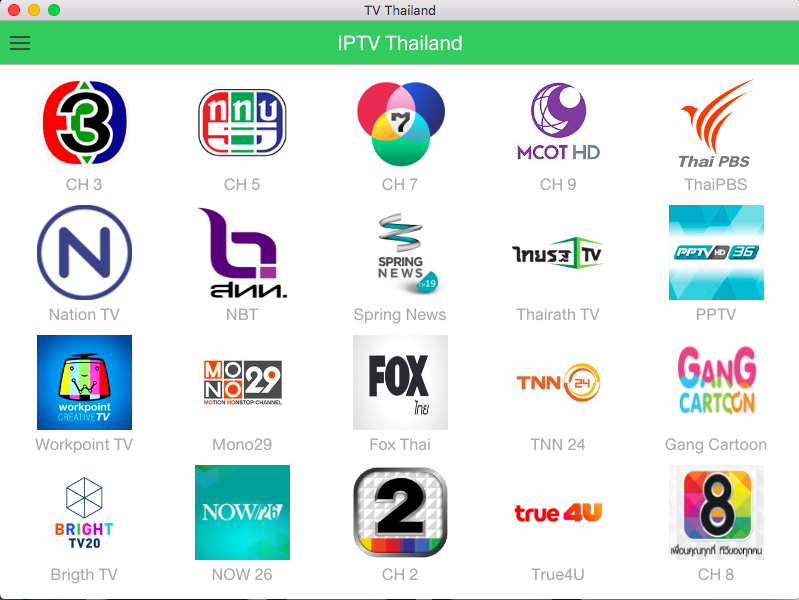
เช่นทำแอพดูทีวีออนไลน์ เปลี่ยน Folder จากเดิมเป็น TVTHAI

แก้ไขไฟล์ index.html ดังนี้ คงส่วนของ renderer.js ไว้เพิ่มแค่ของ ionic ลงไป เอา cordova.js ออก
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title>Zeriex</title>
<link href="lib/ionic/css/ionic.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
<script src="lib/ionic/js/ionic.bundle.js"></script>
<script src="lib/ngCordova/dist/ng-cordova.js"></script>
<script src="lib/ngCordova/dist/ng-cordova-oauth.min.js"></script>
<script src="lib/ngstorage/ngStorage.min.js"></script>
<script src="lib/imgcache.js/js/imgcache.js"></script>
<script src="lib/angular-imgcache/angular-imgcache.js"></script>
<script src="lib/xml2json/xml2json.js"></script>
<script src="js/app.js"></script>
<script src="js/controllers.js"></script>
</head>
<body ng-app="starter">
<ion-nav-view></ion-nav-view>
</body>
<script>
// You can also require other files to run in this process
require('./renderer.js')
</script>
</html>
แก้ไขไฟล์ main.js ส่วนของ
function createWindow () {
// Create the browser window.
mainWindow = new BrowserWindow({width: 800, height: 600})
)
แก้ไขเป็น
function createWindow () {
// Create the browser window.
mainWindow = new BrowserWindow(
{
width: 800,
height: 600,
"web-preferences": {
"web-security": false
}
}
)
เพื่อเปิด Allow * Origin ผ่าน Desktop Apps แล้วรันคำสั่งตามนี้

มันจะสร้าง Desktop Apps ขึ้นมาให้เราใหม่ ลองใช้งานได้เลยครับ
Labs Dark Dark…
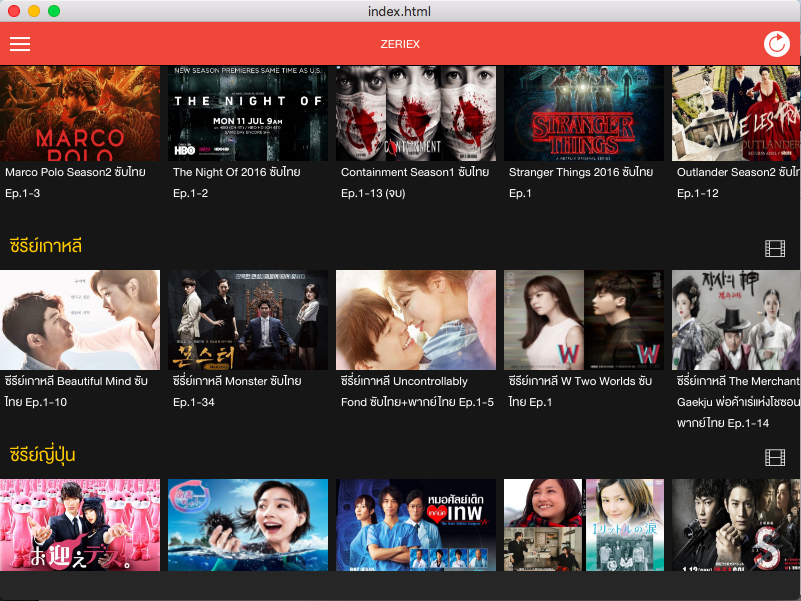
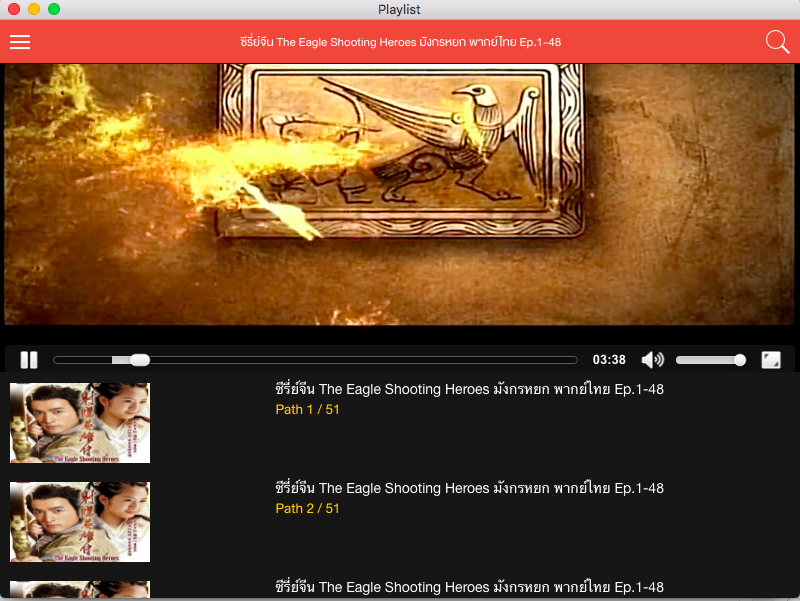
ลองไปหาวิธีการของ ionic framework ดึง rss ของพวกเว็บซีรีย์เกาหลี มาใช้งานกับ XML2JSON หน่อย ปรับไปมาก็จะได้ Desktop Apps สำหรับดูซีรีย์อยู่บ้านแล้วครับ ตัวอย่างก็ตามภาพด้านล่าง


อยู่ที่ทักษะ และการฝึกฝนเท่านั้นแหละครับ คราวนี้ทำ Desktop Apps เป็น Client ก็น่าจะเป็นอีกทางออกนึงสำหรับสาย Intranet หรือ องค์กรบางองค์กรแล้วนะครับ






