ตัวอย่างบทเรียนนี้คือ Labs สำหรับการสร้างหน้า Login และ Signup บนเว็บไซต์ผ่านระบบ Firebase Authentication ของ Google สำหรับผู้เริ่มต้น
สิ่งที่จำเป็นต้องศึกษาก่อนจะเริ่มบทเรียนนี้: Labs: การใช้งาน Firebase Hosting และ Database สร้างเว็บไซต์
ซึ่งเราได้ศึกษาส่วนของ ระบบ Database และ Hosting ไปแล้วรอบนี้เราจะศึกษาส่วนของการเข้าสู่ระบบหรือ Authentication ที่ทาง Firebase มีมาให้
เมื่อตั้งค่าจากบทความLabs: การใช้งาน Firebase Hosting และ Database สร้างเว็บไซต์ พร้อมแล้วให้ทำการรันคำสั่งต่อไปนี้:
$ firebase login
แล้วสร้าง Local Testing ขึ้นมาก่อนโดยพิมพ์
$ firebase serve
เพื่อเปิดหน้าจอทดสอบผ่าน http://localhost:5000
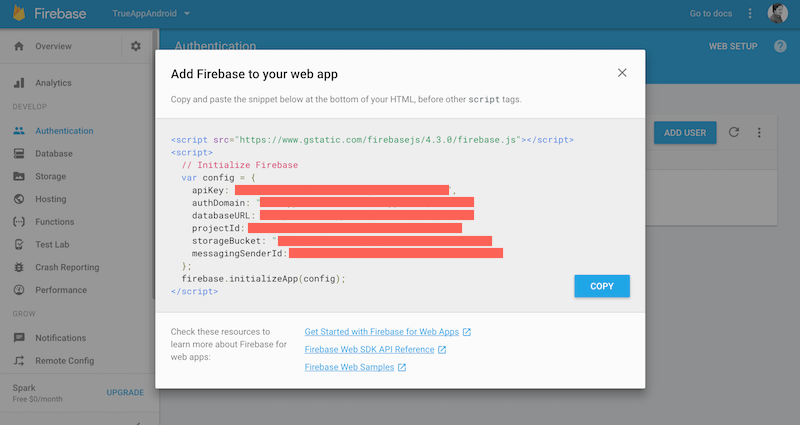
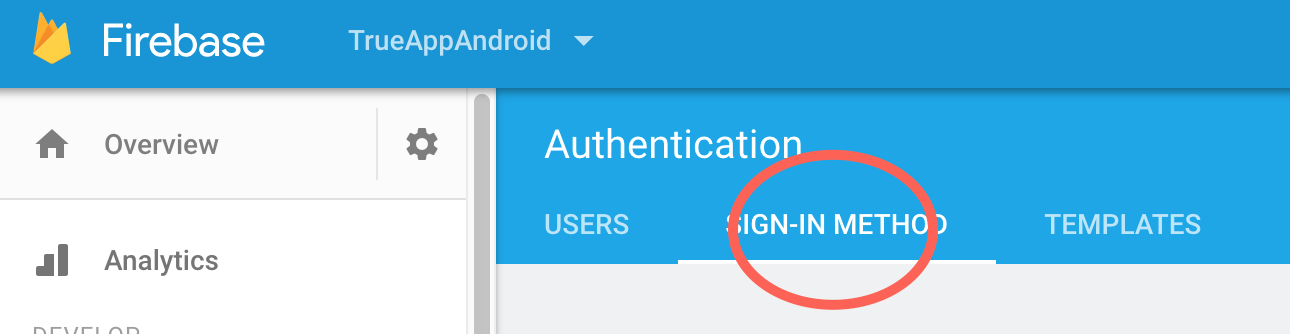
ไปที่ Authentication ใน Console ของ Firebase คลิกแล้วเลือกที่ Web Setup

ระบบจะมีการสร้างชุด JavaScript SDK ให้เรา Copy ไปใช้งานได้

แก้ไขไฟล์ index.html ที่อยู่ใน Folder “public” ในเครื่องเราดังนี้:
<html>
<head>
<title>Firebase Authentication</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.3.0/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.3.0/material.min.js"></script>
</head>
<body>
<div class="mdl-layout mdl-js-layout">
<header class="mdl-layout__header mdl-layout__header--scroll">
<div class="mdl-layout__header-row">
<!-- Title -->
<span class="mdl-layout-title">Signup & Login</span>
</div>
</header>
<div class="mdl-layout__drawer">
<span class="mdl-layout-title">Menu</span>
<nav class="mdl-navigation">
<a class="mdl-navigation__link" href="">Link</a>
<a class="mdl-navigation__link" href="">Link</a>
<a class="mdl-navigation__link" href="">Link</a>
<a class="mdl-navigation__link" href="">Link</a>
</nav>
</div>
<main class="mdl-layout__content">
<div class="page-content" style="padding-top: 60px;" align="center">
<!-- Your content goes here -->
</div>
</main>
</div>
</body>
</html>
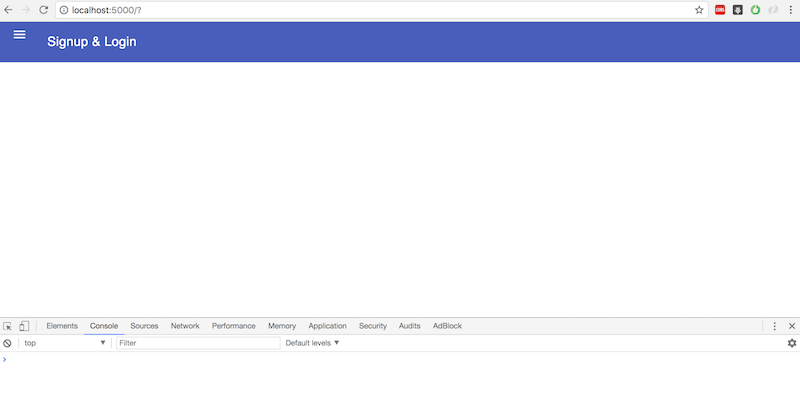
เราจะได้ Demo หน้าเว็บไซต์พร้อม Css ของ Material Design Lite ดังภาพ:

สร้าง Form สำหรับสมัครสมาชิก และแสดงผลลัพธ์ขึ้นมาโดยแทรกที่ใต้บรรทัด
<!-- Your content goes here -->
ด้วยชุดคำสั่ง HTML ดังนี้
<form>
<table class="mdl-data-table mdl-js-data-table mdl-shadow--2dp">
<thead>
<tr>
<th class="mdl-data-table__cell--non-numeric">Segments</th>
<th><div class="material-icons mdl-badge mdl-badge--overlap" data-badge="♥">account_box</div></th>
</tr>
</thead>
<tbody>
<tr>
<td class="mdl-data-table__cell--non-numeric">Email</td>
<td>
<div class="mdl-textfield mdl-js-textfield">
<input class="mdl-textfield__input" type="email" id="email">
<label class="mdl-textfield__label" for="email">Email...</label>
</div>
</td>
</tr>
<tr>
<td class="mdl-data-table__cell--non-numeric">Password</td>
<td>
<div class="mdl-textfield mdl-js-textfield">
<input class="mdl-textfield__input" type="password" id="password">
<label class="mdl-textfield__label" for="password">...</label>
<span class="mdl-textfield__error"></span>
</div>
</td>
</tr>
<tr>
<td class="mdl-data-table__cell--non-numeric">
<button id="sign-in" class="mdl-button mdl-js-button mdl-button--raised mdl-button--accent">
Submit
</button>
</td>
<td>
</td>
</tr>
<tr>
<td class="mdl-data-table__cell--non-numeric">
Console:
</td>
<td>
<div class="panel panel-danger" id ="errors" style='display: none;'>
</div>
<div class="panel panel-primary" id ="success" style='display: none;'>
</div>
<div class="col-xs-2"></div>
<div class="row"></div>
</td>
</tr>
</tbody>
</table>
</form>
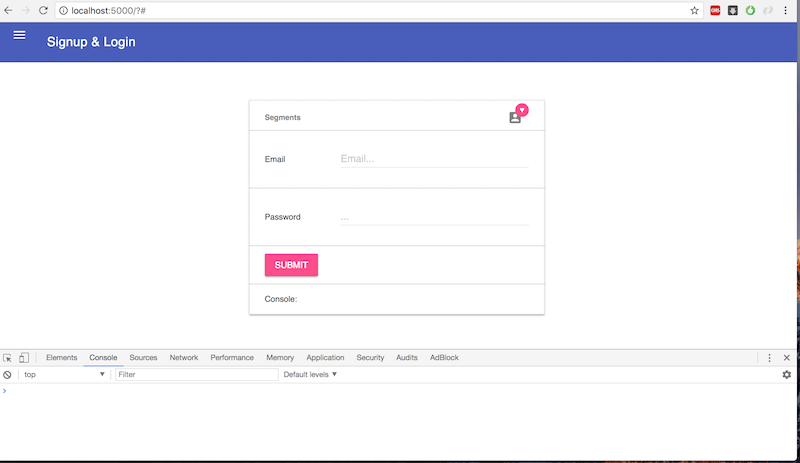
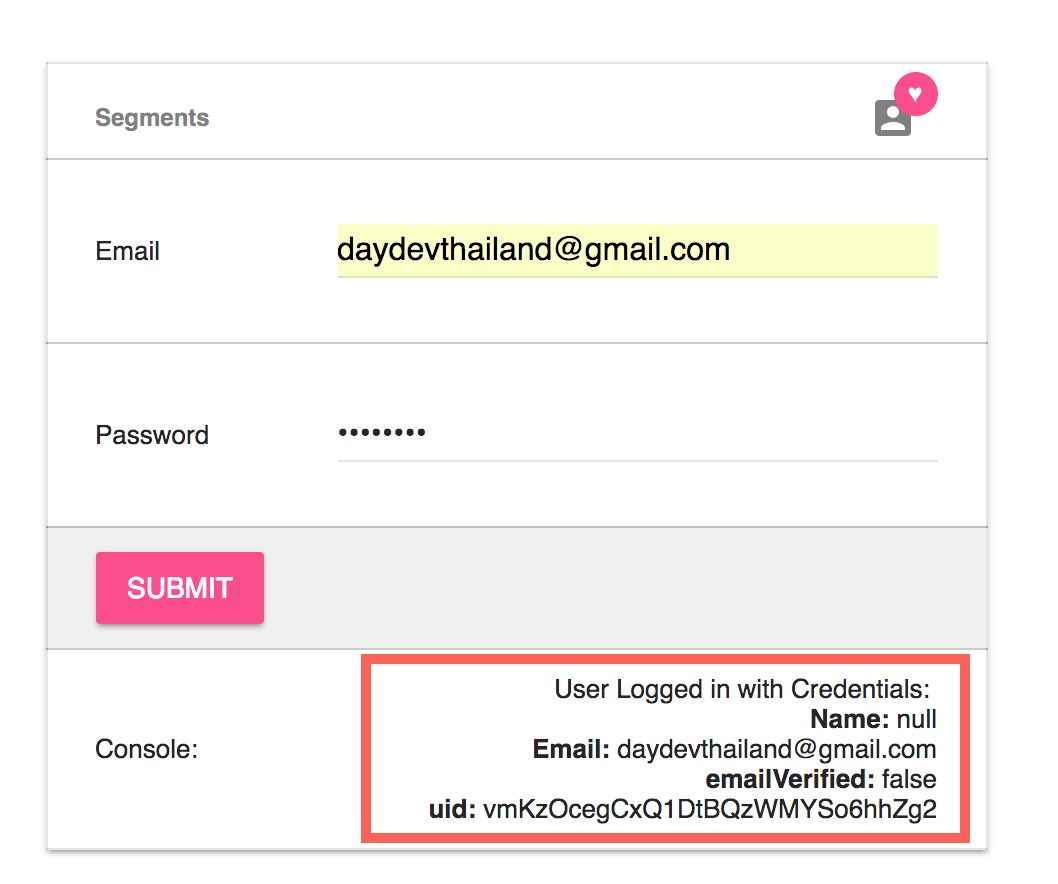
เราจะได้ ดีไซน์ หน้า Form ของเราดังนี้ (ปรับแต่งกันตามสบายนะครับ พอดีผมเบื่อ BootStrap)

ต่อมาให้เราประกาศชุด JavaScript ก่อนปิด </body> คือส่วนของ Web Setup ตัว Firebase ลงไป:
<script src="https://www.gstatic.com/firebasejs/live/3.0/firebase.js"></script>
<!--Configure firebase-->
<script>
// Visit https://console.firebase.google.com/project/<your project id>/overview and click on "Add Firebase to your web app"
// Initialize Firebase
var config = {
apiKey: "<Your API Key>",
authDomain: "<Your projectId>.firebaseapp.com",
databaseURL: "https://<Your projectId>.firebaseio.com",
projectId: "<Your projectId>",
storageBucket: "<Your projectId>.appspot.com",
messagingSenderId: "<Your Sender ID>"
};
firebase.initializeApp(config);
//Your Code Here
</script>
ใน Script ข้างต้นเราต้องเพิ่ม Function สำหรับเข้าระบบเอง เราจะเพิ่มเติม Code ของเราใต้บรรทัด
//Your Code Here
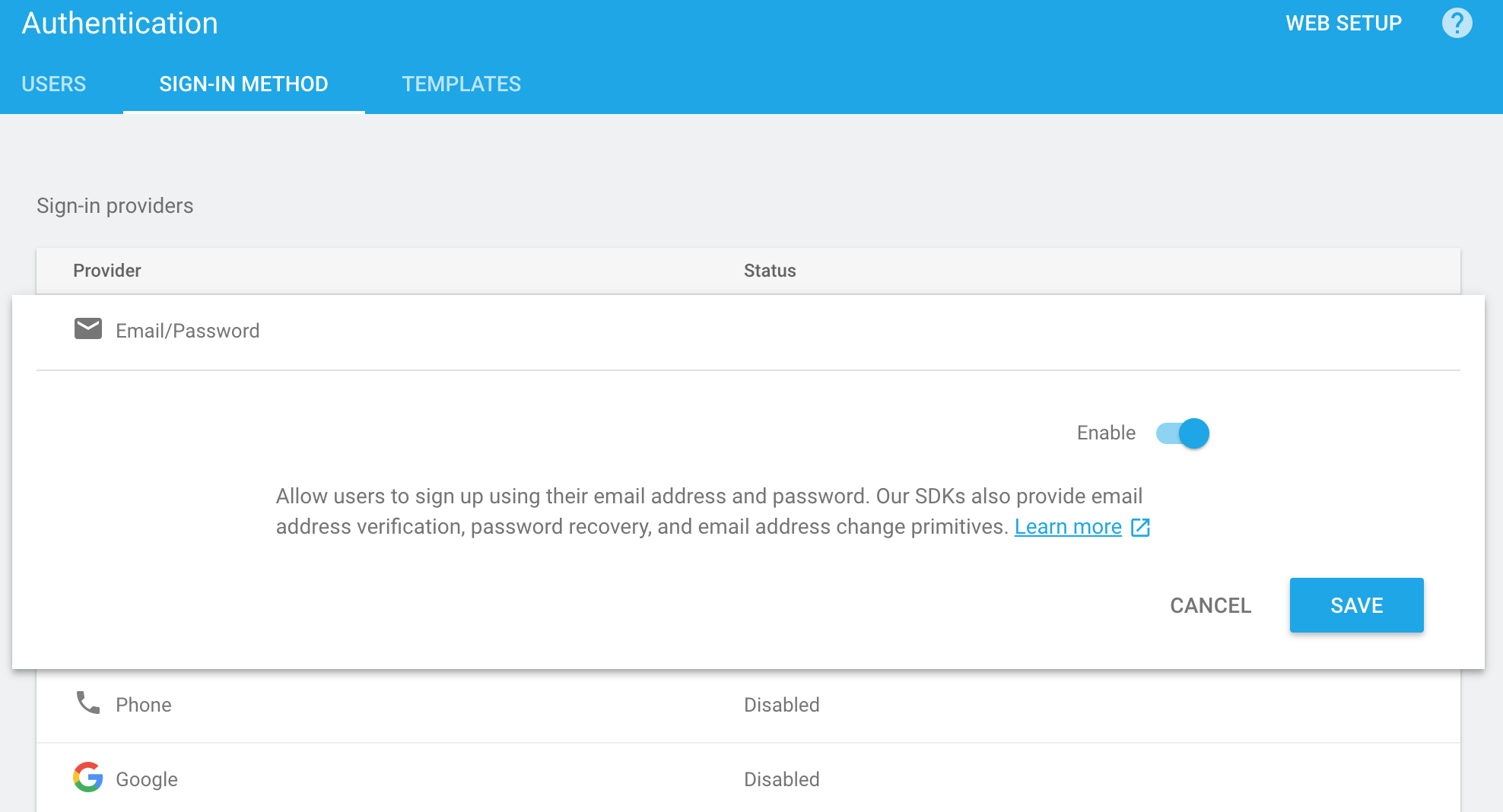
ก่อนอื่นให้เราไปเปิดใช้งานระบบ Authentication ใน console ของ firebase ก่อนดังนี้:

เปิดระบบ Email ให้เรียบร้อย

กลับมาที่ Code JavaScript เขียนเพิ่มใต้ //Your Code Here ดังนี้:
document.getElementById("sign-in").onclick = function(e) {
e.preventDefault();
handleSignUp();
}
function handleSignUp() {
var errors = document.getElementById('errors');
var email = document.getElementById('email').value;
var password = document.getElementById('password').value;
var warnings = "";
if (email.length < 4) {
warnings += 'You need a valid email chief <br/>';
}
if (password.length < 4) {
warnings += 'You need a valid password boss <br/>';
}
if (warnings != "") {
console.log(warnings);
errors.style.display = 'block';
errors.innerHTML = warnings;
} else {
errors.style.display = "none";
firebase.auth().createUserWithEmailAndPassword(email, password).catch(function(error) {
errors.style.display = (errors.style.display === "none" || errors.style.display === "") ? "block" : "none";
console.log(error);
errors.innerHTML = error + "<br/>";
});
}
}
เมื่อมีการคลิกที่ปุ่ม id ชื่อ sign-in จะมีการเรียกฟังก์ชัน handleSignup() มีหน้าที่คือเช็คความยาวของ password หากไม่ secure และตรวจสอบ Email ที่เรากรอก
ต่อมาคือฟังก์ชันสำคัญของ Firebase นั่นคือ ฟังก์ชัน firebase.auth() ที่จะทำให้เราสมัครสมาชิกและเข้าระบบได้อัตโนมัติทันที:
firebase.auth().onAuthStateChanged(user => {
if (user) {
var fireBase_name = user.displayName;
var fireBase_email = user.email;
var fireBase_emailVerified = user.emailVerified;
var fireBase_uid = user.uid;
var success = document.getElementById('success');
success.style.display = (success.style.display === "none" || success.style.display === "") ? "block" : "none";
success.innerHTML = "User Logged in with Credentials: <br />" +
"<b>Name:</b> " + fireBase_name + "<br />" +
"<b>Email: </b>" + fireBase_email + "<br />" +
"<b>emailVerified: </b>" + fireBase_emailVerified + "<br />" +
"<b>uid: </b>" + fireBase_uid + "<br />";
}
});
firebase.auth().signOut().then(function() {
// Sign-out successful.
}, function(error) {
// An error happened.
});
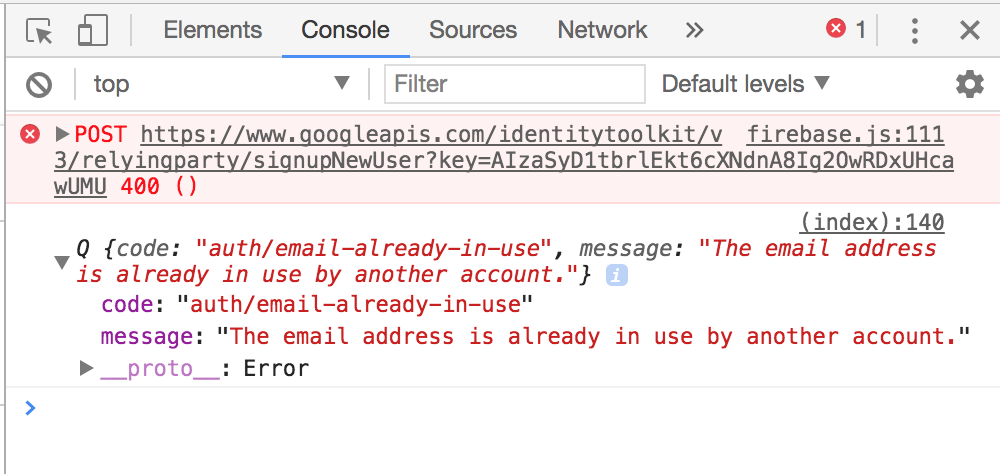
โดยจะมี div ที่ชื่อ success ไว้แสดง Log แบบ Console ว่ามีปัญหาอะไรหรือเปล่า ซึ่งจริงๆ เราสามารถดูผ่าน console ของ Chrome Inspector ได้

ลองทดสอบกรอกข้อมูลของเราดูครับ:

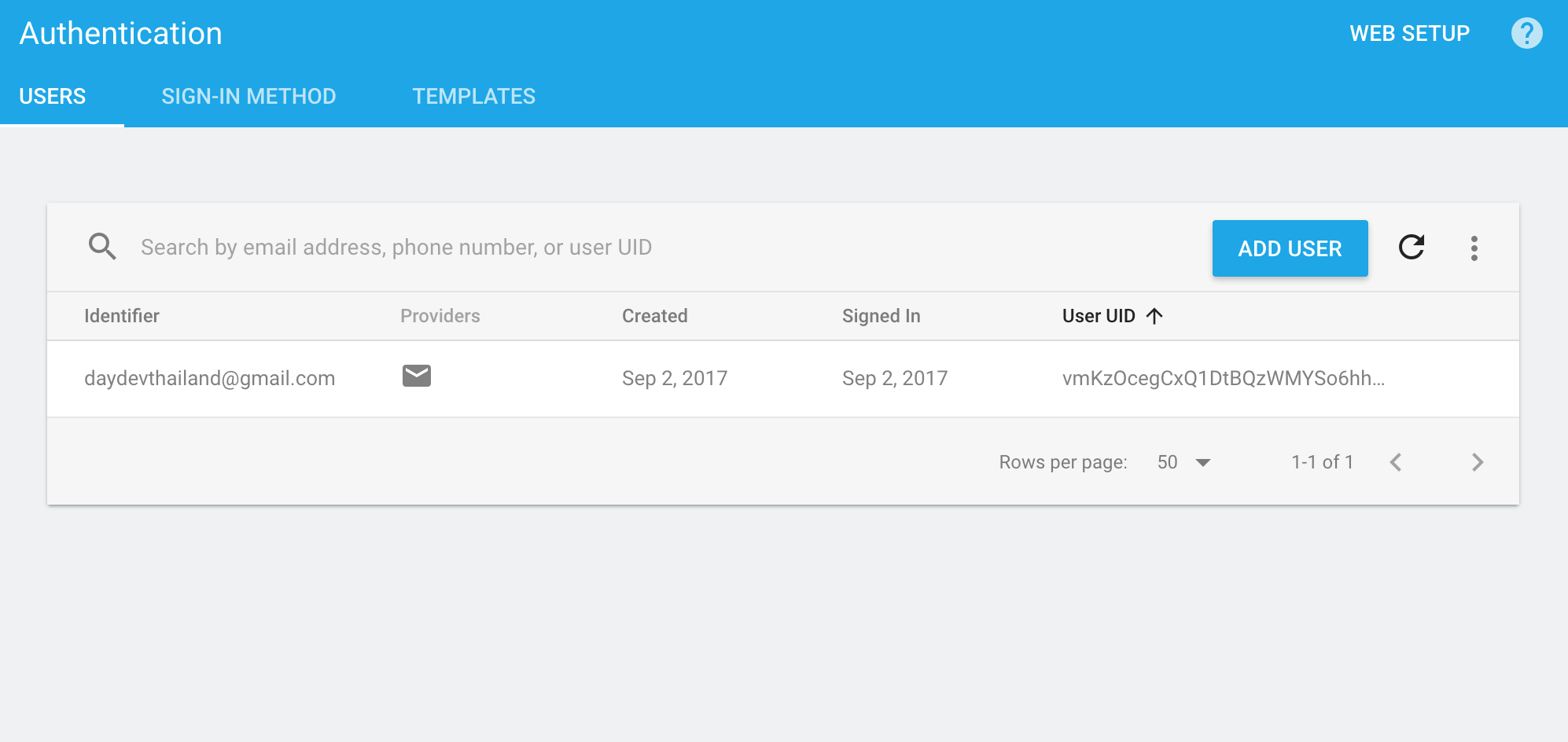
เมื่อกด Submit จะปรากฏ Console Log ว่าข้อมูลเข้าระบบสำเร็จแล้ว ทีนี้ก็ไปดูใน Authentication บน Firebase ครับ ก็จะพบว่าข้อมูลเราไปปรากฏในระบบแล้ว

ภาพรวมไฟล์ index.html จะเป็นดังนี้:
<html>
<head>
<title>Firebase Authentication</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.3.0/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.3.0/material.min.js"></script>
</head>
<body>
<div class="mdl-layout mdl-js-layout">
<header class="mdl-layout__header mdl-layout__header--scroll">
<div class="mdl-layout__header-row">
<!-- Title -->
<span class="mdl-layout-title">Signup & Login</span>
</div>
</header>
<div class="mdl-layout__drawer">
<span class="mdl-layout-title">Menu</span>
<nav class="mdl-navigation">
<a class="mdl-navigation__link" href="">Link</a>
<a class="mdl-navigation__link" href="">Link</a>
<a class="mdl-navigation__link" href="">Link</a>
<a class="mdl-navigation__link" href="">Link</a>
</nav>
</div>
<main class="mdl-layout__content">
<div class="page-content" style="padding-top: 60px;" align="center">
<!-- Your content goes here -->
<form>
<table class="mdl-data-table mdl-js-data-table mdl-shadow--2dp">
<thead>
<tr>
<th class="mdl-data-table__cell--non-numeric">Segments</th>
<th><div class="material-icons mdl-badge mdl-badge--overlap" data-badge="♥">account_box</div></th>
</tr>
</thead>
<tbody>
<tr>
<td class="mdl-data-table__cell--non-numeric">Email</td>
<td>
<div class="mdl-textfield mdl-js-textfield">
<input class="mdl-textfield__input" type="email" id="email">
<label class="mdl-textfield__label" for="email">Email...</label>
</div>
</td>
</tr>
<tr>
<td class="mdl-data-table__cell--non-numeric">Password</td>
<td>
<div class="mdl-textfield mdl-js-textfield">
<input class="mdl-textfield__input" type="password" id="password">
<label class="mdl-textfield__label" for="password">...</label>
<span class="mdl-textfield__error"></span>
</div>
</td>
</tr>
<tr>
<td class="mdl-data-table__cell--non-numeric">
<button id="sign-in" class="mdl-button mdl-js-button mdl-button--raised mdl-button--accent">
Submit
</button>
</td>
<td>
</td>
</tr>
<tr>
<td class="mdl-data-table__cell--non-numeric">
Console:
</td>
<td>
<div class="panel panel-danger" id ="errors" style='display: none;'>
</div>
<div class="panel panel-primary" id ="success" style='display: none;'>
</div>
<div class="col-xs-2"></div>
<div class="row"></div>
</td>
</tr>
</tbody>
</table>
</form>
</div>
</main>
</div>
<!--Include firebase.js -->
<script src="https://www.gstatic.com/firebasejs/live/3.0/firebase.js"></script>
<!--Configure firebase-->
<script>
// Visit https://console.firebase.google.com/project/<your project id>/overview and click on "Add Firebase to your web app"
// Initialize Firebase
var config = {
apiKey: "<API Key>",
authDomain: "<Project ID>.firebaseapp.com",
databaseURL: "https://<Project ID>.firebaseio.com",
projectId: "<Project ID>",
storageBucket: "<Project ID>.appspot.com",
messagingSenderId: "<Sender ID>"
};
firebase.initializeApp(config);
document.getElementById("sign-in").onclick = function(e) {
e.preventDefault();
handleSignUp();
}
function handleSignUp() {
var errors = document.getElementById('errors');
var email = document.getElementById('email').value;
var password = document.getElementById('password').value;
var warnings = "";
if (email.length < 4) {
warnings += 'You need a valid email chief <br/>';
}
if (password.length < 4) {
warnings += 'You need a valid password boss <br/>';
}
if (warnings != "") {
console.log(warnings);
errors.style.display = 'block';
errors.innerHTML = warnings;
} else {
errors.style.display = "none";
firebase.auth().createUserWithEmailAndPassword(email, password).catch(function(error) {
errors.style.display = (errors.style.display === "none" || errors.style.display === "") ? "block" : "none";
console.log(error);
errors.innerHTML = error + "<br/>";
});
}
}
// Once a user is created with the email/login
// Notify when he/she is logged in
firebase.auth().onAuthStateChanged(user => {
if (user) {
var fireBase_name = user.displayName;
var fireBase_email = user.email;
var fireBase_emailVerified = user.emailVerified;
var fireBase_uid = user.uid;
var success = document.getElementById('success');
success.style.display = (success.style.display === "none" || success.style.display === "") ? "block" : "none";
success.innerHTML = "User Logged in with Credentials: <br />" +
"<b>Name:</b> " + fireBase_name + "<br />" +
"<b>Email: </b>" + fireBase_email + "<br />" +
"<b>emailVerified: </b>" + fireBase_emailVerified + "<br />" +
"<b>uid: </b>" + fireBase_uid + "<br />";
}
});
firebase.auth().signOut().then(function() {
// Sign-out successful.
}, function(error) {
// An error happened.
});
</script>
</body>
</html>
แบ่งปันข้อมูลได้ตามสบายนะครับ ระบบง่ายๆ ที่จะทำให้เราเข้าใจการเข้าระบบผ่าน Firebase บน เว็บไซต์เลยครับ