
เมื่อเราสร้าง UITableView ด้วย Swift บน Xcode ขึ้นมาใช้งานเพื่อแสดงข้อมูลได้แล้ว เราจะทำงานเป็นเมื่อสัมผัส Cell แล้วเปลี่ยนหน้าไปยังหน้าใหม่ พร้อมทั้งส่งค่าไปแสดงผลในหน้านั้น
ศึกษาบทเรียนก่อนหน้า เพื่อความสนุก:
- เริ่มต้นพัฒนาแอปพลิเคชัน iOS ด้วย Swift เวอร์ชัน 5
- เขียนแอปพลิเคชัน iOS ด้วย Swift 5 การใช้งาน UITextField รับค่าแป้นพิมพ์
- เขียนแอปพลิเคชัน iOS ด้วย Swift 5 การทำงานร่วมกับ UIAlertController
- เขียนแอปพลิเคชัน iOS ด้วย Swift การใช้งาน UITableView
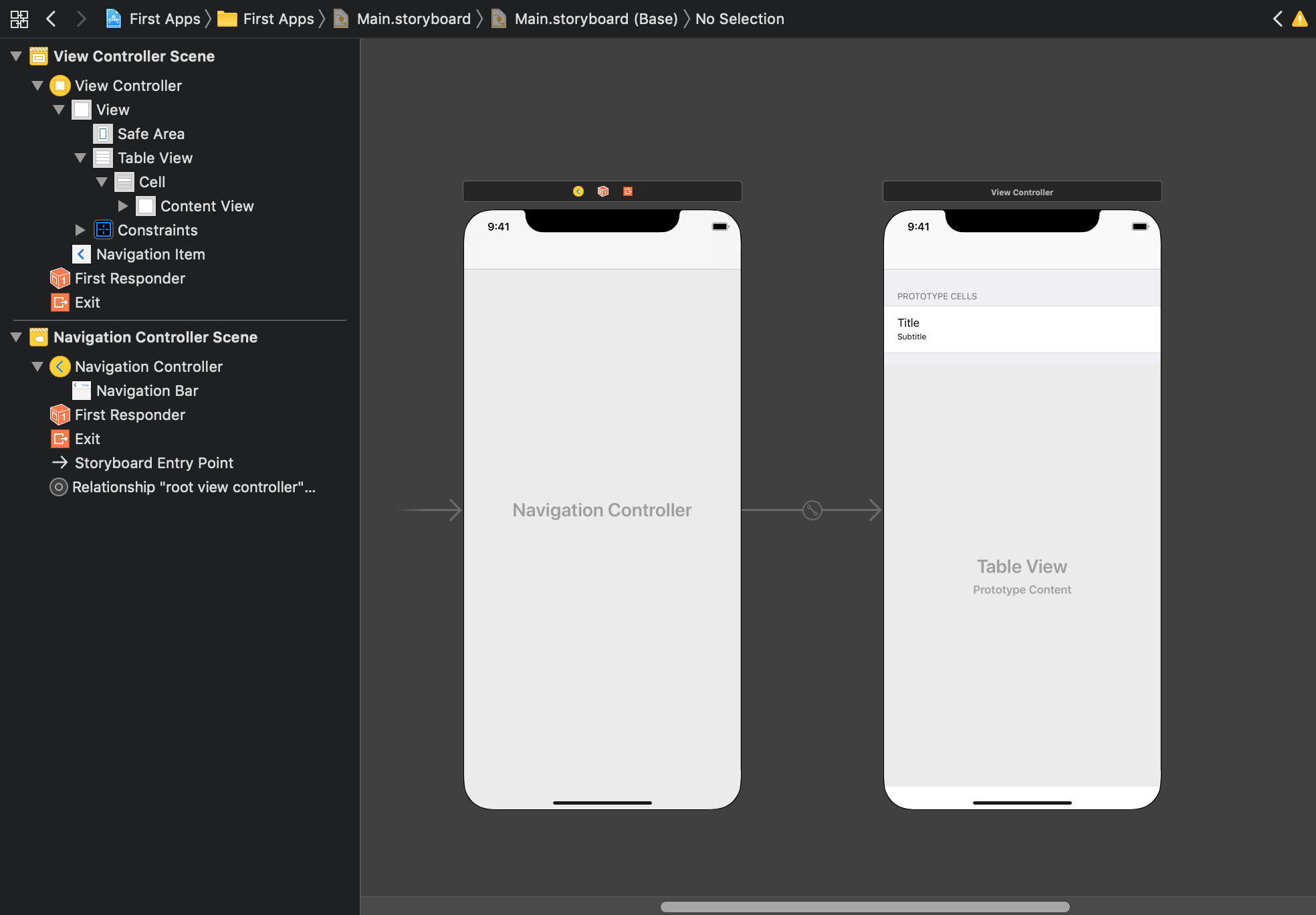
จากแอปพลิเคชันที่เรามี เราจะสร้าง Navigation กันต่อ โดยที่หน้า Main.storyboard คลิกที่ ViewController แล้วไปคลิกที่เมนู Editor เลือก Embed In และไปที่ Navigation Controller

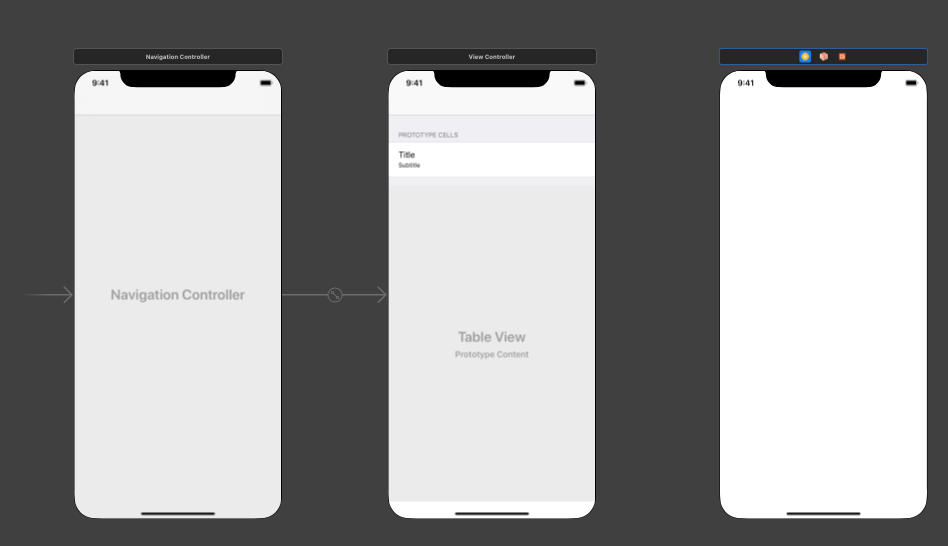
หลังจากนั้นเราจะได้หน้า Navigation Controller และต่อด้วยหน้า ViewController

สำหรับหน้าใหม่ที่เปิดขึ้นมาหลังจากสัมผัสที่ Cell นั้น เราต้องลาก UIViewController ตามภาพที่ 4 มาวางบน Storyboard เพิ่มอีก 1 หน้า

หน้าของ Storyboard ที่ลาก UIViewController ใหม่มาวางจะเป็นดังนี้:

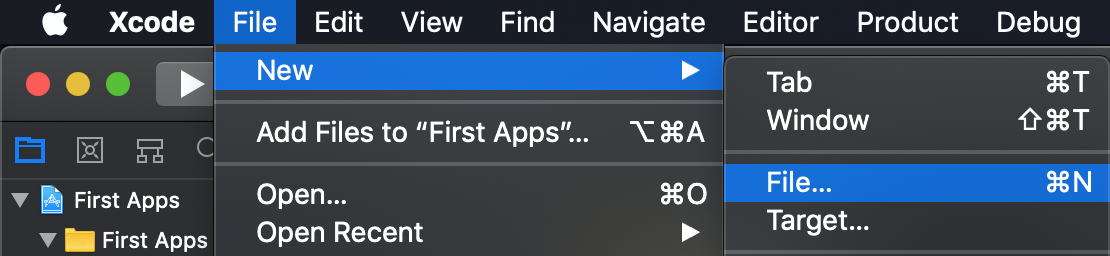
เมื่อวาง ViewController ตัวใหม่แล้ว งานถัดมาเราต้องสร้างไฟล์ที่จะใช้เขียนคำสั่งควบคุมการทำงานของหน้า ViewController ใหม่ที่สร้างมานั้น ด้วยการไปที่เมนู File แล้วเลืก New และ File ตามลำดับ
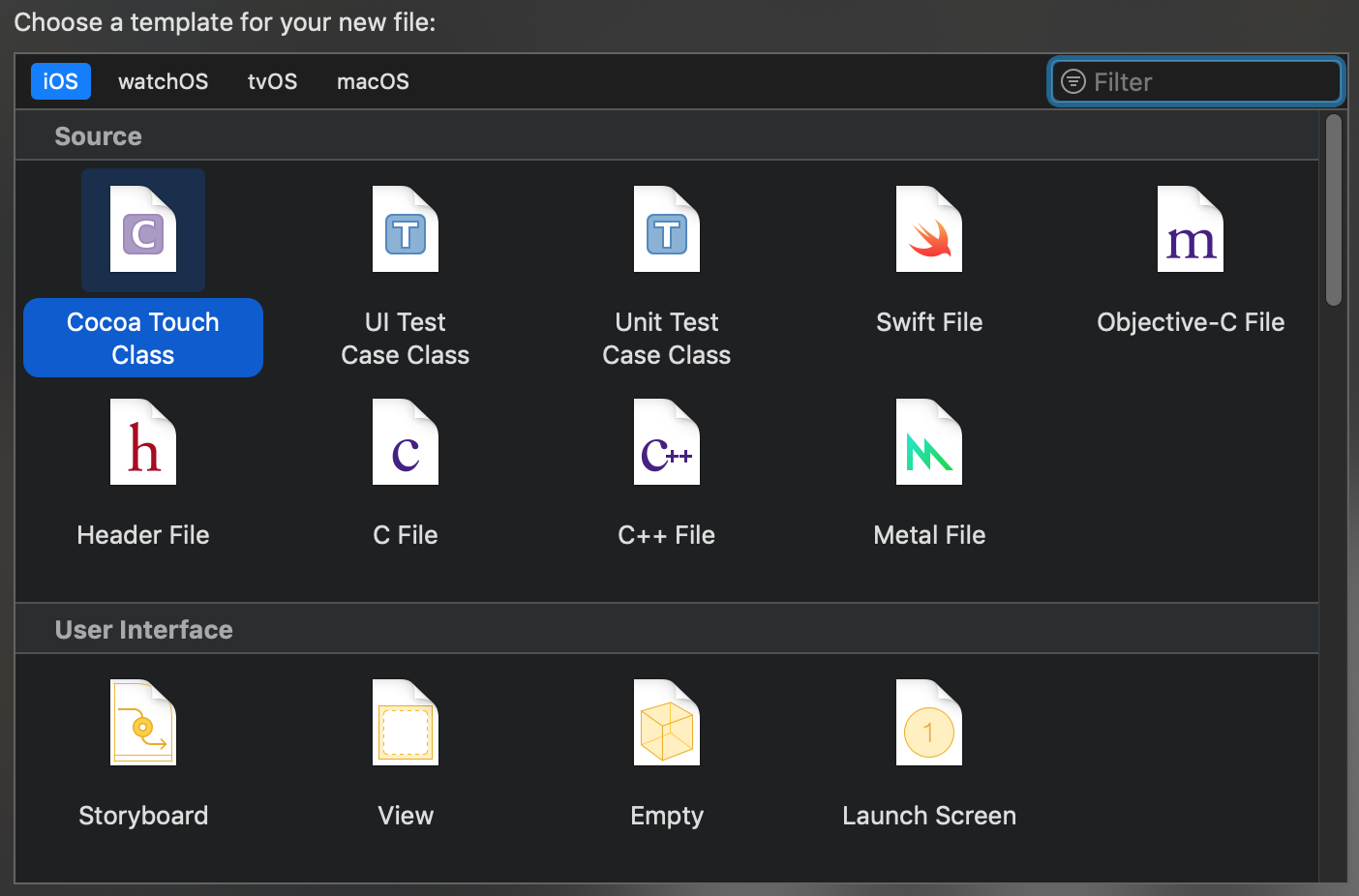
ซึ่งไฟล์ที่เราจะสร้างนี้เป็นสำหรับใช้งานบน iOS โดยเลือกเป็น Cocoa Touch Class

รูปแบบไฟล์ใหม่ที่ใช้เป็น Cocoa Touch Class

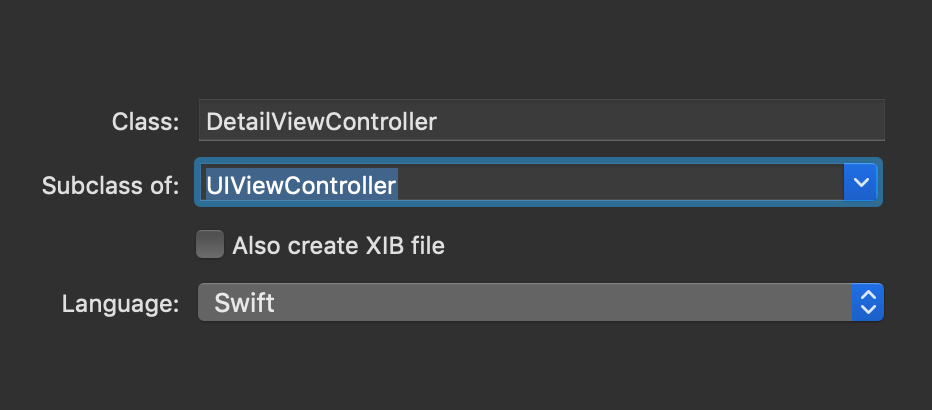
จากไฟล์ Cocoa Touch Class ที่ได้ในตัวอย่างเราตั้งชื่อว่า DetailViewController
และกำหนด Subclass of เป็น UIViewController

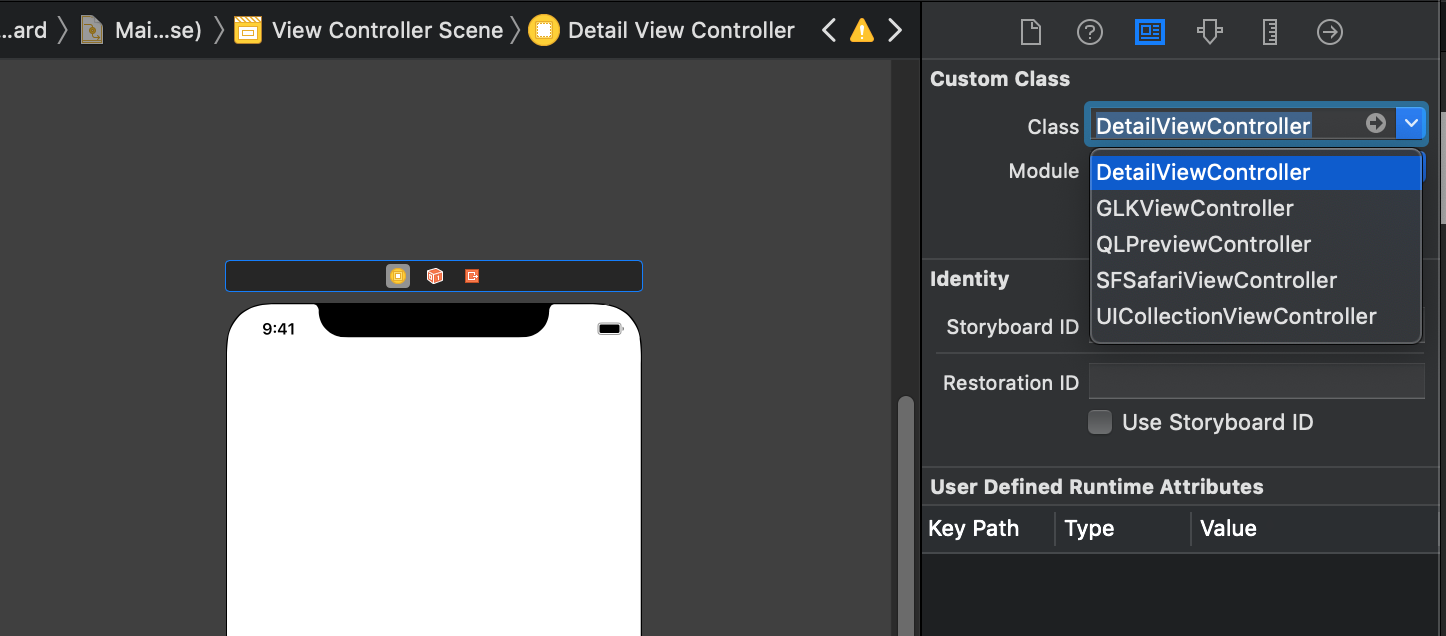
คราวนี้เราจะกำหนดให้ ViewController ที่สร้างมาใหม่นั้นสัมพันธ์กับไฟล์ DetailViewController.swift ที่สร้างมาใหม่ ด้วยการคลิกที่ ViewController และเลือกที่ Identity Inspector แล้วเลือกส่วนของ Custom Class เป็น DetailViewController


ปรับแต่ง Storyboard เสร็จแล้ว ถึงเวลาต้องเขียนคำสั่งกันบ้าง ในไฟล์ ViewController.swift ให้เพิ่ม Function tableView จากเดิมส่วนของ didSelectRowAtIndex()
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
let view2 = self.storyboard?.instantiateViewController(withIdentifier: "view2") as! DetailViewController
if !(self.navigationController!.viewControllers.contains(view2)){
view2.temp = self.data[indexPath.row]
self.navigationController?.pushViewController(view2, animated: true)
}
}
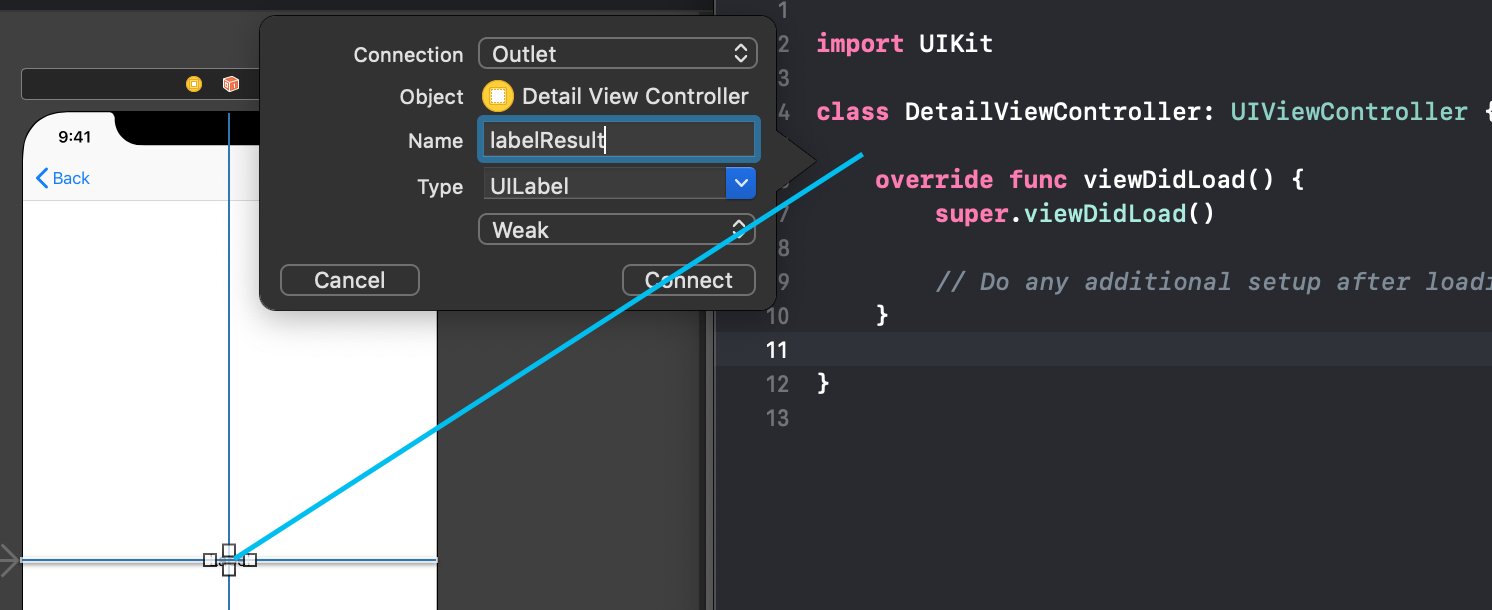
สร้างตัวแปร view2 มาเก็บ Identifer ของ StoryBoard ID ที่เราตั้งชื่อว่า view2 แล้วบังคับให้มีการเปลี่ยนหน้าแบบ Push โดยมี Animation รับค่า Bool เป็น true เมื่อแตะแล้วก็จะเปลี่ยนหน้า พร้อมส่งค่าไปที่ ตัวแปร temp ที่เราต้องรับที่หน้าปลายทางคือ DetailViewController ที่เราตั้งชื่อตัวแปรว่า view2 ดังนั้นเราต้องไปลาก UILabal สร้าง IBOutlet และประกาศตัวแปรที่ DetailViewController.swift ดังนี้:

เขียน code ภาษา Swift ที่ DetailViewController.swift ดังนี้:
import UIKit
class DetailViewController: UIViewController {
@IBOutlet weak var labelResult: UILabel!
var temp: String?
override func viewDidLoad() {
super.viewDidLoad()
labelResult.text = temp
// Do any additional setup after loading the view.
}
}
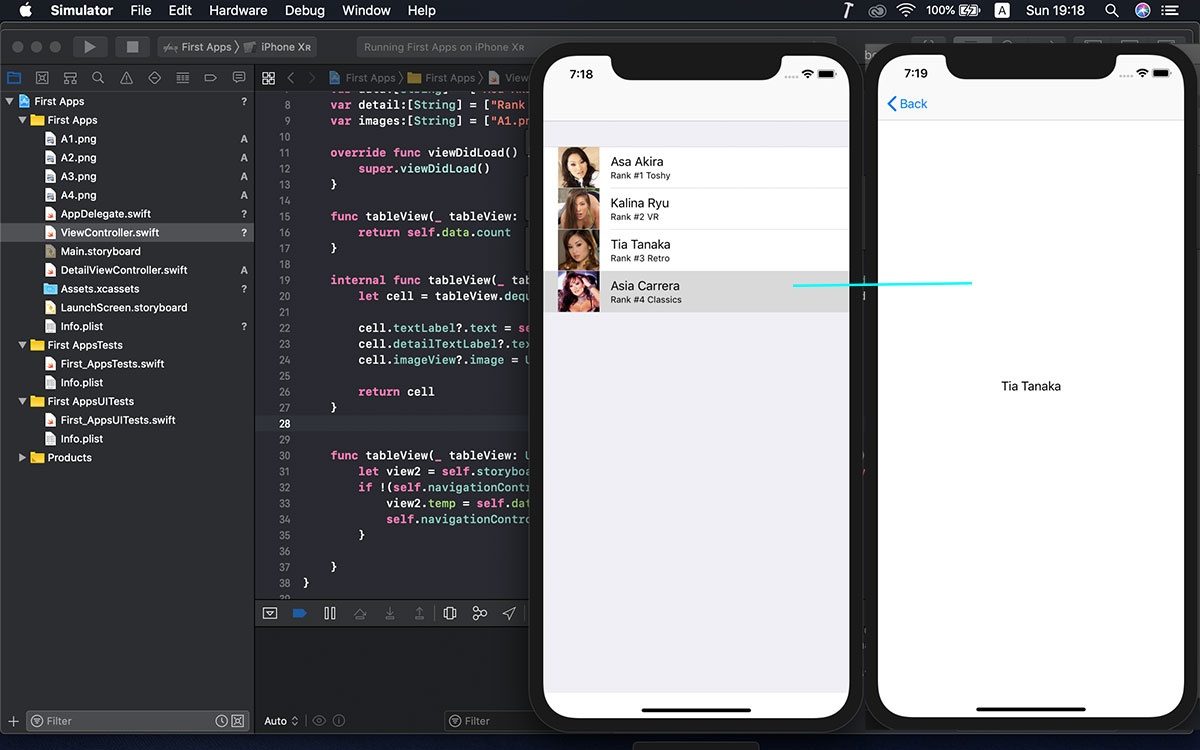
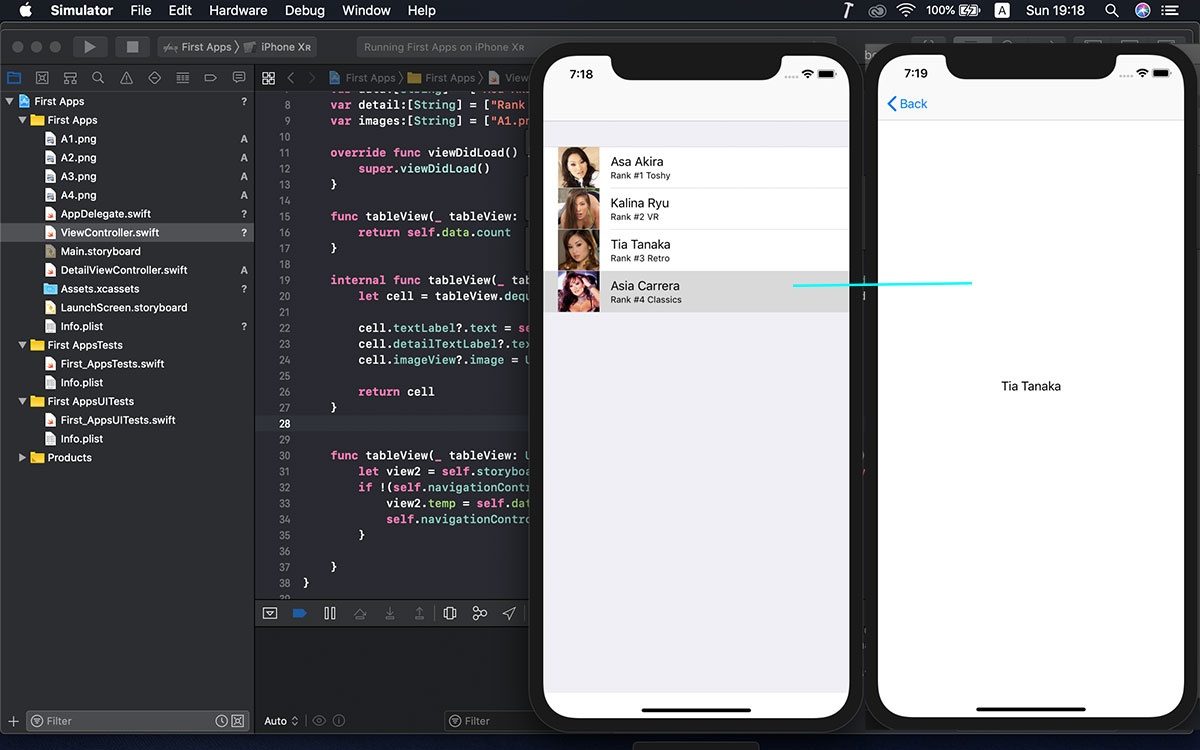
ทดสอบ แตะแล้วแอปพลิเคชันก็จะส่งค่าผ่านหน้า List ไปที่หน้า DetailView

สาย UX/UI
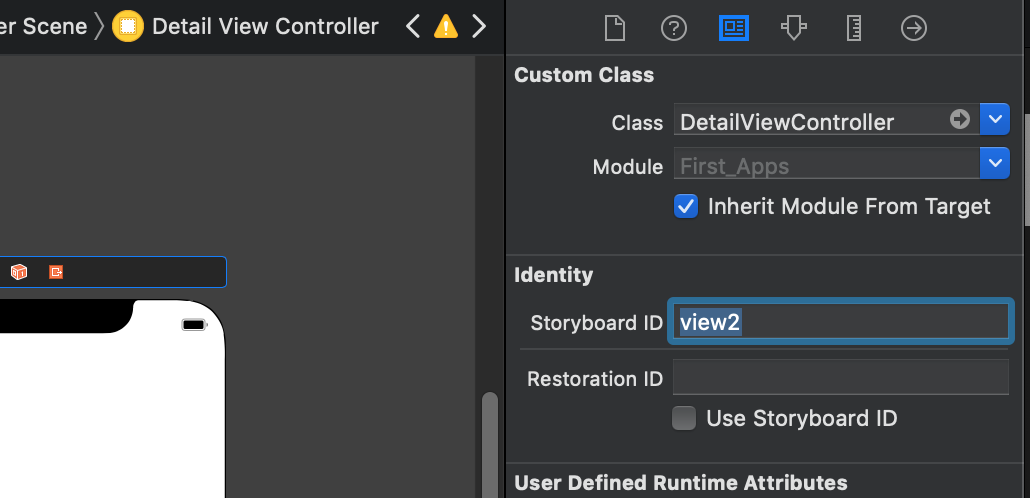
สำหรับใครที่ไม่อยากใส่ Code ใดๆ เลยต้องการทำหน้า Static แบบ แตะแล้วก็เปลี่ยนเลย ก็ลองใช้ Segue โดยวิธีง่ายๆ Storyboard ID เป็น view2 จะเห็นว่าในหน้าของ Storyboard หน้า ViewController กับหน้า
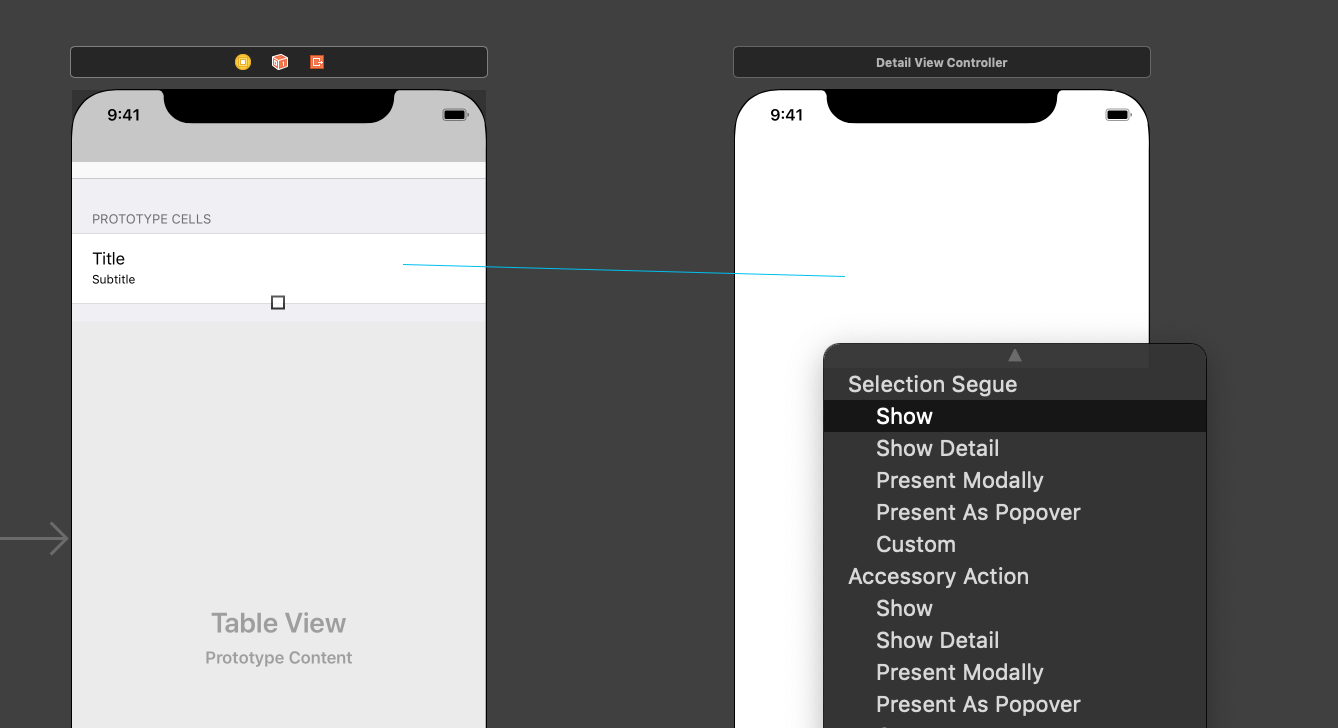
DetailViewController ที่สร้างมายังไม่มีความสัมพันธ์กัน (Segue) ดังนั้นสิ่งที่เราต้องทำคือ สร้าง Segue ให้กับทั้ง 2 หน้าด้วยการกด Control ที่คีย์บอร์ดค้างไว้ แล้วลากจาก Cell ในหน้า ViewController ไปยังหน้า DetailViewController เลือกรูปแบบของ Segue ที่จะใช้สำหรับลากไปสัมพันธ์กันซึ่งเราใช้เป็นแบบ show

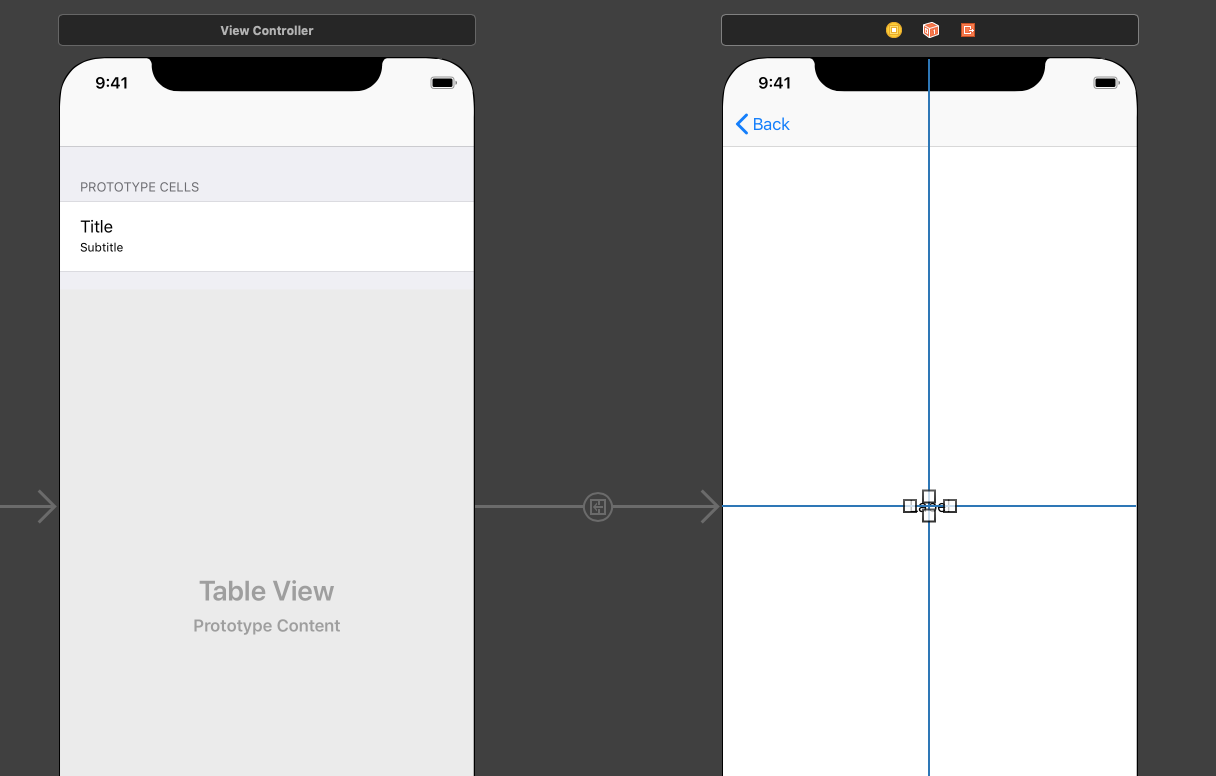
เพื่อให้เห็นความแตกต่างของหน้าแต่ละหน้าแอพพลิเคชันเวลาที่ Run แอปพลิเคชันแล้ว ในหน้า DetailViewController ให้วาง UILabel แล้วแก้ไขข้อความบน Label ตามต้องการ

ทดสอบก็คือแตะแล้วเปลี่ยนหน้าเลย