เขียนแอปพลิเคชัน iOS ด้วย Swift 5 การใช้งาน UITextField รับค่าแป้นพิมพ์ ด้วย Xcode 10.2.1 โดยทำงานร่วมกับ UILabel และ UIButton อย่างง่าย
บทเรียนที่ควรศึกษาก่อนหน้า: เริ่มต้นพัฒนาแอปพลิเคชัน iOS ด้วย Swift เวอร์ชัน 5
นำ Project ตัว Single View App จากบทเรียนก่อนหน้ามาแก้ไข เพิ่มเติม หรือใครจะสร้างใหม่ก็แล้วแต่ความสะดวกใจของแต่ละบุคคลครับ ให้ทำการเพิ่ม Library ตัว Component ของ Text Field เข้ามา

ลากไปวางแล้วทำการจัด contraint ใหม่เล็กน้อย หลังจากนั้นเรามาปรับ UI ของเราให้สมเหตุสมผลกันหน่อย

คลิกที่ UIButton ของเราไปที่ Attribute Inspector แล้วเปลี่ยน ตัวอักษรของปุ่มเป็น “Submit Data” หลังจากนั้นปรับ UILabel เช่นกันให้เป็นค่าว่าง แล้วปรับ ตำแหน่งขนาดของมันหน่อย

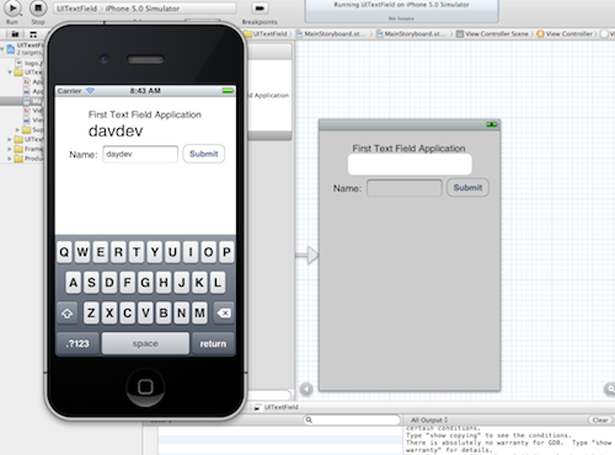
ดังนั้นหน้าจอ UI ของเราจะเป็นดังนี้

เอาล่ะได้เวลาสร้าง IBOutlet ของ UITextField กันหน่อยดีกว่า กด control ค้างลากไปวางที่ Code ของ ViewController.swift เลย ตั้งชื่อว่า “InputText”

เราจะได้ Code มาดังนี้
@IBOutlet weak var InputText: UITextField!
แก้ไข Func ของ SubmitButton() เป็น
@IBAction func SubmitButton(_ sender: Any) {
TexTResult.text = InputText.text
self.view.endEditing(true)
}
เพิ่ม func ใหม่เข้าไปเพื่อ ทำการตรวจสอบว่าถ้ากรอก Input Text แล้ว แป้นพิมพ์คีย์บอร์ดจะถูกซ่อนเมื่อเราแตะหน้าจอตำแหน่งใดๆ
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}
ภาพรวม ViewController.swift จะเป็นดังนี้:
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var TexTResult: UILabel!
@IBOutlet weak var InputText: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func SubmitButton(_ sender: Any) {
TexTResult.text = InputText.text
self.view.endEditing(true)
}
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}
}
ทดสอบการทำงานเล็กน้อย

เป็น บทเรียน Basic ง่ายๆ ที่เหมาะกับผู้เริ่มต้นให้ทำตามได้สบายๆ ครับ