
ถ้าพูดถึง Web Services แบบ JSON APIs ผ่าน Web บทเรียนการเรียกข้อมูล Web API รูปแบบ JSON บน iOS ด้วย SwiftUI สำหรับดึงข้อมูลผ่านเว็บ
หลังจากศึกษาบทเรียน SwiftUI ผ่านบทความแบบเร็วๆ Advance เบาๆอย่าง
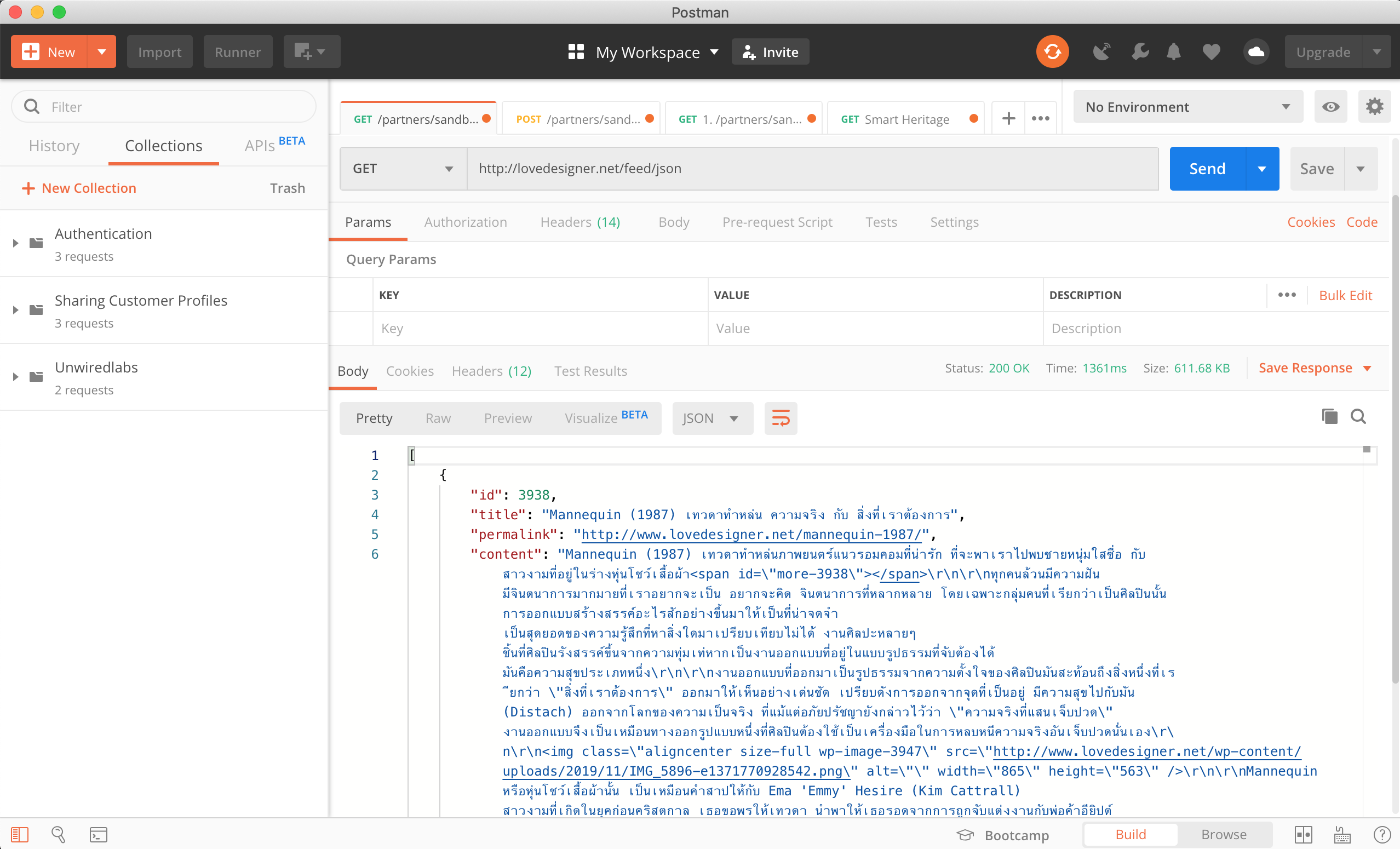
เราก็มาแบบหากินกันเลยดีกว่านั่นคือให้ไปเตรียม JSON API ตัวอย่างหรือใช้ของผมก็ได้ ผมมีเว็บรีวิวหนังอยู่ที่ URL นี้: https://enet5-7f9f6.firebaseio.com/movies.json

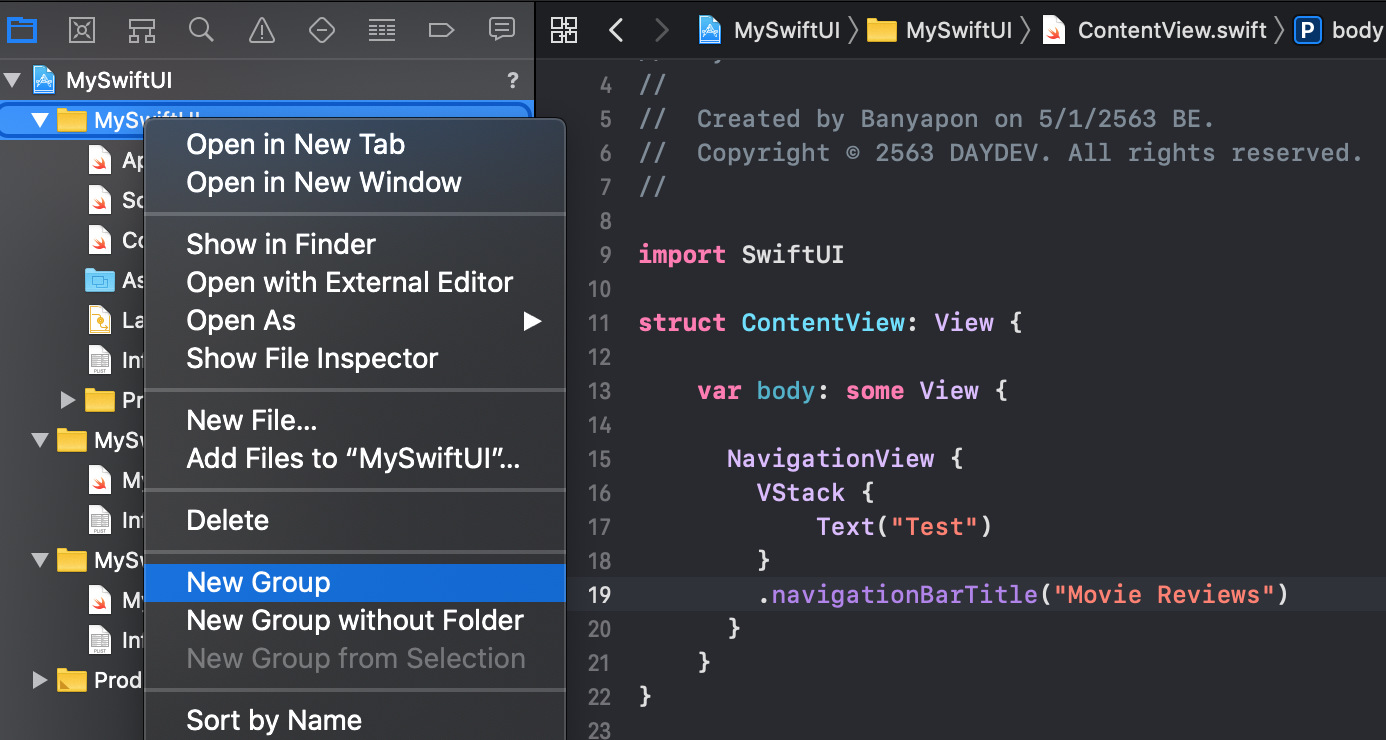
เปิด New Project ขึ้นมาไปที่ ContentView.swift ขึ้นมาคลิกขวาที่ Folder Project เลือก New Group ตั้งชื่อว่า “Model”

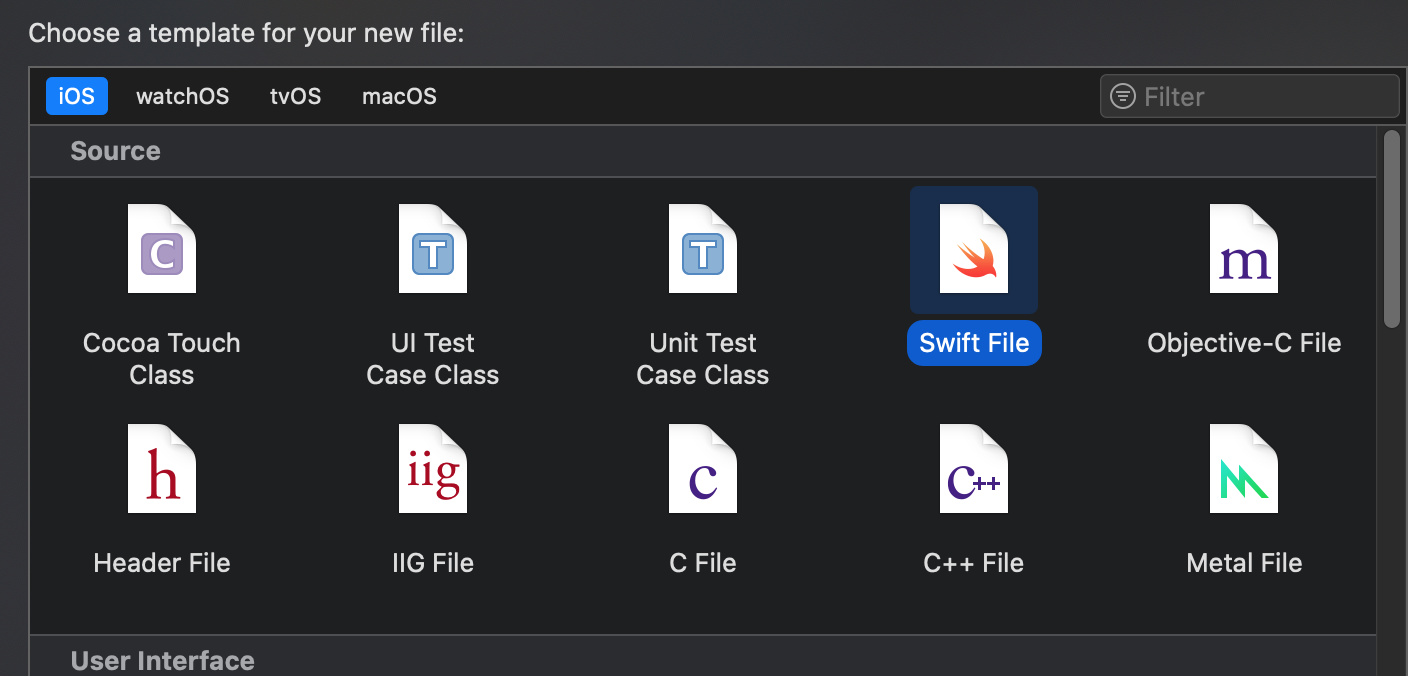
สร้าง New File (Swift File) ใน Group ของ Model ว่า Post.swift


สร้าง Group ใหม่ขึ้นมาว่า “Services”

ไปที่ Model/Post.swift ใส่คำสั่งต่อไปนี้:
import Foundation
struct Post: Codable{
let id: Int
let title: String
let thumbnail: String
}
เปิด Services.swift ขึ้นมาสร้าง Class ของ Services ใหม่ใส่คำสั่งการ Get Posts ดังนี้:
import Foundation
class Services {
func getPosts(completion: @escaping ([Post]?) -> ()) {
guard let url = URL(string: "https://enet5-7f9f6.firebaseio.com/movies.json") else {
fatalError("Invalid URL")
}
URLSession.shared.dataTask(with: url) { data, response, error in
guard let data = data, error == nil else {
DispatchQueue.main.async {
completion(nil)
}
return
}
let posts = try? JSONDecoder().decode([Post].self, from: data)
DispatchQueue.main.async {
completion(posts)
}
}.resume()
}
}
สร้าง Group ใหม่ชื่อ View สร้างไฟล์ swift ใหม่ชื่อ ListViewModel.swift ขึ้นมา

สร้าง Class ของ ListViewModel ให้เรียบร้อย:
class ListViewModel: ObservableObject {
@Published var posts = [PostViewModel]()
init() {
Services().getPosts { posts in
if let posts = posts {
self.posts = posts.map(PostViewModel.init)
}
}
}
}
เพิ่ม Struct ของ PostViewModel เข้าไปใน ListViewModel.swift อีกที
struct PostViewModel {
var post: Post
init(post: Post) {
self.post = post
}
var id: Int {
return self.post.id
}
var title: String {
return self.post.title
}
var thumbnail: String {
return self.post.thumbnail
}
}
ดังนั้นใน ListViewController.swift จะเป็นดังนี้:
import Foundation
class ListViewModel: ObservableObject {
@Published var posts = [PostViewModel]()
init() {
Services().getPosts { posts in
if let posts = posts {
self.posts = posts.map(PostViewModel.init)
}
}
}
}
struct PostViewModel {
var post: Post
init(post: Post) {
self.post = post
}
var id: Int {
return self.post.id
}
var title: String {
return self.post.title
}
var thumbnail: String {
return self.post.thumbnail
}
}
ขั้นตอนสุดท้ายไปที่ ContentView เพิ่ม Global Variable ดังนี้:
@ObservedObject private var listViewModel = ListViewModel()
ใส่ Code นี้ใน body:
struct ContentView: View {
@ObservedObject private var listViewModel = ListViewModel()
var body: some View {
NavigationView {
VStack {
List(self.listViewModel.posts, id: \.id) { post in
VStack(alignment: .leading) {
Text(post.title).font(.title)
//Text(post.title)
}
}
}
.navigationBarTitle("Movie Reviews")
}
}
}
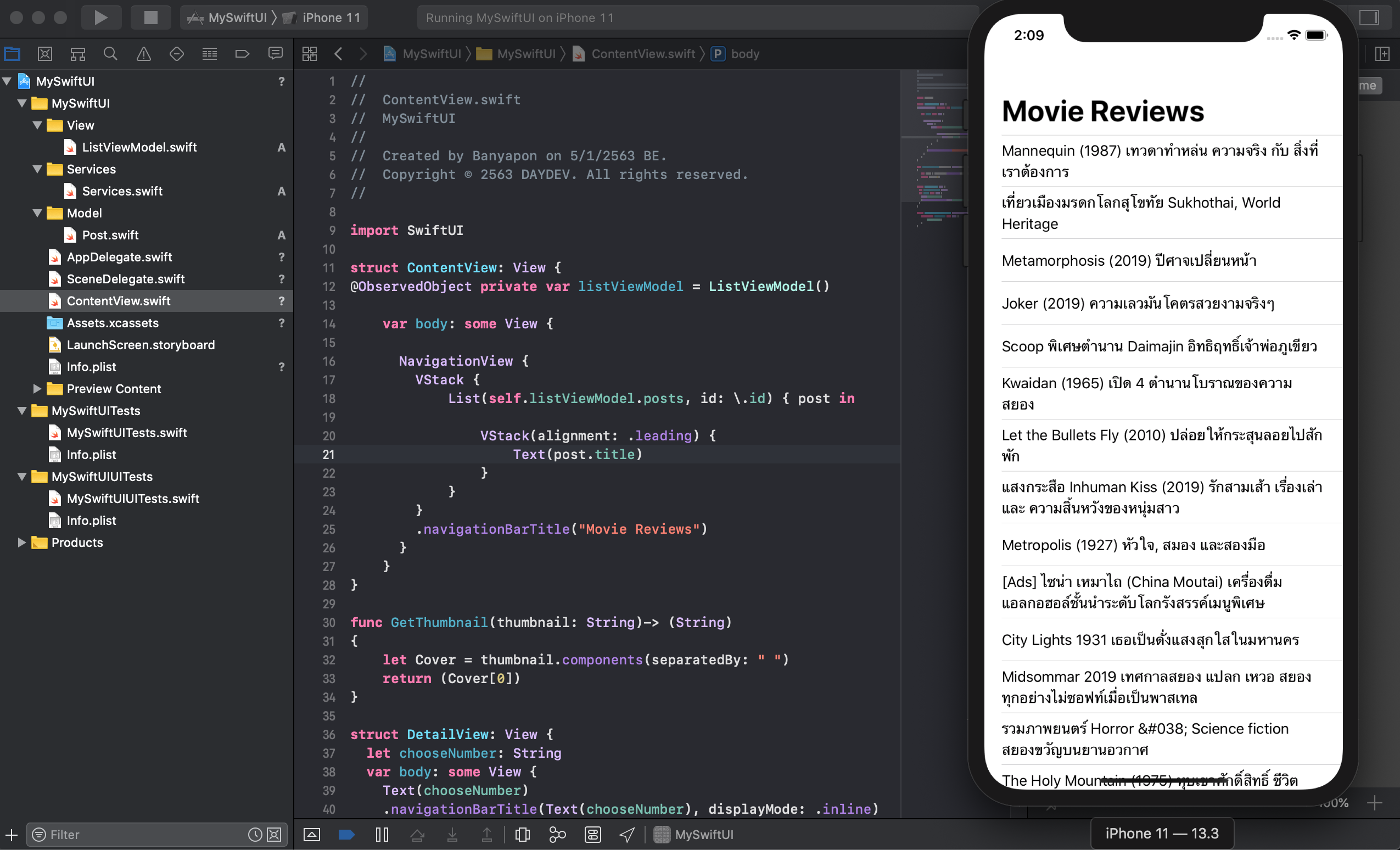
ทดสอบแอปพลิเคชันของเราดีกว่า:

ดึงข้อมูลจาก JSON ได้แล้วซึ่ง API ต้องเป็น https ด้วยนะ ลองไปเขียนดูกัน