
เปิด Xcode แล้วมาลองใช้ SwitfUI กับ List ที่มาแทน UITableView ร่วมกับ Navigation สำหรับใครที่อยากพัฒนาแอปบน iOS
เปิด Project ก่อนหน้ามาแก้เลยง่ายดี
เปิด ContentView ขึ้นมาลบไอ้ที่ทำไปให้หมด หรือใครจะทำใหม่ก็เรื่องของแต่ละคนนะเอาที่สบายใจ ทีนี้เราจะมาลองหาข้อมูลเหมือนบทเรียน
ใน SwiftUI มันไม่ได้ใช้ UIKit ละ แต่มันให้ใช้ List แทนวิธีการเขียนคือ สร้างตัวแปร Array มาแล้วก็ Map ตัว Array เข้ากับ List ไปเลย
struct ContentView: View {
let numbers = ["One","Two","Three","Four","Five"]
var body: some View {
List(numbers, id: \.self) { number in
Text(number)
}
}
}
ทดสอบแบบ Preview ดู

เพิ่ม Header ให้กับ UI เราให้มันดูมีอะไรหน่อยก็แก้ไขตามนี้:
struct ContentView: View {
let numbers = ["One","Two","Three","Four","Five"]
var body: some View {
NavigationView {
VStack {
List(numbers, id: \.self) { number in
Text(number)
}
}
.navigationBarTitle("Order Number")
}
}
}
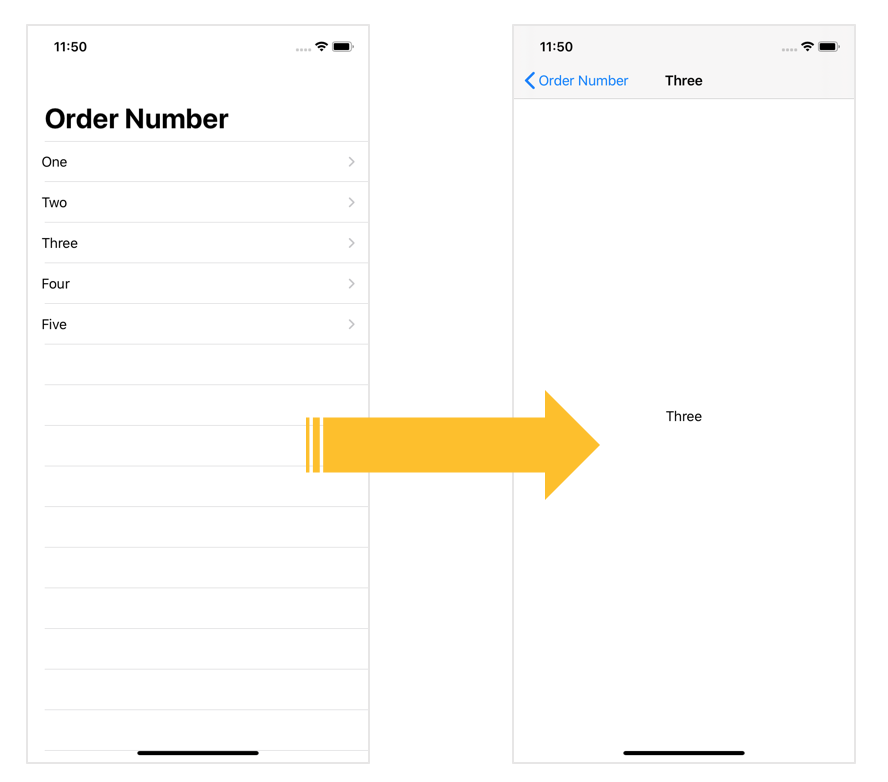
หน้าตาก็จะดูดีมาหน่อย:

การทำงานของ SwiftUI คือทำอะไรในหน้าเดียวไปเลยก็ได้ อย่างถ้าเราจะทำ NavigationController ตัว NavigationView จะไปเรียกใช้งาน NavigationLink และเราต้องไปกำหนดหน้า view ปลายทางผ่านการใส่ label หลักการเดียวเหมือนที่เราไปสร้าง segue ใน storyboard แต่ไม่ต้องทำ segue identifiers เราอาจจะสร้างไฟล์ swift ใหม่มาก็ได้หรือจะเขียนใน ContentView.swft ต่อก็ได้ ซึ่งเราต้องกำหนดหน้าปลายทาง ผมเลือก Implement ต่อในไฟล์เดิม สร้าง Struct ชื่อ DetailView ขึ้นมา
struct DetailView: View {
let chooseNumber: String
var body: some View {
Text(chooseNumber)
}
}
แก้ Code ใน ContentView จากเดิมคือ:
NavigationView {
VStack {
List(numbers, id: \.self) { number in
Text(number)
}
}
แก้ไขเป็น
NavigationView {
VStack {
List(numbers, id: \.self) { number in
//Text(number)
NavigationLink(
destination: DetailView(chooseNumber: number)) {
Text(number)
}
}
}

รันแอปเราดูก็จะรู้ว่า มันส่งค่าและเปลี่ยนหน้าได้แบบ สบายๆ คือ Code มันน้อยแต่ต้องชำนาญ ประมาณนึงนะ







2 Comments