
หลังจากบทความ เขียนเกม 2D ด้วย Godot Engine แล้วในบทนี้จะเป็นการต่อยอดการพัฒนาเกม 2D โดยการศึกษา Node เพิ่มเติมคือ Animated Sprite
บทความนี้เราจะมาศึกษาการใช้งาน Node ใหม่ใน Godot Engine นั่นคือ Node ที่เรียกว่า Animated Sprite โดยมีการทำงานร่วมกับ Sprite ของภาพ 2D แบบ Frame Animation ซึ่งอันที่จริง Godot Engine เองก็มีการจัดการ SpriteSheet ร่วมกับ Node ที่ชื่อว่า AnimationPlayer ซึ่งเราจะเอาไว้ศึกษาทีหลัง
ก่อนอื่นให้เราเตรียมชุด แอนิเมชัน ท่า Idle (ท่า default ของตัวละคร) และ ท่า walk หรือท่าเดินของตัวละครก่อน โดยเน้นไฟล์เป็น png เป็นหลักเช่นเดิม

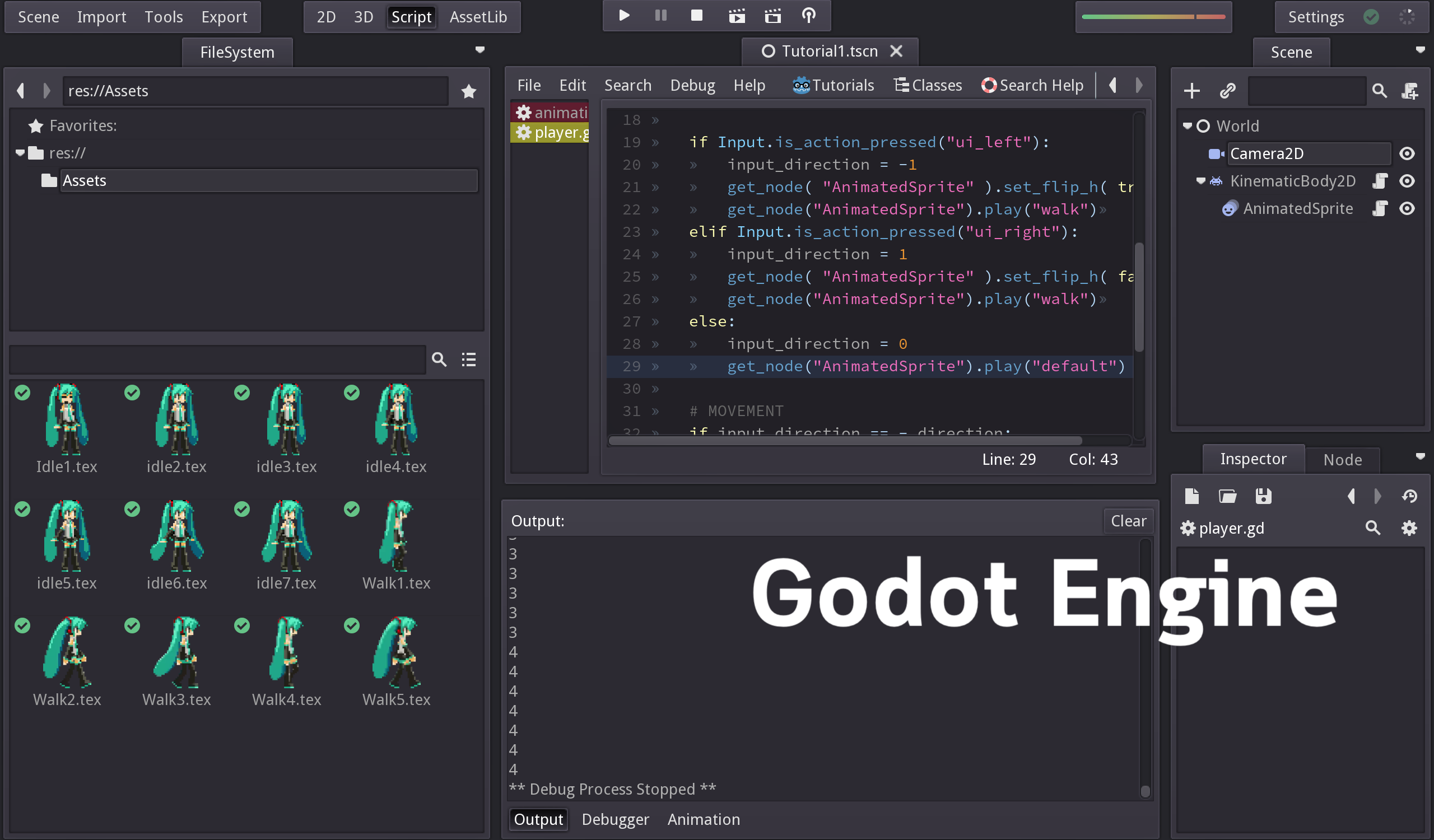
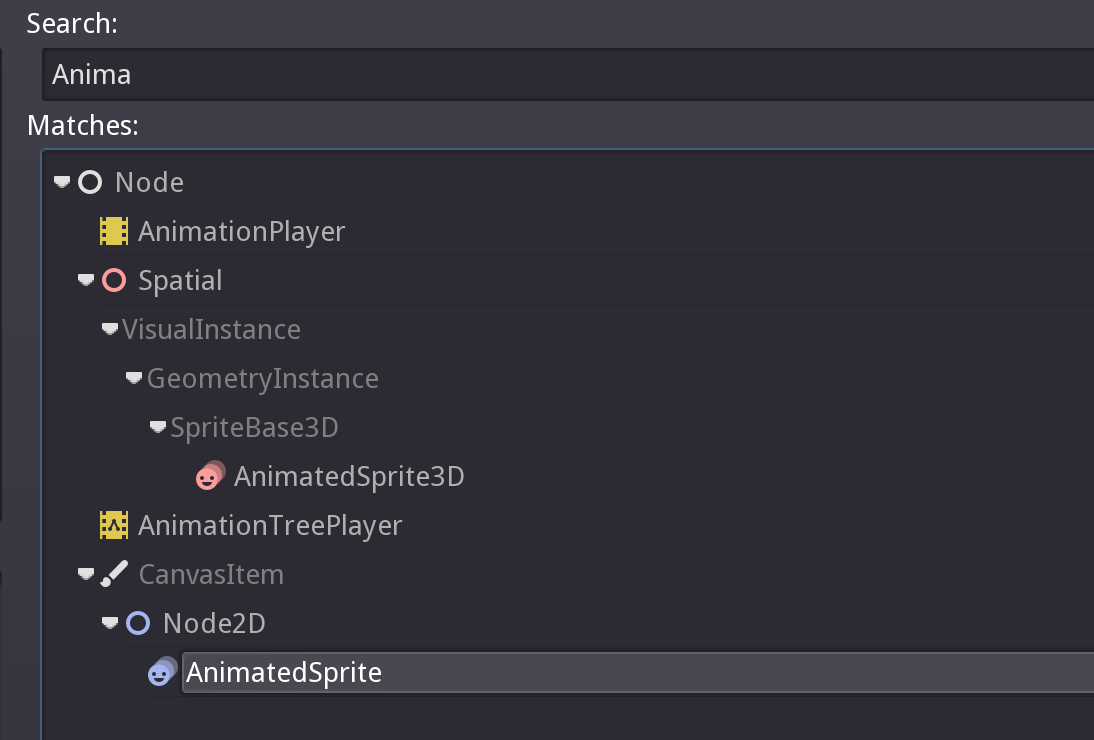
เบื้องต้นเราเราวาง KinematicBody2D ก่อน หลังจากนั้นเพิ่ม Node ใหม่เข้าไปชื่อว่า AnimatedSprite

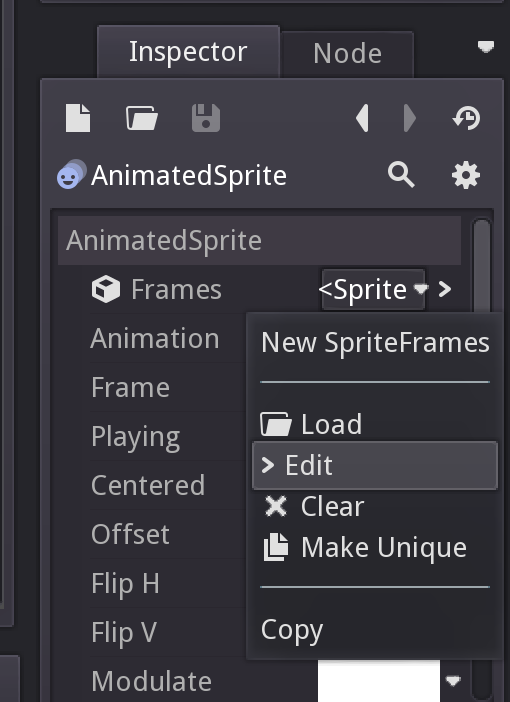
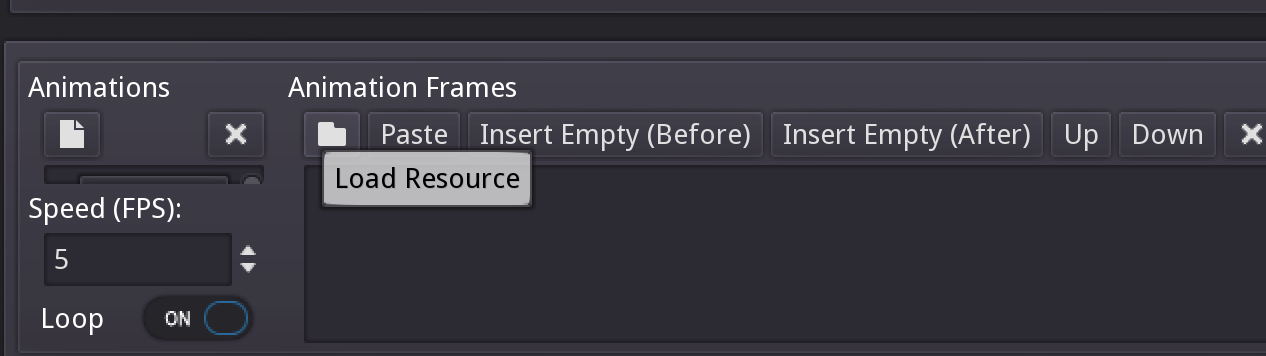
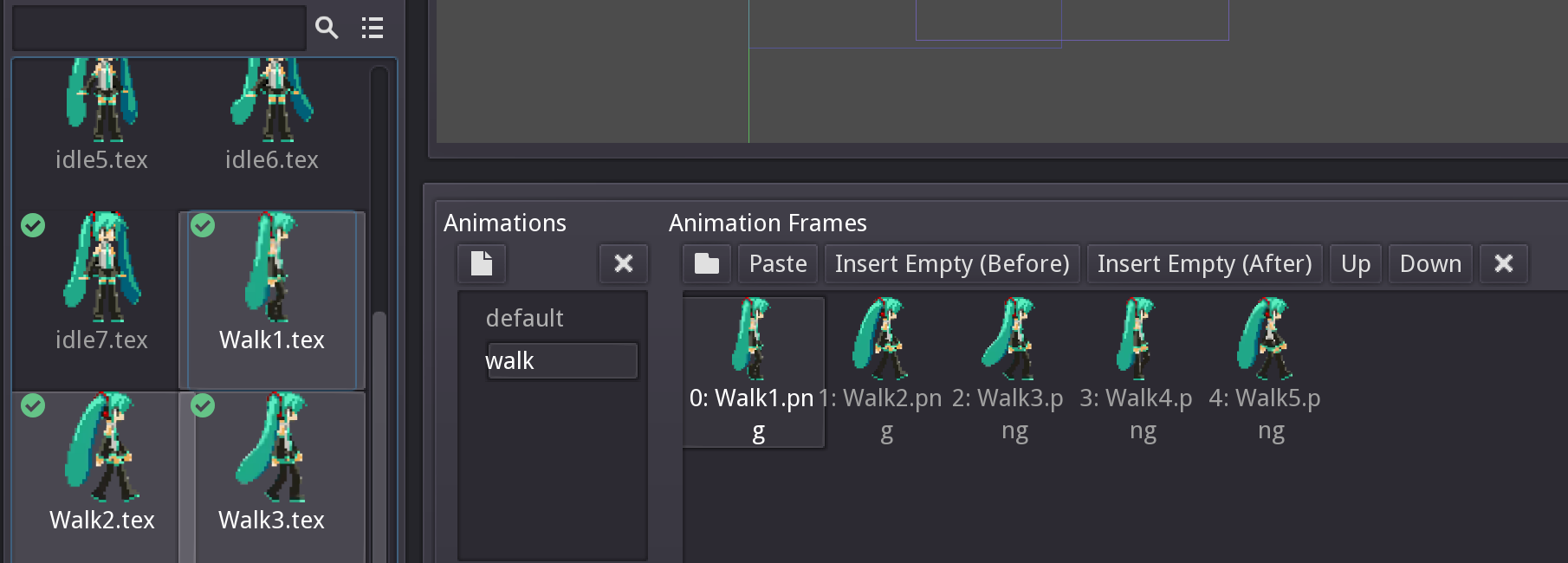
ไปที่ Inspector ปรับส่วนของ Frames เลือก เมนู Edit

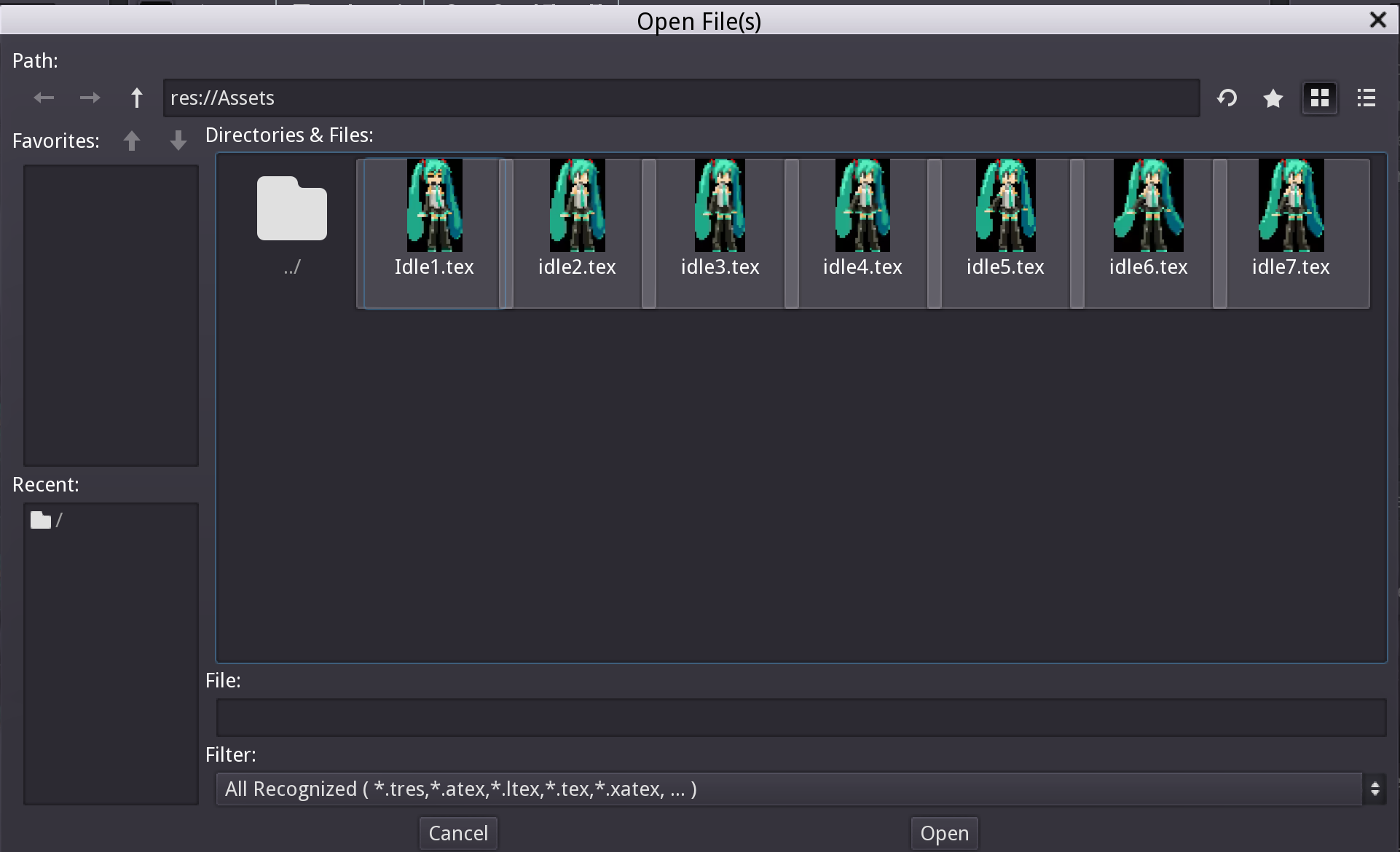
ชื่อ animated_sprite ตัวแรกคือ default ถ้าไม่ได้ซีเรียสอะไรใช้ชื่อนั้นไปเลยหลังจากนั้นกด ไอคอน Load Resource หยิบ Frame png ทั้งหมด (กด Shift คลิกเลือก ท่า Idle) ไปวางใน Animated


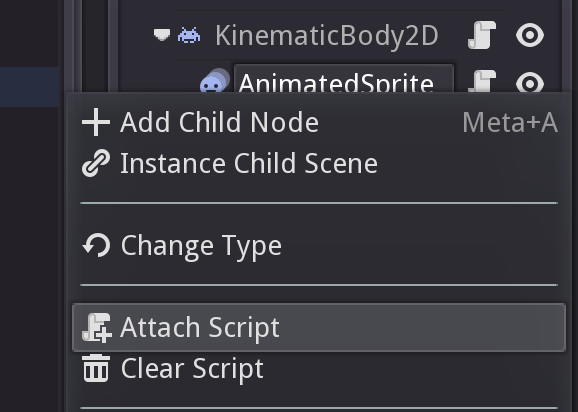
ทีนี้ท่าทาง Animated Sprite มันไม่ใช่ว่าจะทำงานได้ทันทีครับ มันต้องเขียนโปรแกรมโดยใช้ delta time มาจัดการ ดังนั้นคลิกที่ AnimatedSprite เลือก Attach Script

ตั้งชื่อว่า animation.gd โดยใช้คำสั่งดังนี้:
extends AnimatedSprite
var tempElapsed = 0
func _ready():
set_process(true)
func _process(delta):
tempElapsed = tempElapsed + delta
if(tempElapsed < 0.1):
if(get_frame() == self.get_sprite_frames().get_frame_count()-1):
set_frame(0)
else:
self.set_frame(get_frame() + 1)
tempElapsed = 0
print(str(get_frame() + 1))
ใช้ tempElapsed มาเก็บค่า Keyframe ที่จะรัน นับ Frame ไปเรื่อยๆตาม tempElapsed ที่ประมวลผลร่วมกับ Delta Time ทดสอบ Run ดูจะเห็นว่า ตัวละครเราทำงานเป็น Animation แล้ว
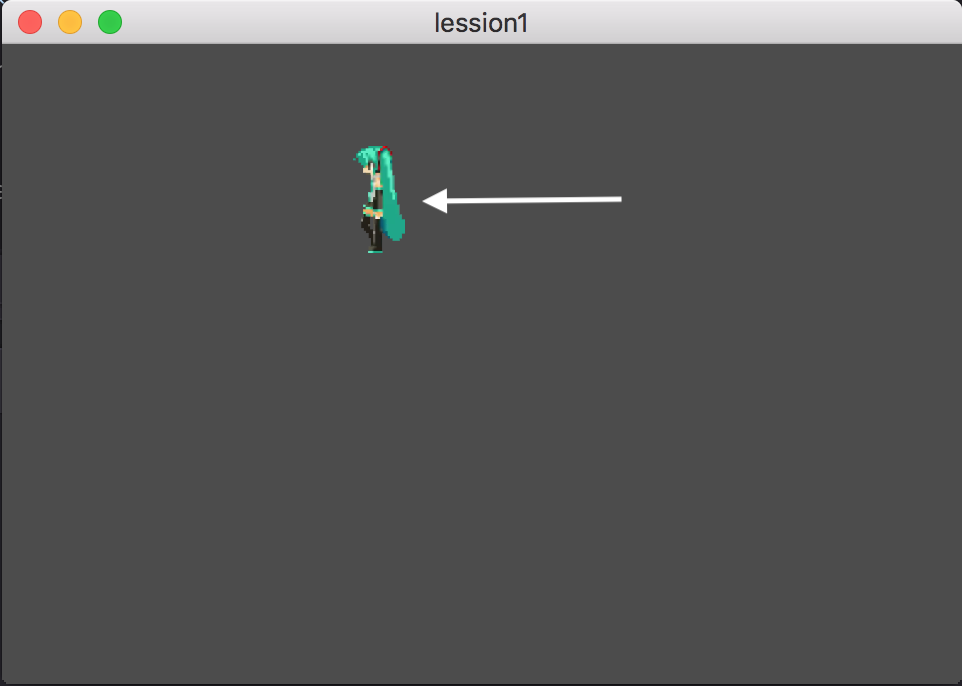
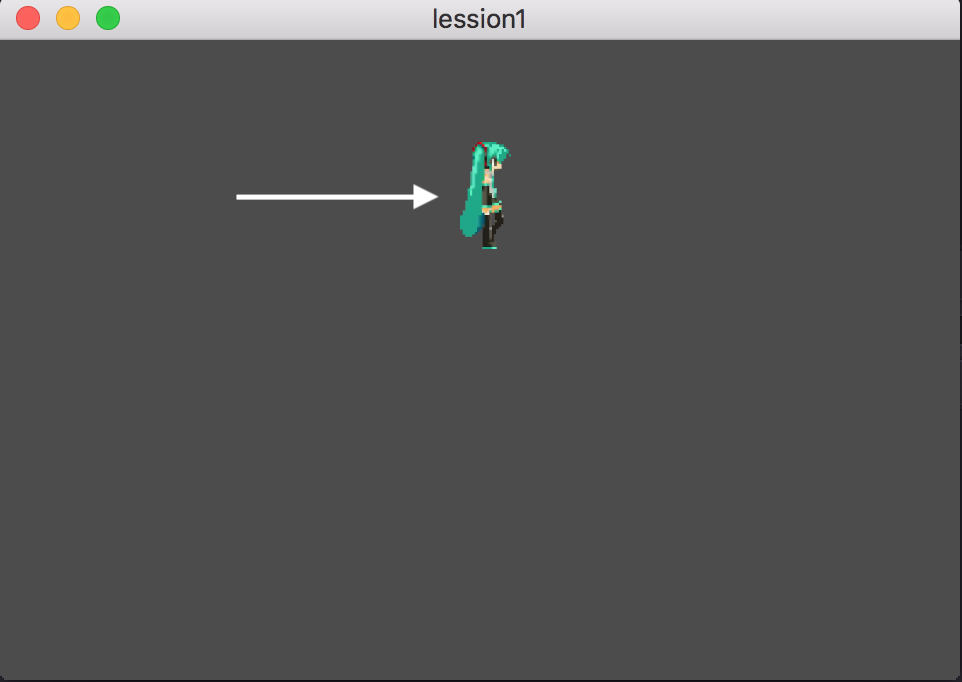
ส่วนของการควบคุม ตัวละครต้องมีลูกเล่นเล็กน้อยจากตัวอย่างในบทความ เขียนเกม 2D ด้วย Godot Engine คือเมื่อเรากด ซ้าย หรือ ขวา ต้องมีการ Flip ภาพไปทิศที่ถูกต้อง พร้อมแสดง Animation ท่าเดิน และหากหยุดเดิน ตัวละครต้องกลับมาแสดง Animation คือ default
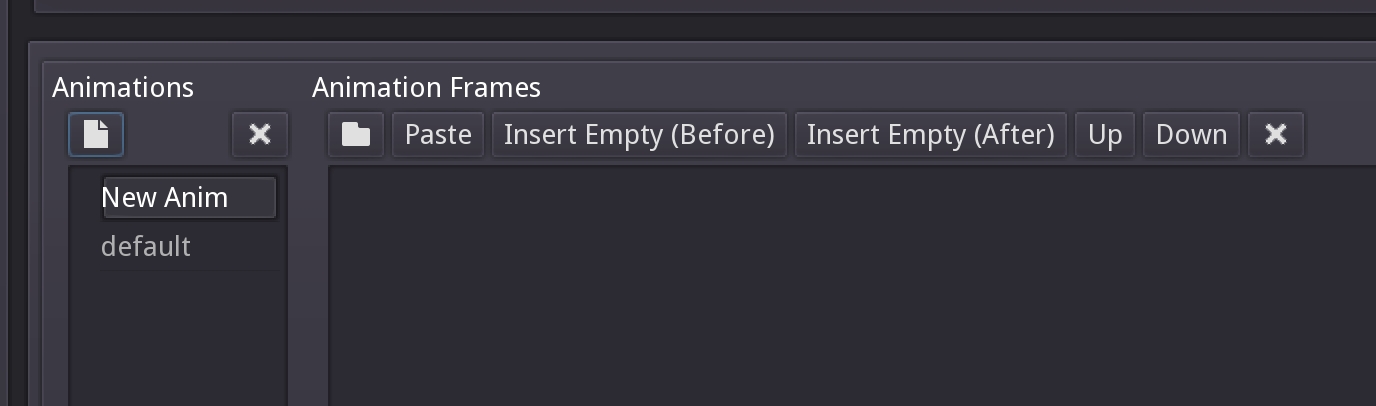
เรามาทำ AnimatedSprite เพิ่ม คือชุดของ “walk” ให้ Double click ที่ Node AnimatedSprite


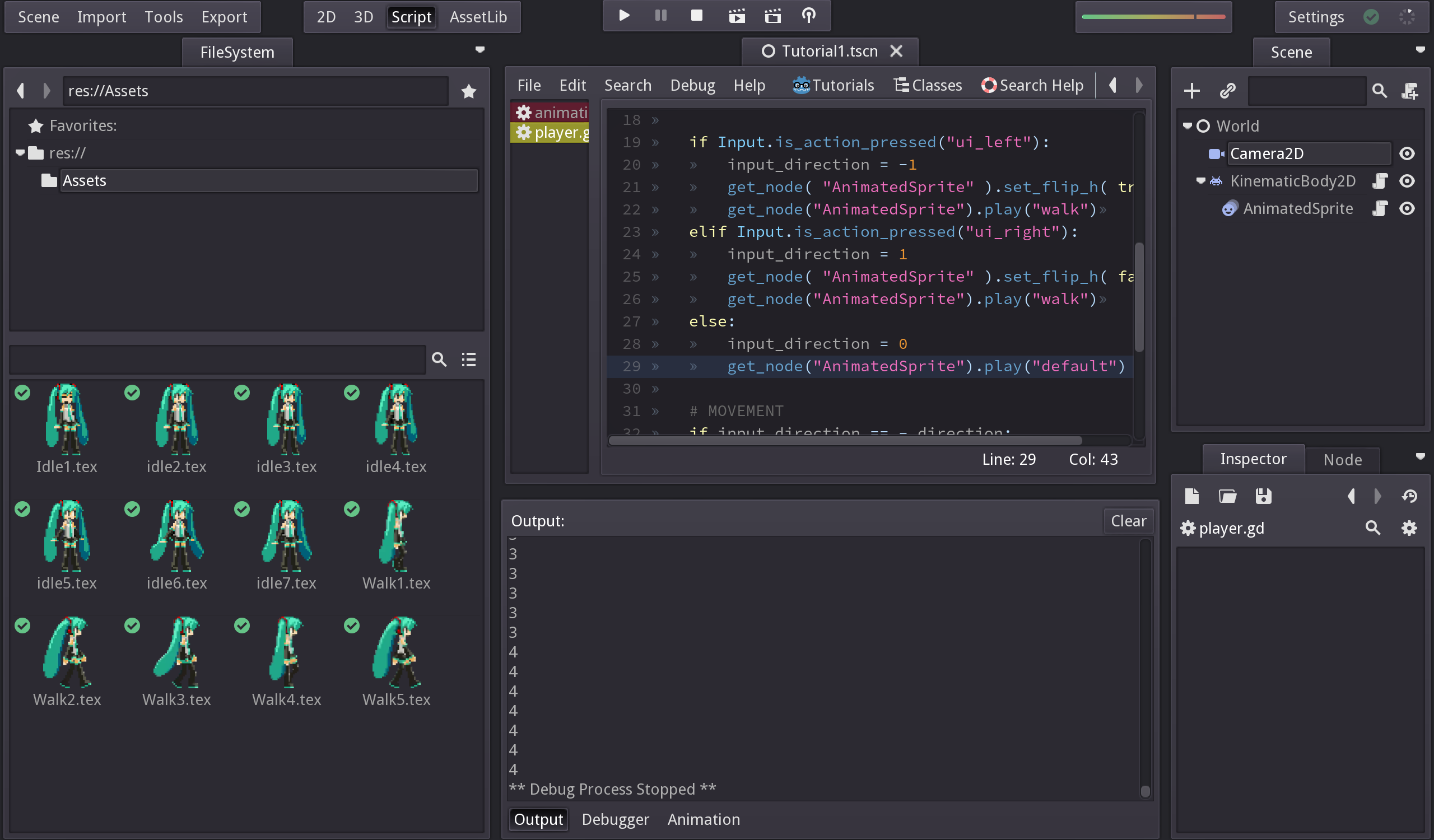
เราจะใช้ Code จากบทความเดิมคือ player.gd จาก เขียนเกม 2D ด้วย Godot Engine แค่เพิ่มบางสิ่งเข้าไปคือ
get_node( "AnimatedSprite" ).set_flip_h( true )
get_node("AnimatedSprite").play("walk")
และ
get_node( "AnimatedSprite" ).set_flip_h( false )
get_node("AnimatedSprite").play("walk")
โดยส่วนที่ทำงานเพิ่มนั่นก็คือส่วนของ:
if Input.is_action_pressed("ui_left"):
input_direction = -1
get_node( "AnimatedSprite" ).set_flip_h( true )
get_node("AnimatedSprite").play("walk")
elif Input.is_action_pressed("ui_right"):
input_direction = 1
get_node( "AnimatedSprite" ).set_flip_h( false )
get_node("AnimatedSprite").play("walk")
else:
input_direction = 0
get_node("AnimatedSprite").play("default")
หากไปทางซ้ายให้ get_node(“AnimatedSprite”) ซึ่งจริงๆ ถ้าเปลี่ยนชื่อก็ต้องเป็นไปตามชื่อที่เราตั้ง ให้ set_flip_h เป็นทรู คือ ภาพเดิมหันไปทางขวาทิศเดียว การ Flip ไปซ้ายจึงต้องเป็นทรู และเมื่อกลับไปกดปุ่มหัวขวา เราก็แค่คืนค่าเป็น false
ส่วนของ AnimatedSprite ตัวเดิมยังสามารถสั่งให้ทำงาน animation set ตามชื่อที่เราตั้ง ด้วยคำสั่ง .play() อีกด้วย
คำสั่งทั้งหมดของ player.gd จะเป็น:
extends KinematicBody2D
var input_direction = 0
var direction = 0
var speed = 0
var velocity = 0
const MAX_SPEED = 600
const ACCELERATION = 1000
const DECELERATION = 2000
func _ready():
set_process(true)
pass
func _process(delta):
if input_direction:
direction = input_direction
if Input.is_action_pressed("ui_left"):
input_direction = -1
get_node( "AnimatedSprite" ).set_flip_h( true )
get_node("AnimatedSprite").play("walk")
elif Input.is_action_pressed("ui_right"):
input_direction = 1
get_node( "AnimatedSprite" ).set_flip_h( false )
get_node("AnimatedSprite").play("walk")
else:
input_direction = 0
get_node("AnimatedSprite").play("default")
# MOVEMENT
if input_direction == - direction:
speed /= 3
if input_direction:
speed += ACCELERATION * delta
else:
speed -= DECELERATION * delta
speed = clamp(speed, 0, MAX_SPEED)
velocity = speed * delta * direction
move(Vector2(velocity, 0))
pass
ทดสอบเกมของเรา


จะเห็นว่า การเขียนเกม Godot Engine นั้นไม่ยากเลยครับ ว่าแล้วก็ลองทำดูตามไปเลยนะครับ 🙂






2 Comments