
เทคนิคการออกแบบตัวละครในเกมโดยการ Slice Sprite เป็นส่วนต่างๆ แล้วนำมาประกอบสร้างใน Tree พร้อมจัดท่าทางด้วย AnimationPlayer ด้วย Godot Engine
บทเรียนที่ควรต้องศึกษาก่อนหน้า
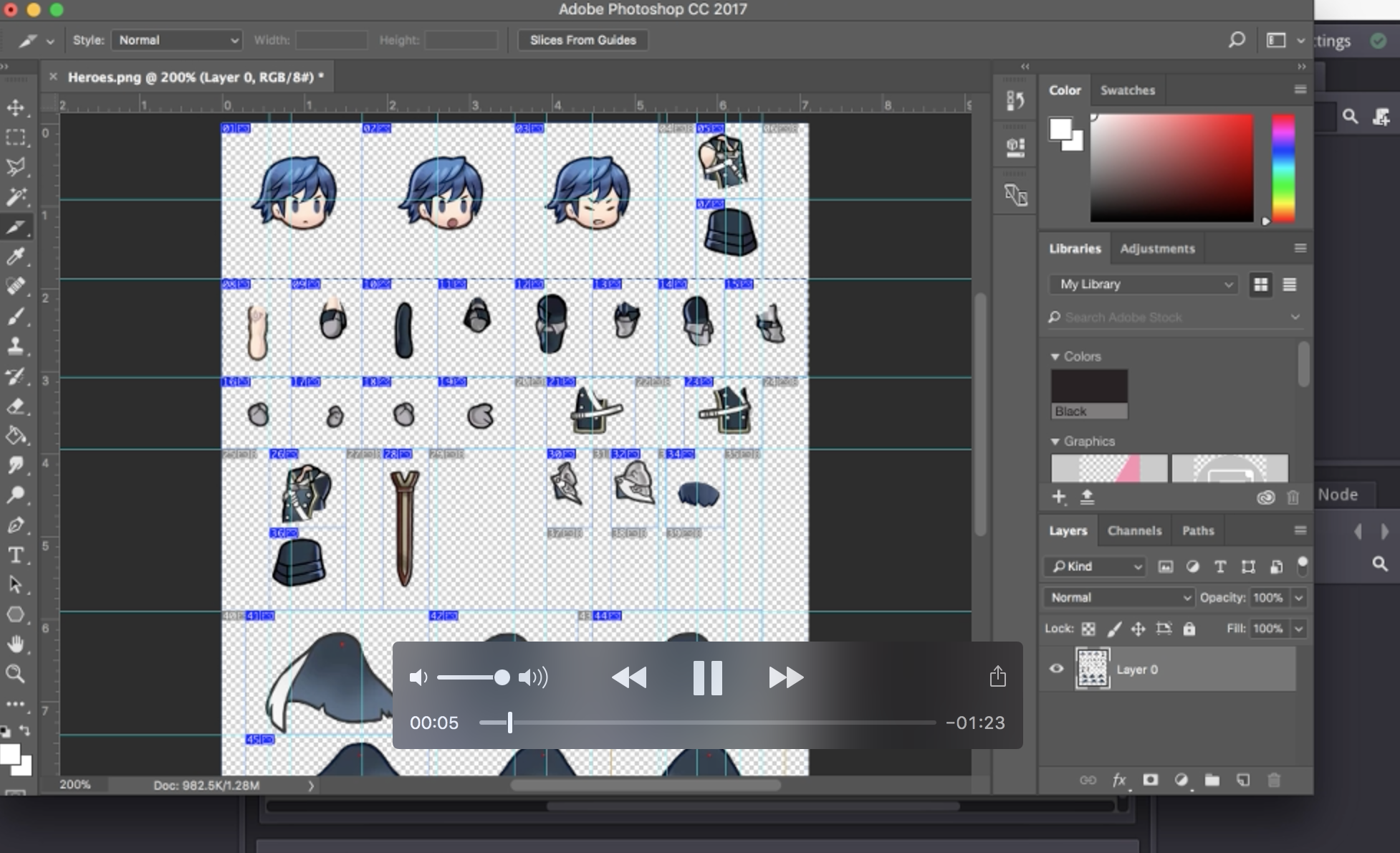
บทเรียนนี้จะเป็นการสร้างตัวละครในเกม เพียงแค่เราไม่ต้องทำ Sprite Sheet ตัวละครแบบ Set แล้ว แต่เราจะใช้ Sprite ในอีกรูปแบบหนึ่งนั่นคือรูปแบบของ Slices ดังตัวอย่างนี้:

มันคือ Sprite -Sheet ที่ดาวน์โหลดมาจาก https://www.spriters-resource.com
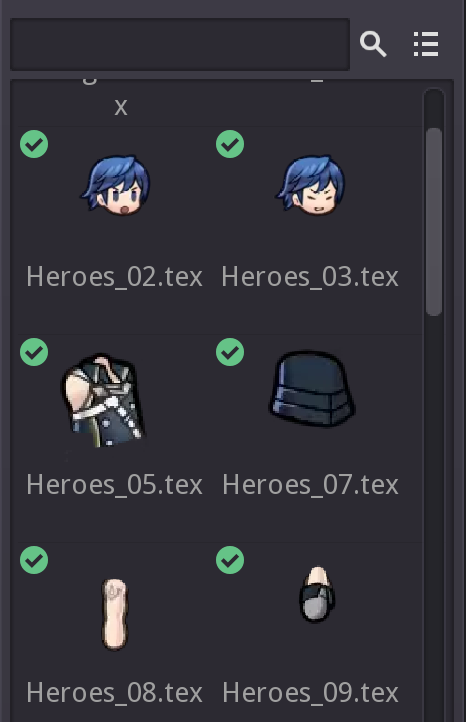
เพียงแค่พอเราจะใช้งานเราต้อง Slice มันออกเป็นชิ้นๆ จากโปรแกรม Photo Editor นั่นเองครับ พอหั่นเสร็จแล้วเราต้อง Import เข้าใน Project ของเราแบบ 2D Texture ให้เรียบร้อย

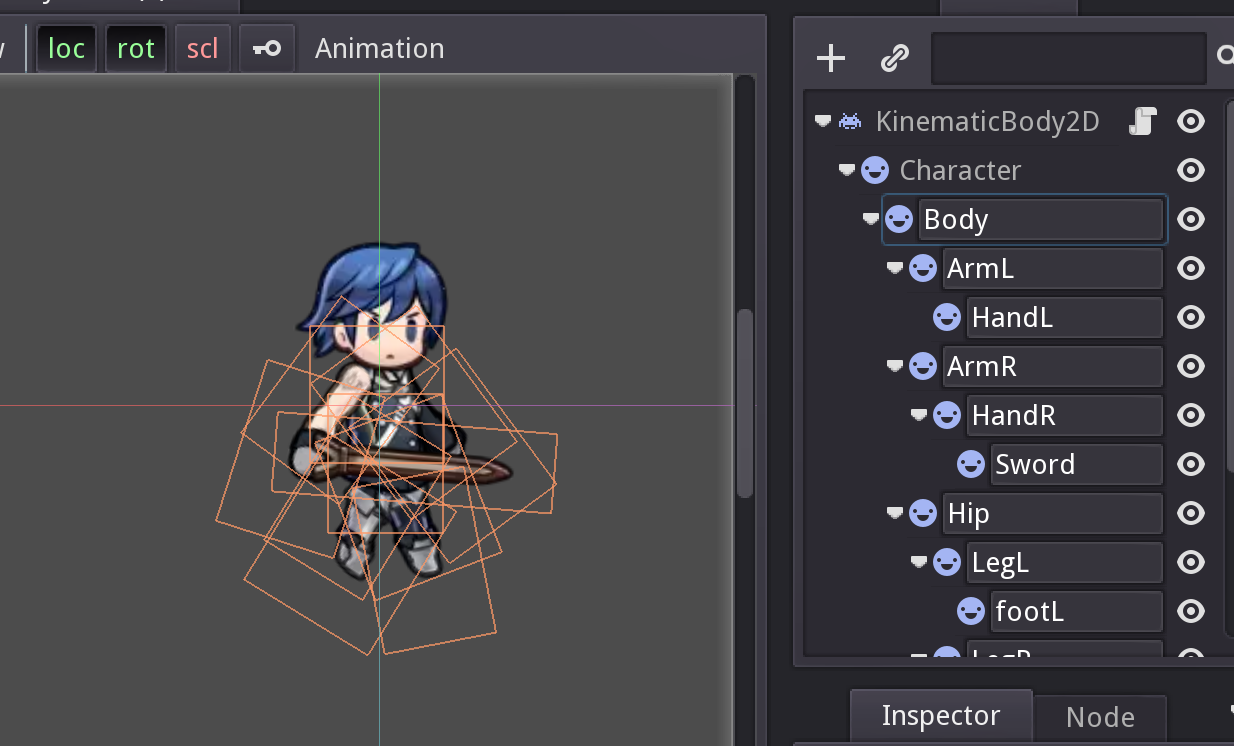
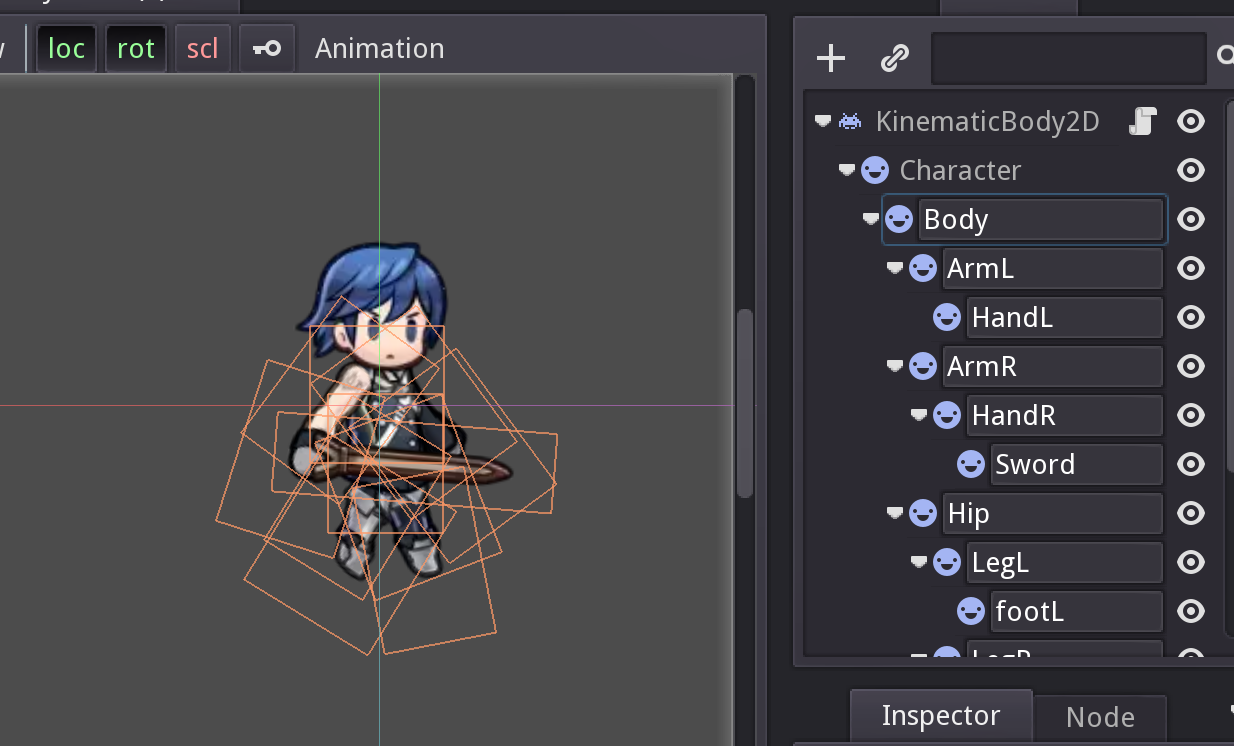
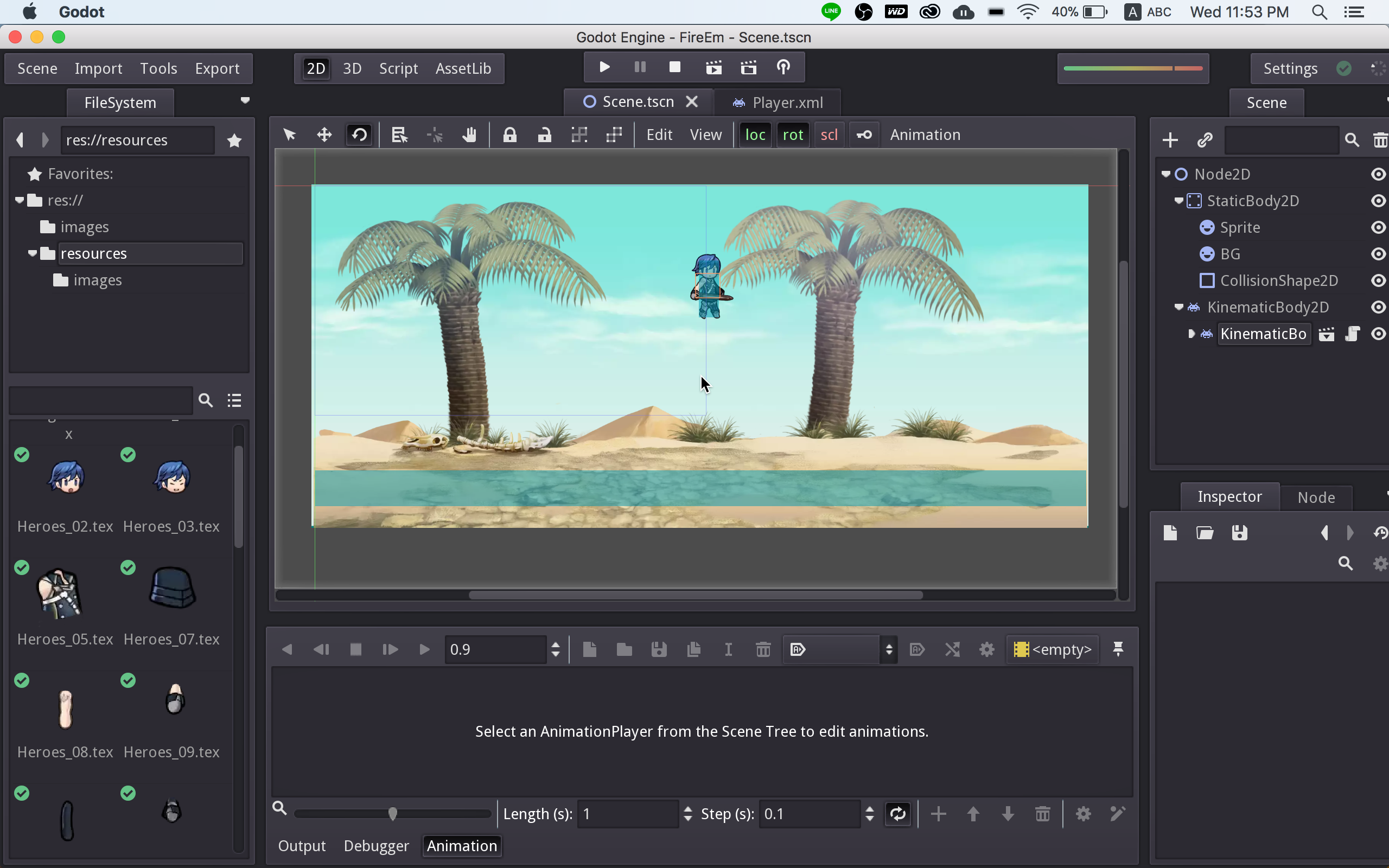
ให้เราสร้าง Scene ใหม่ขึ้นมาครับ แล้วสร้าง KinematicBody2D ขึ้นมาก่อน หลังจากนั้น สร้าง Sprite ชื่อว่า Chracter สร้าง Childnode วาง Layer โดยการจัด Z-index ให้เรียบร้อยประกอบเป็นตัวละครให้ได้:

เมื่อพร้อม และพอใจกับผลงานของเราแล้วก็ได้เวลาในการ สร้าง AnimationPlayer เลือกหามาใส่เป็น Childnode ของ KinematicBody2D

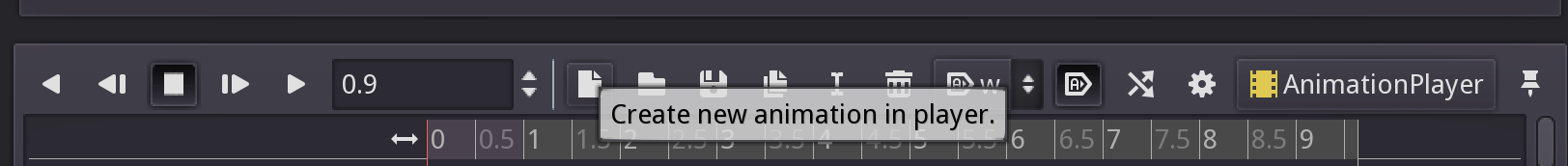
ให้เราสร้าง Animation ใหม่ขึ้นมาชื่อว่า idle

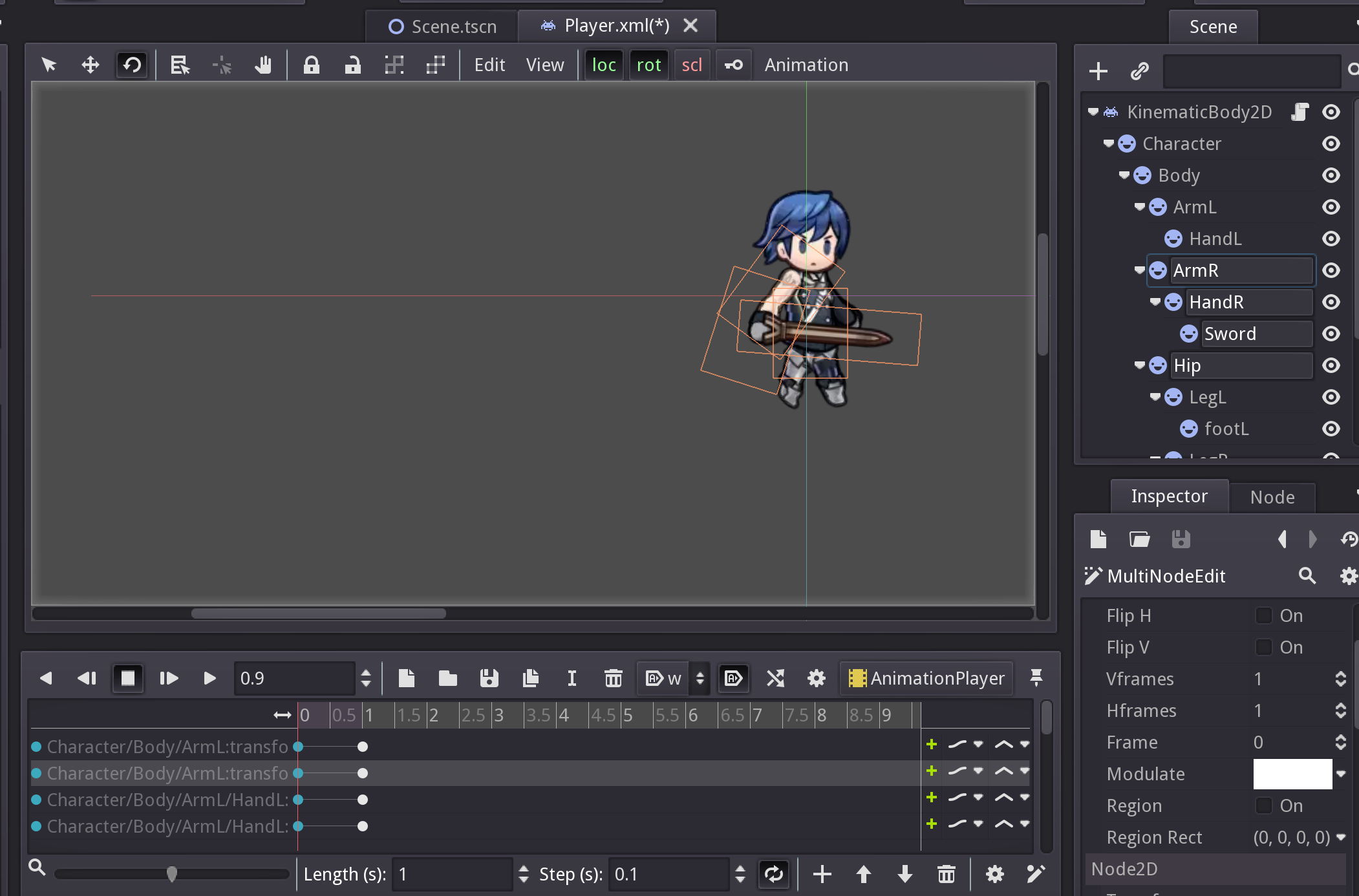
เลือกส่วนของ Character ขยับไปทีละส่วน ขยับทีละส่วน ให้จำไว้ว่าส่วนไหนที่ได้ปรับแล้วให้เลือกทั้งหมดโดยกด Shift ก่อนแล้วกด Auto Keys ที่ปุ่มนี้

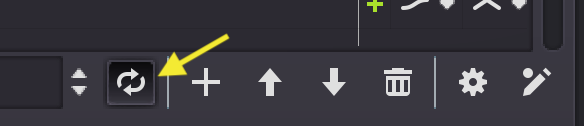
ปรับ Keyframe ไปยัง Keyframe ที่ต้องการแล้วขยับ แอนิเมชัน (ใช้เวลาฝึกเล็กน้อย) กด Loop ทุกครั้ง

สร้างแอนิเมชันท่า idle และ walk เพื่อนำไปใช้ Attach Script ชื่อว่า player.gd เข้าไปที่ KinematicBody2D
extends KinematicBody2D
var input_direction = 0
var direction = 0
var speed = 0
var velocity = 1
const MAX_SPEED = 600
const ACCELERATION = 1000
const DECELERATION = 2000
const JUMP_FORCE = 20.0
var anim_play
var anim = ""
var anim_new = ""
func _ready():
set_process(true)
anim_play = get_node("AnimationPlayer")
pass
func _process(delta):
move( Vector2(0,10))
if input_direction:
direction = input_direction
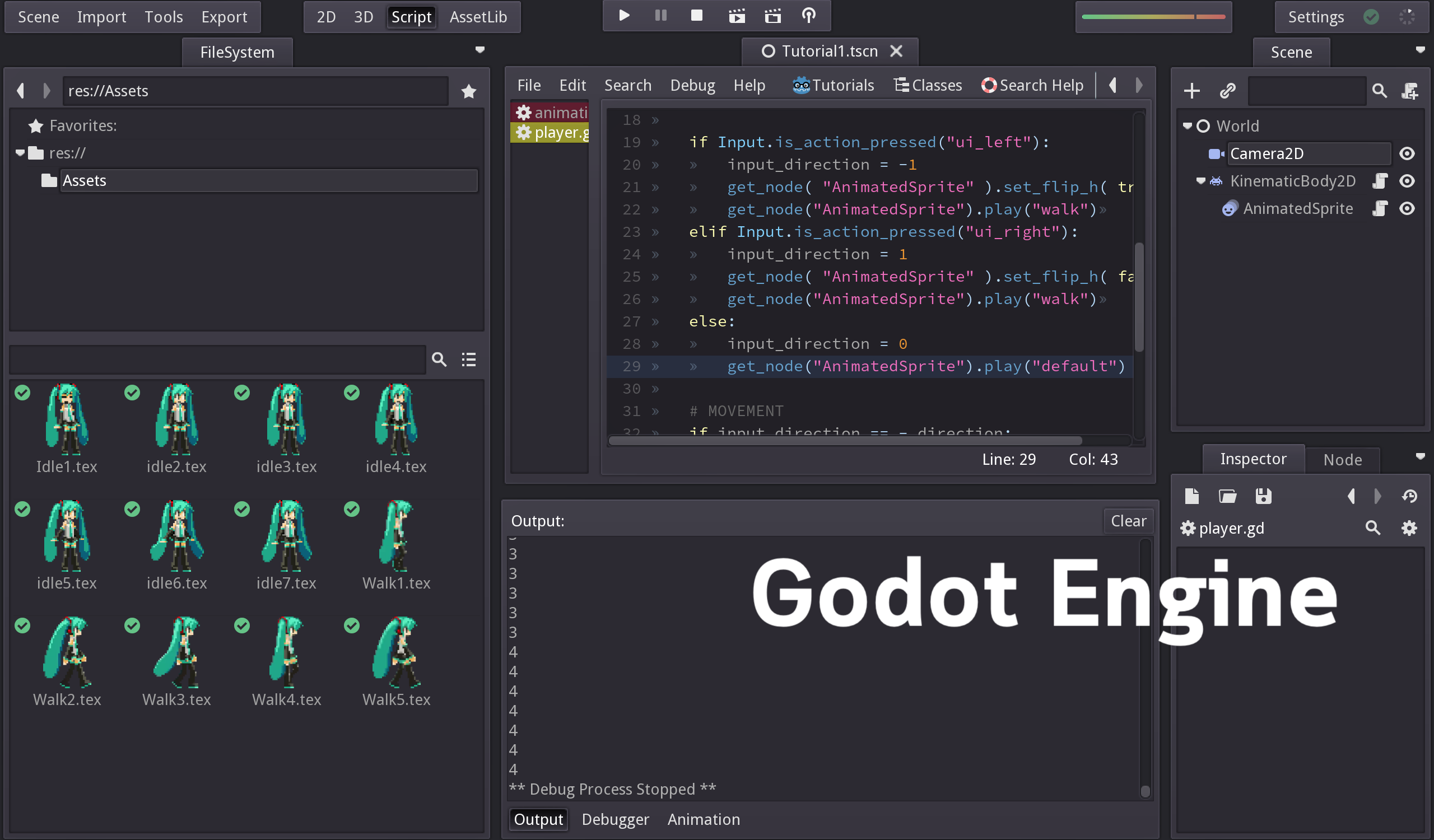
if Input.is_action_pressed("ui_left"):
input_direction = -1
set_scale(Vector2(-1,1))
print("walk")
anim = "walk"
elif Input.is_action_pressed("ui_right"):
input_direction = 1
set_scale(Vector2(1,1))
print("walk")
anim = "walk"
else:
input_direction = 0
anim = "idle"
print("idle")
if anim != anim_new:
anim_new = anim
anim_play.play(anim)
pass
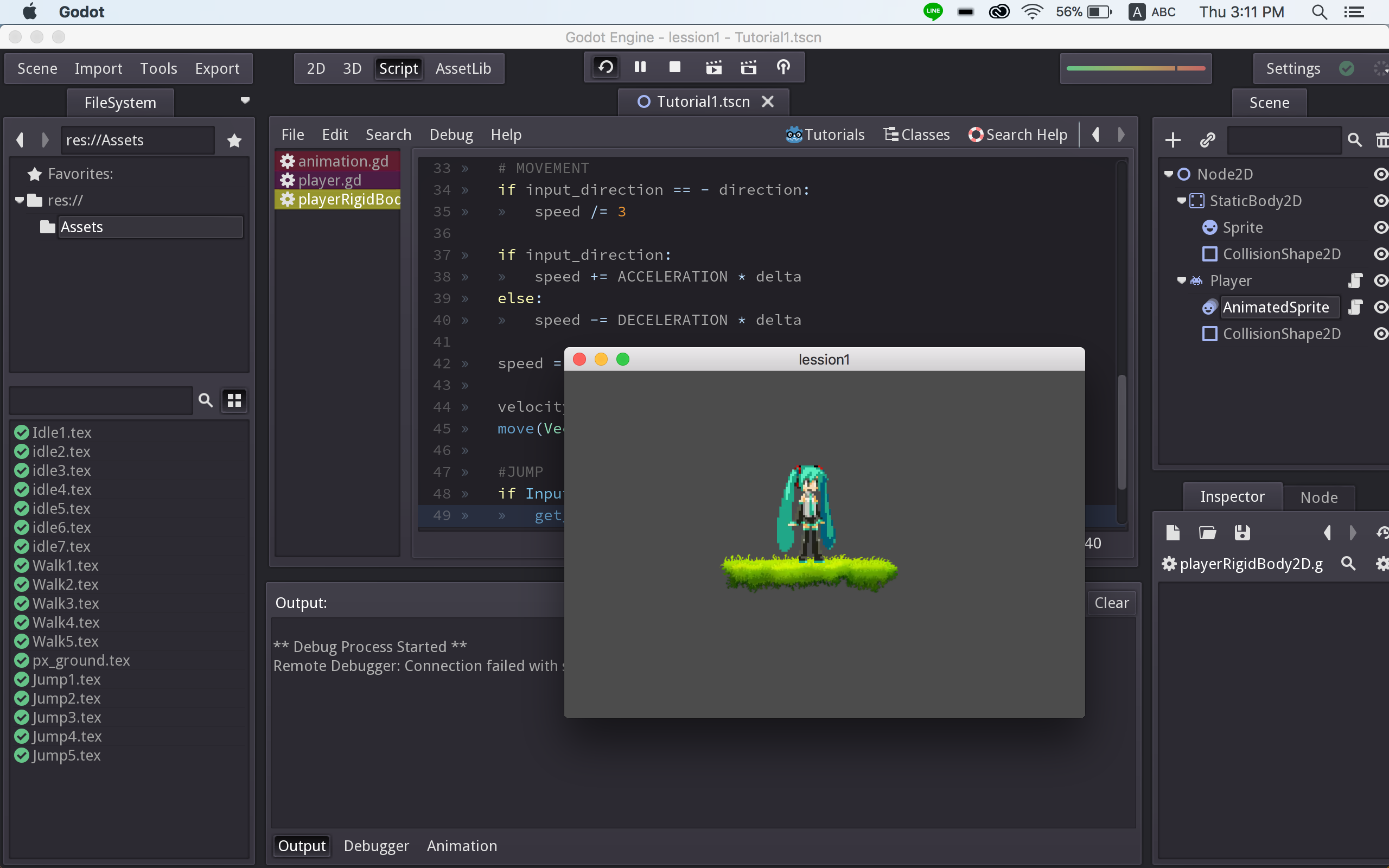
# MOVEMENT
if input_direction == - direction:
speed /= 3
if input_direction:
speed += ACCELERATION * delta
else:
speed -= DECELERATION * delta
speed = clamp(speed, 0, MAX_SPEED)
velocity = speed * delta * direction
move(Vector2(velocity, 0))
#JUMP
if Input.is_action_pressed("ui_up"):
move(Vector2(0, -JUMP_FORCE))
pass
จะเห็นว่า เราจะมีการเรียกคำสั่ง Flip ซ้าย ขวา ที่แตกต่างกับ AnimatedSprite คือ KinematicBody2D จะ Flip ต้องเลือก
set_scale(Vector2(-1,1))
สำหรับ แอนิเมชันเช่นกัน เราจะต้องใช้การสร้างตัวแปร
var anim_play var anim = "" var anim_new = ""
โดย anim_play มาทำการ get_node(“AnimationPlayer”) ส่วน anim ไว้เก็บ State ของ Animation ว่าเป็น walk หรือ idle เพื่อนำมาวน loop ทำซ้ำผ่านเงื่อนไขการเช็ค anim_new ที่
if anim != anim_new: anim_new = anim anim_play.play(anim)
นอกนั้นก็คำสั่ง เดิน บังคับตัวละครปกติ
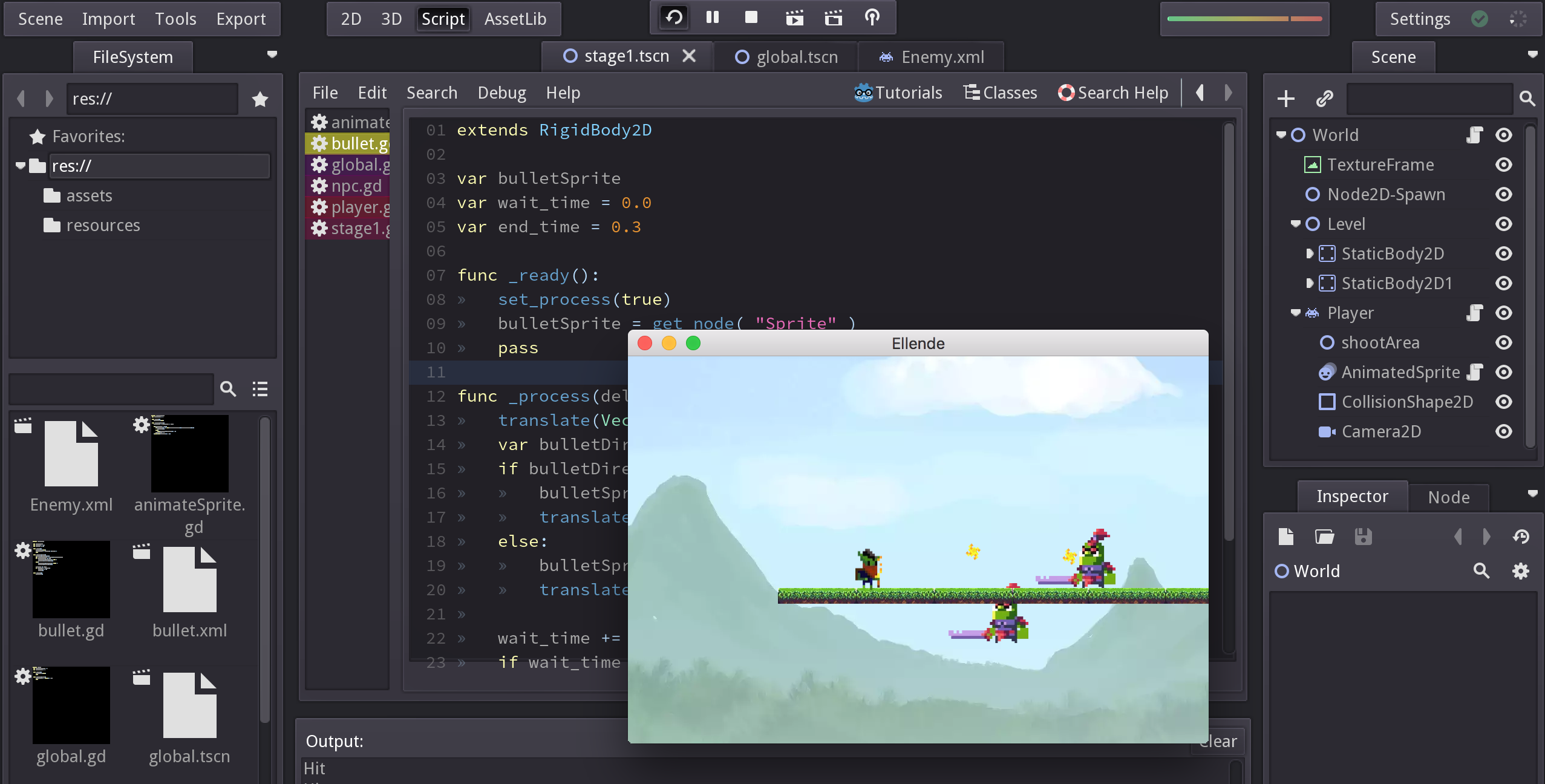
สร้าง Scene ใหม่ขึ้นมา ตกแต่งให้เรียบร้อย ลาก player.xml ไปวางตามโครงสร้างของตัวอย่าง:

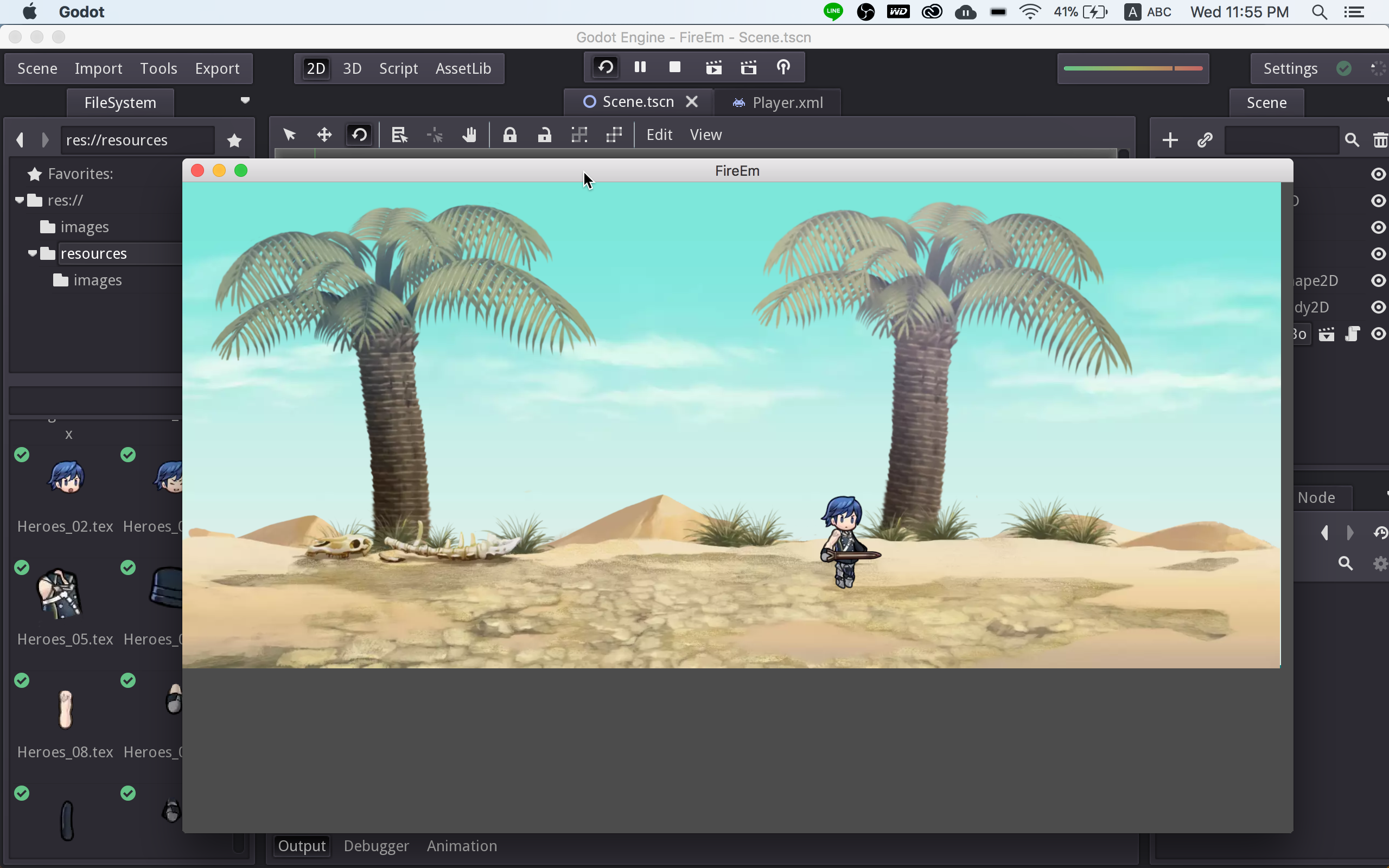
ทำการทดสอบเกมของเรา โดยการเดินไปมาในฉาก จะเห็นว่าตัวละครของเรา ขยับได้ปกติแล้ว

Source code: https://github.com/banyapondpu/godot-animationplayer