
enchant.js เป็น JavaScript Framework อีกตัวจากฝั่งญี่ปุ่นโดยทีมพัฒนา Ubiquitous Entertainment Inc.’s Akihabara Research Center หรือ UEI/ARC สำหรับพัฒนาเกม
โดยโครงสร้างพื้นฐานของ enchant.js จะอยู่บนหลักของ Javascript ทำงานร่วมกับ HTML5 เป็นหลัก อีกทั้งเปิดให้ทุกคนนำไปใช้งานได้ฟรีภายใต้สิทธิของ Open Source (MIT license) โดยหลักๆ แล้วประสิทธิภาพที่ดูเล็กๆ แต่ Library ในเรื่องของการจัดการกราฟิก 2D นั้นง่ายสุดๆ แต่ก็ยังรองรับการแสดงผล 3D ร่วมกับ Unity ได้อีกต่างหาก

ความรู้พื้นฐานของการพัฒนาเกมผ่าน enchant.js นั้น นักพัฒนาต้องมีพื้นฐานในเรื่องของ HTML, Javascript และ DOM (หลักๆ เลย)
เริ่มต้นพัฒนา
ให้เราไปดาวน์โหลดชุด Framework ของ enchant.js ก่อนได้ที่ http://enchantjs.com/ ซึ่งถ้าเราดาวน์โหลดมาแล้วแตก Zip ไฟล์จะได้ Examle code ที่ทำงานได้เป็นตัวอย่างเลย
ผมจะเทสเกมบน Localhost ของผมก่อน

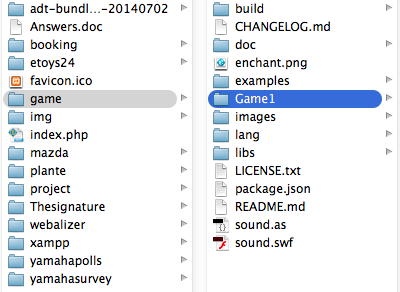
สร้าง Virtual Directory ขึ้นมา แล้วแตกไฟล์นำ เอาโฟลเดอร์ทั้งหมดไปวางไว้ที่ที่เราต้องการครับ

ตัวอย่างผมจะ run ผ่าน http://localhost/game/Game1 ผมเลยต้องสร้างโฟลเดอร์ Game1 ขึ้นมา

ใน Game1 สร้างไฟล์ index.html ขึ้นมา มีการ ดึง Script ของ build/enchant.js ไปเรียกใน index.html นั้น
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=Edge">
<meta name="viewport" content="width=device-width, user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<script type="text/javascript" src="../build/enchant.js"></script>
</head>
<body>
</body>
</html>
หมายเหตุ: หากเอาโฟลเดอร์ build ไปวางใน Project “Game1” ก็เปลี่ยนจาก ../build/enchant.js เป็น build/enchant.js แทน
สร้าง JS ไฟล์ขึ้นมาชื่อว่า game.js ครับ แล้วไป Include ใน index.html ได้เลย
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=Edge">
<meta name="viewport" content="width=device-width, user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<script type="text/javascript" src="../build/enchant.js"></script>
<!--เพิ่ม-->
<script type="text/javascript" src="game.js"></script>
</head>
<body>
</body>
</html>
ใน game.js ให้ทำการประกาศ Global Namespace ของ enchant.js ก่อน ตามด้วยฟังก์ชัน windows onLoad() ของหน้าเว็บ
enchant();
window.onload = function(){
};
เตรียมกราฟิกตัวละครมาสักหนึ่งตัวใช้ของ enchant.js ให้มาก็ได้ครับ เอาภาพนี้ไปวางใน โฟลเดอร์ Game1

กำหนด Windows size ในเกมให้กว้างประมาณ 320×320 px ครับ พร้อมด้วยเตรียมภาพ กราฟิกตัวละครมาโหลดเก็บไว้ก่อนจะได้ไม่ต้องทำงานหนักช่วงหลังๆ พร้อมตั้งค่า Frame Per Seconds สำหรับ Interval ให้กราฟิกขยับที่ 15 วินาที
enchant();
window.onload = function(){
var game = new Core(320, 320);
game.fps = 15;
game.preload("chara1.png");
};
สร้างฟังก์ชันย่อยเกี่ยวกับการ OnLoad() ของเกมเข้าไปที่ window.onload() อีกที
game.onload = function(){
};
จัดการ Sprite(สไปร์ต) ของภาพกราฟิก หมีของเราเก็บลงตัวแปล bear พร้อมเซ็ต viewport crop ไว้ที่ ขนาด 32×32 pixels ไว้ โดยโหลดจาก Asset ไฟล์ chara1.png ที่ Load ไว้ กำหนดเริ่มต้นแกน x และ y ที่ 0,0 มี frame การขยับที่ 5 frames และทำการ addchild(); สำหรับเพิ่มตัวแปรของตัวละครในเกม หากใครที่เคยเขียน Cocos2D หรือ SpriteKit และ Flash Actionscript มาก่อนจะเข้าใจคำสั่งนี้ดีครับ
game.onload = function(){
bear = new Sprite(32, 32);
bear.image = game.assets["chara1.png"];
bear.x = 0;
bear.y = 0;
bear.frame = 5;
game.rootScene.addChild(bear);
};
ส่วนของ Enchant.js นั้นการทำงานจะเป็นการทำงานของ Javascript ที่เน้นเรียกว่า addEventListener(event, listener) เหมือน jQuery หรือ Sencha Framework ทั่วไป เราเลยต้องสร้าง Event ของ Bear หรือหมี ขึ้นมาครับ
bear.addEventListener("enterframe", function(){
this.x += 1;
this.frame = this.age %;
});
Event ชื่อ enterframe เป็นการกำหนดให้ frame ของหมีที่ 32×32 แรกวิ่งเลื่อนแกน x ไปทีละ 1 ช่อง (32×32 อีกช่อง) โดยใช้ตัวแปร this.age แทน frame ที่ใช้งานบ่อย มาวิ่งซ้ำกัน ในตัวอย่างจะเป็น frame 1 และ 2 สลับไปมาวนไปเรื่อยๆ เพื่อให้ดูเหมือนมันกำลังวิ่ง
ต่อมาเป็นการสร้าง Event ชื่อ “touchStart” เพื่อเริ่มต้นทำงานเมื่อเราแตะที่หน้าจอตรงกับตัวหมี จะเป็นการ Remove ChildNode ของหมีออกไป
bear.addEventListener("touchstart", function(){
game.rootScene.removeChild(bear);
});
ปิดท้ายด้วยคำสั่งเริ่มเกม
game.start();
ภาพรวมของไฟล์ game.js จะเป็นดังนี้
enchant();
window.onload = function(){
var game = new Core(320, 320);
game.fps = 15;
game.preload("chara1.png");
game.onload = function(){
bear = new Sprite(32, 32);
bear.image = game.assets["chara1.png"];
bear.x = 0;
bear.y = 0;
bear.frame = 5;
game.rootScene.addChild(bear);
bear.addEventListener("enterframe", function(){
this.x += 1;
this.frame = this.age % 2
//this.frame = this.age % 2 + 6;
});
bear.addEventListener("touchstart", function(){
game.rootScene.removeChild(bear);
});
};
game.start();
};
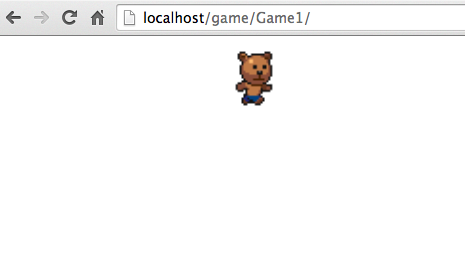
จริงๆ Source code ทั้งหมดมันก็อยู่ใน Folder Examples นั่นแหละครับ แค่เอามาอธิบายว่ามัน ยากง่ายแค่ไหนให้เข้าใจกัน ส่วนเกมตัวอย่างที่สร้างไว้พอ ลองรันดู เป็นเช่นนี้ แตะที่หมีก็จะหายไป

ไปดู Demo ได้ที่นี่ครับ https://www.daydev.com/demo/enchant/Game1